- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
-
Аспро: Детский сад и образовательный центр
- Табы по разделам для услуг на главной странице
- Иконки материалов и добавление аудиофайлов в новостях
- Настройка вида отображения групп по возрасту
- Франчайзинг
- Расписание
- Универсальный виджет
- Выбор формы обратной связи для кнопок «Задать вопрос» и «Заказать услугу»
- Популярные товары с рекламным баннером в корне каталога
- Рекламный баннер в каталоге на главной
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Универсальный виджет
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Переключение версий jQuery
- Подключение Yandex SmartCaptcha
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram*
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Создание комплектов
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание-подсказка в карточке товара
- Примечание по цене в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Группировщик свойств Аспро
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Отображение характеристик при наведении на товар
- Сравнение товаров
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
- Настройка хлебных крошек
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы в Аспро: Корпоративный сайт 3.0
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Замена контактной информации на странице контактов в регионах
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Настройка определения местоположения по Geo IP
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
- Умный SEO
Создание и настройка товара
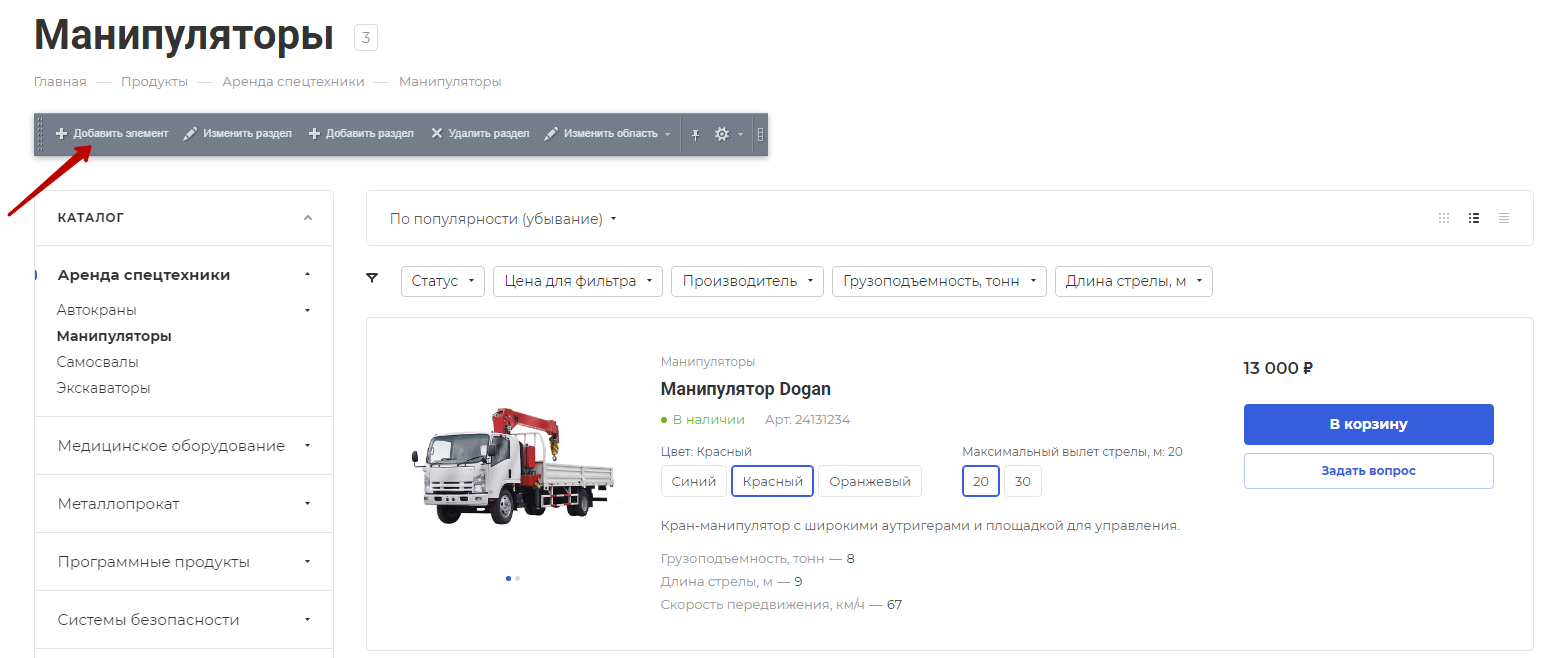
Добавить товар можно через публичную и административную часть сайта. Для создания товара через публичную часть перейдите в раздел, в котором предполагается расположение товара. В режиме правки наведите на рабочую область и нажмите «Добавить товар».

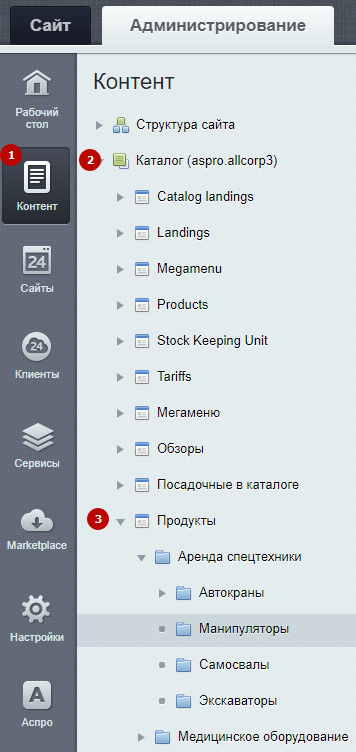
Чтобы добавить товар через административную часть сайта, перейдите в Контент (1) → Каталог (aspro.allcorp3) (2) → Продукты (3).

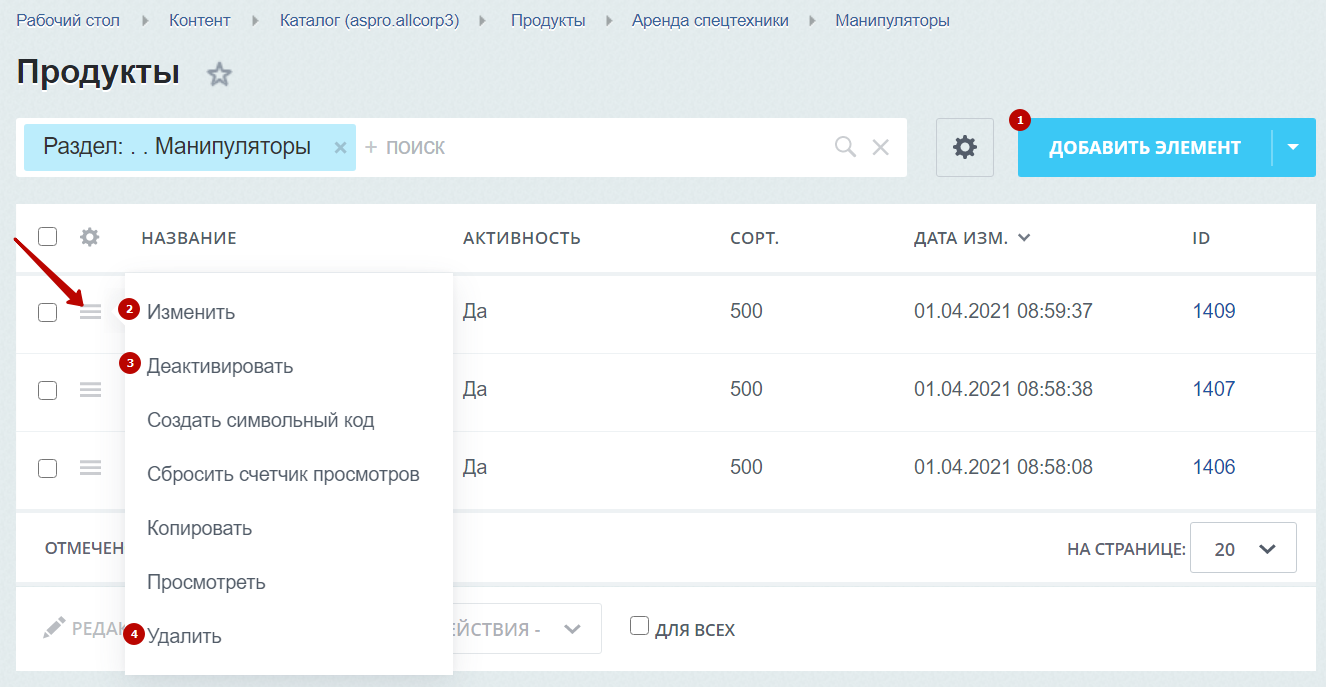
Чтобы создать новый товар, нажмите на «Добавить элемент» (1). Для изменения (2), деактивации (3) и удаления (4) существующего товара нажмите на «Гамбургер» напротив него.

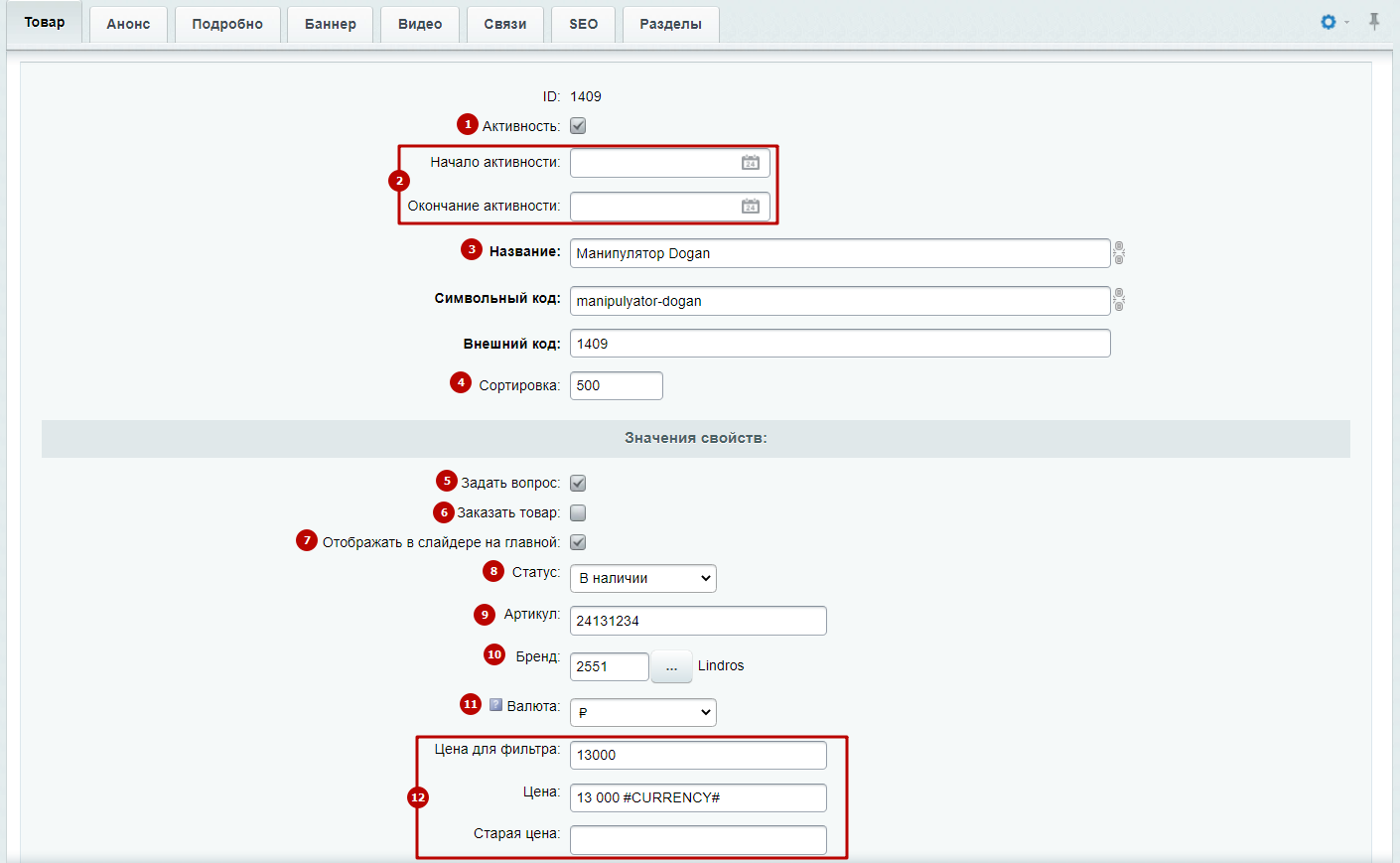
Рассмотрим окно редактирования товара из каталога. На вкладке «Товар» доступны следующие поля:
- Активность (1) — включает отображение товара.
- Период активности (2) — задает время показа товара.
- Название (3) — установить название товара, которое будет отображаться в карточке товара.
- Сортировка (4) — индекс сортировки.
- Задать вопрос (5) — отображать кнопку «Задать вопрос».
- Заказать товар (6) — отображать кнопку «Заказать товар» или кнопку «В корзину», если корзина включена.
- Отображать в слайдере на главной (7) — включить отображение в слайдере на главной странице.
- Статус (8) — назначить статус товара, например, «В наличии».
- Артикул (9) — задайте артикул товара, если он есть.
- Бренд (10) — привяжите бренд к товару.
- Валюта (11) — установить необходимую валюту для микроразметки.
- Цена (12) — задать цену для товара.

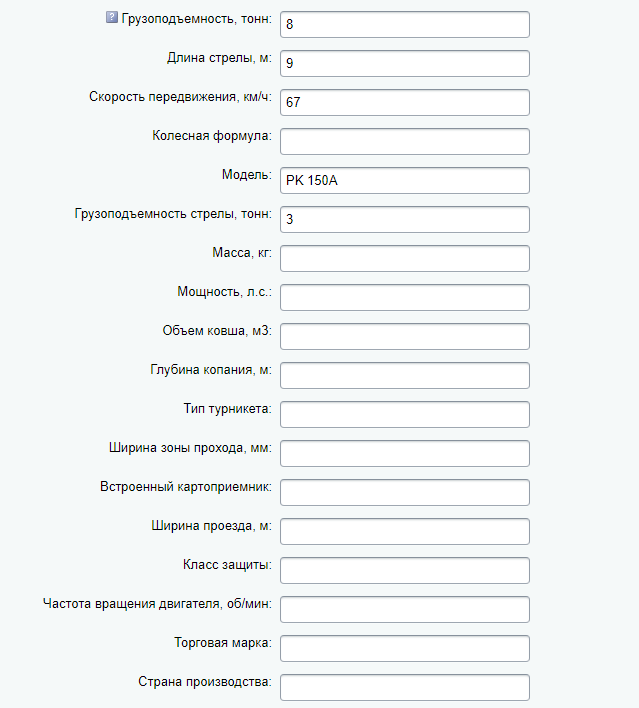
Ниже идут поля, в которых можно задать определенные характеристики для товара. Их настройку можно подробно изучить в разделе «Свойства (характеристики) товара и торгового предложения».

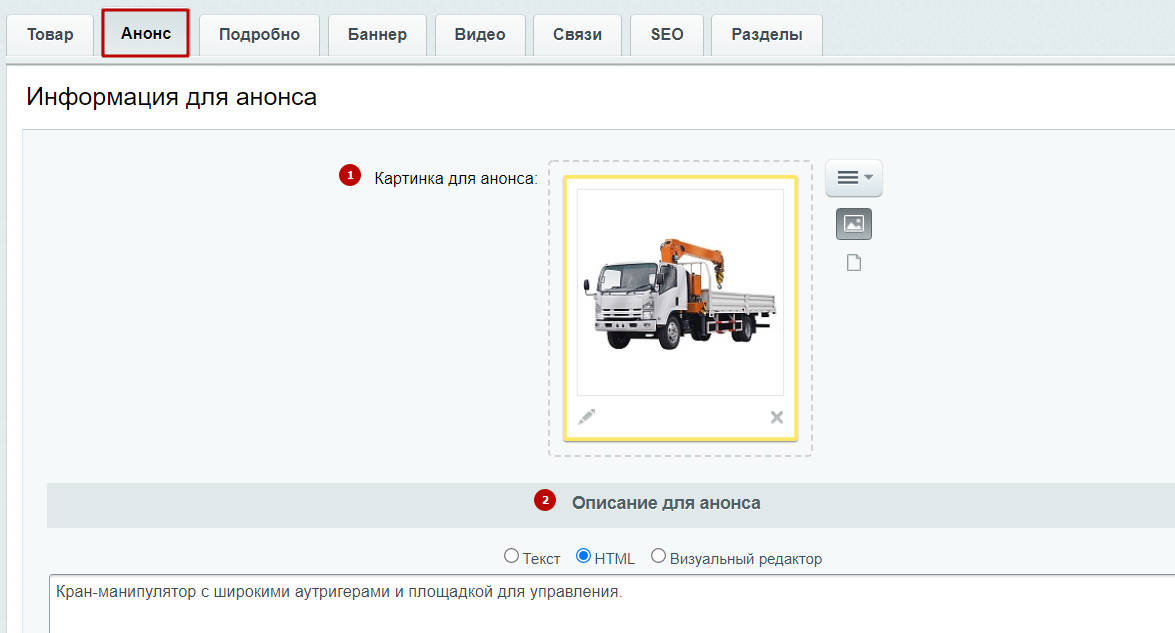
На вкладке «Анонс» можно загрузить картинку для анонса (1) и описание к нему (2).

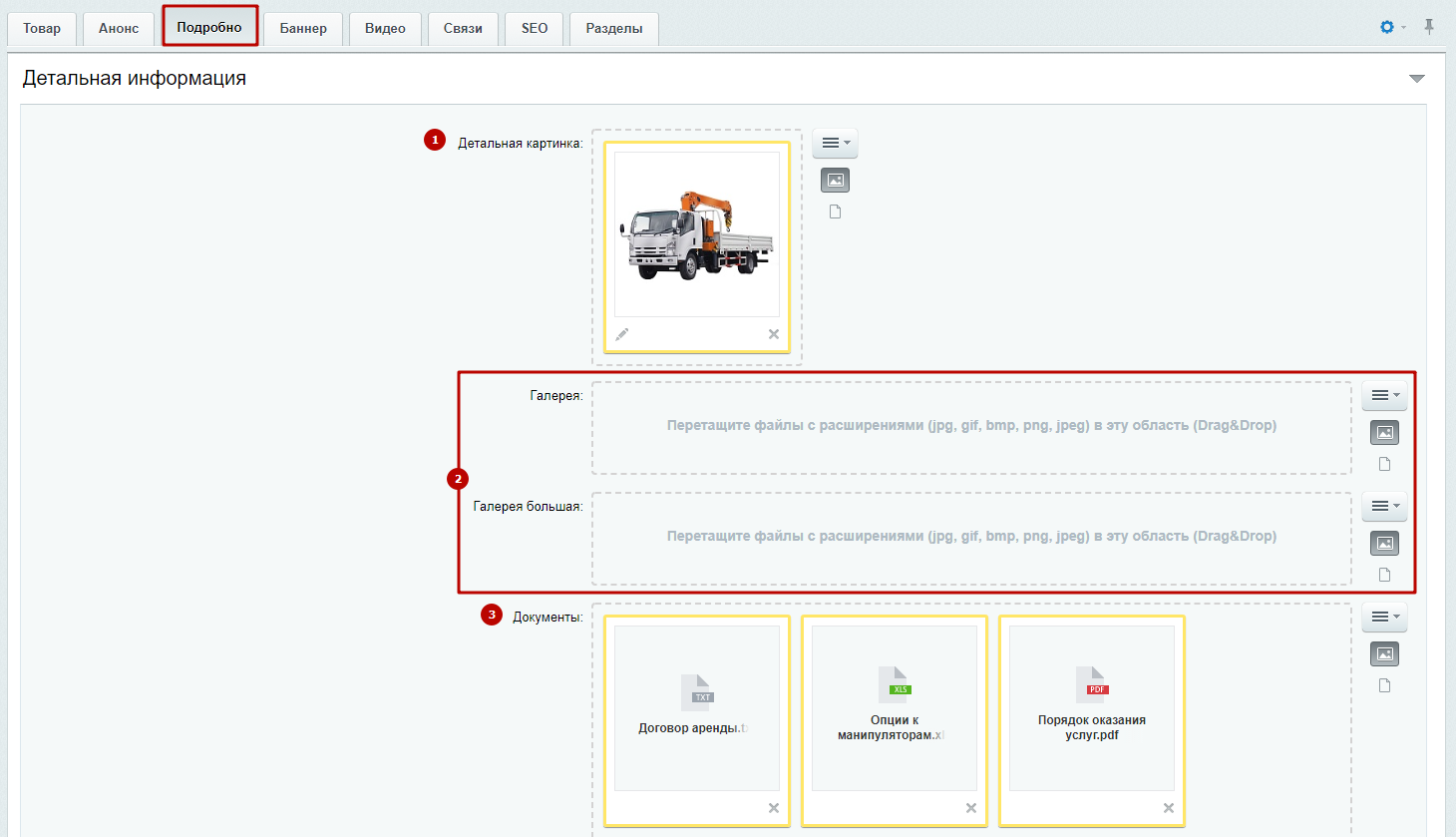
На вкладке «Подробно» загрузите детальную картинку (1), картинки для галереи (2) и документы (3). В обычную галерею необходимо загружать изображения, которые будут расположены в самой верхней части карточки. Большая галерея используется для картинок, которые располагаются в отдельном блоке.

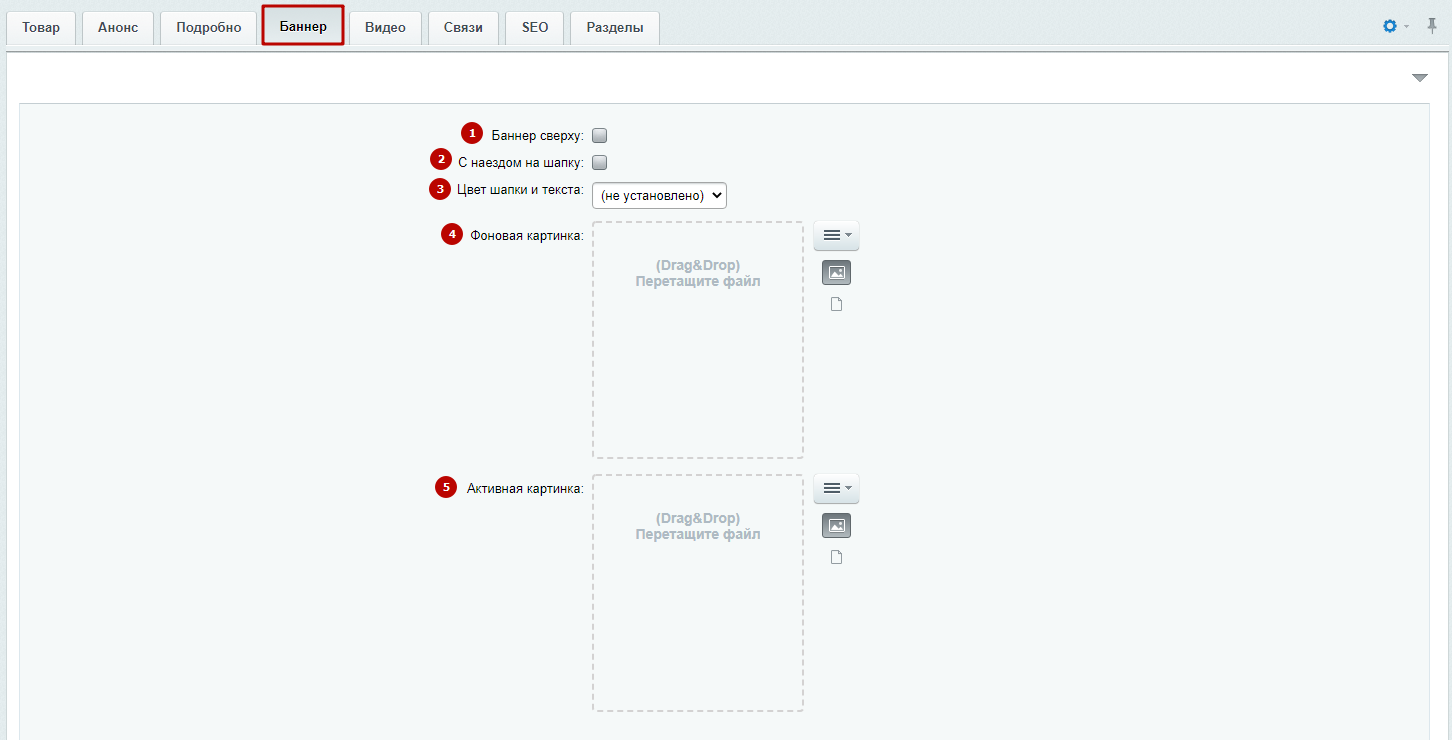
На вкладке «Баннер» можно установить баннер сверху (1) и с наездом на шапку (2). Назначить цвет для шапки и текста (3), фоновую (4) и активную картинку (5).

Начиная с версии 1.0.4, на этой вкладке появилась возможность добавлять кнопки на баннеры.
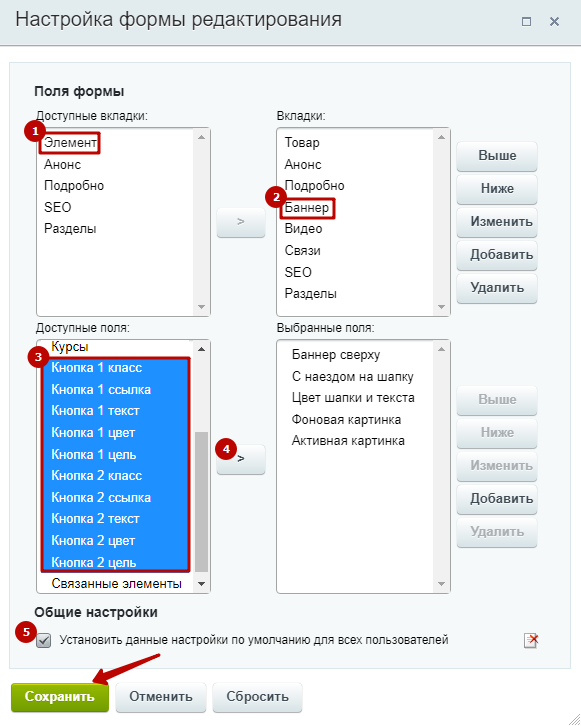
Если эти поля не появились, их можно добавить через шестеренку в правом верхнем углу. В настройках форм редактирования выберите «Элемент» (1) → «Баннер» (2). Выделите все поля, связанные с кнопкой на баннере (3), и перенесите их по стрелке (4). После этого установите настройки по умолчанию (5) и сохраните изменения.

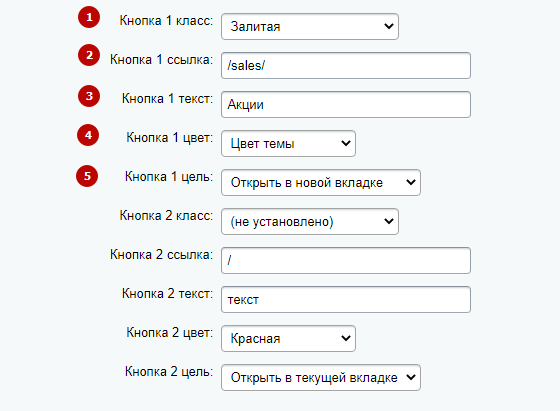
Теперь на вкладке «Баннеры» добавлены поля с настройкой кнопки. Рассмотрим их подробнее:
- Кнопка 1 класс (1) — кнопка может быть залитая, полупрозрачная и прозрачная с бордером.
- Кнопка 1 ссылка (2) — установить ссылку перехода на заданную страницу при нажатии на кнопку.
- Кнопка 1 текст (3) — подпись для кнопки на баннере.
- Кнопка 1 цвет (4) — назначить цвет для кнопки. Это может быть цвет темы или любой другой цвет на выбор.
- Кнопка 1 цель (5) — задать цель, куда перейдет пользователь: на новую вкладку, текущую или выполнится скролл к описанию.

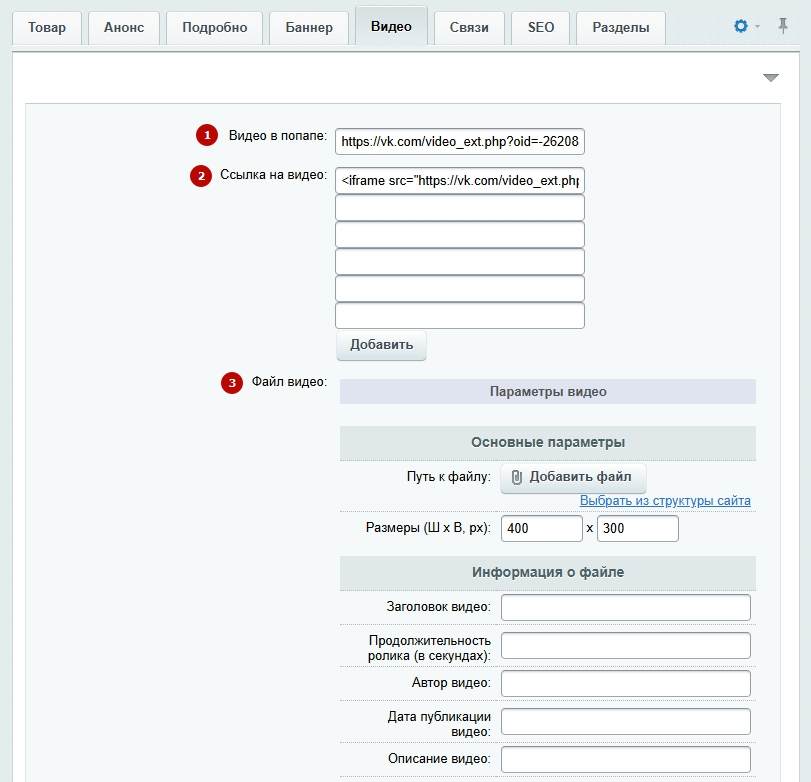
На вкладке «Видео» вы можете добавить видео с YouTube, Rutube, VK Видео, других видеоплатформ или загрузить файл. На вкладке «Видео» доступны следующие поля:
1. Видео в попапе — располагается в основной галерее товара. При клике отображается в всплывающем окне. Для добавления видео скопируйте ссылку из iframe. Пример показан на картинке ниже.
Свойство также доступно в настройках раздела каталога. О том, как добавить видео в попапе для раздела каталога читайте в документации.

2. Ссылка на видео — добавьте в поле весь HTML-код видеоролика из любой видеоплатформы. Видео отобразится в карточке товара.
3. Файл видео — загрузите файл видео или выберите видео из структуры сайта, назначьте размеры и добавьте информацию о файле.

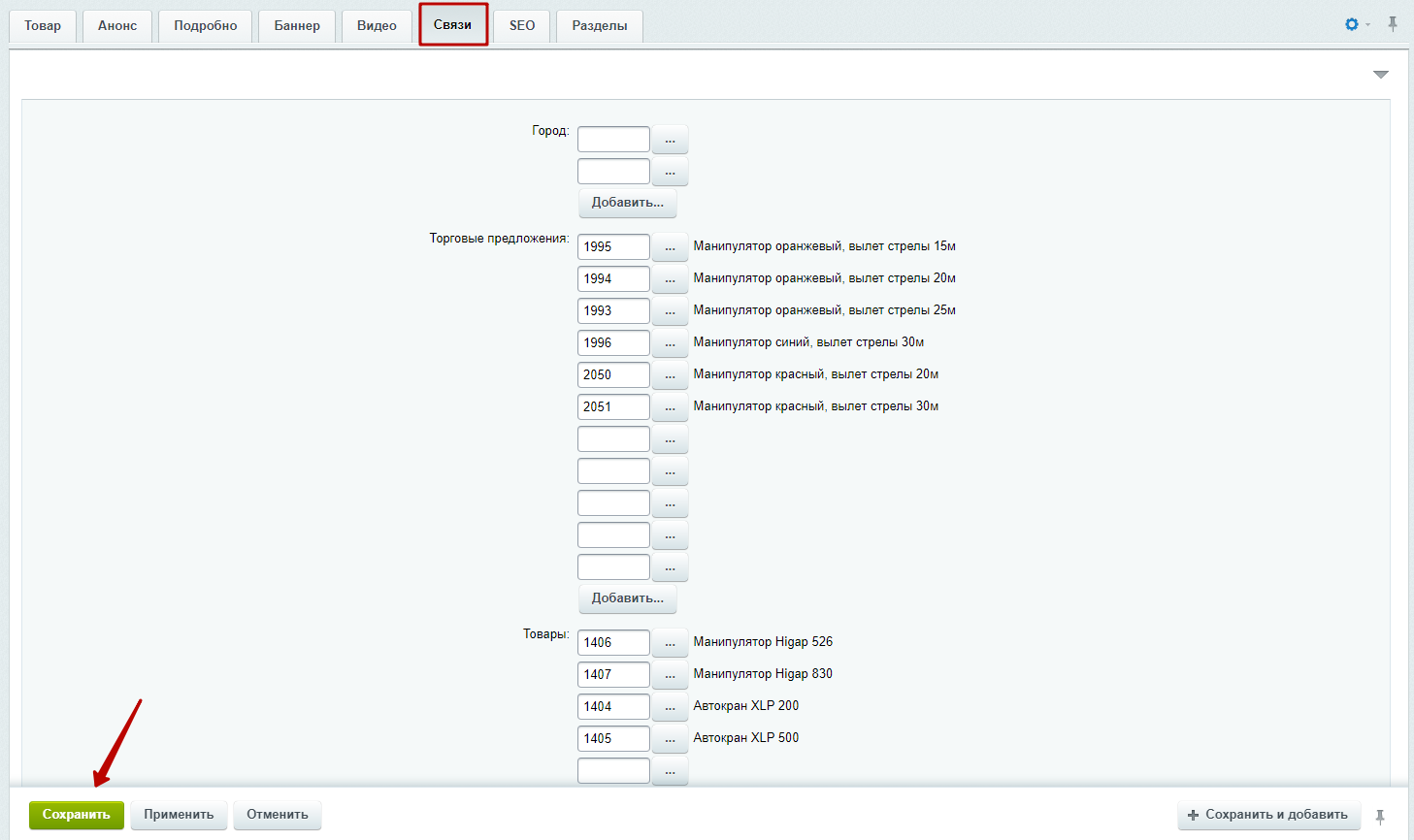
На вкладке «Связи» можно привязать к карточке товара город, торговые предложения, товары и многие другие параметры. Сохраните изменения.