- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
-
Аспро: Детский сад и образовательный центр
- Табы по разделам для услуг на главной странице
- Иконки материалов и добавление аудиофайлов в новостях
- Настройка вида отображения групп по возрасту
- Франчайзинг
- Расписание
- Универсальный виджет
- Выбор формы обратной связи для кнопок «Задать вопрос» и «Заказать услугу»
- Популярные товары с рекламным баннером в корне каталога
- Рекламный баннер в каталоге на главной
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Универсальный виджет
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Переключение версий jQuery
- Подключение Yandex SmartCaptcha
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram*
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Создание комплектов
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание-подсказка в карточке товара
- Примечание по цене в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Группировщик свойств Аспро
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Отображение характеристик при наведении на товар
- Сравнение товаров
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
- Настройка хлебных крошек
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы в Аспро: Корпоративный сайт 3.0
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Замена контактной информации на странице контактов в регионах
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Настройка определения местоположения по Geo IP
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
- Умный SEO
Блок «ВКонтакте» на главной
Начиная с версии 1.1.4, в решении доступен блок «ВКонтакте» на главной странице.
Блок «ВКонтакте» — это виджет для главной страницы сайта. Он автоматически подгружает посты из привязанного к сайту сообщества в VK.

Картинка для блока будет браться из ленты «ВКонтакте». Поле, в которое она будет вставляться, имеет соотношение сторон 16:9.
Чтобы виджет заработал, нужно получить токен API. Сделать это можно через создание своего приложения для ВКонтакте.
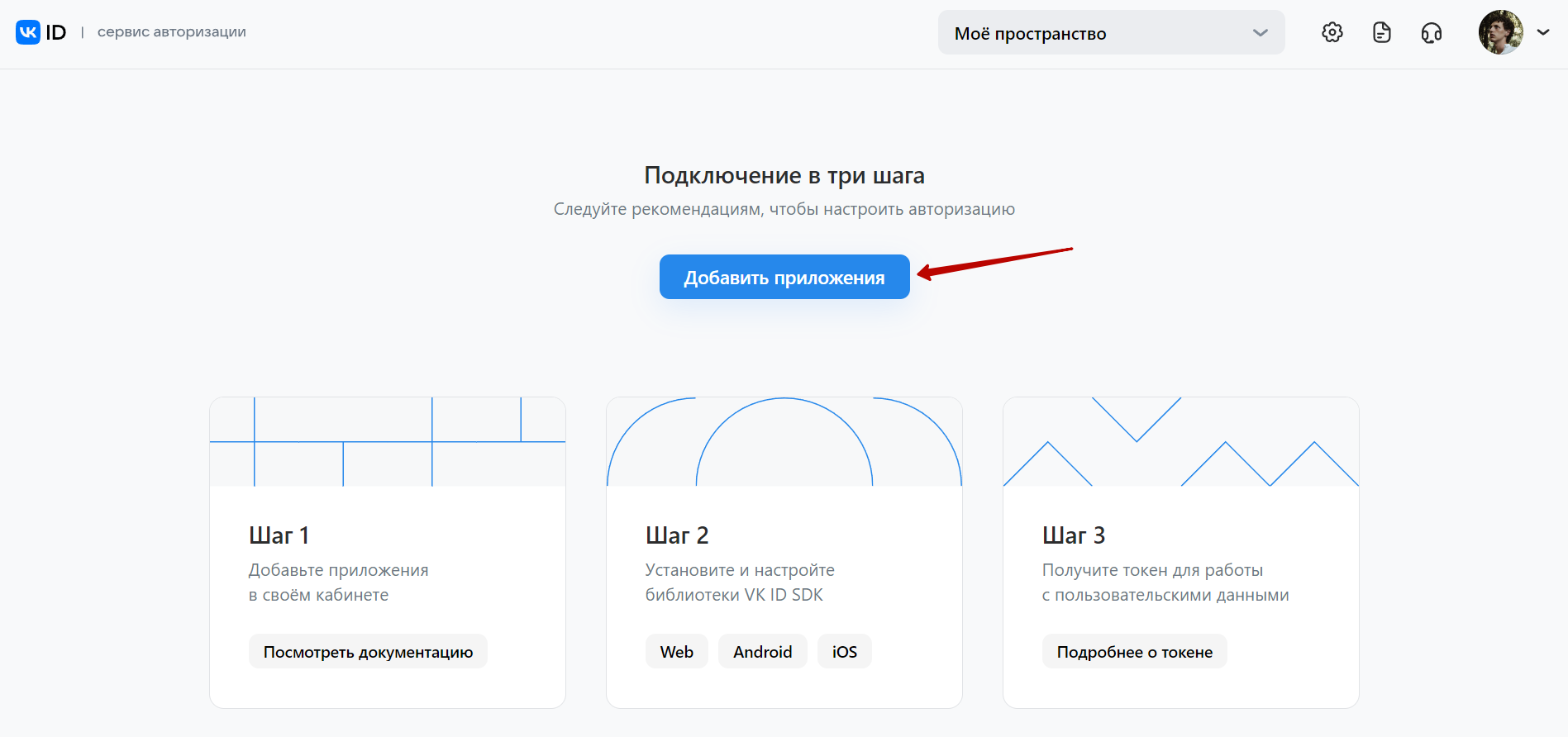
Для начала зайдите на https://id.vk.com/about/business/go/ и нажмите «Добавить приложение».

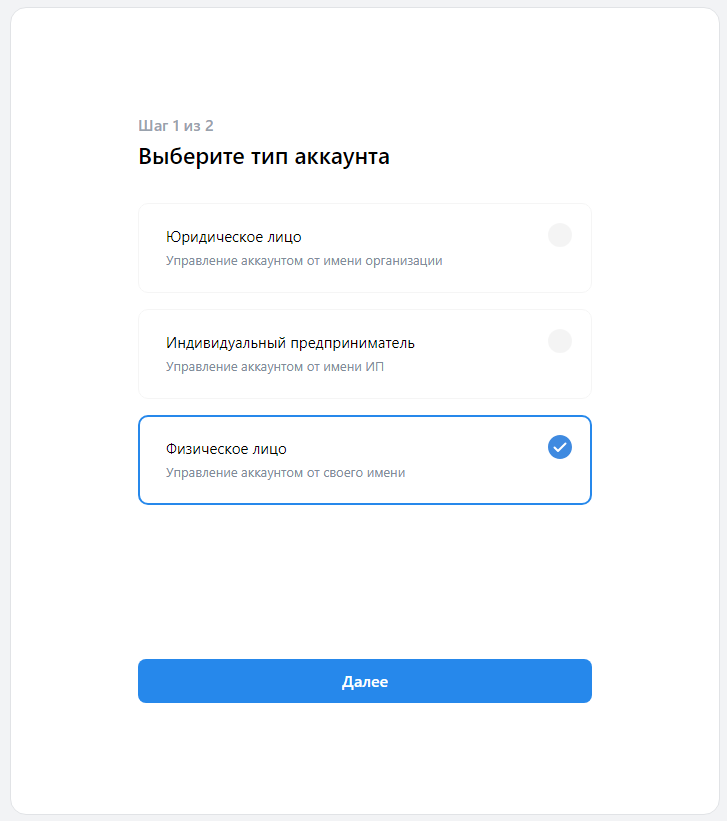
Выберите, кем будет управляться приложение. Нажмите «Далее».

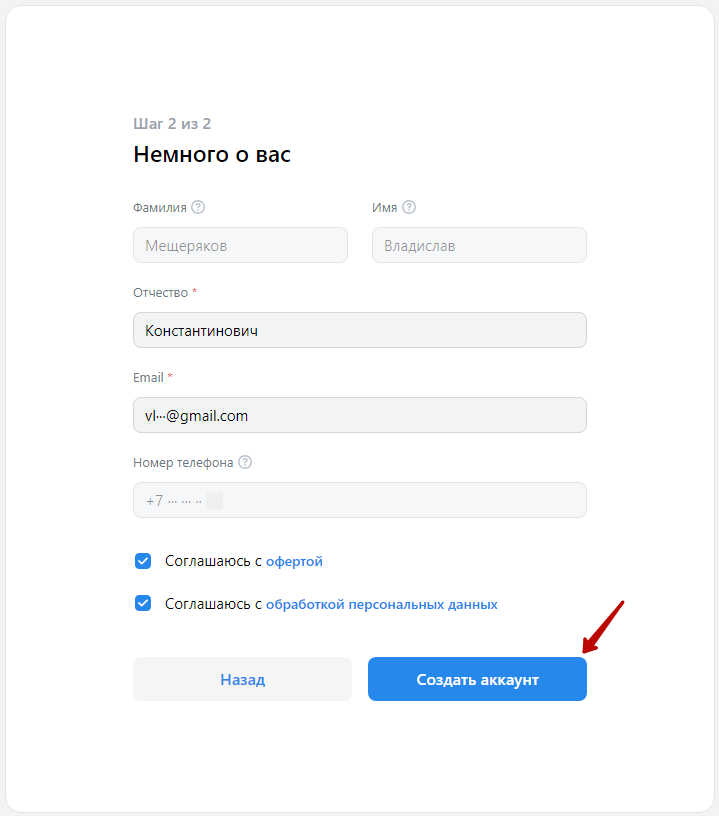
Затем заполните свои данные. Эта информация не будет отображаться публично. Согласитесь с офертой и обработкой персональных данных. Нажмите «Создать аккаунт».

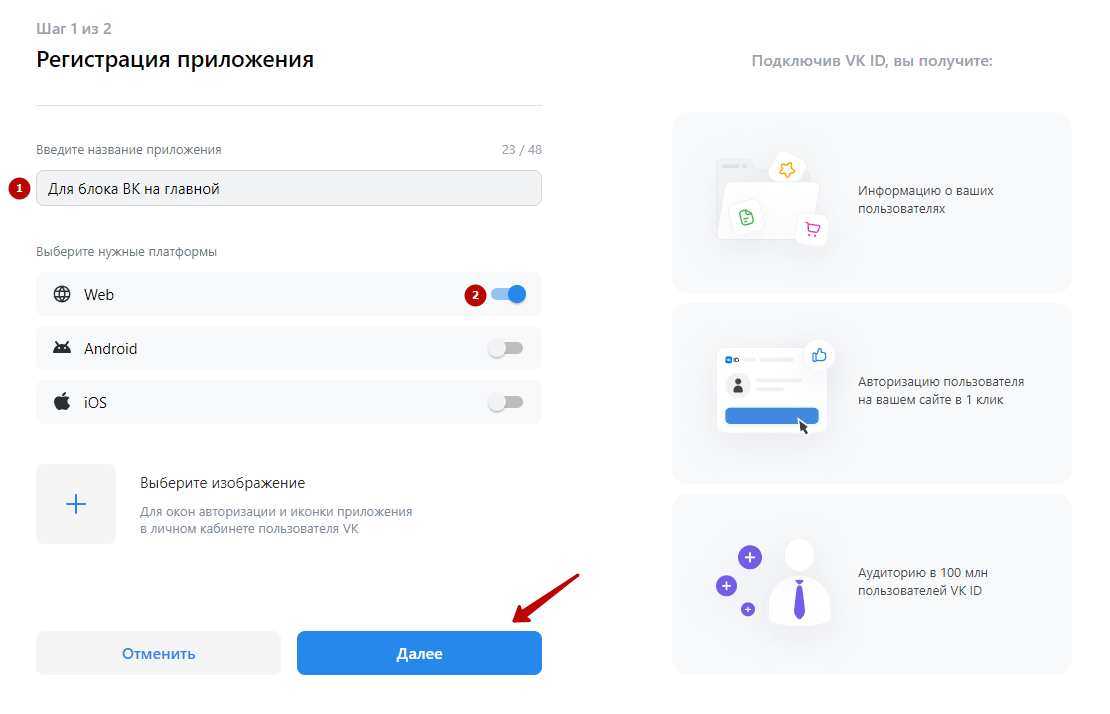
Заполните название приложения (1) и выберите платформу: Web (2). Нажмите «Далее».

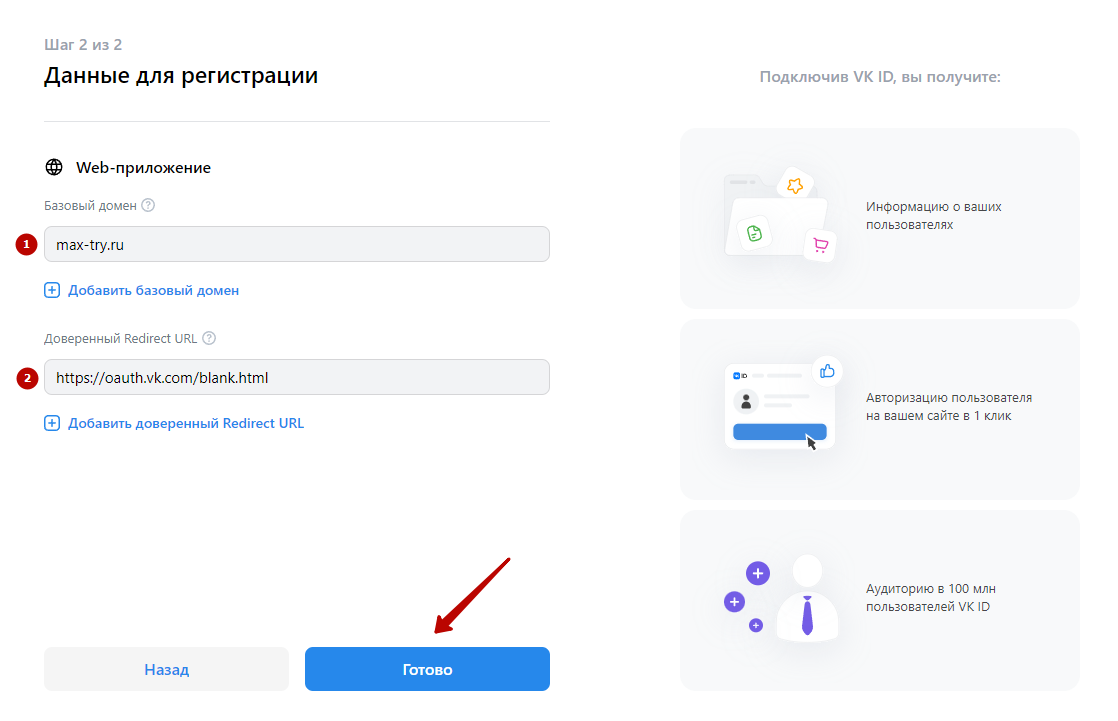
В поле «Базовый домен» напишите адрес вашего сайта без протокола (1). В поле «Доверенный Redirect URL» вставьте: https://oauth.vk.com/blank.html (2). Нажмите «Готово».
С начала 2025 года появился новый способ получения токена VK при создании нового приложения. Теперь нужно указывать другой доверенный Redirect URL: https://ДОМЕН/bitrix/tools/КОД_РЕШЕНИЯ/vk_oauth.php
Пример для демоверсии Аспро: Корпоративный сайт 3.0: https://allcorp3-demo.ru/bitrix/tools/aspro.allcorp3/vk_oauth.php
Для старого приложения, в котором уже есть работающий токен, ничего менять не нужно.

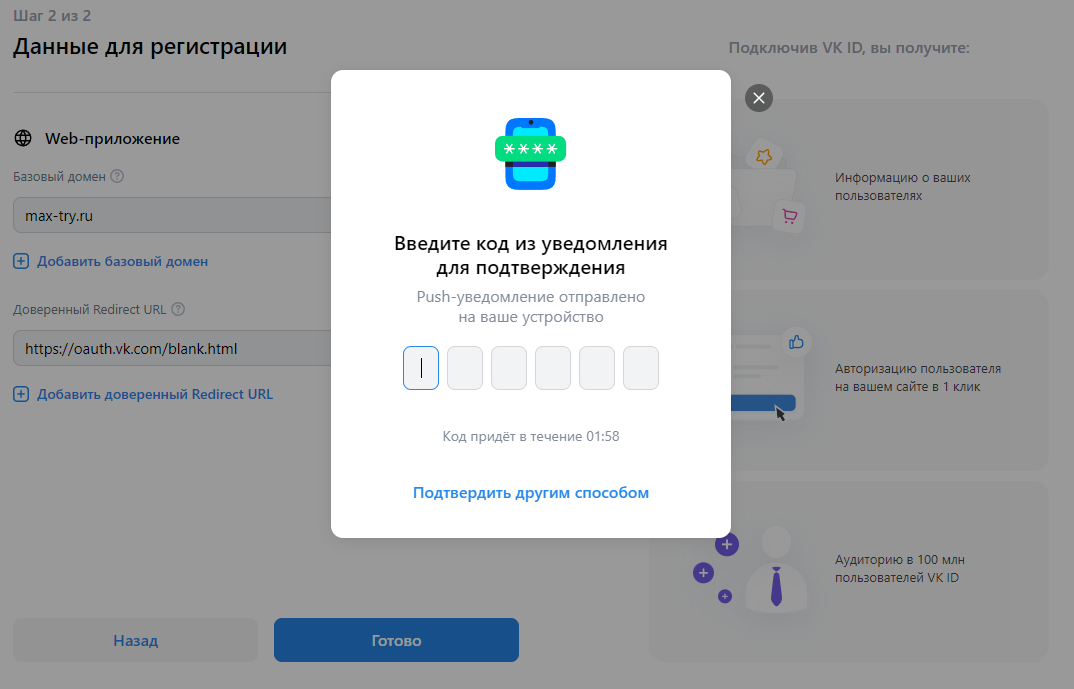
Введите код из push-уведомления для подтверждения.

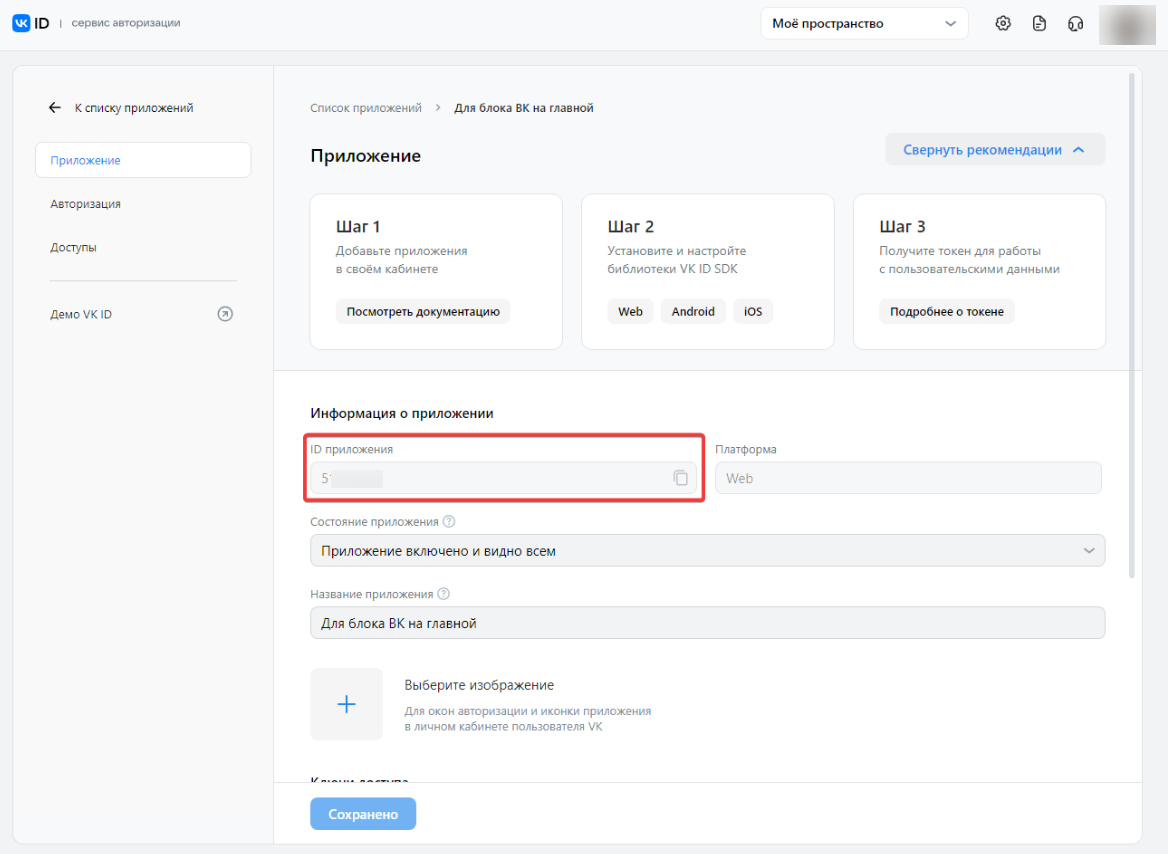
После этого вы получите ID приложения. Оно будет доступно в соответствующем поле.

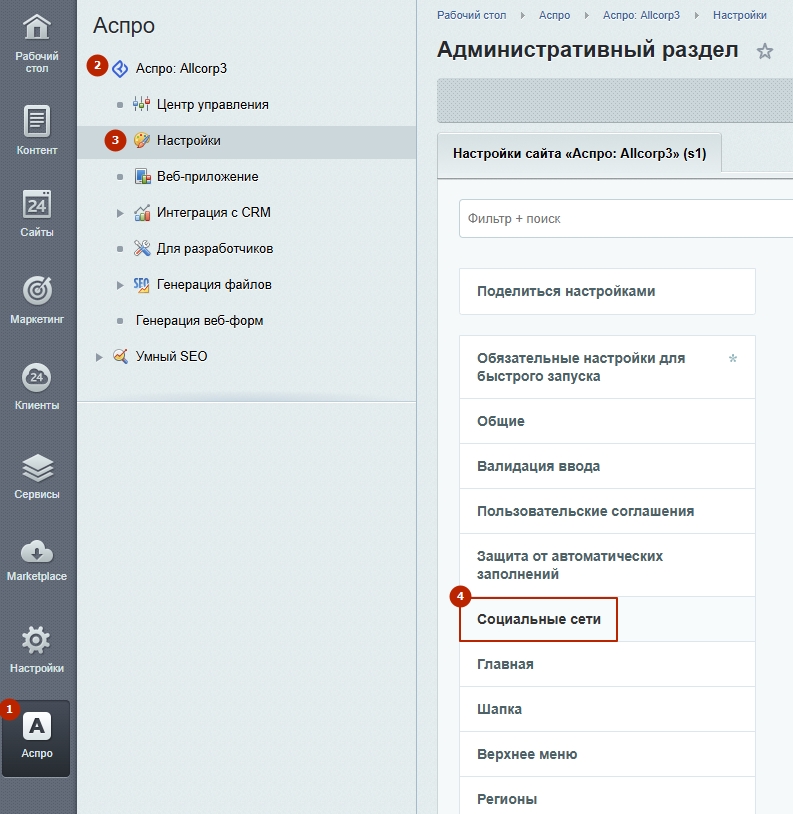
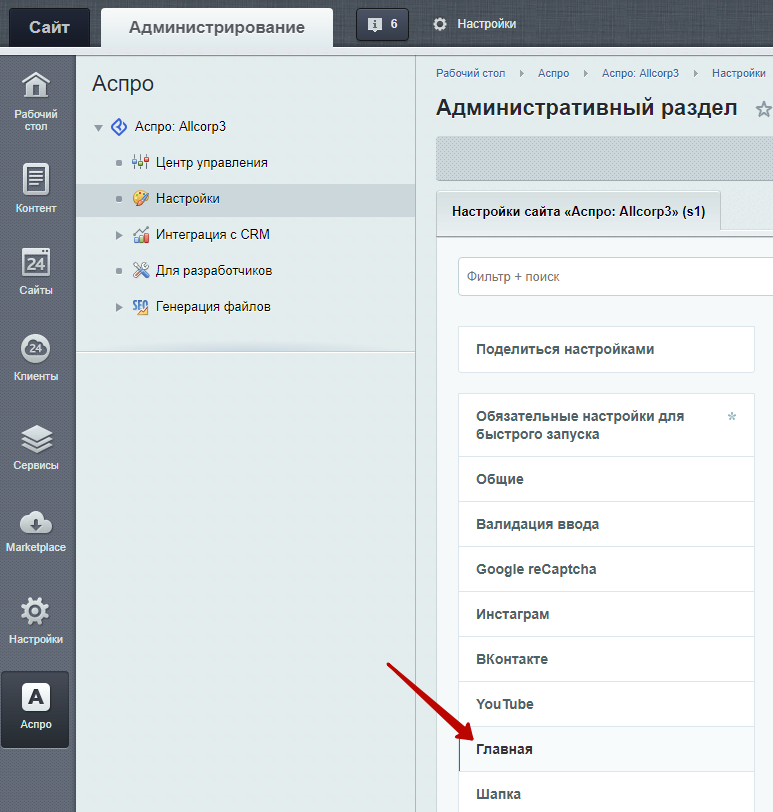
Далее переходим к нашему сайту, в его административную часть. Проходим следующий путь:
Аспро (1) → Аспро: Allcorp3 (2) → Настройки (3) → Социальные сети (4).

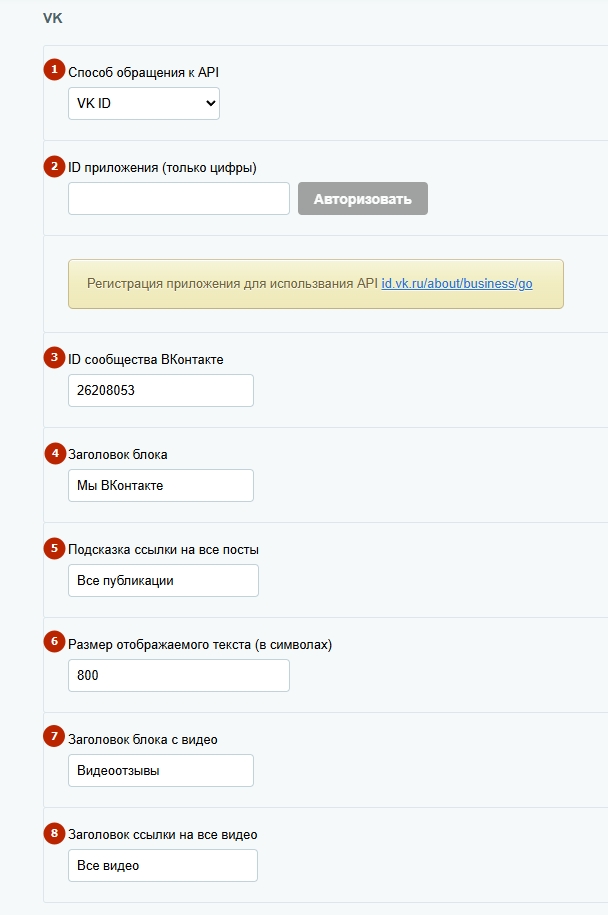
В пункте «VK» доступны следующие поля:
- Способ обращения к API — вы можете выбрать новый вариант через VK ID или устаревший через OAuth. Мы рекомендуем первый вариант — VK ID.
- ID приложения — введите ID вашего приложения ВКонтакте, который вы получили ранее. Если у вас есть API-токен, в предыдущем поле выберите вариант «OAuth (устаревший)» и вставьте имеющийся токен.
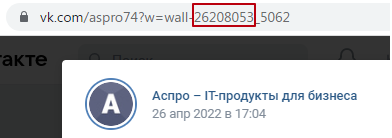
- ID сообщества ВКонтакте — для его получения достаточно открыть любую фотографию сообщества или скопировать ссылку на пост. Тогда в URL-адресе появится часть с ID сообщества. Например, ID сообщества Аспро — 26208053.
- Название для блока.
- Текст ссылки на все записи.
- Размер отображаемого текста — в символах.
- Заголовок блока с видео.
- Ссылки на все видео.

Поле «Размер отображаемого текста» позволяет задать количество символов, которое получит сайт для каждого поста. При этом количество отображаемых символов в блоке на главной будет отличаться от максимально доступного из-за ограничений по высоте. Например, у блока с 4 элементами в ряд помещается меньше символов, чем у 3 элементов в ряд. Количество символов может меняться и от разрешения экрана, но первые три строки всегда отображаются.
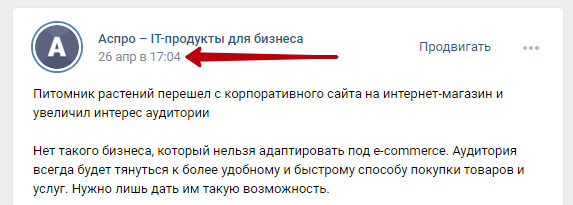
ID сообщества по умолчанию находится в ссылке. Если же у вашего сообщества VK уникальный URL, откройте любой пост на стене.

Затем скопируйте ID сообщества из URL-адреса поста.

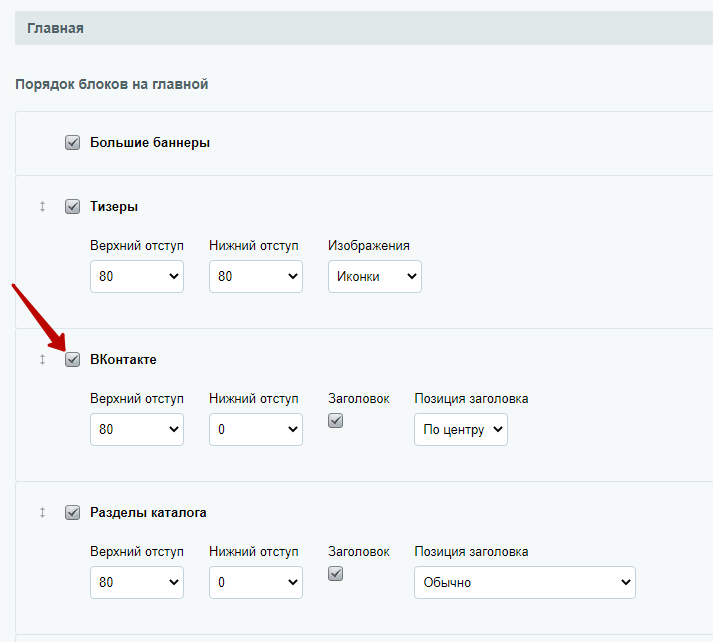
Сайт подключен к API ВКонтакте. Теперь нужно включить блок. Находясь в настройках в административной части, переходим во вкладку «Главная».

Находим пункт «ВКонтакте» и ставим галочку. Здесь же можно настроить отступы и позицию заголовка. Подробнее об этом расскажем в конце статьи.

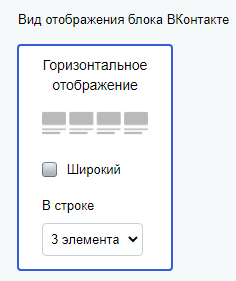
Чуть ниже на этой же странице можно задать ширину и количество элементов в строке. После изменения настроек нажмите «Применить».

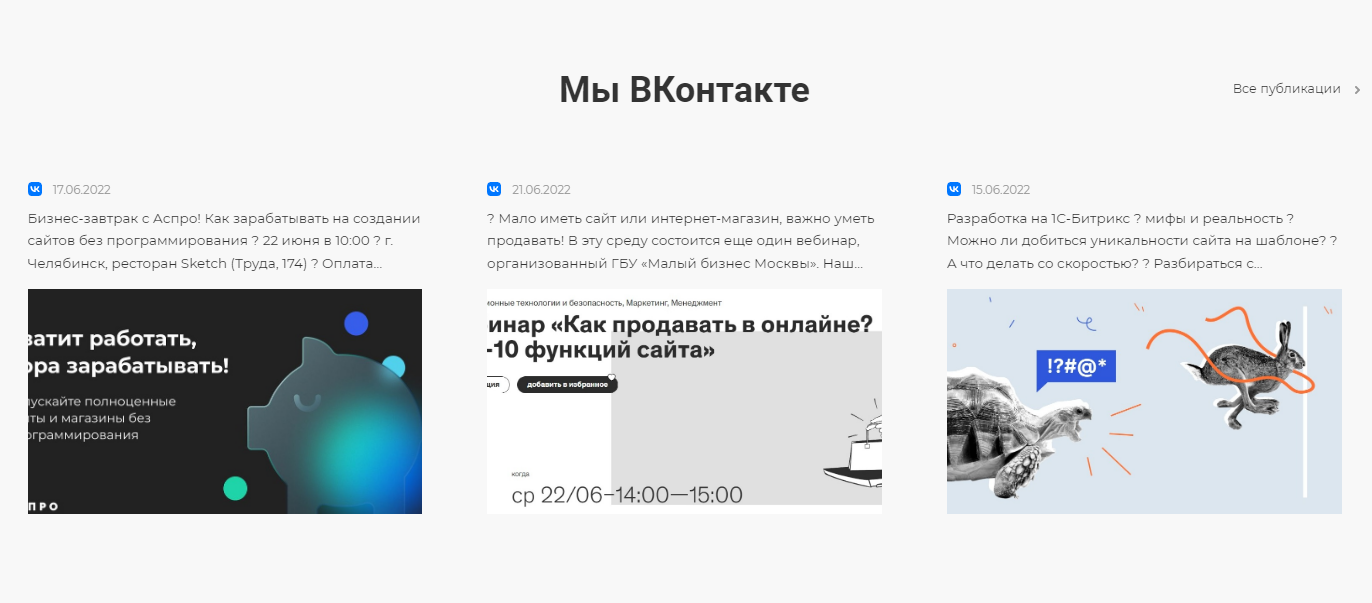
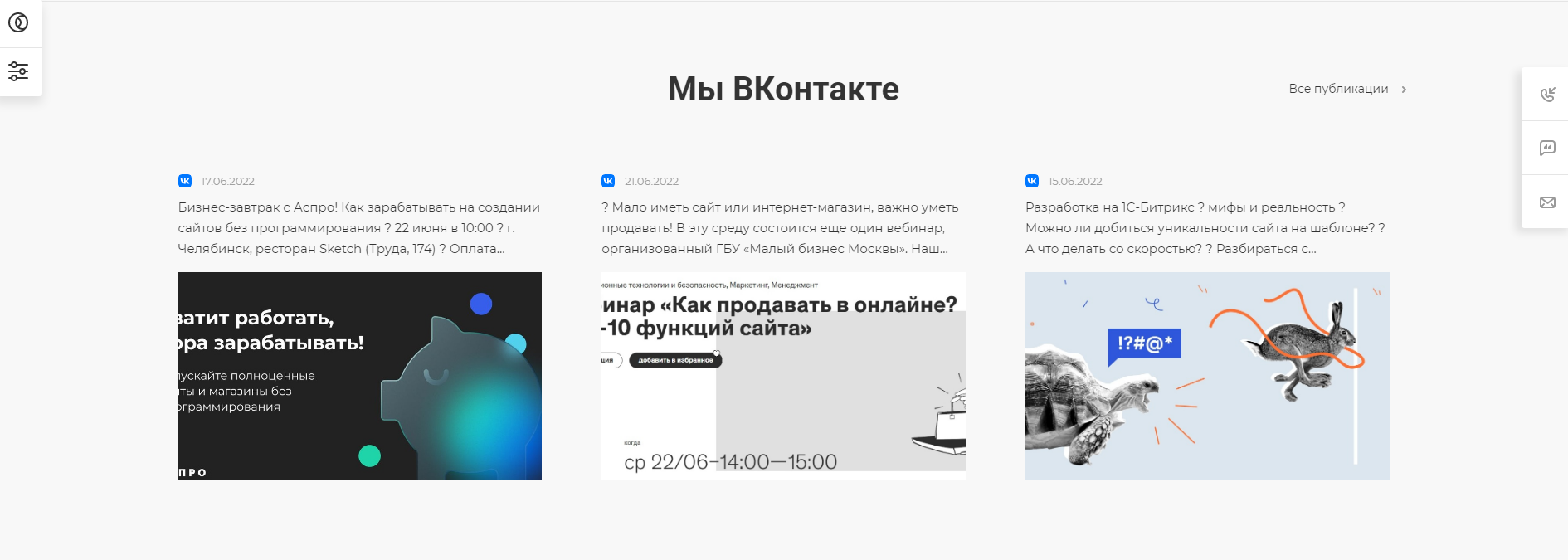
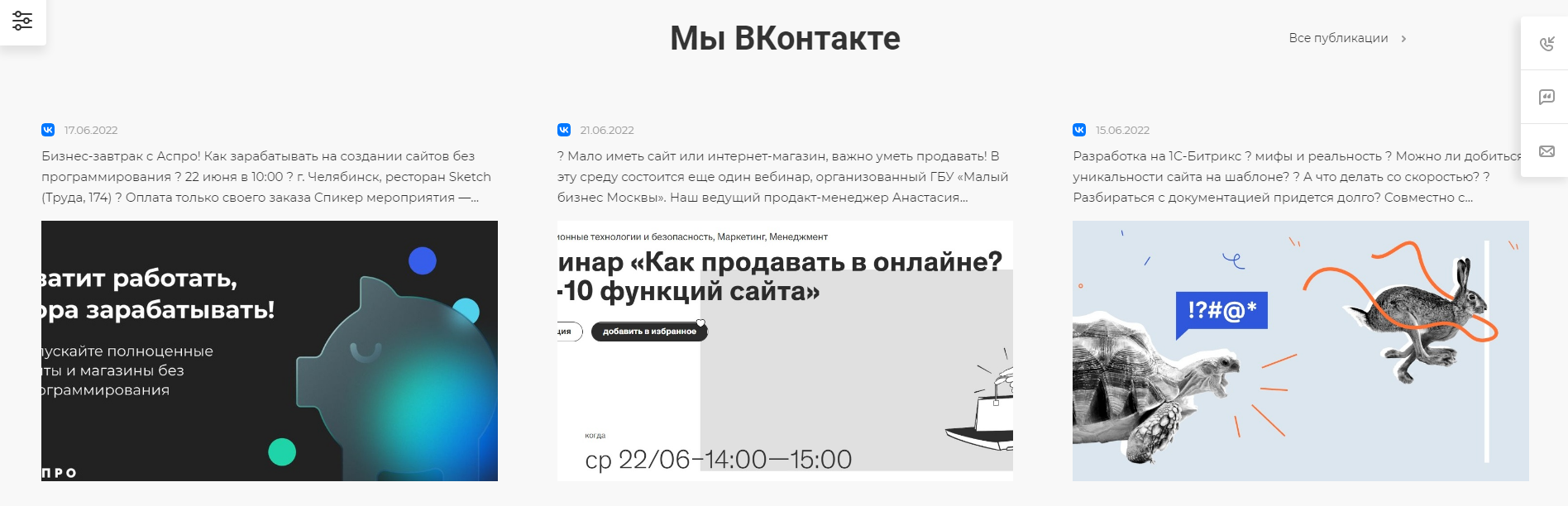
Вернемся на главную страницу и найдем блок «ВКонтакте». Теперь посты из вашего сообщества будут отображаться на сайте.
VK убрали из приложения возможность запрашивать доступы к видео напрямую. Теперь это можно делать только через техподдержку VK.

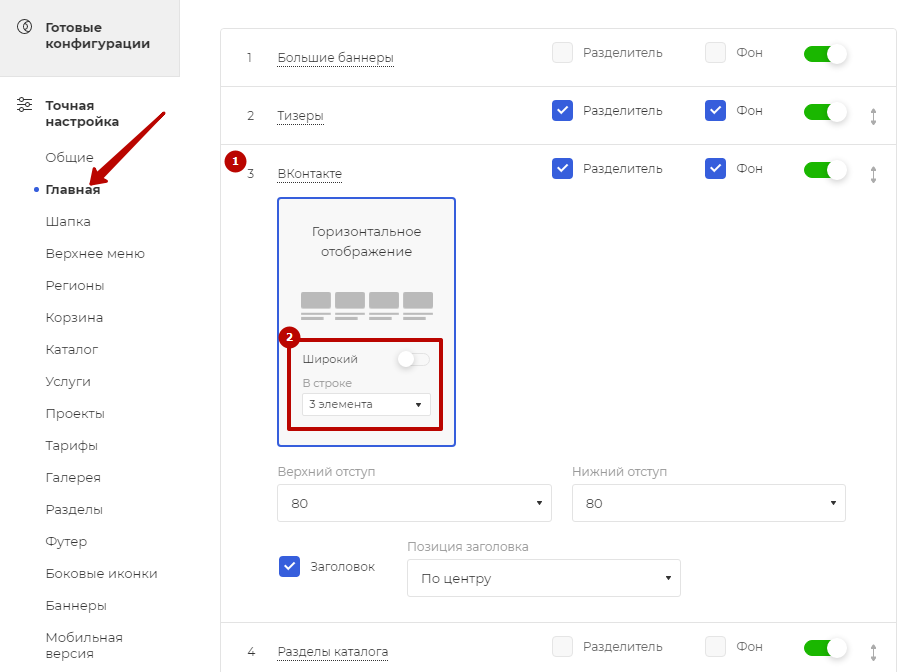
Включить блок можно не только через админку, но и публичную часть сайта. Для этого перейдите в «Точную настройку», далее в раздел «Главная». В списке блоков главной страницы найдите пункт «ВКонтакте» (1). Раскройте пункт и настройте вид отображения блока (2).

Настройка отображения блока
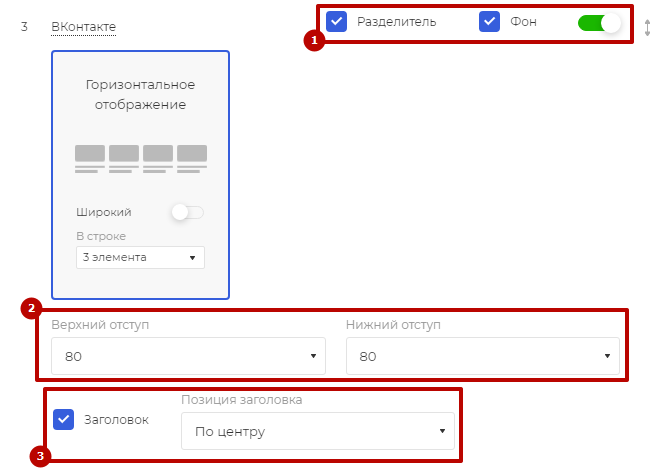
При блока «ВКонтакте» можно установить разделитель для указания границы блока и назначить серый фон на весь блок вместо белого (1). А также задать верхние и нижние отступы, которые отделяют блок от соседних (2). По вашему усмотрению можно настроить позицию заголовка всего блока или полностью его убрать (3).

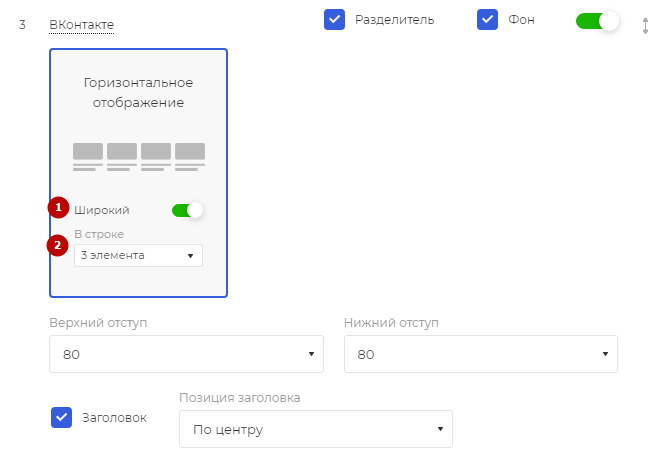
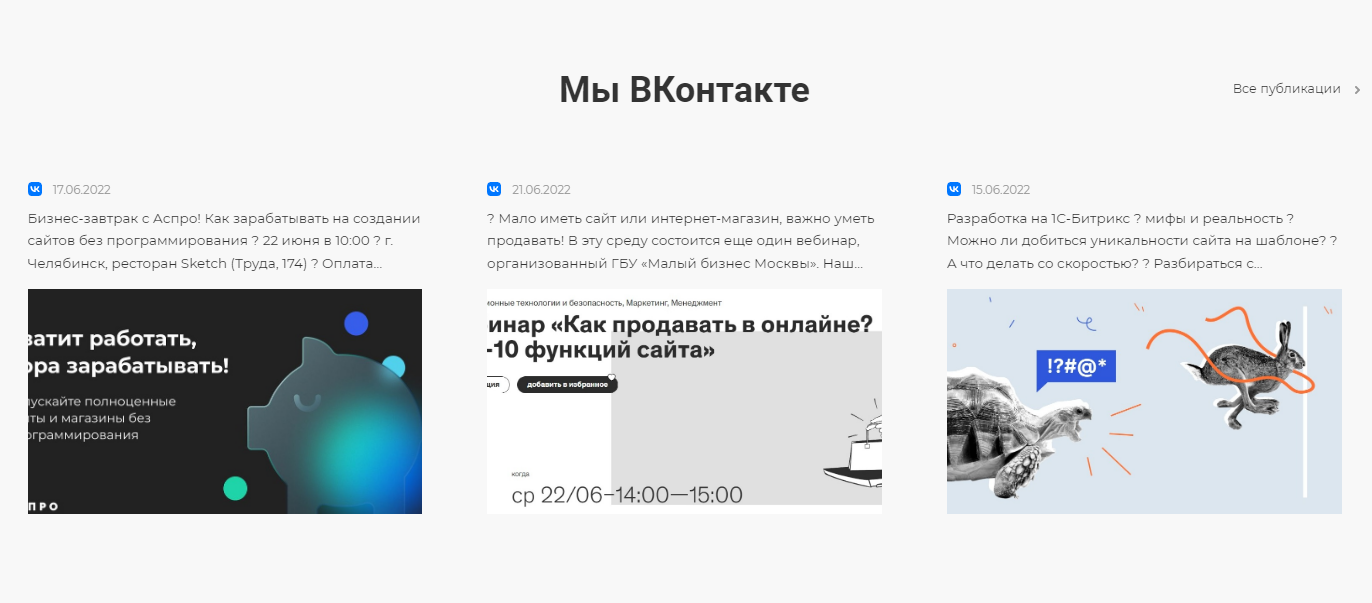
Также вы можете настроить ширину постов (1) и задать количество элементов в строке (2).

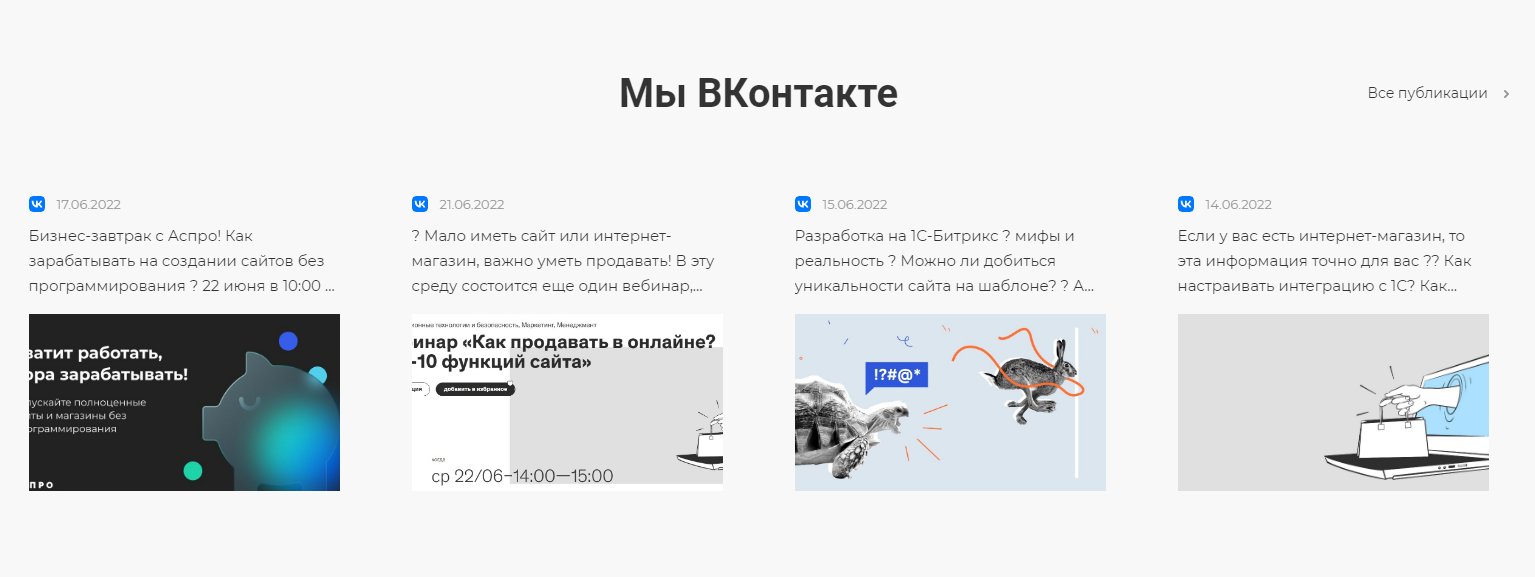
Рассмотрим, чем отличаются широкие и неширокие записи, с 3 и 4 элементами.
-
неширокие посты;

- широкие посты;

- количество элементов в строке: 3;

-
количество элементов в строке: 4.

Настройка периода обновления постов
В параметрах компонента вы можете выбирать период обновления постов в блоке. Мы не рекомендуем отключать кеширование и обновлять посты раньше, чем раз в час.
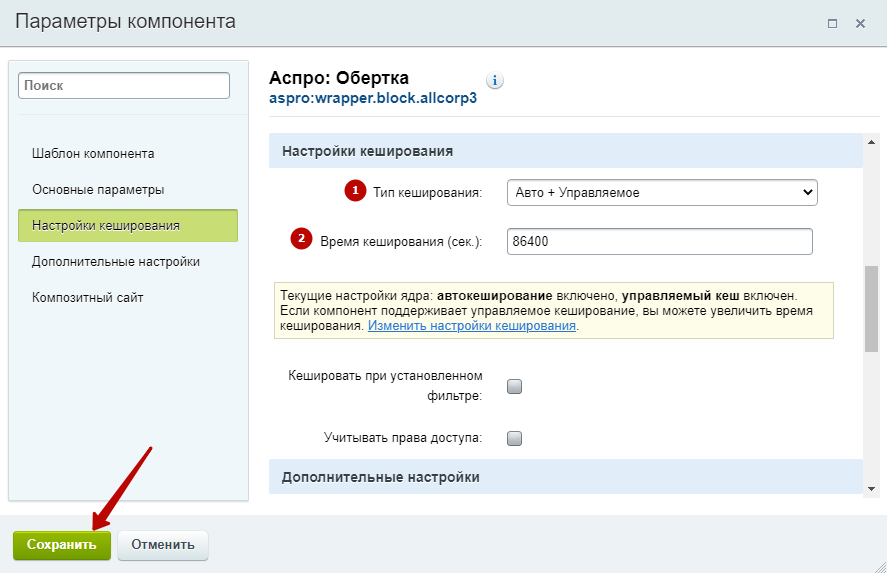
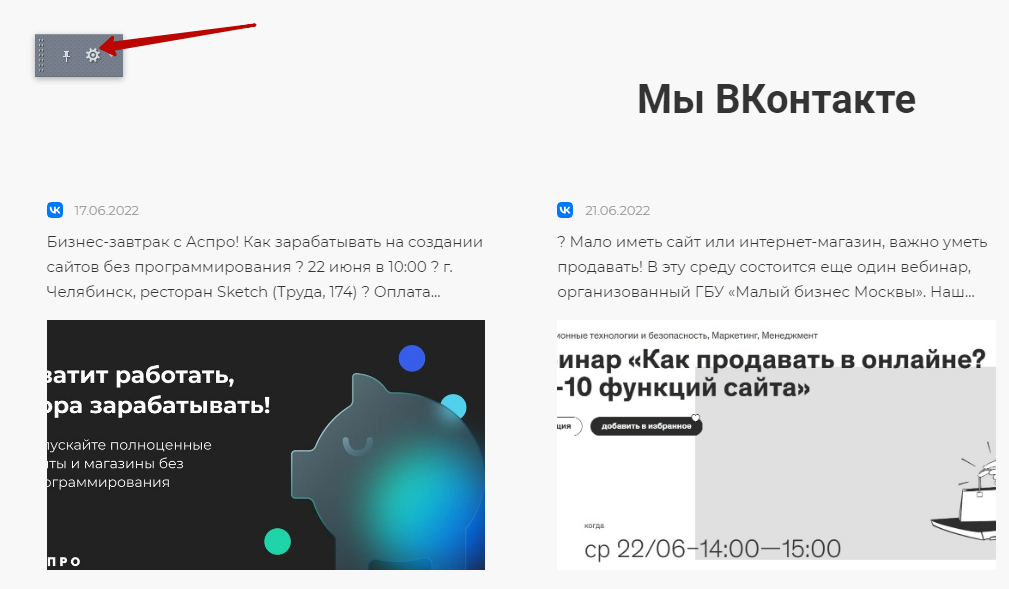
Чтобы настроить период обновления, в публичной части сайта перейдите в режим правки, наведите курсор на область блока и нажмите на шестеренку.

На вкладке «Настройки кеширования» включите кеширование с необходимым типом (1) и задайте период обновления в секундах (2). Сохраните изменения.