- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
-
Аспро: Детский сад и образовательный центр
- Табы по разделам для услуг на главной странице
- Иконки материалов и добавление аудиофайлов в новостях
- Настройка вида отображения групп по возрасту
- Франчайзинг
- Расписание
- Универсальный виджет
- Выбор формы обратной связи для кнопок «Задать вопрос» и «Заказать услугу»
- Популярные товары с рекламным баннером в корне каталога
- Рекламный баннер в каталоге на главной
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Универсальный виджет
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Переключение версий jQuery
- Подключение Yandex SmartCaptcha
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram*
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Создание комплектов
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание-подсказка в карточке товара
- Примечание по цене в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Группировщик свойств Аспро
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Отображение характеристик при наведении на товар
- Сравнение товаров
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
- Настройка хлебных крошек
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы в Аспро: Корпоративный сайт 3.0
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Замена контактной информации на странице контактов в регионах
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Настройка определения местоположения по Geo IP
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
- Умный SEO
Автозамена контента по регионам с помощью тегов
У сайта с регионами стоит важная задача – для каждого города нужен уникальный контент.
Есть 2 решения 2 способами:
-
Создать свой контент для каждого региона.
-
Придать уникальности с помощью автоматической замены названий, адресов и других элементов по специальным тегам.
С помощью специального тега REGION_TAG вы можете изменять условия доставки, адреса магазинов, описание товара или даже медиаконтент в автоматическом режиме. Для каждого города будет отображена своя уникальная информация.
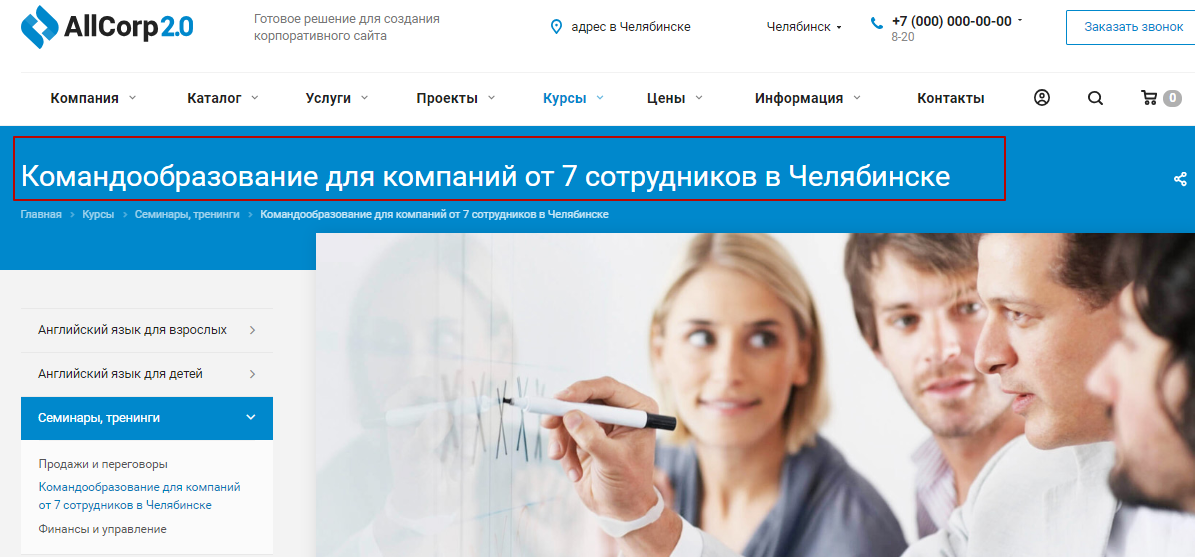
Например, вы хотите отображать разную характеристику услуг для Челябинска и Москвы. Покажем, как это сделать на примере тега с кодом REGION_TAG_TEST. Заполним его значение, например «для компаний от 20 сотрудников в Москве» и «для компаний от 7 сотрудников в Челябинске» для разных городов. Добавим тег в карточку товара. Вместо тега будет автоматически подставлять специфичная для региона информация.
Получится такой результат для Челябинска:

для Москвы:

В этой статье расскажем как это сделать.
Инструкция по настройке:
В административной части сайта перейдите в Контент. Здесь нам понадобится внести изменения в несколько вкладок:
-
Региональность (aspro.allcorp2 или aspro.allcorp3) → Регионы.
-
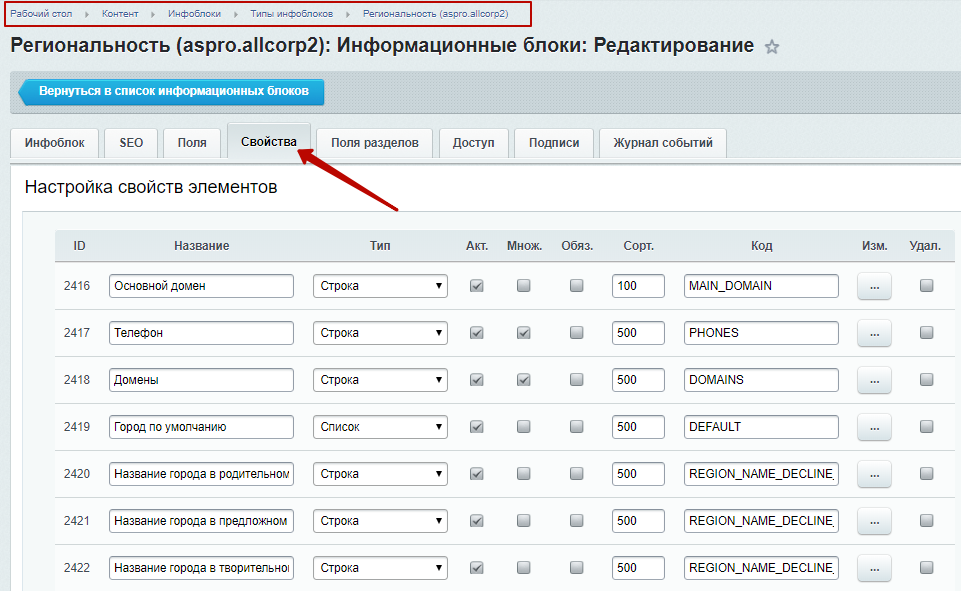
Инфоблоки → Типы инфоблоков → Региональность.

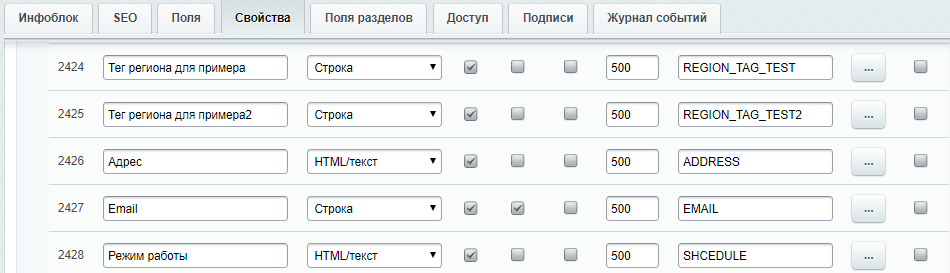
2. Заполните пустое поле новым свойствам, параметры расписаны ниже. Если у вас его нет, нажмите на кнопку «еще».

- Название: название тега — например, «Тег региона для примера»;
- Тип: тип значения тега — строка, число, дата и т.д. Если вы хотите настроить тег для автоматической замены текста или медиаконтента, выберете тип строка;
- Акт.: чтобы включить тег, отметьте поле галочкой. Для деактивации снимите отметку;
- Код: код тега в системе. В нашем примере – «REGION_TAG_TEST»
Внимание! Код тега должен быть написан заглавными английскими буквами и начинаться со слов REGION_TAG_ (через нижнее подчеркивание).
Например, для разных доставок — REGION_TAG_DOSTAVKA
Для разного времени доставки — REGION_TAG_WORKTIME
Для разных рекламных роликов в описании товара — REGION_TAG_MEDIACONTENT
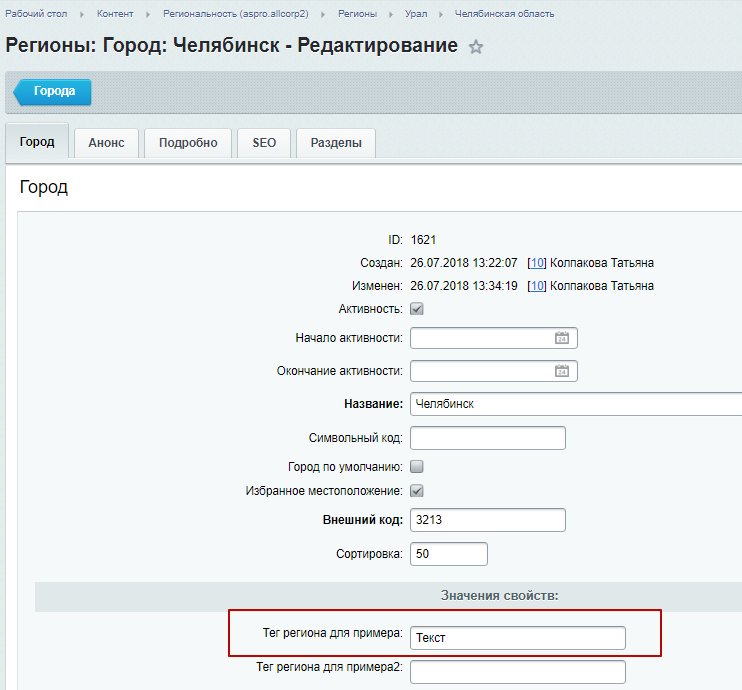
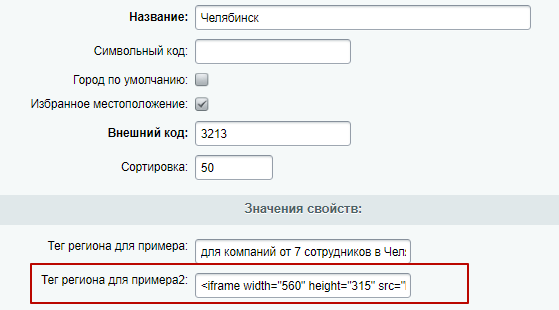
2. Перейдите во вкладку Контент → Региональность (aspro.allcorp2 или aspro.allcorp3) → Регионы. Откройте нужный регион. Заполните свойство в соответствующем поле.

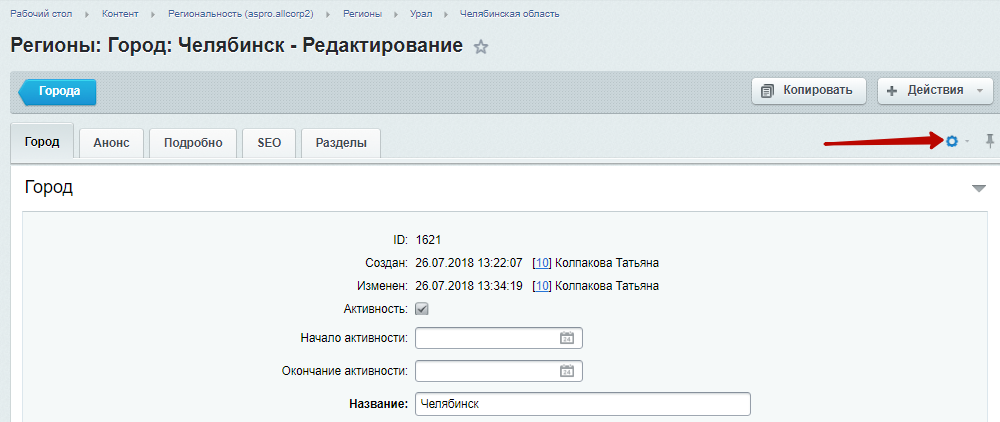
Если свойство не отображается на карточке региона, перейдите в настройки формы редактирования элемента. Для этого нажмите на шестеренку, затем на «Изменить».

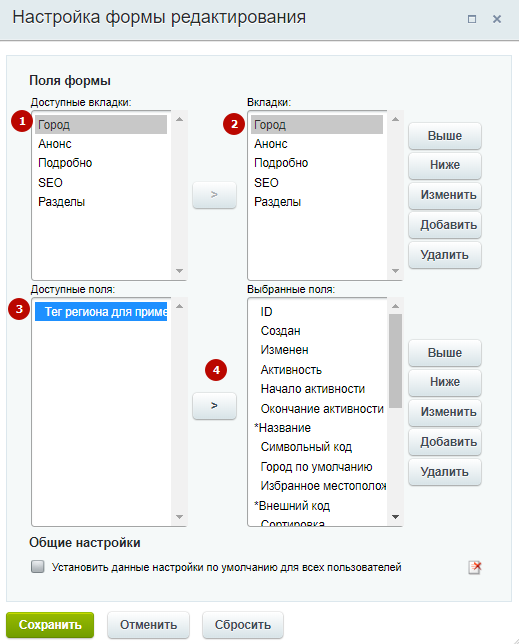
Выделите в доступных вкладках «Город» (1), выберете вкладку (2), где отобразится поле (в нашем примере — вкладка «Город»). Затем выберите поля, которые необходимо переместить. В нашем примере это «Тег региона для примера» (3). Чтобы выбрать сразу несколько полей, выделяйте строки при нажатой клавише ctrl. После того как вы выбрали поля нажмите на стрелку (4). Сохраните настройки.

Заполните свойство и сохраните изменения.
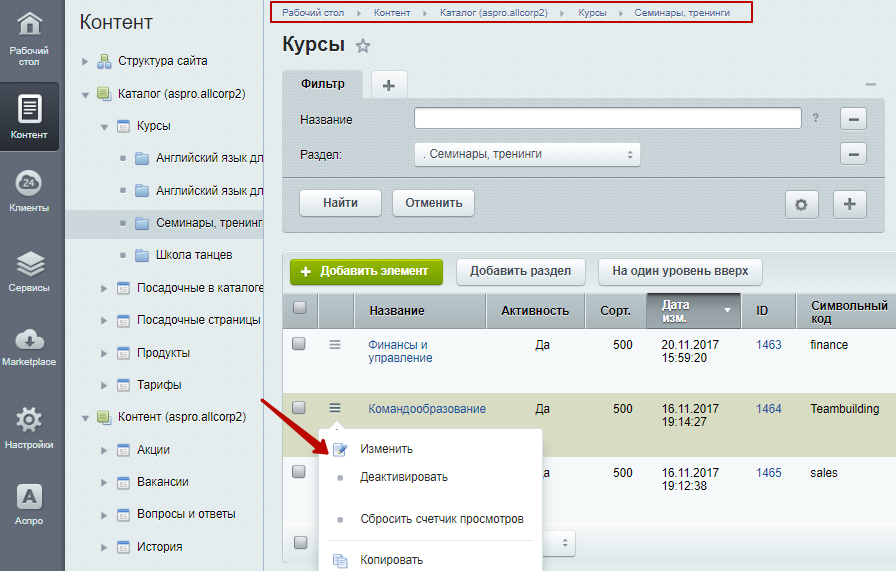
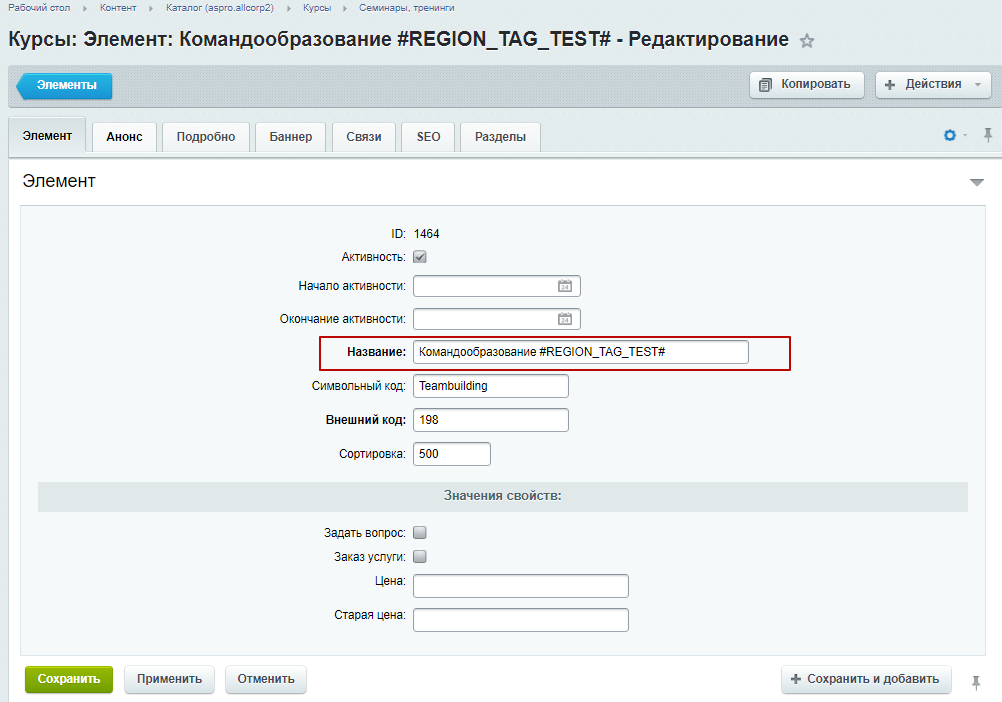
Теперь добавим тег в курсы. Перейдите в Контент → Каталог (aspro.allcorp2) → Курсы. В нашем примере мы выбрали «Командообразование». Перейдите в сам курс. Для этого в соответствующем поле нажмите на «Гамбургер», затем на «Изменить».

Добавьте тег #REGION_TAG_TEST# в название курса. Нажмите «Сохранить».

Аналогично можно подставить медиаконтент, для этого скопируйте html-код для вставки от Youtube или Vimeo следующего вида:
<iframe width="560" height="315" src="https://www.youtube.com/embed/qetJ72ZlgJc" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Добавьте ссылку в поле тега.

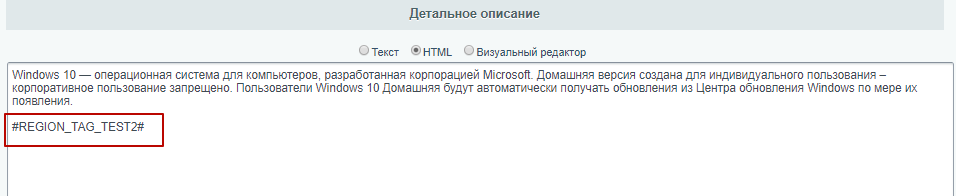
Добавьте тег #REGION_TAG_TEST2# например, в описание к товару. Как получить этот тег мы описали ранее.

Такой результат получится в описании к товару.