- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
- Аспро: Детский сад и образовательный центр
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Универсальный виджет
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Сравнение товаров
- Отображение характеристик при наведении на товар
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Замена контактной информации на странице контактов в регионах
- Обзор настроек
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Настройки оформления разделов каталога
Вид списка разделов каталога
Знакомство покупателя с предлагаемым ассортиментом товаров начинается с изучения разделов каталога. В решении доступно 3 вида списка разделов каталога — выберите наиболее выгодный вариант отображения разделов каталога для вашего бизнеса:
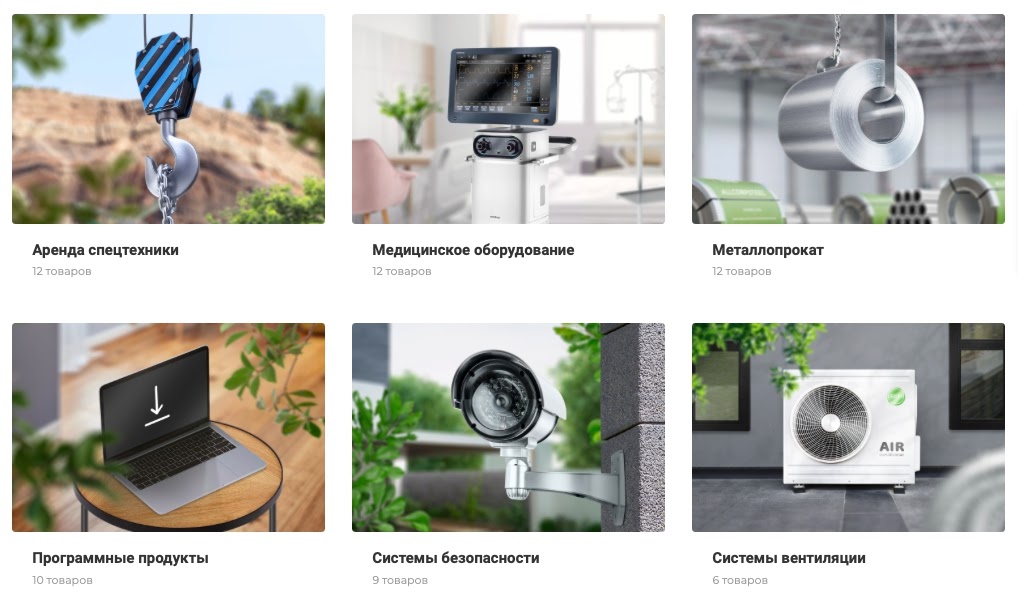
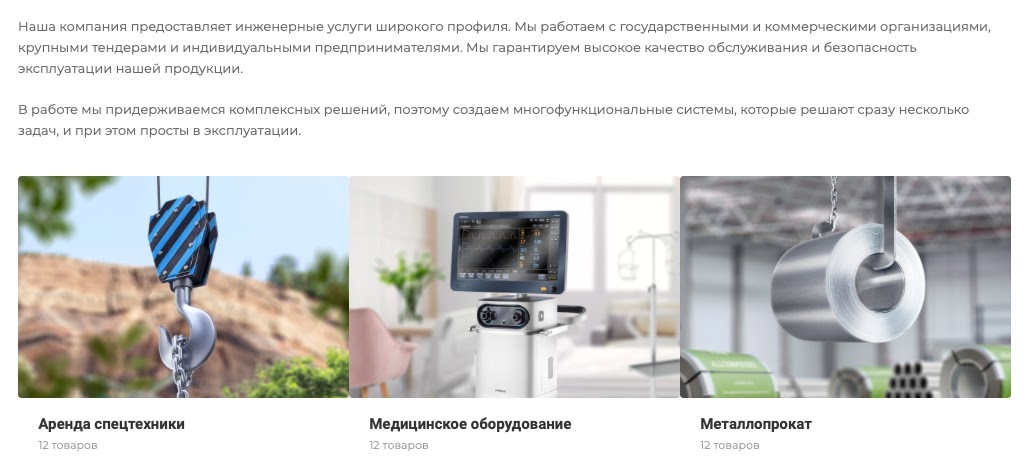
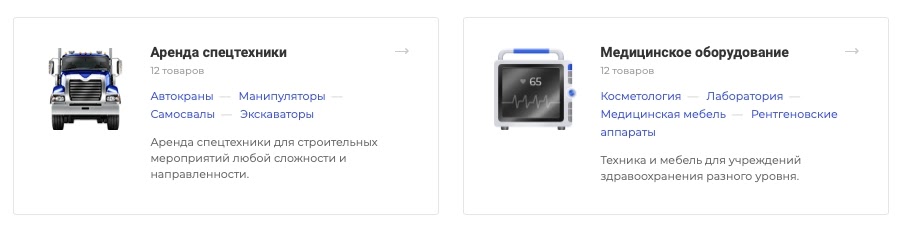
1. Большие картинки.

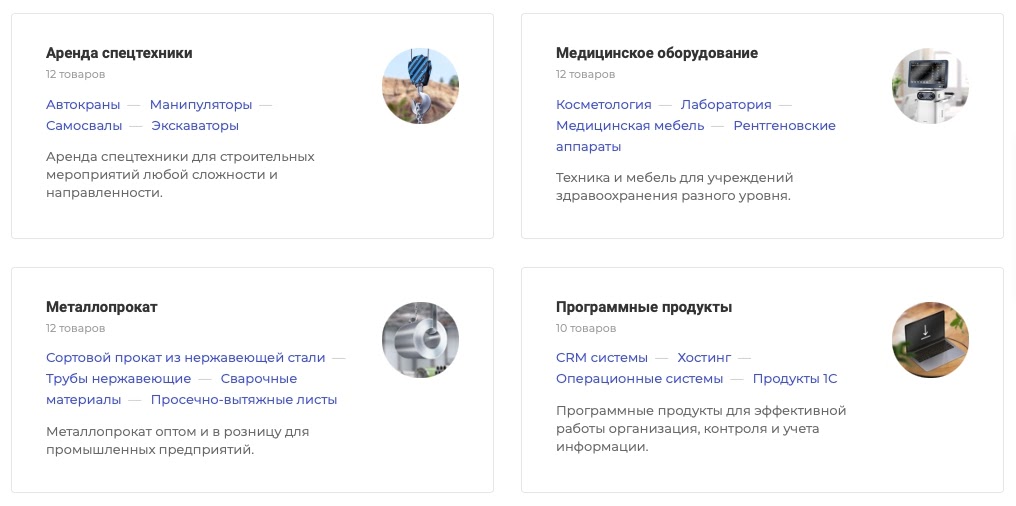
2. Маленькие картинки.

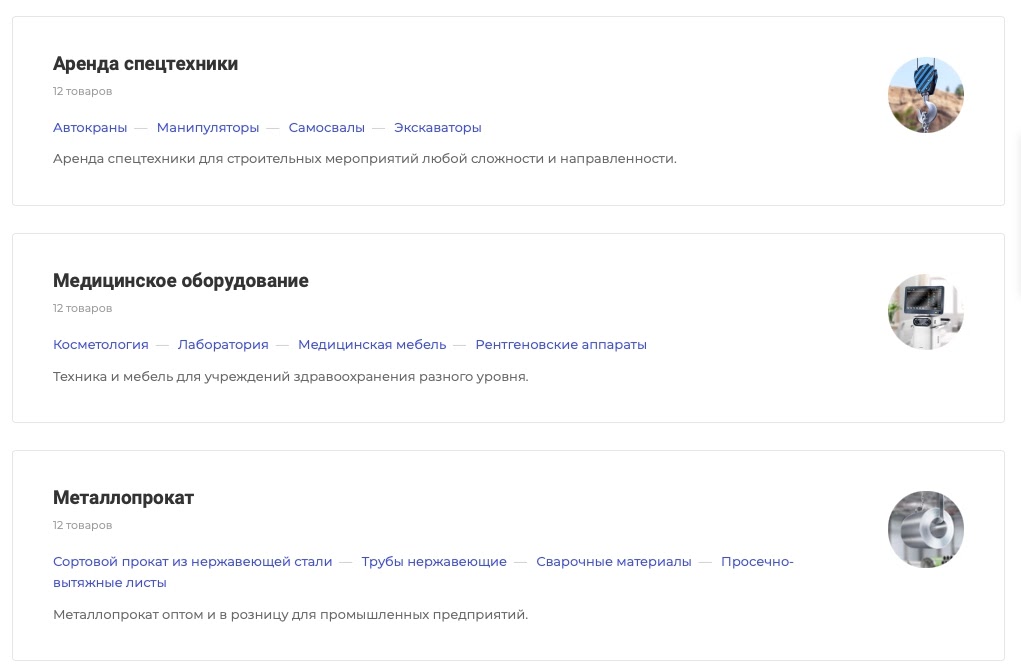
3. Списком.

Вид списка разделов каталога можно изменить двумя способами:
- через виджет настроек в публичной части;
- через настройки модуля решения в административной части.
Настройка через виджет настроек в публичной части
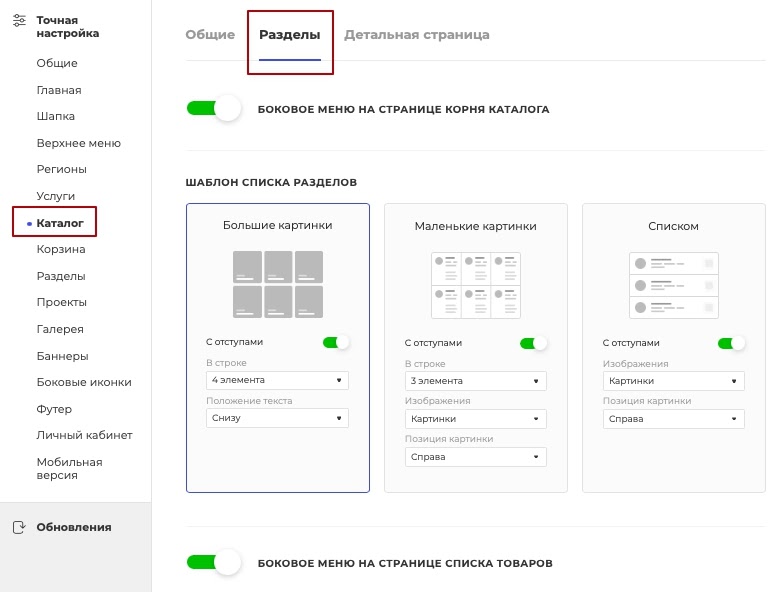
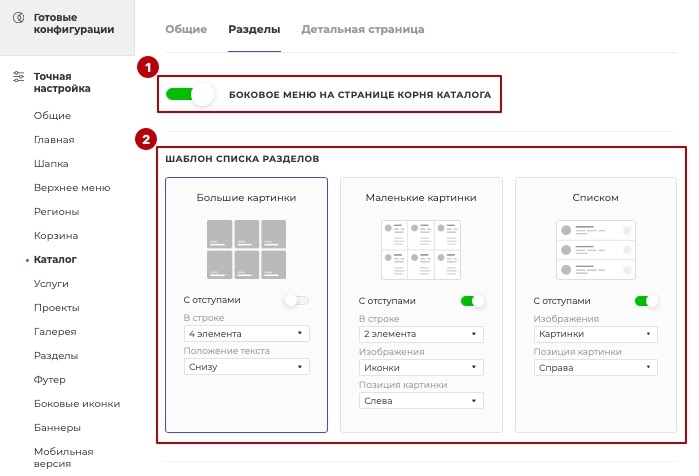
Для настройки списка разделов каталога через виджет перейдите в публичную часть. Откройте раздел виджета «Каталог» и вкладку «Разделы».

Выберите тип отображения списка разделов каталога и сохраните изменения.
Есть возможность отображения бокового меню на странице корня каталога (1) и редактирования шаблона списка разделов (2).

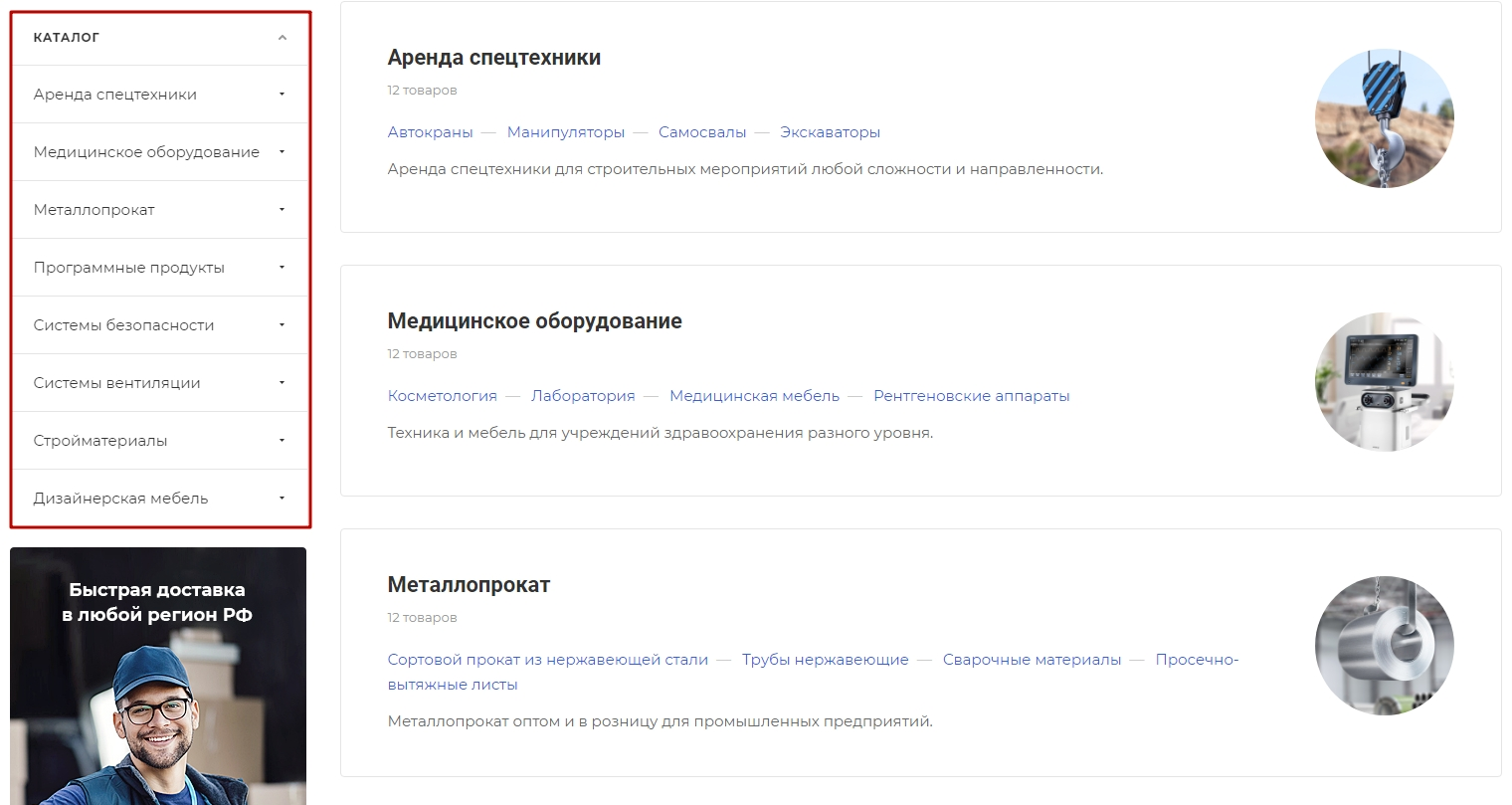
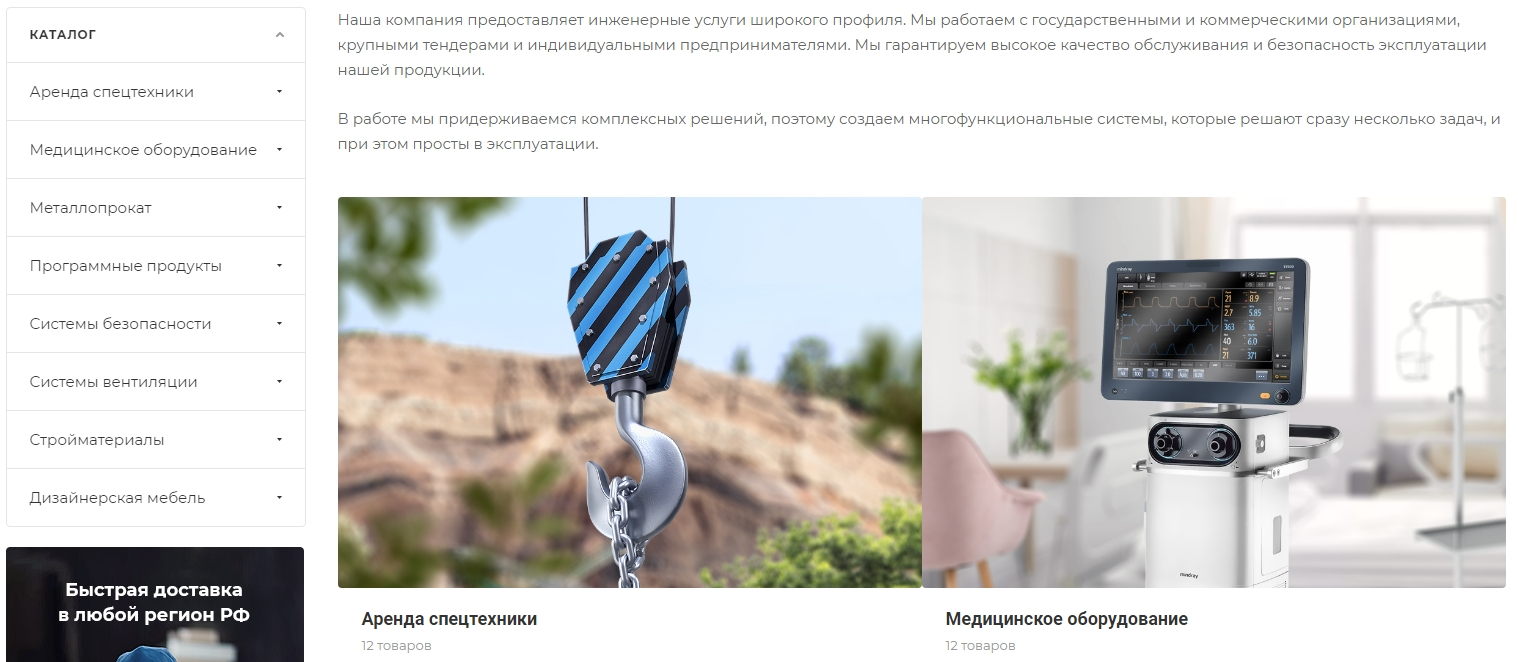
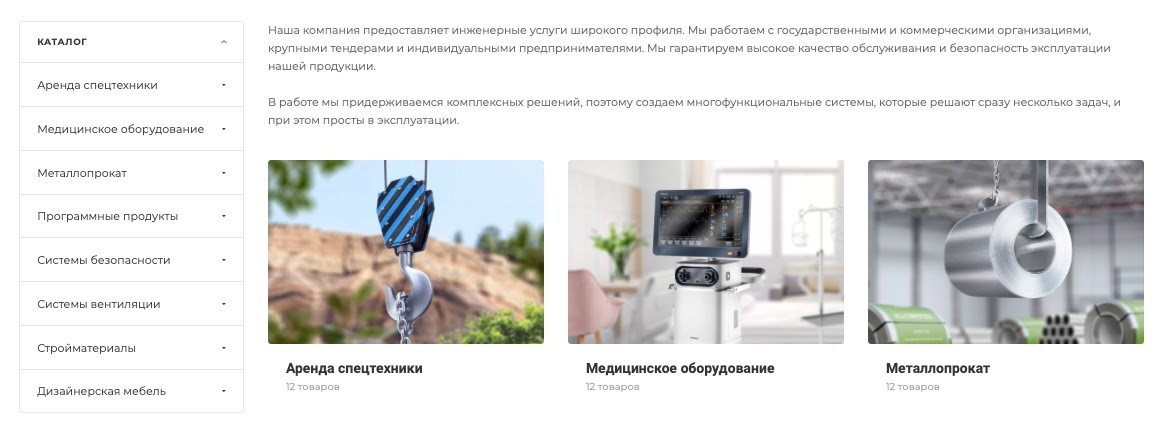
Вид каталога с боковой колонкой.

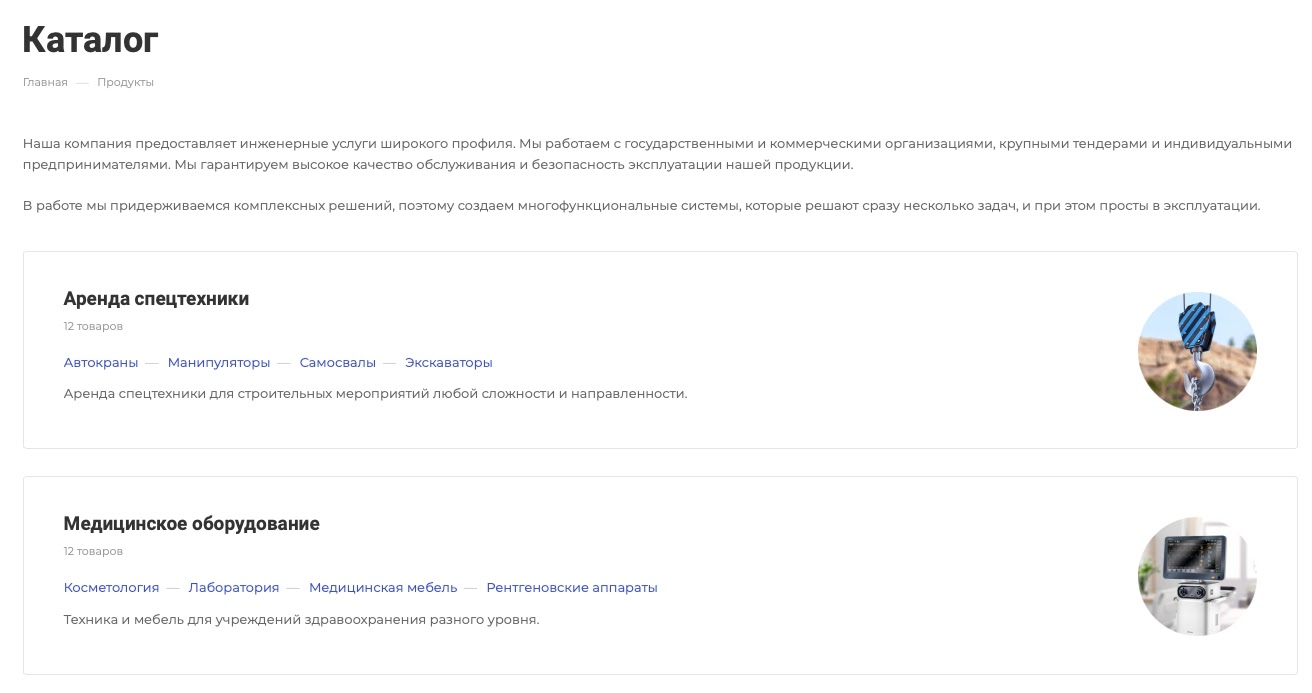
Вид каталога без боковой колонки.

После выбора типа списка разделов каталога можно произвести дополнительные настройки. В решении есть возможность каждому из типов задавать отступы, менять положение текста и задавать количество элементов в строке.
В шаблоне списка для разделов каталога «Большие картинки» доступны настройки:
- отображать картинки с отступами или без них;
- количество отображаемых элементов в строке (количество зависит от наличия боковой колонки);
- положение текста внутри или снизу.
Пример картинки с отступами.

Картинка без отступов.

Пример расположения 3 элементов в строке. Так как включена боковая колонка, она занимает 1 позицию. Поэтому отображается 2 элемента в строке.

Пример расположения 4 элементов в строке, где 1 из элементов занимает боковое меню.

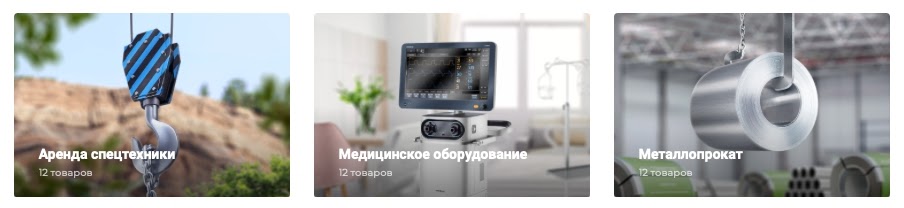
Пример текста внутри картинки.

Пример текста снизу картинки.

Для шаблона списка «Маленькие картинки» доступны настройки:
- отображать картинки с отступами или без них;
- количество отображаемых элементов в строке;
- тип изображения: иконки, картинки или прозрачные картинки;
- позиция картинки — справа или слева.
Пример типа отображения — иконки.

Пример типа отображения — картинки.

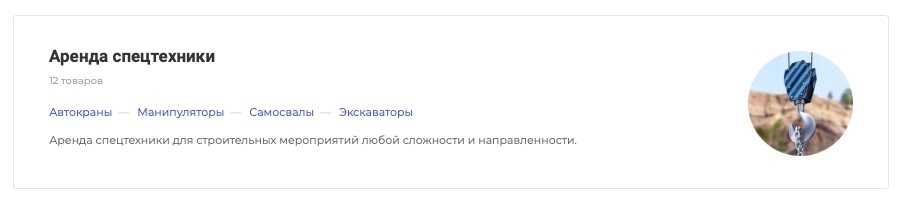
Пример типа отображения — прозрачные картинки.

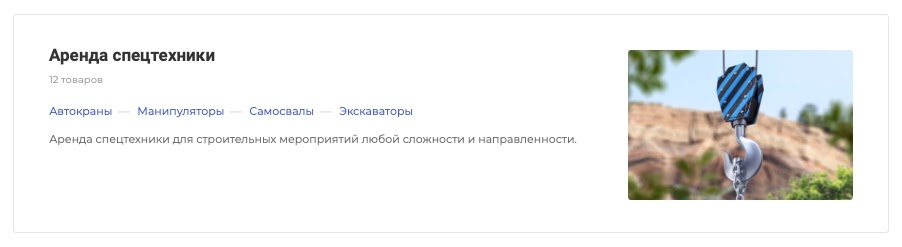
Пример позиции картинки справа.

Пример позиции картинки слева.

Для шаблона списка «Списком» доступны настройки:
- отображать картинки с отступами или без них;
- позиция картинки — справа или слева;
- тип изображения: иконки, картинки, большие или прозрачные картинки.
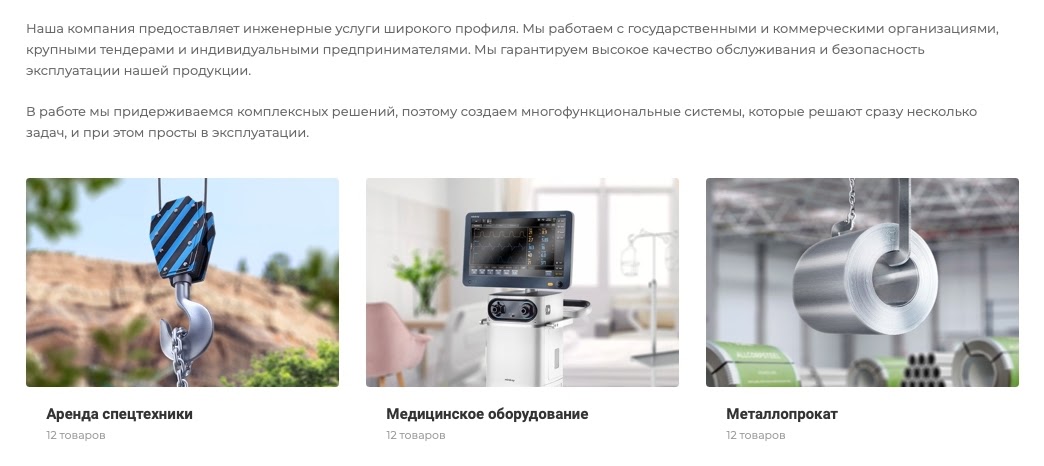
Пример типа отображения больших картинок.

Пример типа отображения маленьких картинок.

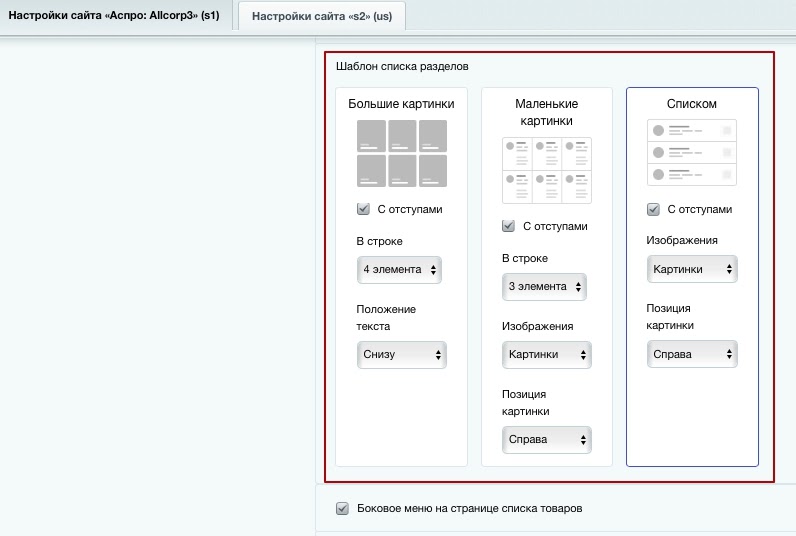
Через настройки модуля решения в административной части
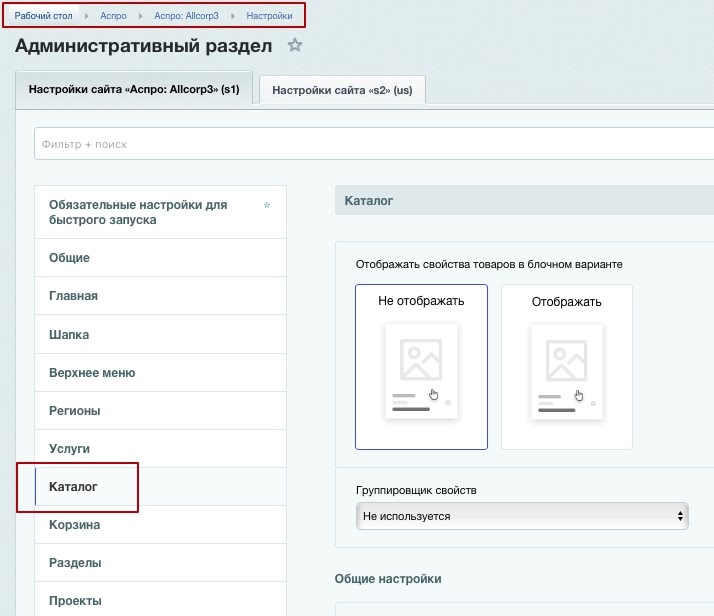
Переключитесь на административную часть сайта и перейдите в раздел
Аспро → Аспро: Allcorp3 → Настройки. Найдите раздел «Каталог».

В разделе настроек «Каталог» найдите «Шаблон списка разделов» и выберите нужный тип.

Сохраните изменения
