- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
-
Аспро: Детский сад и образовательный центр
- Табы по разделам для услуг на главной странице
- Иконки материалов и добавление аудиофайлов в новостях
- Настройка вида отображения групп по возрасту
- Франчайзинг
- Расписание
- Универсальный виджет
- Выбор формы обратной связи для кнопок «Задать вопрос» и «Заказать услугу»
- Популярные товары с рекламным баннером в корне каталога
- Рекламный баннер в каталоге на главной
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Универсальный виджет
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Переключение версий jQuery
- Подключение Yandex SmartCaptcha
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram*
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Создание комплектов
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание-подсказка в карточке товара
- Примечание по цене в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Группировщик свойств Аспро
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Отображение характеристик при наведении на товар
- Сравнение товаров
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
- Настройка хлебных крошек
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы в Аспро: Корпоративный сайт 3.0
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Замена контактной информации на странице контактов в регионах
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Настройка определения местоположения по Geo IP
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
- Умный SEO
Настройки оформления подразделов каталога
В этом уроке рассмотрим настройки, которые отвечают за оформление подразделов каталога.
Покупатель может посмотреть подразделы каталога с предлагаемыми товарами через подразделы каталога.
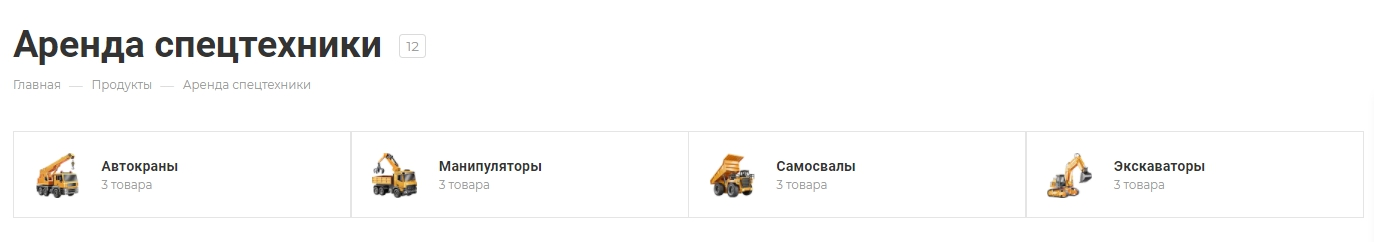
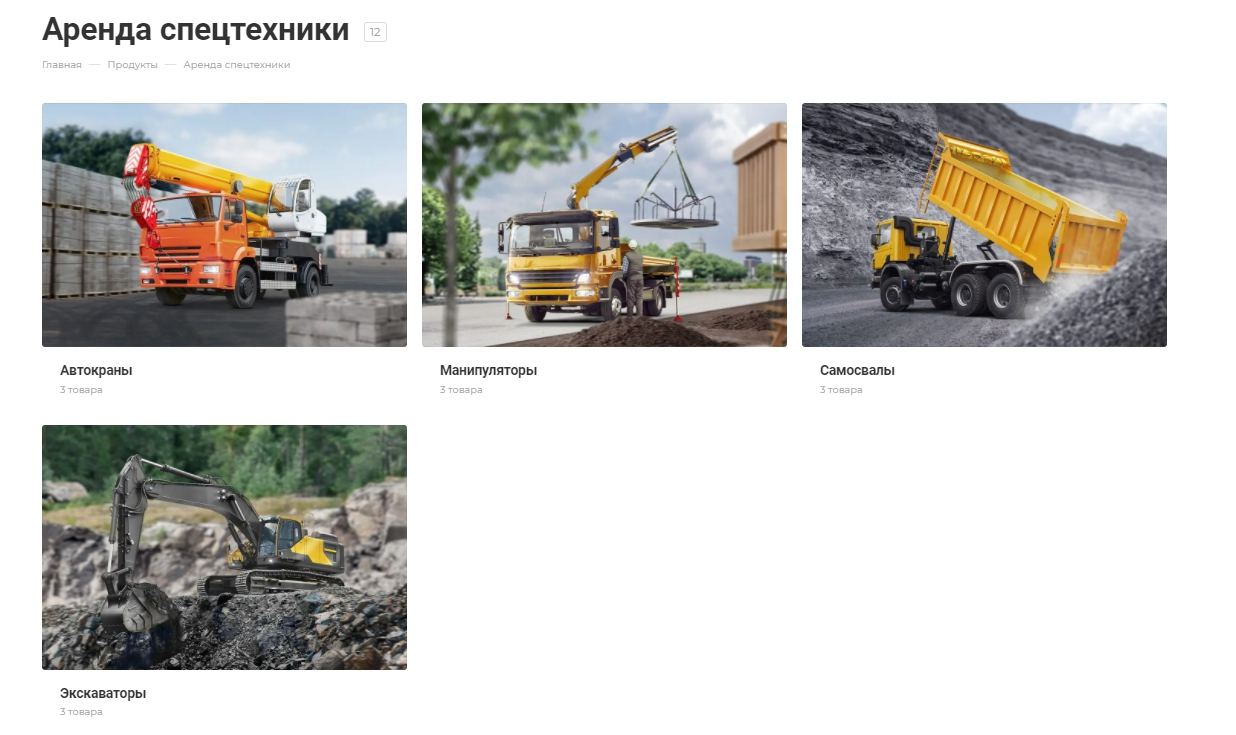
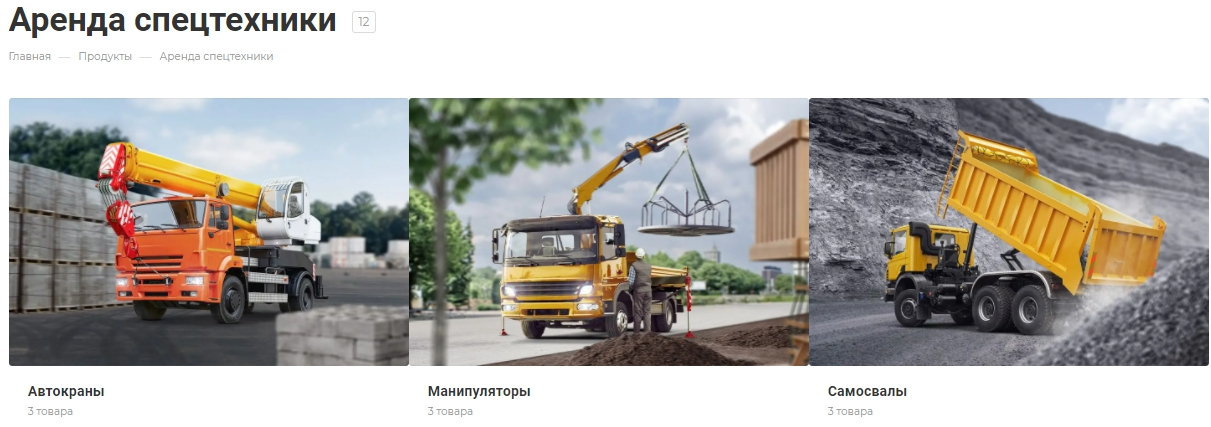
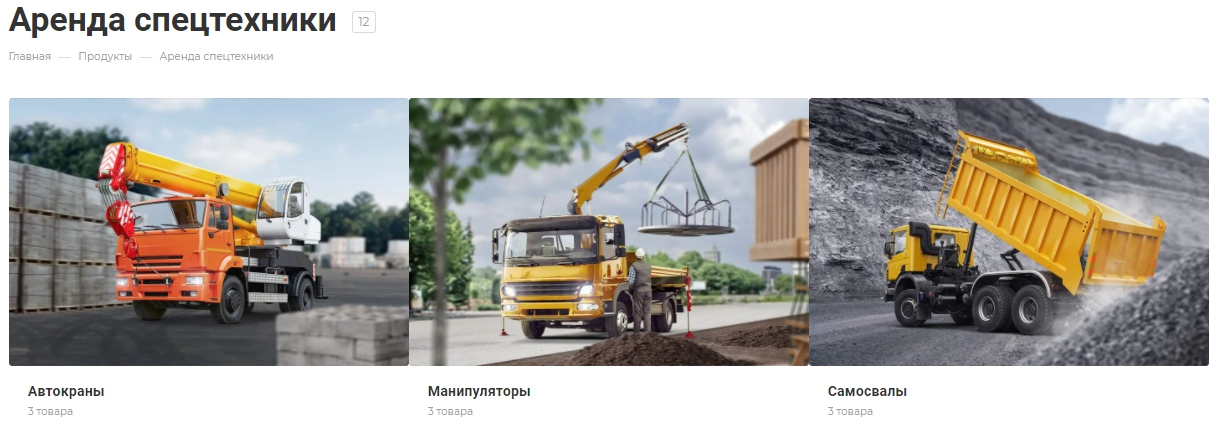
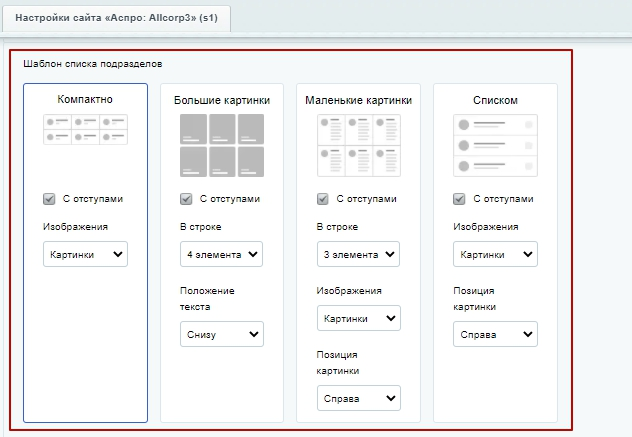
В решении доступно 4 вида списка подразделов каталога — выберите наиболее выгодный вариант отображения подразделов каталога для вашего бизнеса:
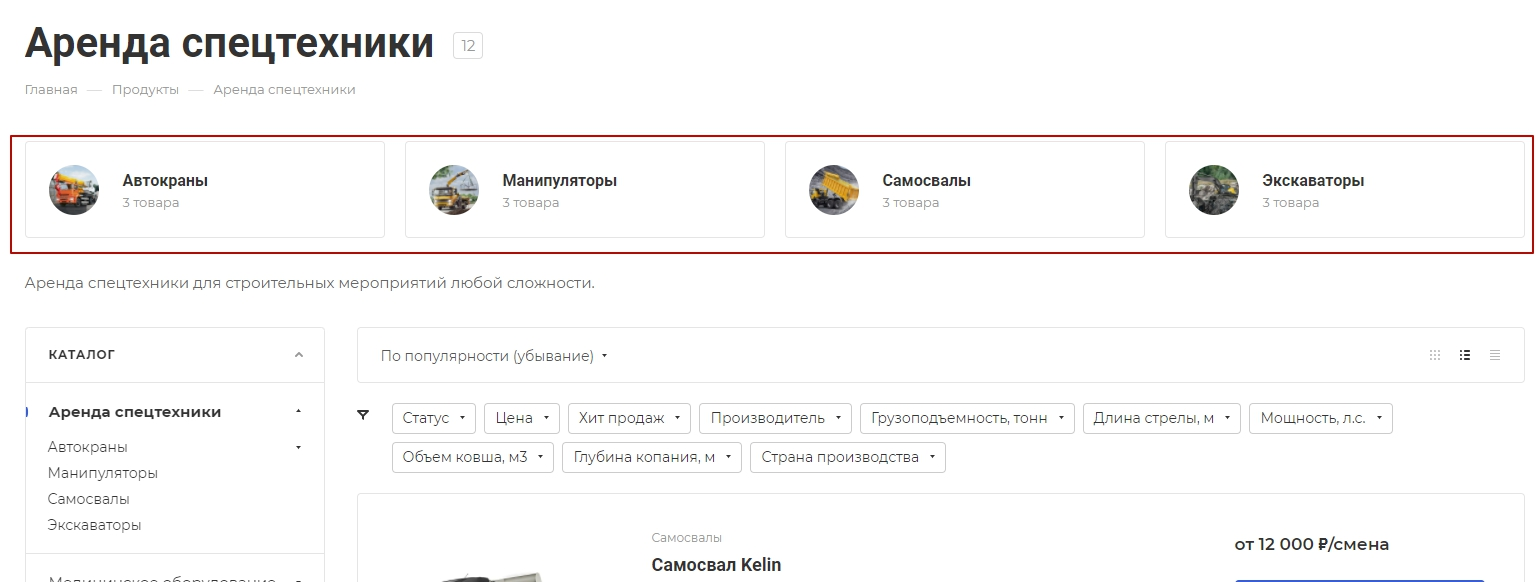
1. Компактно.
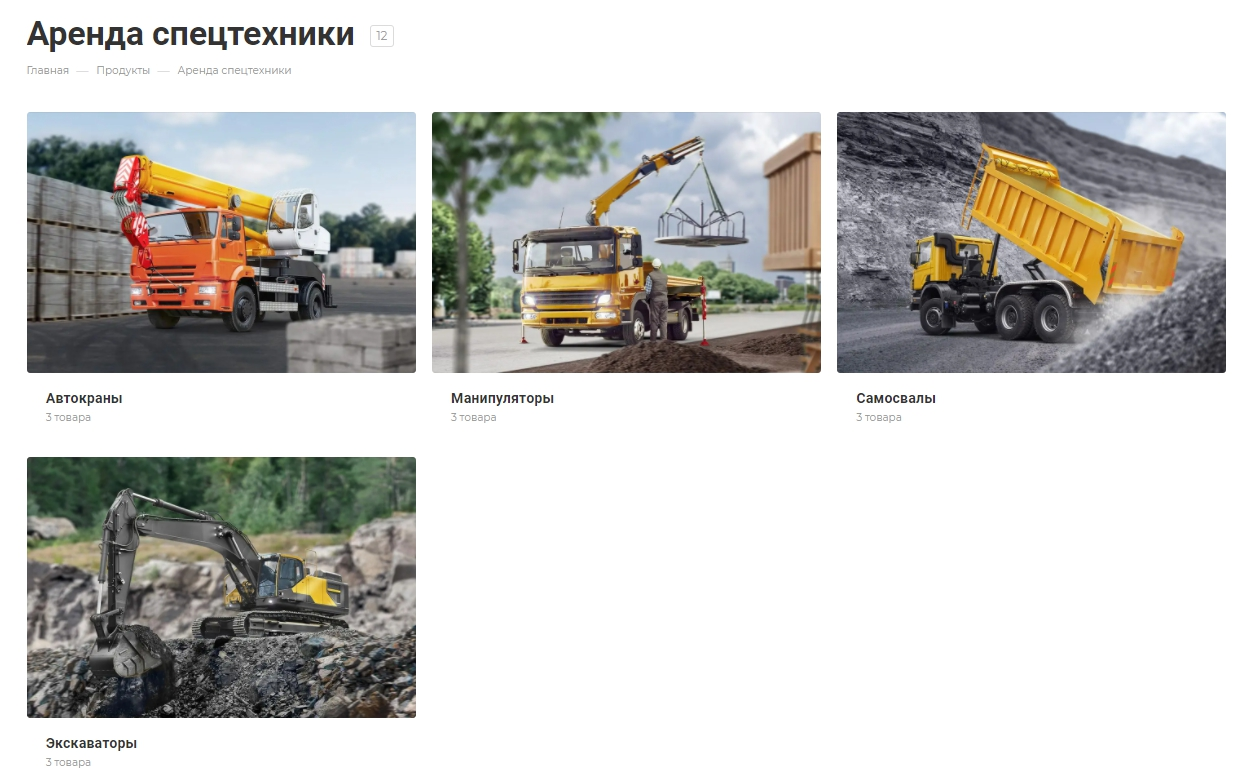
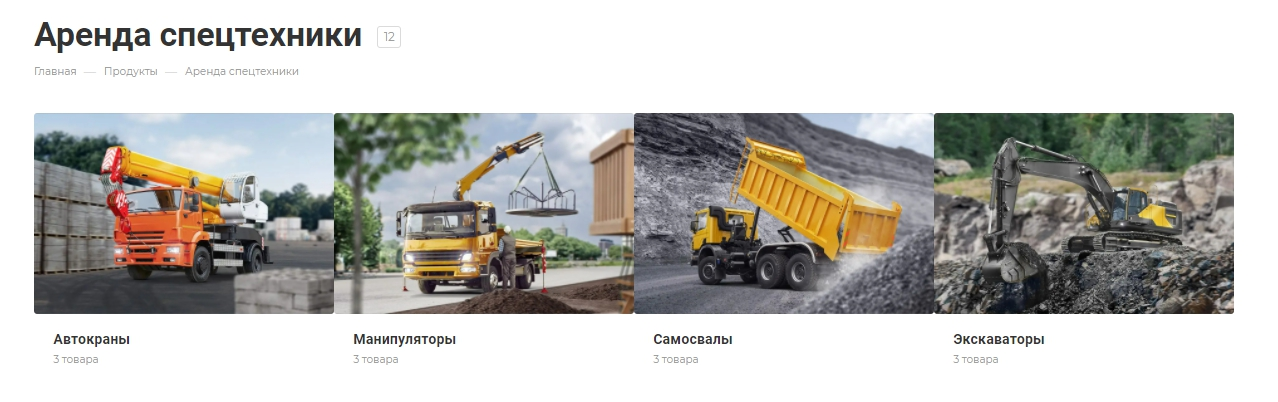
2. Большие картинки.

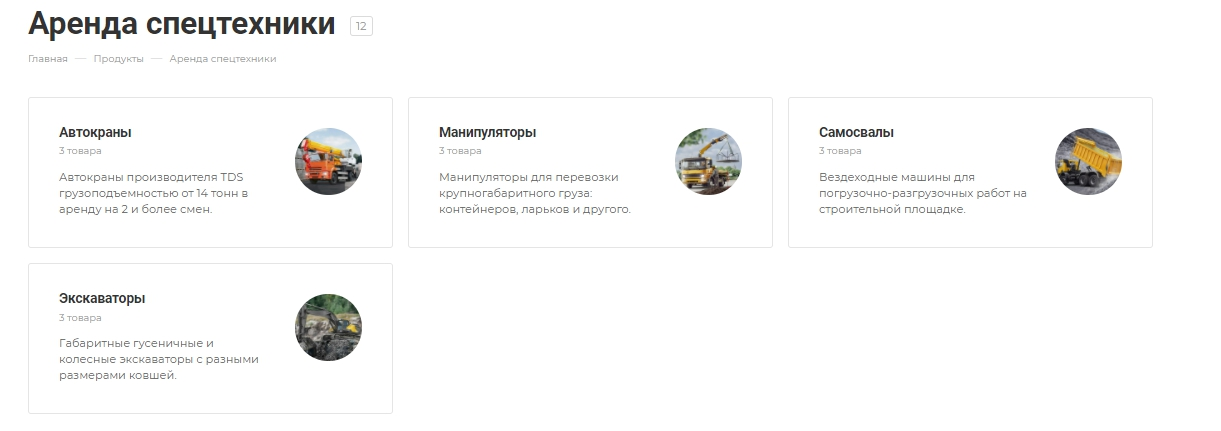
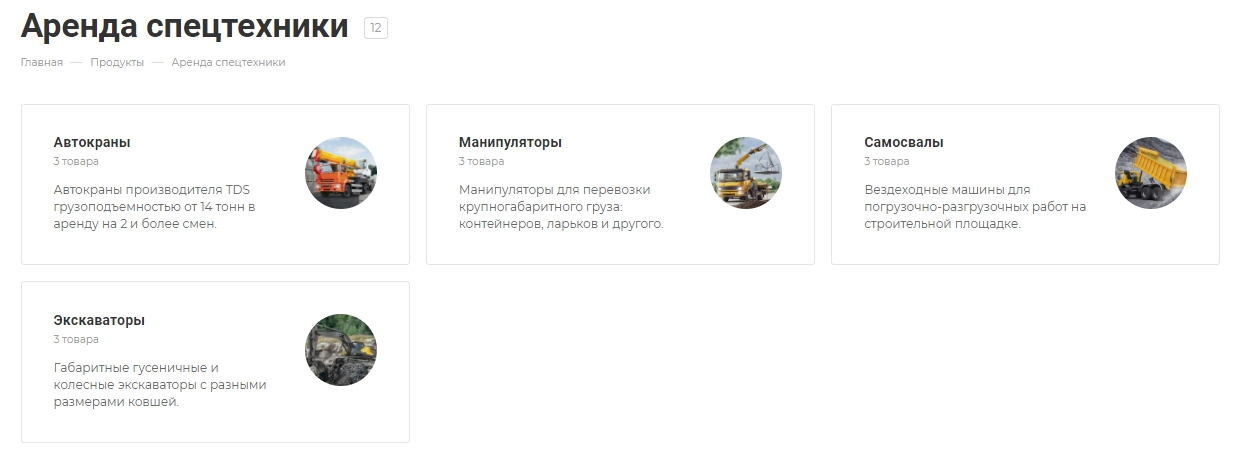
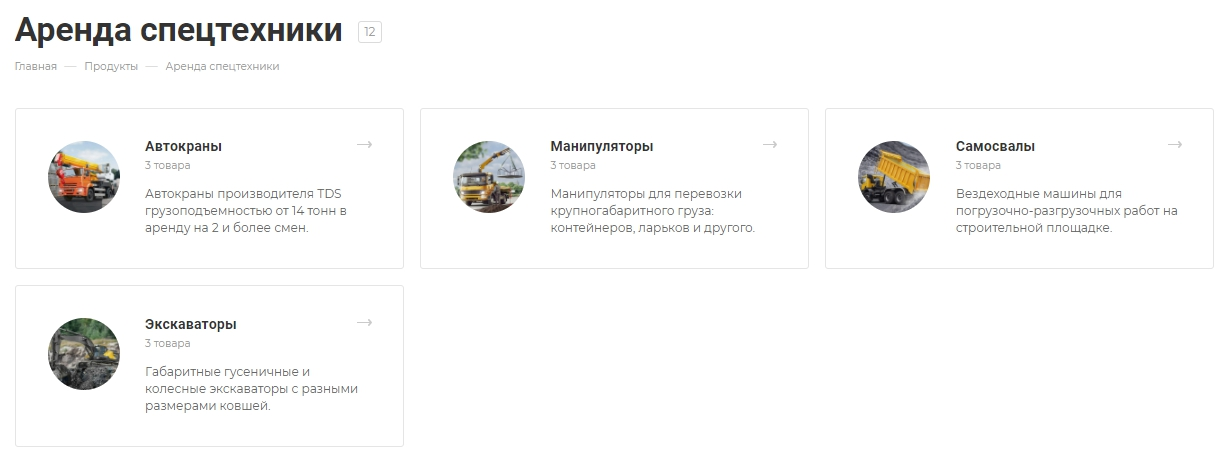
3. Маленькие картинки.

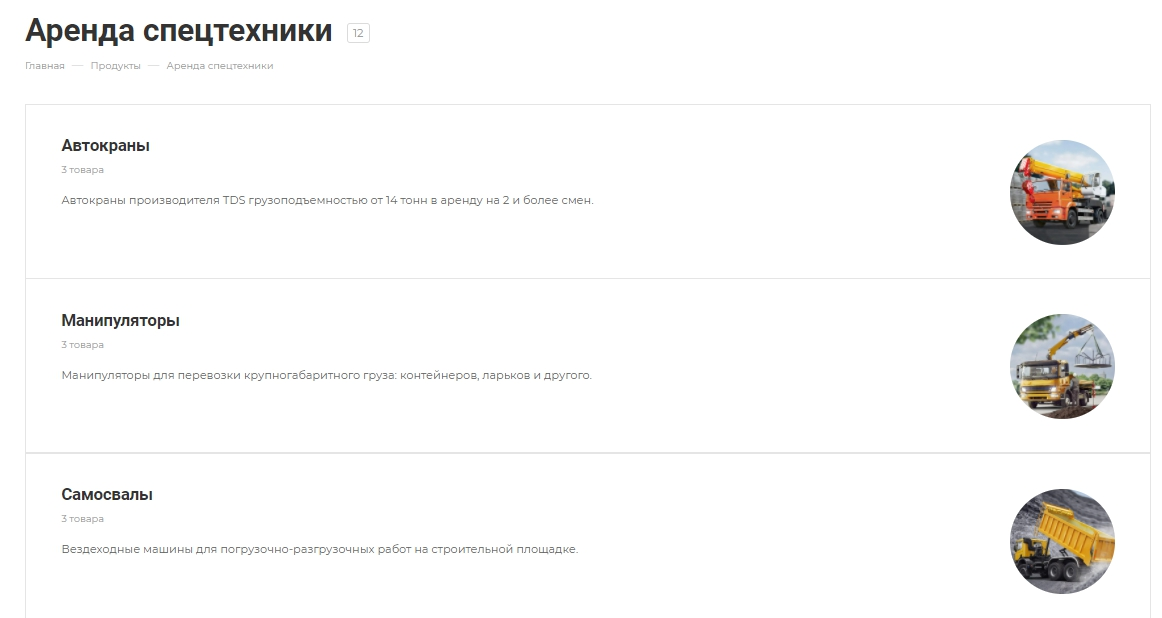
4. Списком.

Вид списка разделов каталога можно изменить двумя способами:
-
через виджет настроек в публичной части;
-
через настройки модуля решения в административной части.
Настройка через виджет настроек в публичной части
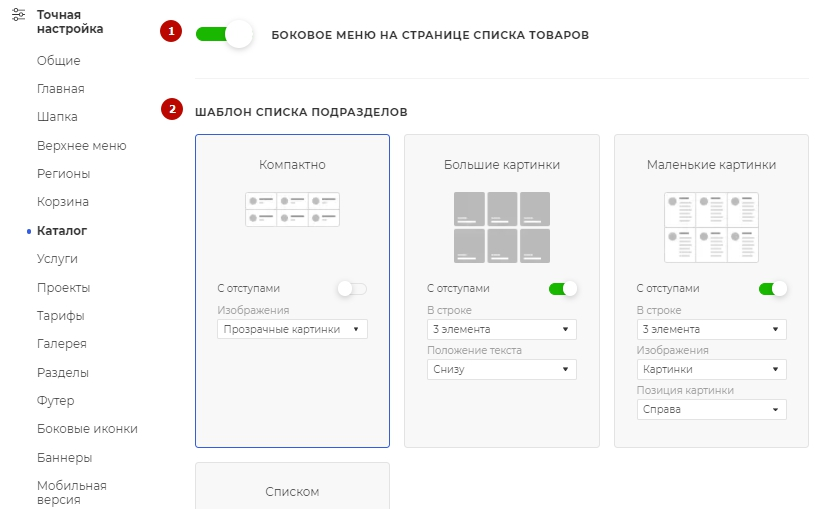
Для настройки списка подразделов каталога через виджет перейдите в публичную часть. Откройте раздел виджета «Каталог» и вкладку «Разделы». Затем пролистайте до «Шаблон списка подразделов». Есть возможность отображения бокового меню списка товаров (1) и редактирования шаблона списка подразделов (2).

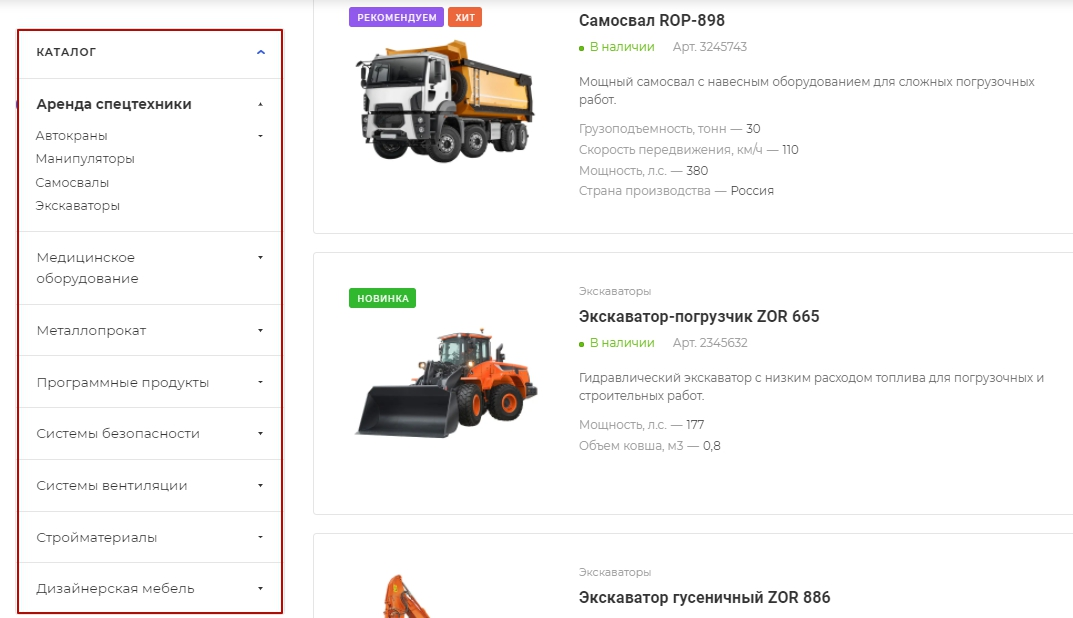
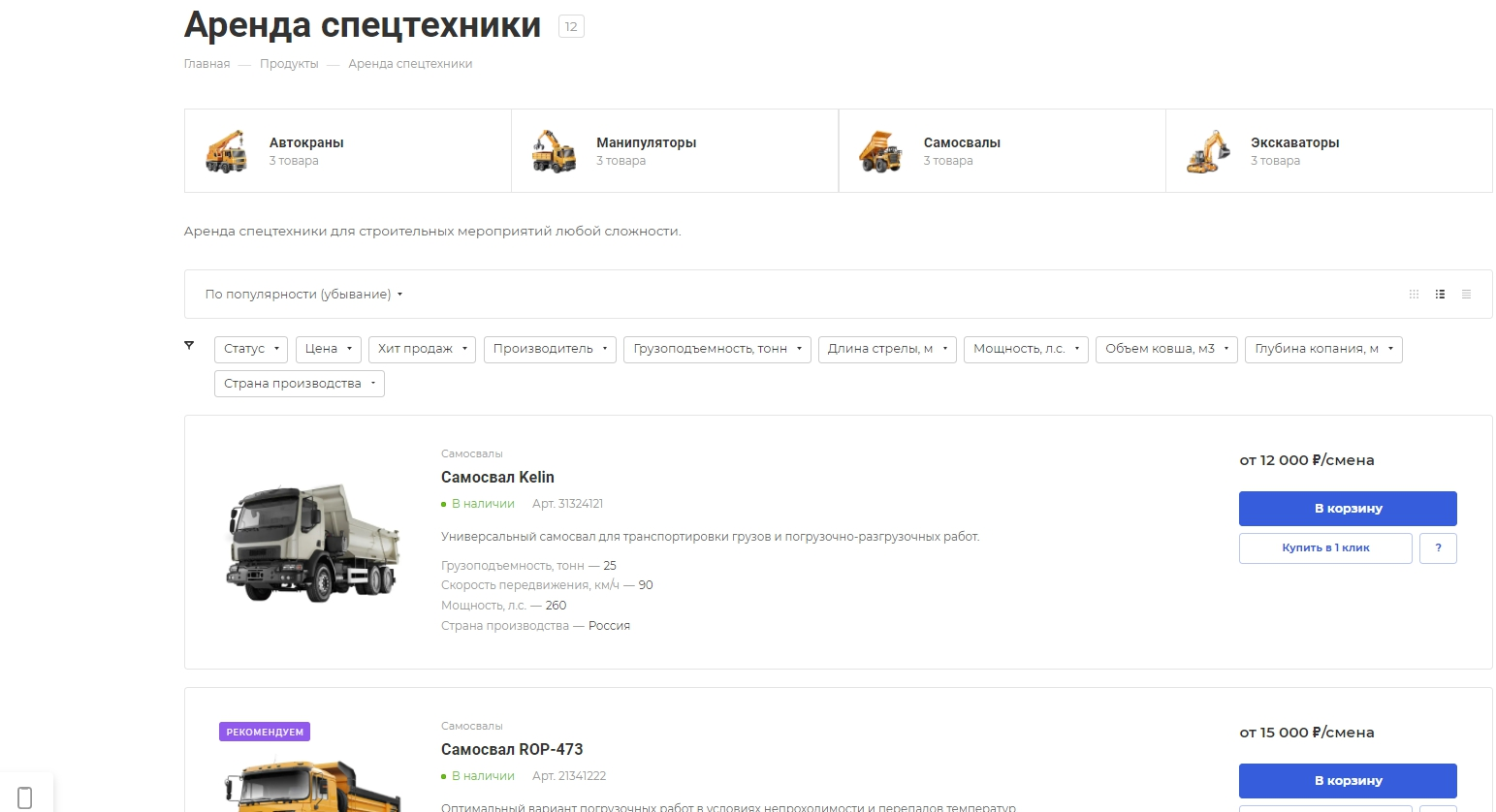
Вид списка товаров с боковой колонкой.

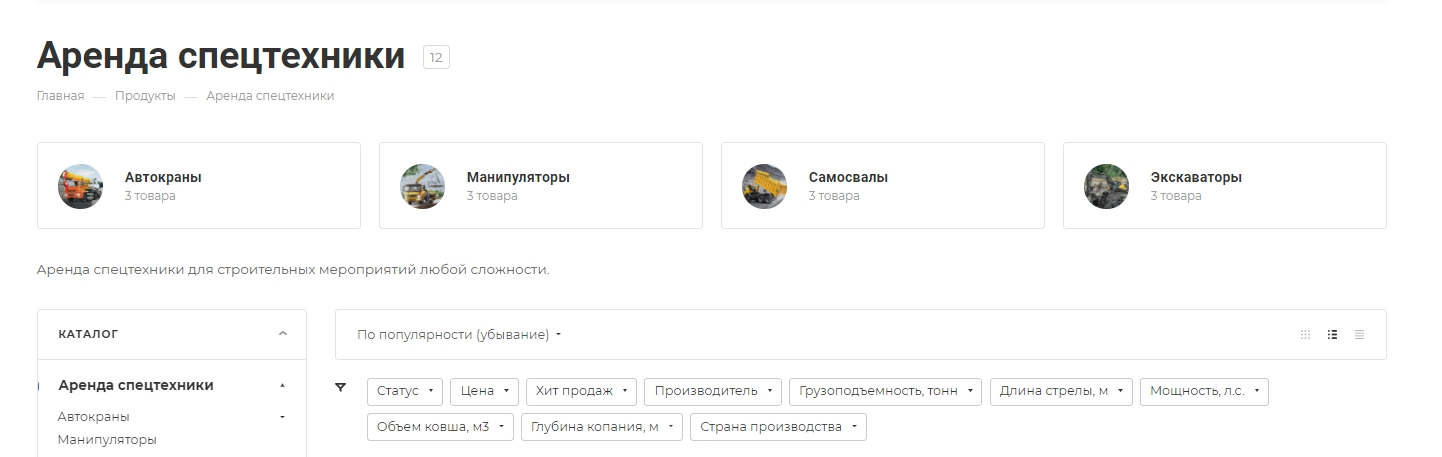
Вид списка товаров без боковой колонки.

Выберите тип отображения списка подразделов каталога и сохраните изменения.
После выбора типа списка подразделов каталога можно произвести дополнительные настройки. Для каждого типа отображения вы можете задать отступы.
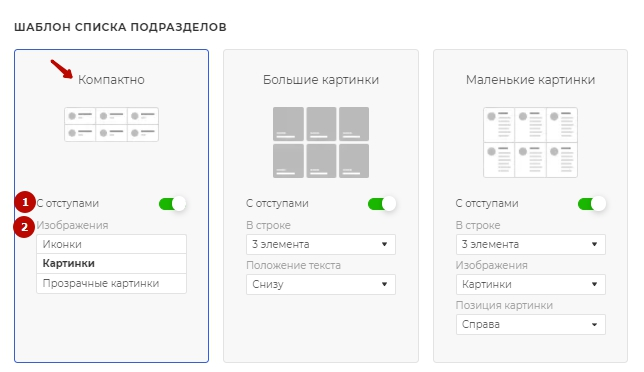
В шаблоне списка для подразделов каталога «Компактно» доступны настройки:
-
Отображать картинки с отступами или без них.
-
Выбрать тип отображения картинки: «Иконки», «Картинки», «Прозрачные картинки».

Пример картинки с отступами.

Картинка без отступов.

Пример отображения изображения «Иконки».

Пример отображения изображения «Картинки».

Пример отображения изображения «Прозрачные картинки».

В шаблоне списка для подразделов каталога «Большие картинки» доступны настройки:
-
Отображать картинки с отступами или без них.
-
Количество отображаемых элементов в строке.
-
Положение текста внутри или снизу.
Пример картинки с отступами.

Картинка без отступов.

Пример расположения 3 элементов в строке.

Пример расположения 4 элементов в строке, где 1 из элементов занимает боковое меню.

В шаблоне списка для разделов каталога «Маленькие картинки» доступны настройки:
-
Картинка с отступами или без них;
-
Количество отображаемых элементов в строке (количество зависит от наличия боковой колонки);
-
Тип отображения картинки: «Иконки», «Картинки», «Прозрачные картинки».
-
Позиция картинки — справа или слева;
Пример позиции картинки справа.

Пример позиции картинки слева.

В шаблоне списка для разделов каталога «Списком» доступны настройки:
-
Картинка с отступами или без них;
-
Тип отображения картинки: «Иконки», «Картинки», «Прозрачные картинки».
-
Позиция картинки — справа или слева;
Через настройки модуля решения в административной части
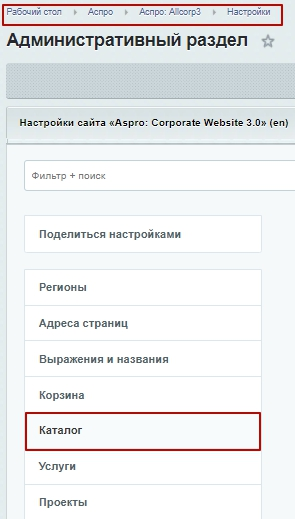
Переключитесь на административную часть сайта и перейдите в раздел
Аспро → Аспро: Allcorp3 → Настройки. Найдите раздел «Каталог».

В разделе настроек «Каталог» найдите «Шаблон списка подразделов» и выберите нужный тип.

Сохраните изменения
