- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
-
Аспро: Детский сад и образовательный центр
- Табы по разделам для услуг на главной странице
- Иконки материалов и добавление аудиофайлов в новостях
- Настройка вида отображения групп по возрасту
- Франчайзинг
- Расписание
- Универсальный виджет
- Выбор формы обратной связи для кнопок «Задать вопрос» и «Заказать услугу»
- Популярные товары с рекламным баннером в корне каталога
- Рекламный баннер в каталоге на главной
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Универсальный виджет
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Переключение версий jQuery
- Подключение Yandex SmartCaptcha
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram*
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Создание комплектов
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание-подсказка в карточке товара
- Примечание по цене в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Группировщик свойств Аспро
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Отображение характеристик при наведении на товар
- Сравнение товаров
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
- Настройка хлебных крошек
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы в Аспро: Корпоративный сайт 3.0
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Замена контактной информации на странице контактов в регионах
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Настройка определения местоположения по Geo IP
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
- Умный SEO
Создание и редактирование больших баннеров
Создавать и редактировать большие баннеры на главной странице можно двумя способами:
- через виджет в публичной части;
- в административном разделе.
Рассмотрим каждый вариант подробнее.
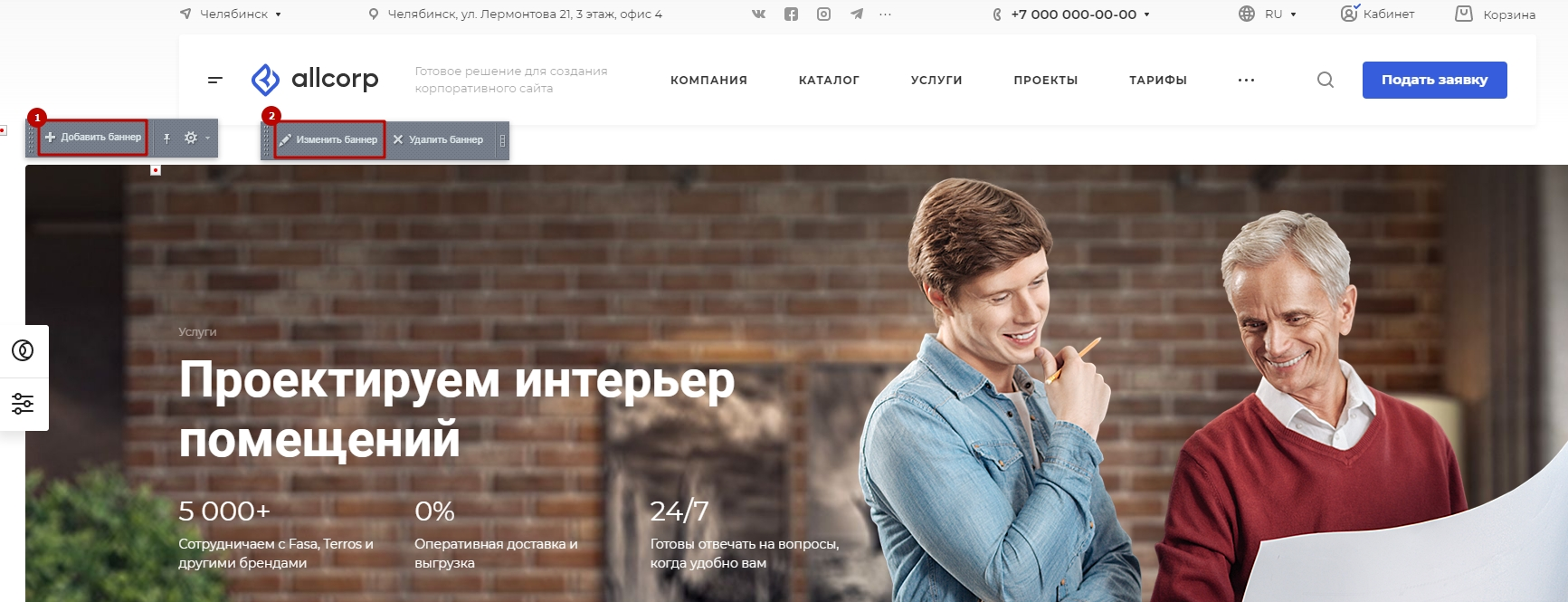
Виджет в публичной части
Включите режим правки, переведите курсор на область баннера. Для создания нового баннера нажмите кнопку «Добавить баннер» (1). Чтобы отредактировать уже существующий баннер, нажмите «Изменить баннер» (2).

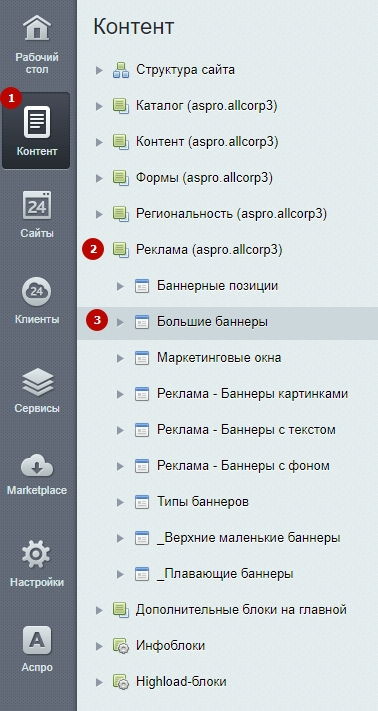
Административная панель
В административной панели для создания и редактирования баннеров необходимо перейти в Контент (1) → Реклама (aspro.allcorp3) (2) → Большие баннеры (3).

Для создания нового баннера нажмите кнопку «Добавить баннер» (1). Чтобы отредактировать уже существующий баннер, нажмите на «Гамбургер» рядом с ним и выберите «Изменить» (2).

Рассмотрим подробнее настройки баннера. На вкладке «Баннер» доступны поля:
- Активность (1), чтобы баннер отображался.
- Название (2) — обязательное для заполнения поле. Его содержимое отображается на сайте как заголовок баннера.
- Ссылка с баннера (3) — можно прописать url (абсолютный или относительный) страницы. Это сделает баннер кликабельным — при нажатии на него пользователь перейдет на заданную страницу.
- Заголовок баннера h1 (4) — назначить заголовку баннера мета-тег h1 для использования в SEO.
- Тип баннера (5) — определяет тип баннера. Например, можно отнести конкретный баннер к типу основных или добавочных баннеров.
- Тизеры (6) — можно добавить на баннер тизер с изображением в виде текста и описание к нему.
- Тизеры с иконками (7) — отображает иконки вместо текста в виде картинки из 6 пункта.

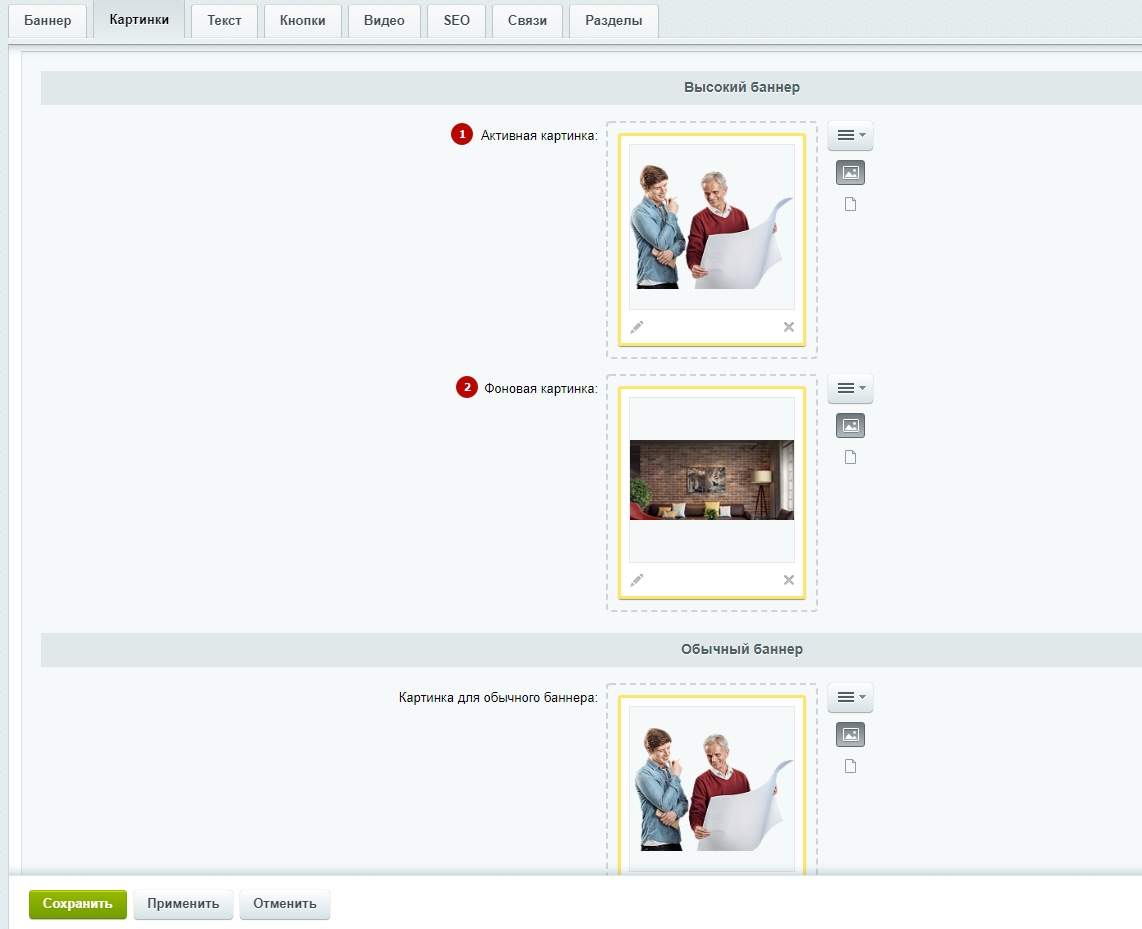
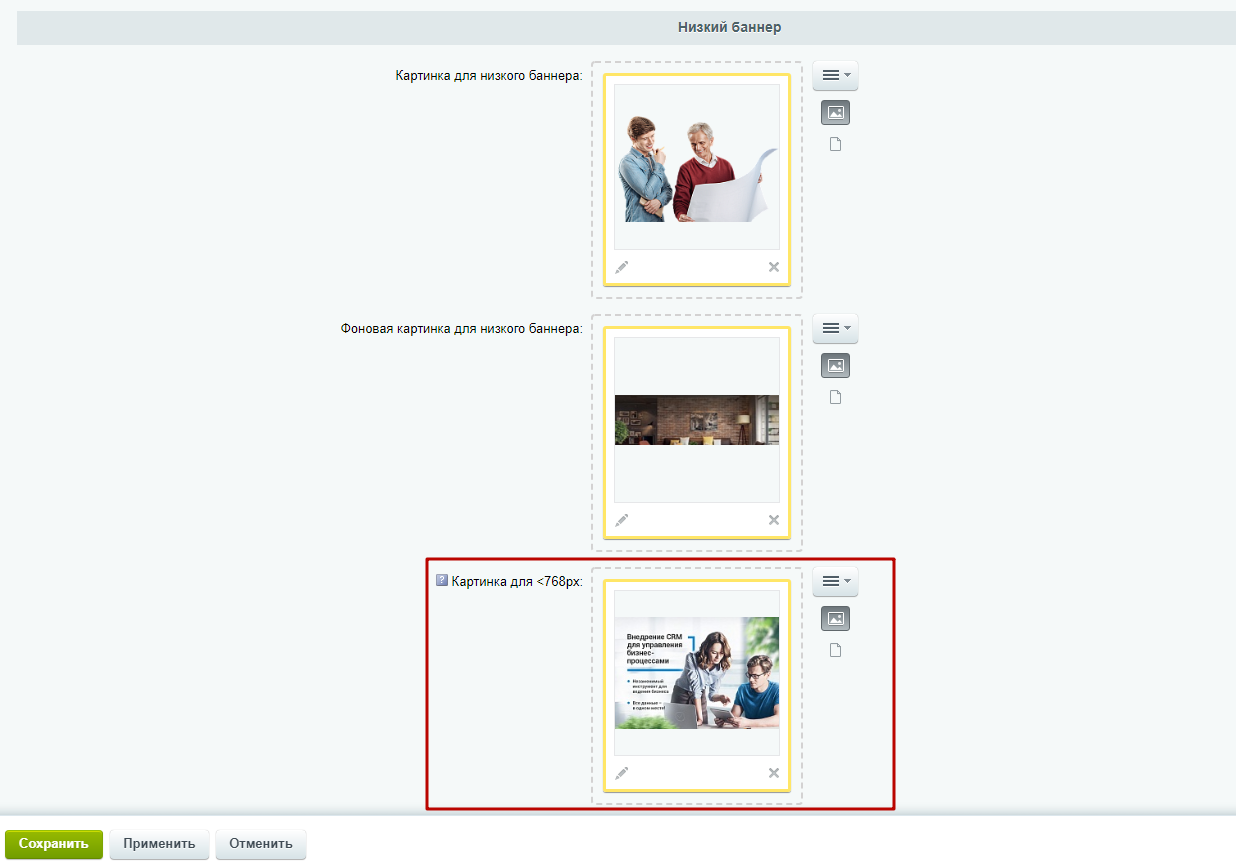
На вкладке «Картинки» можно загрузить активную картинку (1) и фоновую (2). Если фоновая картинка будет не загружена, то баннер будет располагаться на сером фоне. Картинки загружаются отдельно для высоких, обычных и низких баннеров.

На этой же вкладке в разделе «Низкий баннер» можно загрузить изображение в поле «Картинка для <768px». Эта картинка предназначена для мобильных устройств и не предусматривает вывод заголовка и текста баннера. Подробнее об этом читайте в статье про мобильные баннеры.

На вкладке «Текст» доступны следующие поля:
- Текст сверху (1) — подпись над заголовком.
- Текст баннера (2) — можно назначить расположение текста относительно картинки.
- Центрировать текст (3) — выравнивание текста по центру.
- Цвет шапки и текста (4) — установить светлый или темный цвет текста.
- Затемнение/засветление (5) — включить затемнение или засветление для текста на баннере.
- Описание (6) — можно написать текст для баннера, который будет отображаться под заголовком.

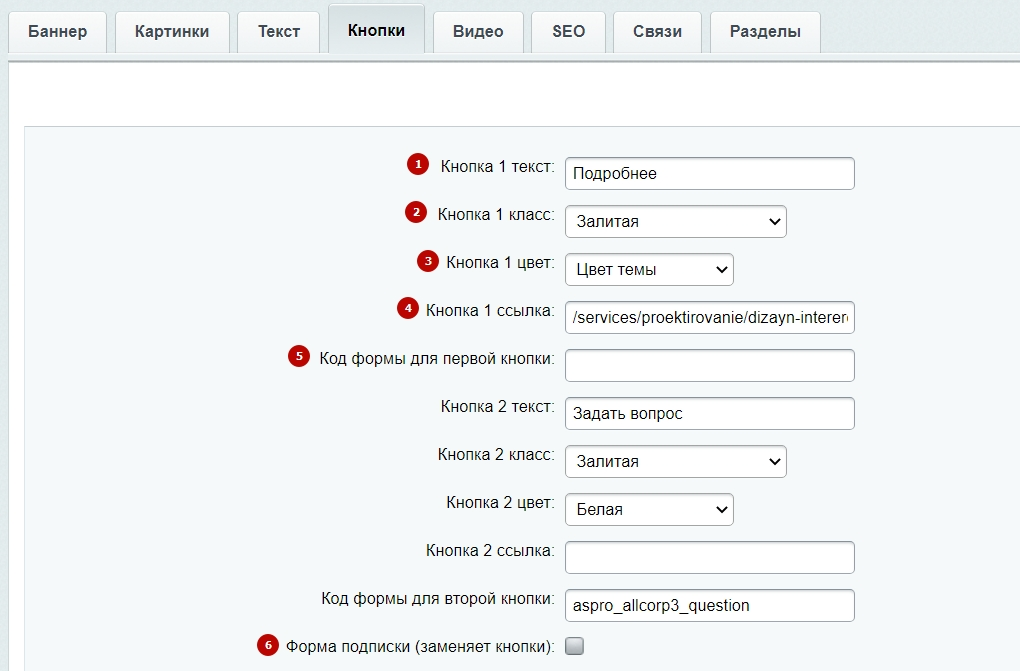
На вкладке «Кнопки» доступны следующие поля:
- Кнопка 1 текст (1) — подпись для кнопки на баннере.
- Кнопка 1 класс (2) — кнопка может быть залитая, полупрозрачная и прозрачная с бордером.
- Кнопка 1 цвет (3) — назначить цвет для кнопки. Это может быть цвет темы или любой другой цвет на выбор.
- Кнопка 1 ссылка (4) — установить ссылку перехода на заданную страницу при нажатии на кнопку.
- Код формы для первой кнопки (5) — используется, если нет ссылки. При нажатии на кнопку открывается определенная форма. Например, задать вопрос или зарегистрироваться на сайте.
- Форма подписки (6) — заменяет кнопки. Параметр отображает форму подписки на баннере (кроме типа «Карусель»).

Вы также можете загрузить видео на главный баннер. Оптимальный размер видео 一 1024 х 576 рх, но он может варьироваться в зависимости от содержания видео или типа баннера. Если видео загружено из файла, рекомендуем не превышать объем 10 мб.
При отсутствии фоновой картинки у баннера будет видна стандартная заглушка при загрузке страницы, когда у баннера есть видео с автовоспроизведением (пример). Поэтому необходимо загружать фоновую картинку в баннер, чтобы не было стандартной заглушки.
Условия, чтобы получить стандартную заглушку:
1. удалить все фоновые картинки у баннера;
2. баннер с видео должен быть первым по сортировке.
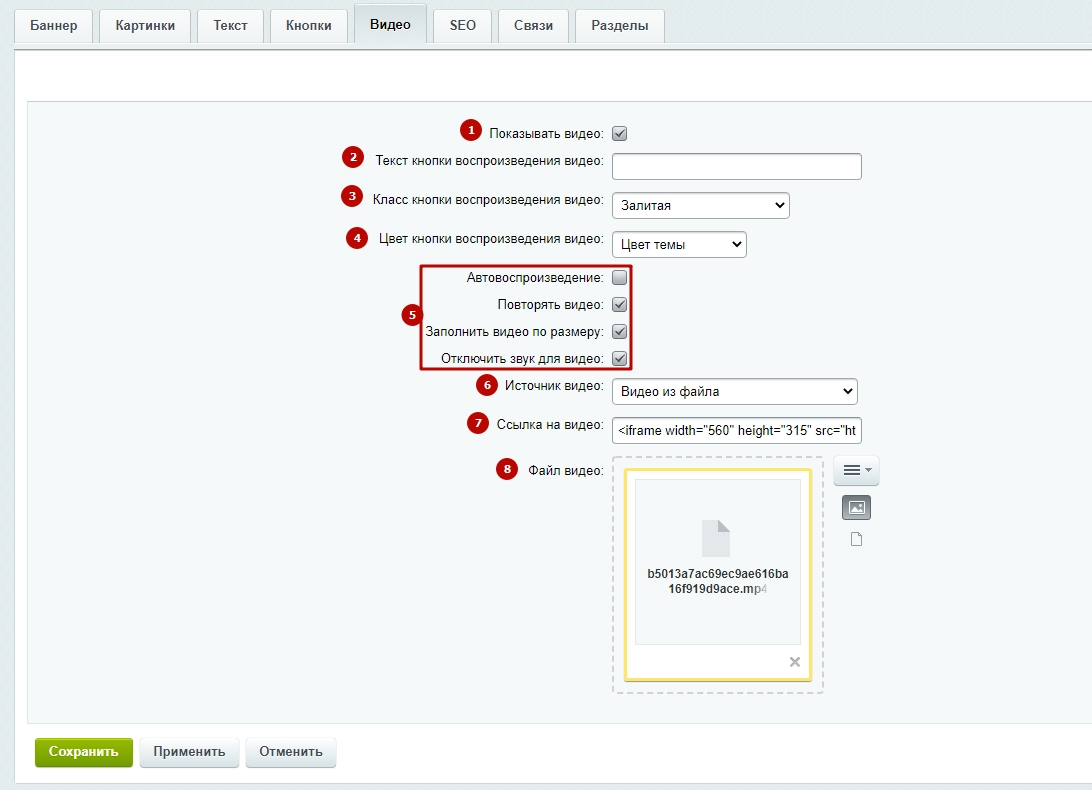
На вкладке «Видео» доступны следующие поля:
- Показывать видео, чтобы видеоролик можно было воспроизводить на баннере.
- Текст кнопки воспроизведения видео — подпись кнопки для запуска видео.
- Класс кнопки воспроизведения видео — кнопка может быть залитая и прозрачная с бордером.
- Цвет кнопки воспроизведения видео — назначить цвет для кнопки. Это может быть цвет темы или любой другой цвет на выбор.
- Настройки видео — есть возможность включить автовоспроизведение, повтор, заполнение по размеру и отключение звука у видео.
- Источник видео — выбрать способ привязки видео: из файла или по HTML-коду.
- Ссылка на видео — HTML-код с ссылкой на видеоролик. Можно привязать ролик с YouTube.
- Файл видео — загрузить файл с видео в систему.

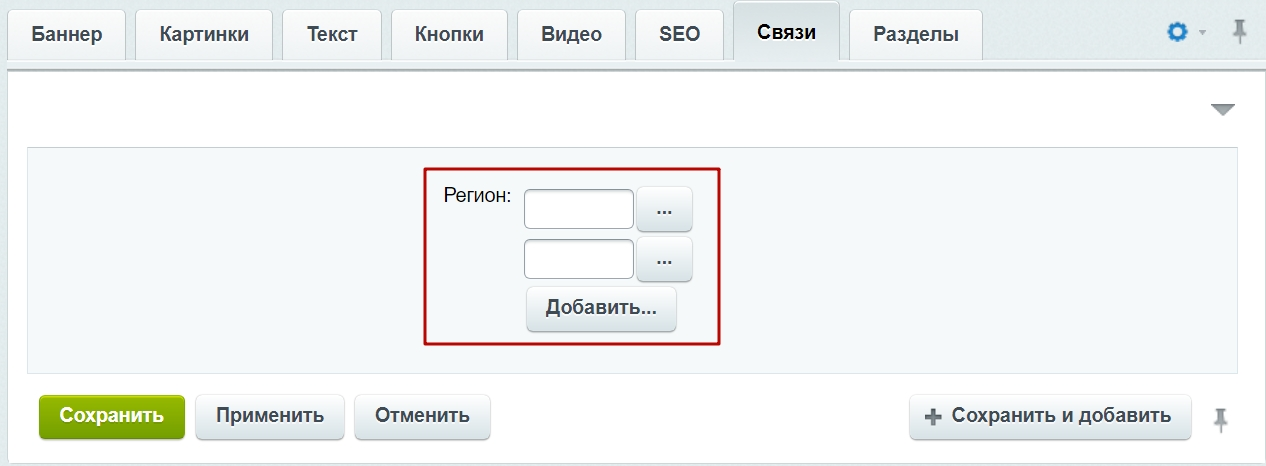
На вкладке «Связи» можно назначить регион показа баннера.

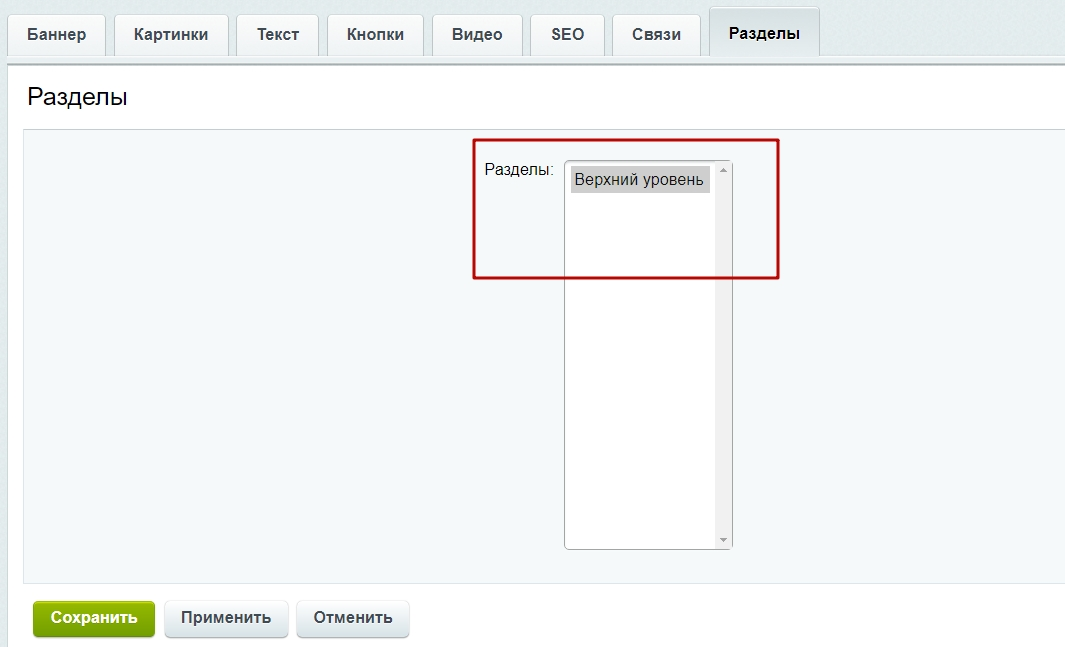
На вкладке «Разделы» отнесите баннер к одному из разделов, чтобы упорядочить баннеры по типам отображения.