- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
- Аспро: Детский сад и образовательный центр
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Универсальный виджет
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Сравнение товаров
- Отображение характеристик при наведении на товар
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Замена контактной информации на странице контактов в регионах
- Обзор настроек
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Посадочные страницы в каталоге
Посадочные страницы в каталоге создаются внутри каталога вашего сайта. Вы можете сами выбирать, какие товары показывать. Это позволит продвигаться в поисковиках еще эффективнее — вы можете добавить дополнительное seo-описание, изображение и тизеры. А еще можно вести покупателей в каталог с уже выбранными вами товарами для показа.
Клиент сможет увидеть посадочную страницу в каталоге, даже если у него нет на нее ссылки. Попасть на посадочную страницу он сможет сразу после того, как выберет заданную вами фильтрацию. Например, перейдет в раздел «Автокраны» и выберет в умном фильтре товары, которые есть в наличии.
Посадочная страница может быть в виде лендинга или тегов.
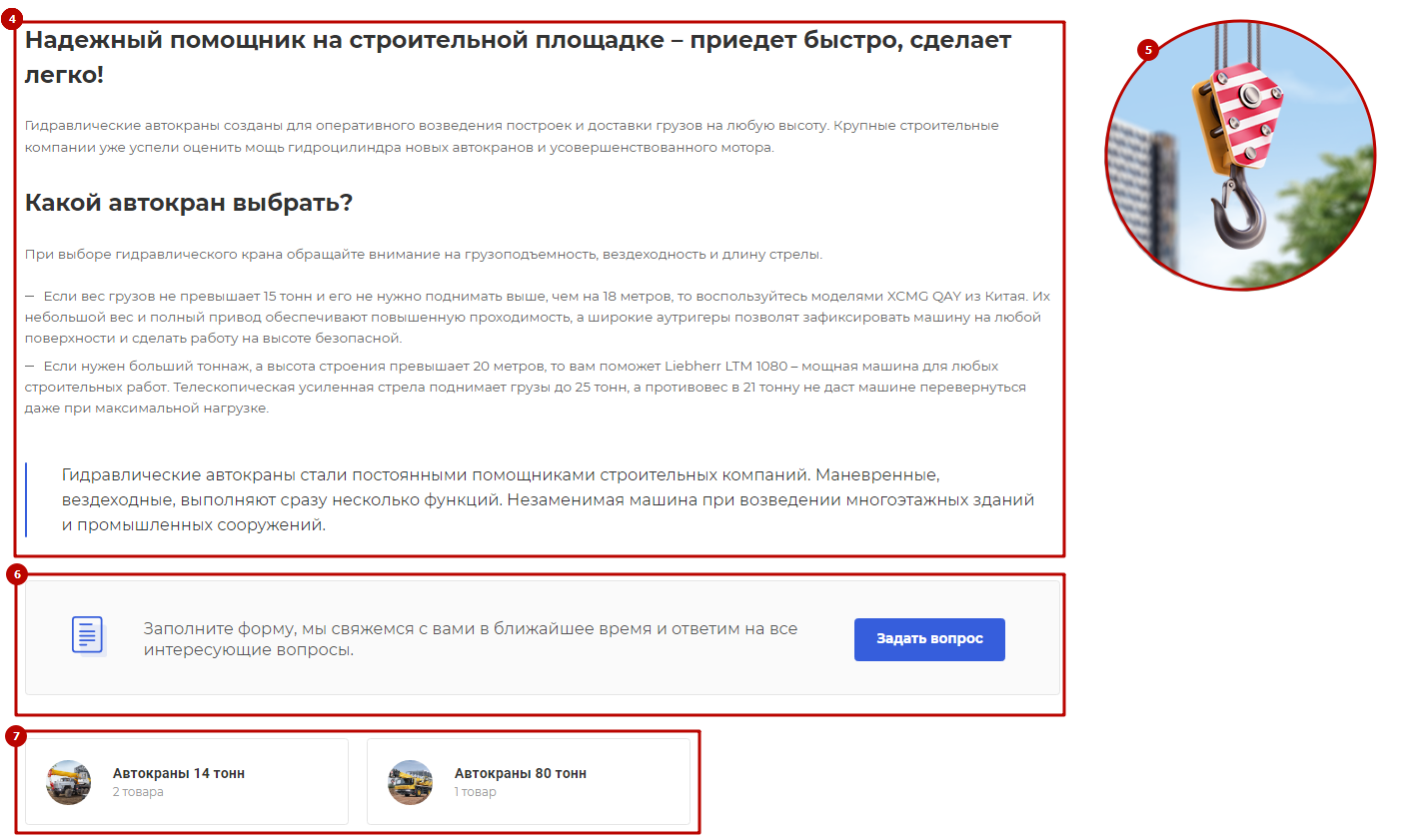
В составе этого типа посадочных страниц в виде лендинга элементы идут в следующем порядке:
- Заголовок (1) располагается отдельно от баннера.
- Баннер (2) визуально подкрепляет содержание страницы.
- Блок с тизерами (3) дополняет состав страницы полезной информацией о заказах или клиентском сервисе.

- Детальное описание товаров и их преимуществ (4) помогает покупателю выбрать подходящую модель под свой проект.
- Картинка (5) располагается справа от описания.
- Блок «Задать вопрос» для обратной связи с кнопкой открытия формы (6).
- Разделы каталога (7).

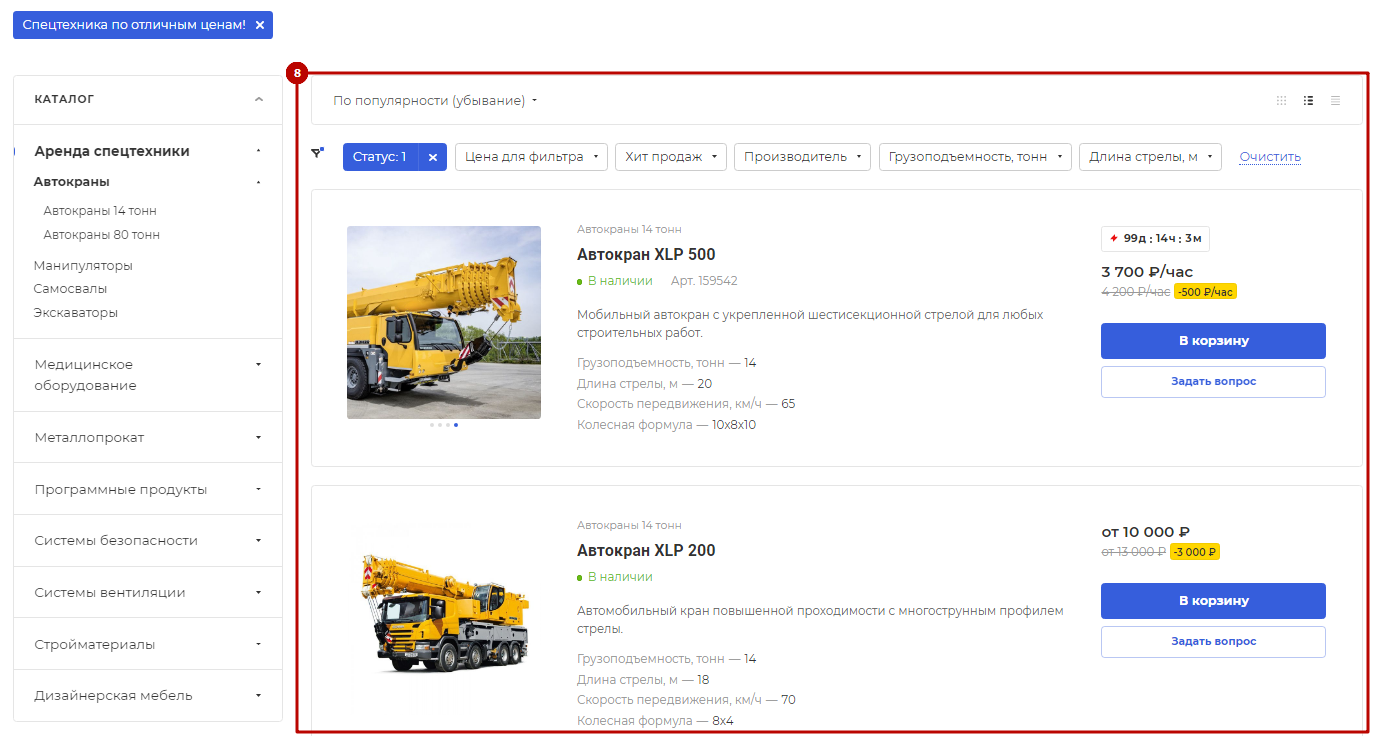
- Отфильтрованные товары (8) из каталога.

-
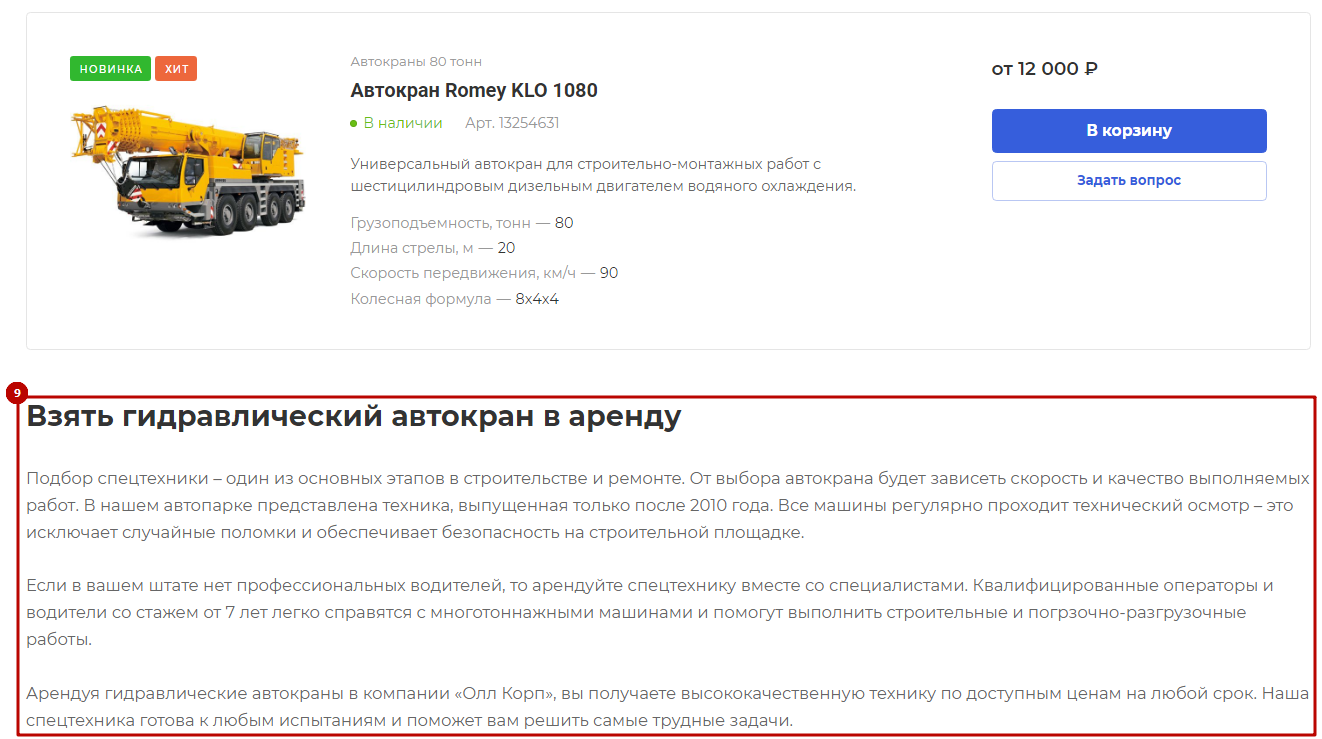
В самом нижнем блоке после подборки товаров располагается SEO-описание (9).

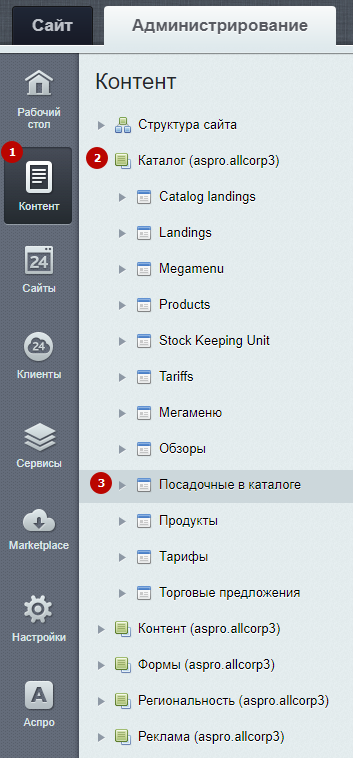
Изменить посадочную страницу в каталоге можно только через административную часть сайта. Перейдите в Контент (1) → Каталог (aspro.allcorp3) (2) → Посадочные в каталоге (3).

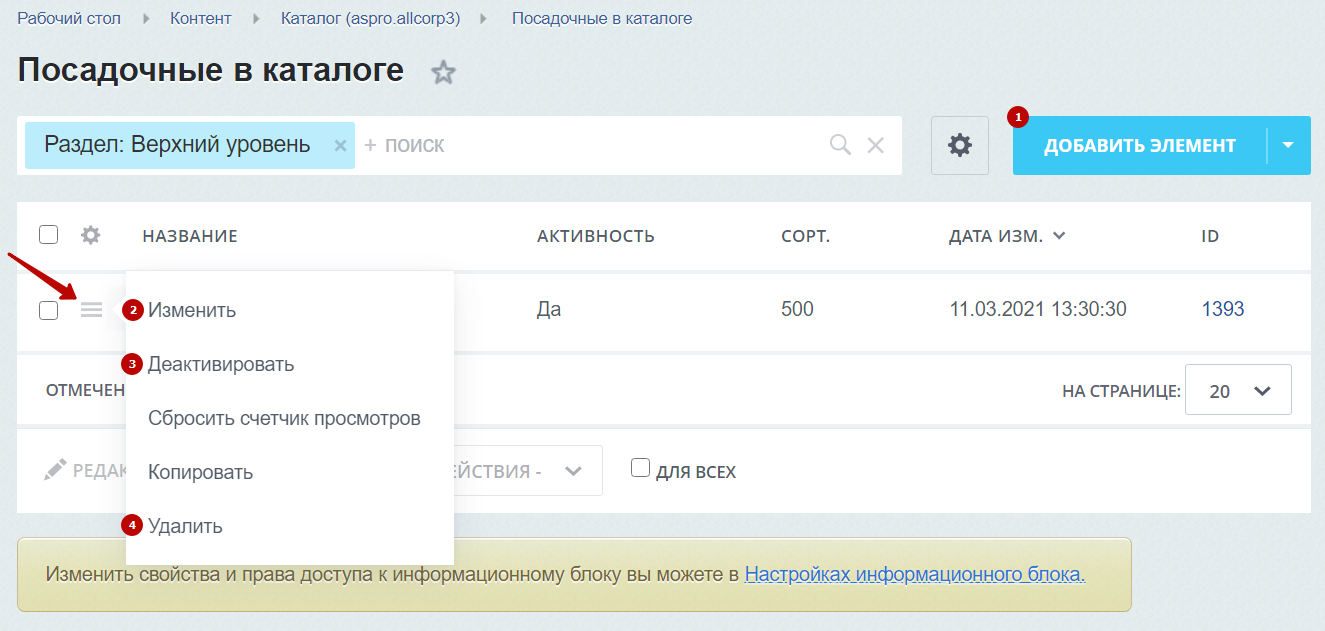
Здесь можно добавить новую посадочную страницу (1). Для изменения (2), деактивации (3) или удаления (4) существующего лендинга нажмите на «Гамбургер» напротив него.

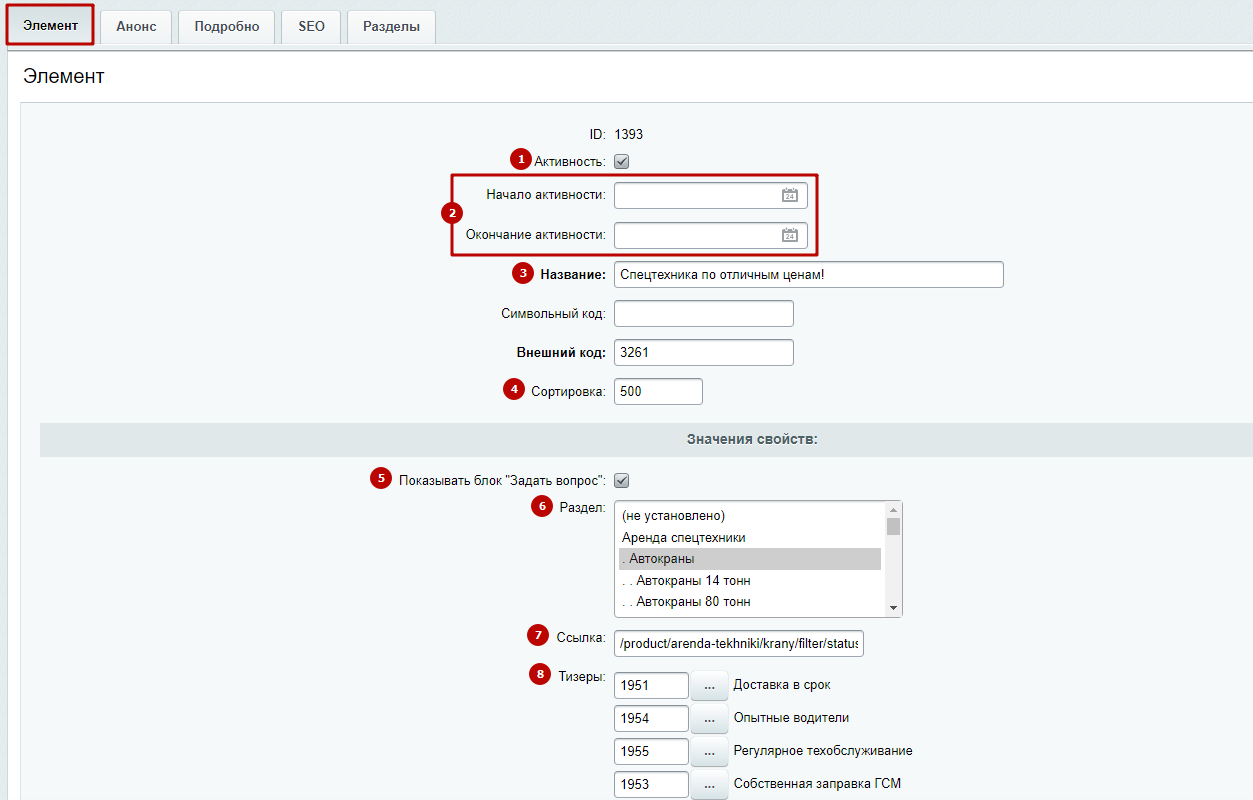
Рассмотрим подробно окно редактирования посадочной страницы. На вкладке «Элемент» доступны следующие поля:
- Активность (1) — включает отображение лендинга.
- Период активности (2) — задает время показа лендинга.
- Название (3) — установить название для лендинга.
- Сортировка (4) — индекс сортировки.
- Показывать блок «Задать вопрос» (5) — отображать блок обратной связи с кнопкой открытия формы.
- Раздел (6) — привязать раздел каталога с помощью умного фильтра, в котором будет располагаться лендинг. Подробнее о настройках читайте в следующем уроке.
- Ссылка (7) — указать ссылку с параметрами фильтра на тот раздел, где требуется отображать посадочную страницу. Подробнее о настройках читайте в следующем уроке.
- Тизеры (8) — привязать к лендингу тизеры, которые будут располагаться под баннером.

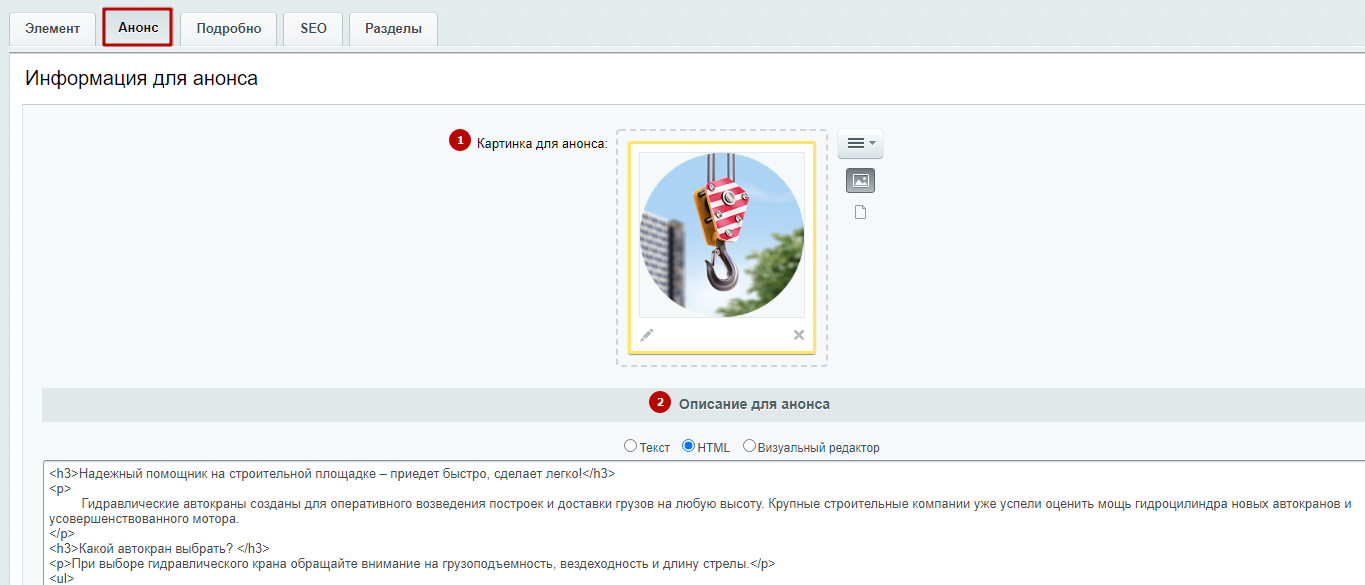
На вкладке «Анонс» загрузите картинку (1) и задайте описание для анонса (2). Картинка будет располагаться рядом с текстом анонса после баннера и блока с тизерами.

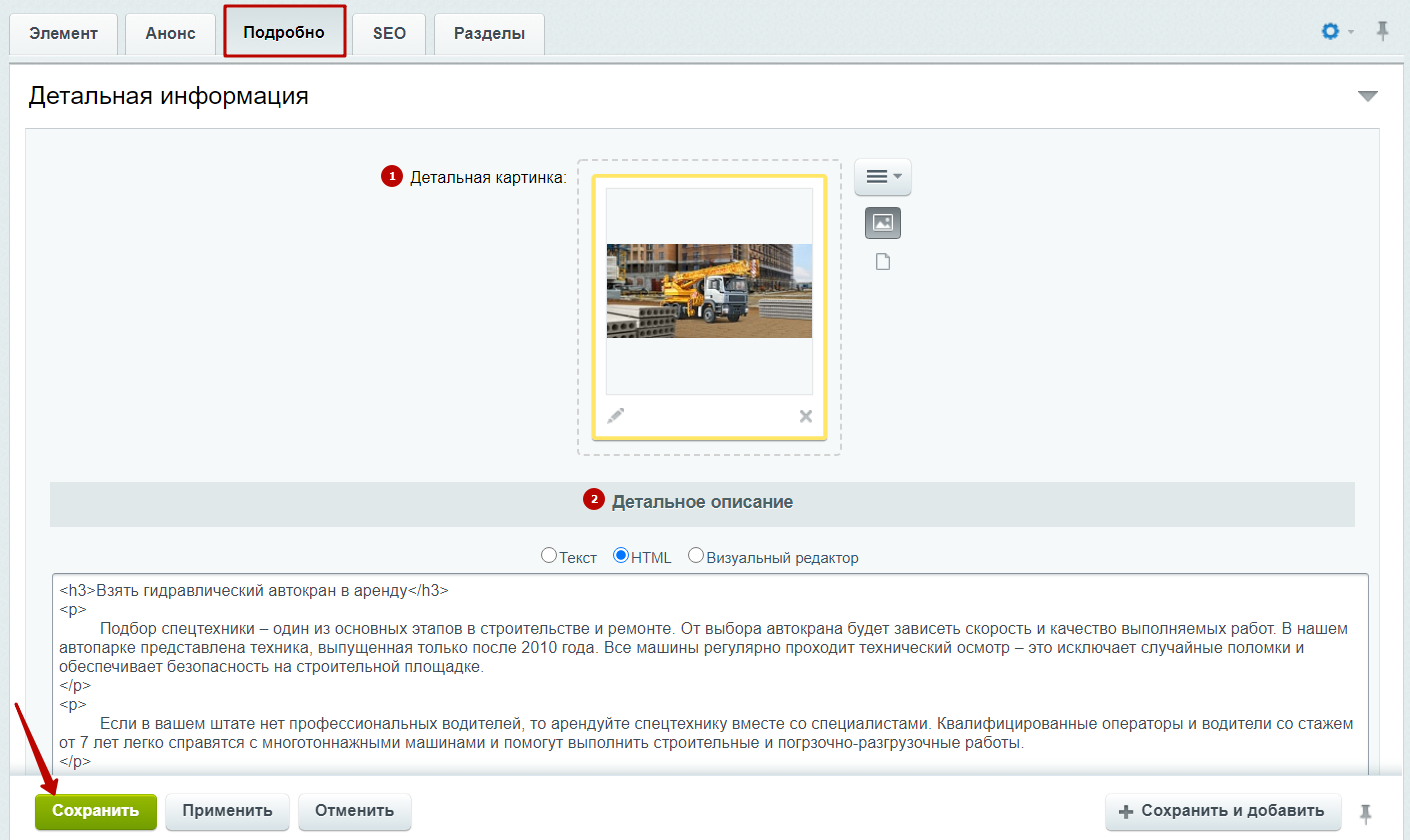
Загрузить баннер (1) и дополнить страницу SEO-описанием в нижнем блоке (2) можно на вкладке «Подробно». После настройки не забудьте сохранить изменения.