- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
-
Аспро: Детский сад и образовательный центр
- Табы по разделам для услуг на главной странице
- Иконки материалов и добавление аудиофайлов в новостях
- Настройка вида отображения групп по возрасту
- Франчайзинг
- Расписание
- Универсальный виджет
- Выбор формы обратной связи для кнопок «Задать вопрос» и «Заказать услугу»
- Популярные товары с рекламным баннером в корне каталога
- Рекламный баннер в каталоге на главной
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Универсальный виджет
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Переключение версий jQuery
- Подключение Yandex SmartCaptcha
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram*
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Создание комплектов
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание-подсказка в карточке товара
- Примечание по цене в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Группировщик свойств Аспро
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Отображение характеристик при наведении на товар
- Сравнение товаров
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
- Настройка хлебных крошек
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы в Аспро: Корпоративный сайт 3.0
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Замена контактной информации на странице контактов в регионах
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Настройка определения местоположения по Geo IP
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
- Умный SEO
Настройка формы оформления заказа
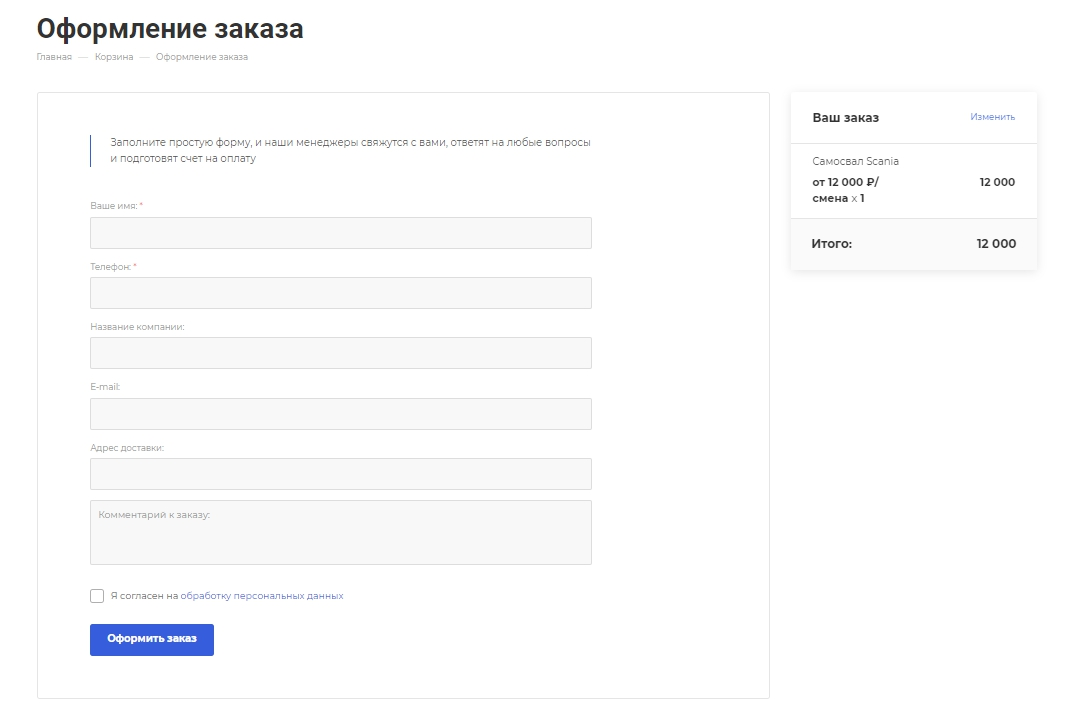
Оформление заказа в корзине проходит через заполнение формы.

Как только вы заполните форму, ваш заказ будет оформлен.

Вы можете сами настраивать форму оформления заказа и составляющие ее поля, а также указывать, какие поля являются обязательными для заполнения (например, имя и телефон).
В зависимости от настройки вы можете использовать форму на инфоблоках или веб-форму. Для этого активируйте или деактивируйте поле «Использовать «Веб-формы» вместо инфоблоков».

Настройка формы «Оформить заказ» на инфоблоках
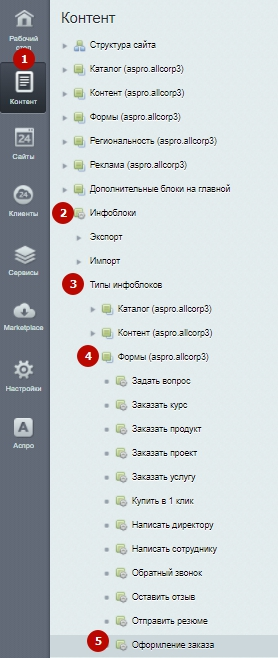
Настройка формы задается в административной части сайта в меню Контент (1) → Инфоблоки (2) → Типы инфоблоков (3) → Формы (aspro.allcorp3) (4) → Оформление заказа (5).

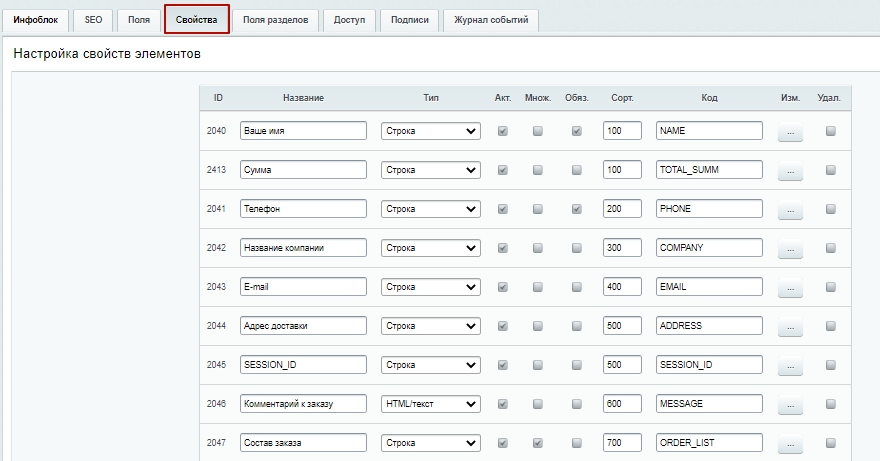
Перейдите во вкладку «Свойства».

Чтобы добавить новое поле, задайте ему название, код, выберите тип поля и дополнительные опции, затем сохраните изменения.
- «Название поля» отображается на сайте как его заголовок.
- «Тип» определяет основную характеристику поля — какие значения будут корректны для поля ввода (строка, число, дата, текст в несколько строк, список).
- «Акт.» — активность поля. Опция определяет, отображается выбранное поле на сайте или нет.
- «Множ.» — множественное свойство. Множественный список дополнительных опций при заказе означает, что пользователь может выбрать сразу несколько значений заданного свойства.
- «Обяз.» — обязательное для заполнения поле. Если отмеченное поле не будет заполнено, то форма не отправится, а у пользователя на экране появится уведомление, что он не заполнил обязательное поле.
- «Код» — уникальный ID поля, нужный программным модулям для обработки и хранения информации из формы.
- «Удал.» — чтобы удалить созданное вами поле.
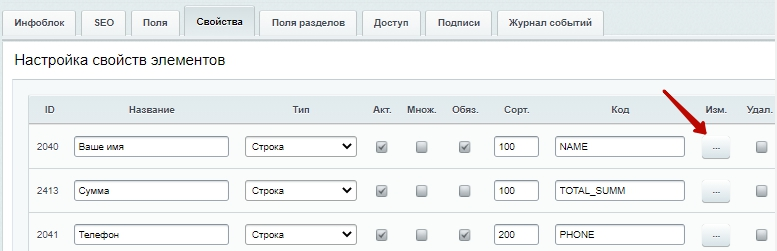
Чтобы изменить настройки существующего поля, кликните на многоточие возле этого поля.

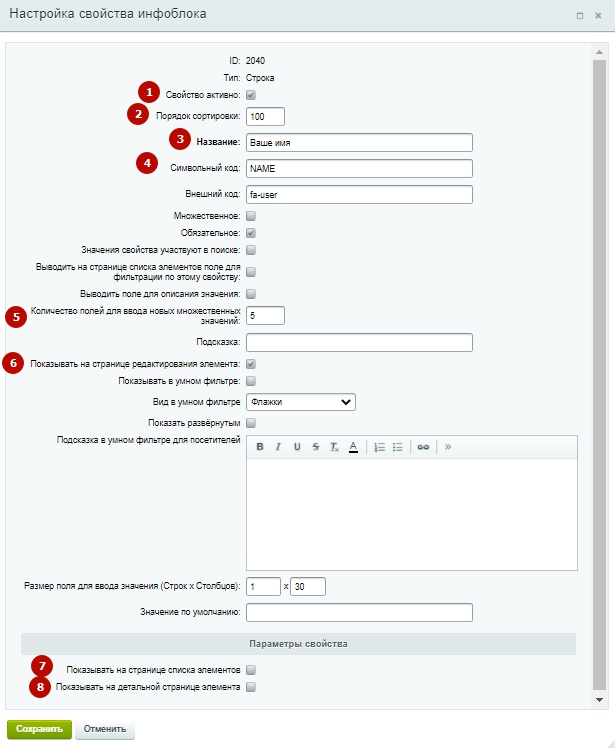
Откроется новое окно. Здесь вы можете:
- Задать активность поля.
- Задать последовательность полей.
- Поменять название.
- Изменить символьный код поля.
- Задать количество.
- Активировать и деактивировать показ этого поля при редактировании формы.
- Активировать и деактивировать показ на странице списка полей.
- Активировать и деактивировать показ формы на странице корзины.

Использование веб-форм в «Оформить заказ»
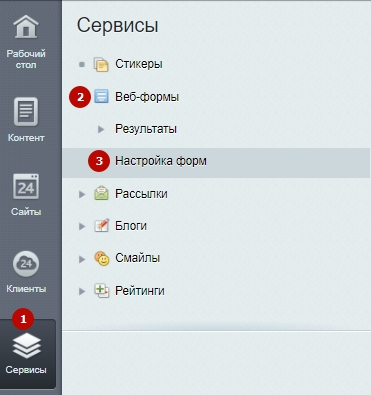
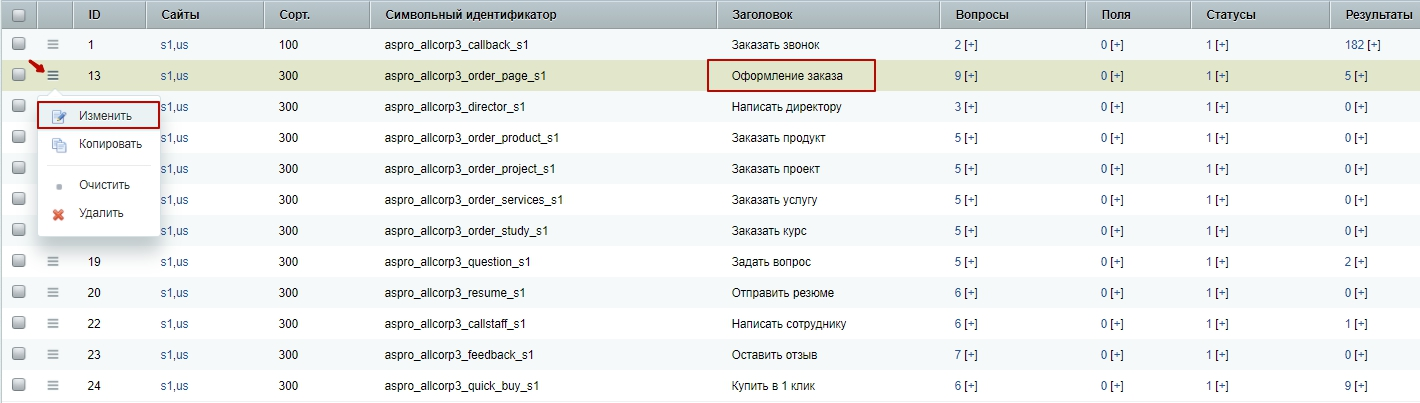
Также вы можете использовать веб-форму для оформления заказа. Для этого перейдите: Сервисы (1) → Веб-формы (2) → Настройки форм (3).

Среди веб-форм найдите «Оформление заказа» и кликните на «Гамбургер». Затем нажмите «Изменить».

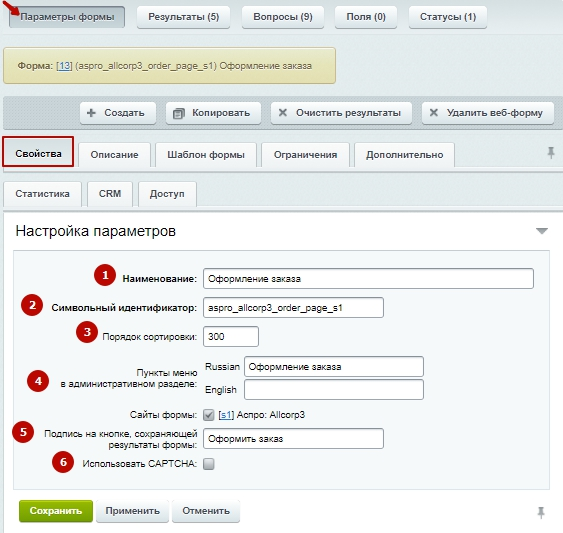
Откроется редактор веб-формы «Параметры формы». Во вкладке «Свойства» вы можете:
- Задать заголовок форме.
- Редактировать символьный идентификатор.
- Изменить порядок показа элементов.
- Изменить текст внутри пунктов меню в административном разделе.
- Отредактировать подпись на кнопке, отвечающей за сохранение результатов веб-формы.
- Активировать или деактивировать капчу на веб-форму.

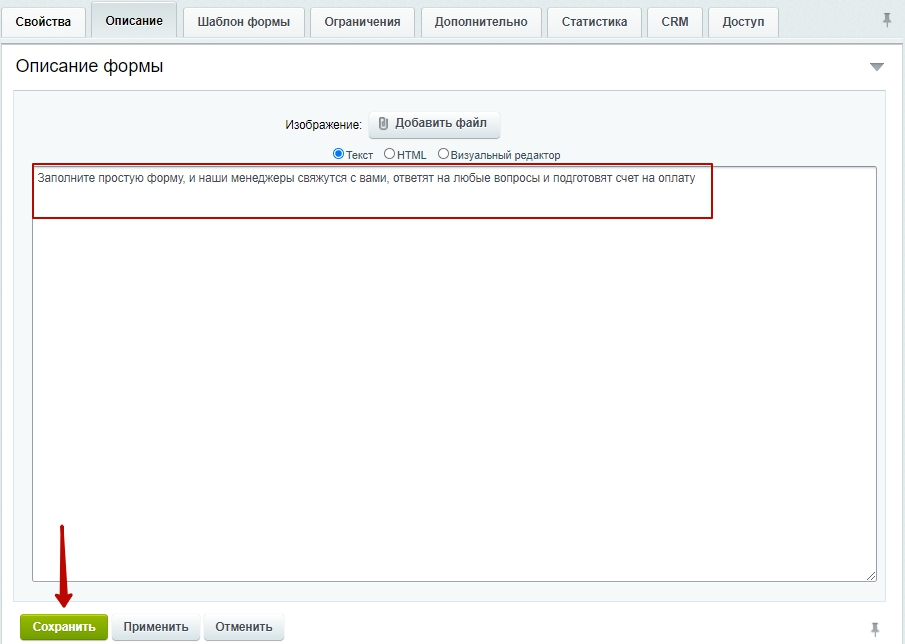
Во вкладке «Описание» отредактируйте текст внутри веб-формы. Сохраните изменения.
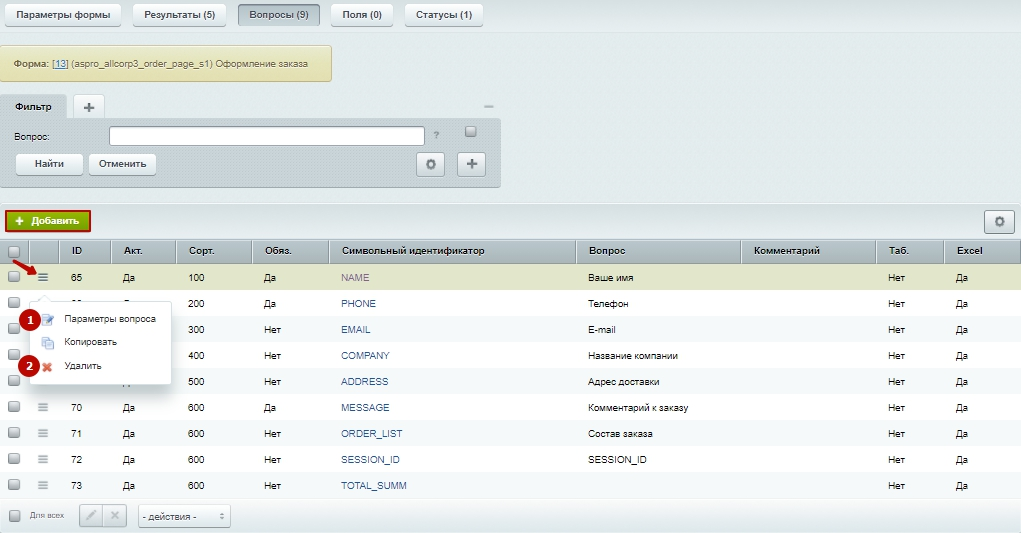
Чтобы редактировать, добавлять и удалять вопросы в веб-форме «Оформление заказа», перейдите во вкладку «Вопросы». Для того, чтобы добавить вопрос в форму, нажмите «Добавить». Чтобы редактировать (1) или удалить вопросы (2), нажмите на «Гамбургер». Выберите один из параметров для вопроса.

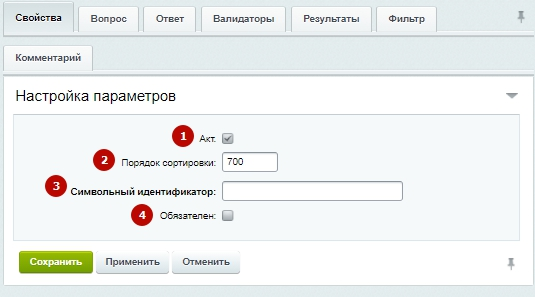
Для редактирования вопроса перейдите в «Параметры вопроса». В открывшемся окне во вкладке «Свойства» вы можете настроить:
- «Акт.» — активность поля. Опция определяет, отображается выбранное поле на сайте или нет
- Порядок сортировки — задать последовательность выводимых элементов.
- Символьный идентификатор — уникальный ID поля, нужный программным модулям для обработки и хранения информации из формы.
- Обязателен — обязательное для заполнения поле. Если отмеченное поле не будет заполнено, то форма не отправится, а у пользователя на экране появится уведомление, что он не заполнил обязательное поле.

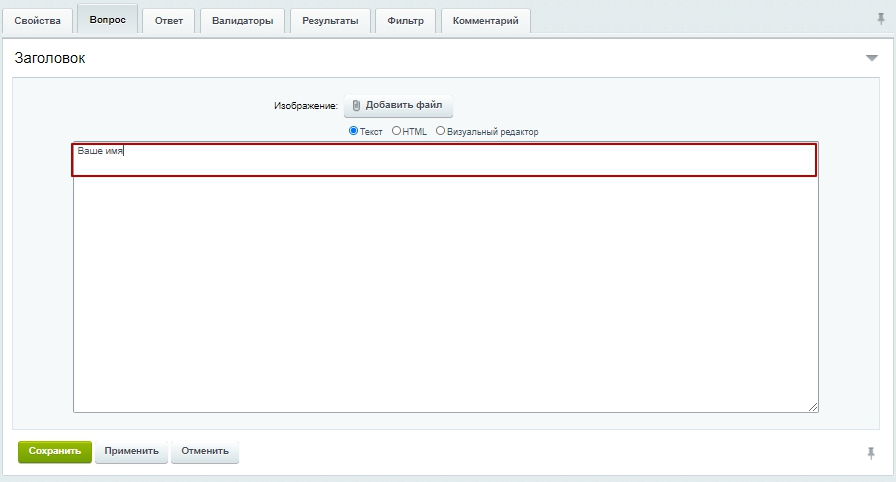
Отредактируйте текст вопроса во вкладке «Вопрос». Сохраните изменения.

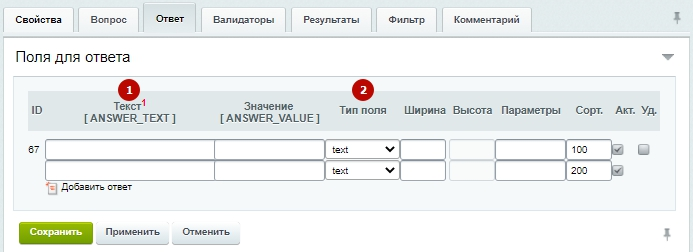
На вкладке «Ответ»:
- Заполните колонку «Текст» (1) в соответствии с выбранным типом ответа.
- Укажите в таблице, какой тип данных принимает поле (2). Например, текст, число, дата и т.п.

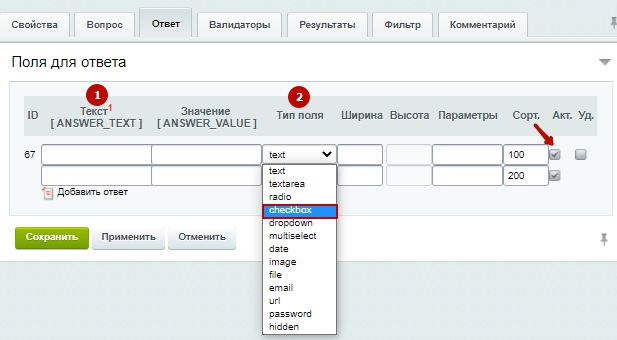
Вы можете предложить пользователю список с несколькими вариантами ответов. Для этого установите активность у нужных пунктов, затем перечислите варианты в колонке «Текст» (1) и установите для каждого из них тип checkbox (2).

Если же в качестве ответа посетитель должен ввести свой текст, поставьте в первой колонке пробел и выберите нужный тип (text или textarea).