- Описание курса
- Установка решения
- Техническая поддержка
- Первые шаги
- Виджет настроек решения
-
Общие настройки решения
- Настройки модуля решения
- Блок «Поделиться»
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Автоопределение раскладки клавиатуры для поиска по заголовкам и в каталоге
- Yandex SmartCaptcha
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Не добавлять название сайта в заголовок браузера
- Настройка поиска
- Настройка информации о публичной оферте
- Защита подписки на рассылку от спама
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Услуги» на главной
- Блок «Акции» на главной
- Баннеры картинками на главной
- Блок «Статьи» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «ВКонтакте» на главной
- Блок «Видеоотзывы» на главной странице
- Дополнительные блоки на главной
- Настройки шапки и меню
-
Каталог
- Разделы и подразделы
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка простого товара
- Вывод единиц измерения у товаров
- Создание торговых предложений
- Выбор типа SKU
- Наборы и комплекты
- Расчет стоимости доставки в карточке товара
- Отзывы в карточке товара
- Настройка вывода полей в блоке «Наличие»
- Отметка об отсутствии SKU в карточке товара
- Дополнительная фотогалерея в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Подключение индивидуальной таблицы размеров
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Управление расположением блоков и табов в карточке товара
- Отображение описаний у SKU
- Детальная картинка в слайдере — одна для каждого SKU
- Добавление пользовательских блоков в карточку товара
-
Свойства товаров
- Настройка вывода свойств товара и торговых предложений
- Выбор свойств для отбора предложений в списке
- Настройка сортировки свойств товара и торговых предложений
- Вывод подсказок у свойств торговых предложений
- Настройка отображения для свойств типа «Справочник»
- Вывод анонсной картинки торгового предложения в свойство
- Группировщик свойств Аспро
- Настройка цен
- Подстановка заголовка торгового предложения в название товара
- Наличие и остатки на складах
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка товаров
- Выражения и названия
- Умный фильтр
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Настройка слайдпанели (галереи) в списке товаров
- Настройка хлебных крошек
- Перекрестные продажи
-
Корзина и оформление заказа
- Включение и отключение корзины
- Включение/отключение указания количества добавляемого в корзину товара
- Корзина на редакциях 1С-Битрикс «Малый бизнес», «Бизнес» и «1С-Битрикс24: Интернет-магазин + CRM»
- Корзина на редакциях 1С-Битрикс «Старт» и «Стандарт»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Малый бизнес», «Бизнес» и «Интернет-магазин + CRM»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Старт» и «Стандарт»
- Услуги
-
Основные разделы
- Бренды
- Акции
- Блог
- Отзывы в Аспро: Лайтшоп
- Лицензии
- Документы
- О компании
- Реквизиты
- Контакты
- Личный кабинет (до версии 2.0.0)
- Личный кабинет V2
- Галерея
- Настройки футера
-
Мультирегиональность
- Выбор типа региональности
- Выбор вида отображения мультирегиональности
- Настройка хостинга
- Автоопределение местоположения по IP
- Разделы и карточки регионов
- Замена контактной информации на странице контактов в регионах
- Настройка Композитного сайта
- Автогенерация robots.txt и sitemap.xml
- Установка остатков товара в зависимости от региона
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Региональный фильтр. Каждому региону — свой контент
- Система обратной связи
- Посадочные страницы
-
Мобильная версия
- Мобильная шапка
- Мобильное меню
- Адаптивные баннеры на главной странице
- Нижняя панель с иконками
- Загрузка мобильного меню и меню в фиксированной шапке только при первом отображении
- Подключение мобильного шаблона
- Виды отображения разделов в мобильном шаблоне
- Настройка главной страницы в мобильном шаблоне
- Умный SEO
- SEO, маркетинг, реклама
- Требования к графическим материалам
- Интеграция с другими сервисами
- Как повысить редакцию с корпоративного сайта на интернет-магазин
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Автозамена контента по регионам с помощью тегов
Для продвижения интернет-магазинов по регионам важна уникальность контента. Эту задачу обычно решают 2 способами:
- Создают свой контент для каждого региона.
- Придают ему уникальности с помощью автоматической замены названий, адресов и других элементов по специальным тегам, как в Аспро: Лайтшоп.
С помощью специального тега REGION_TAG вы можете изменять условия доставки, адреса магазинов, описание товара или даже медиаконтент в автоматическом режиме. Для каждого города будет отображена своя уникальная информация.
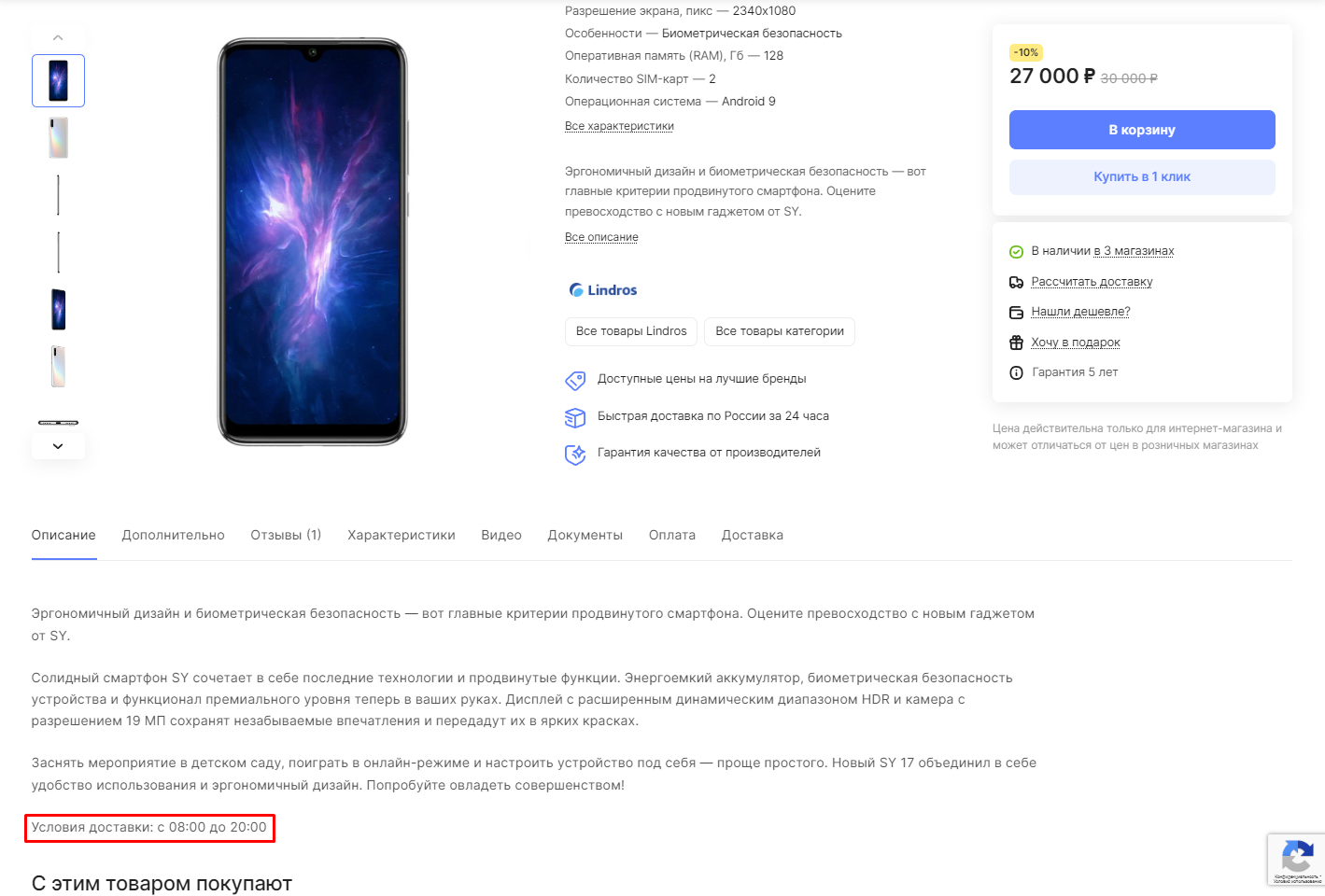
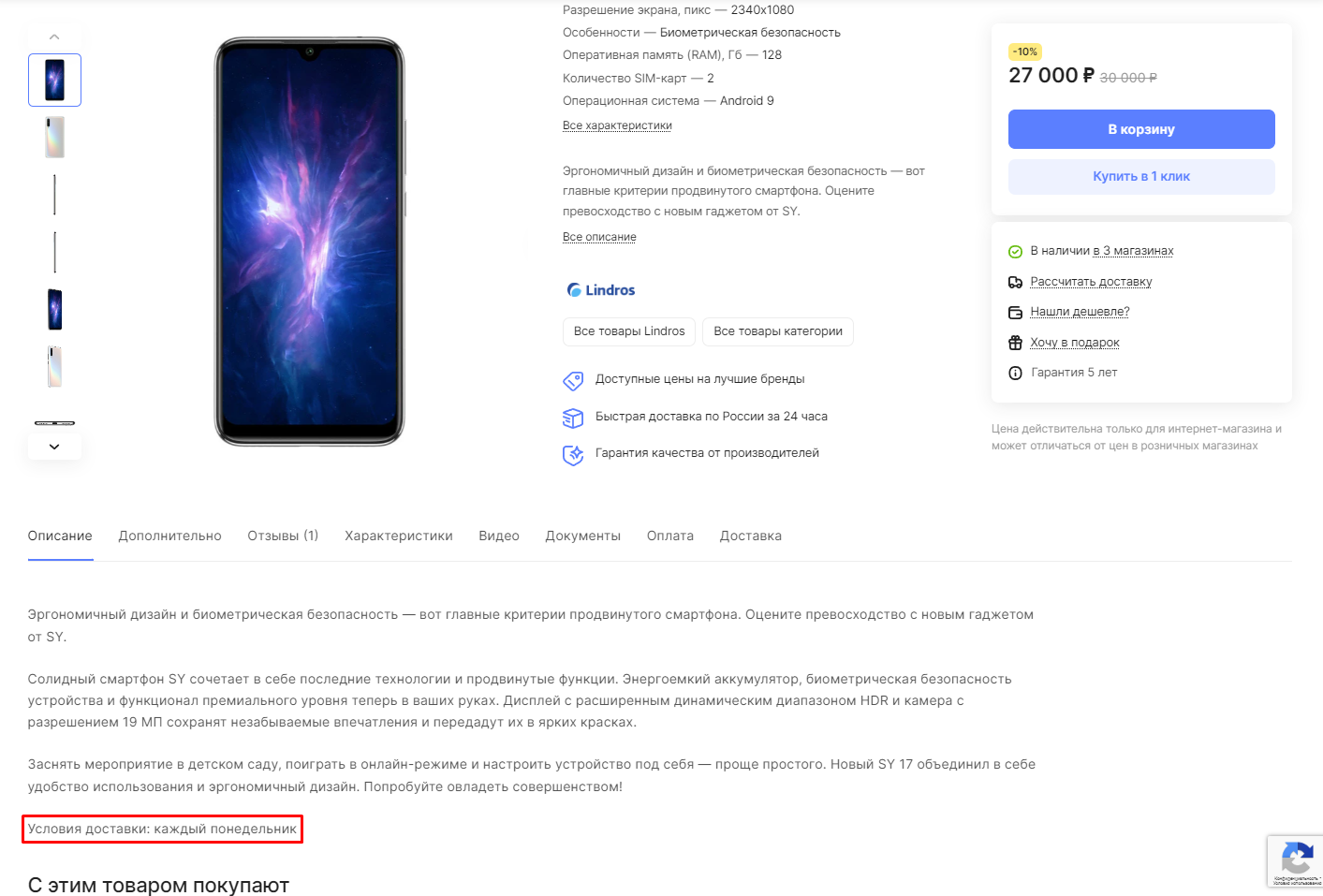
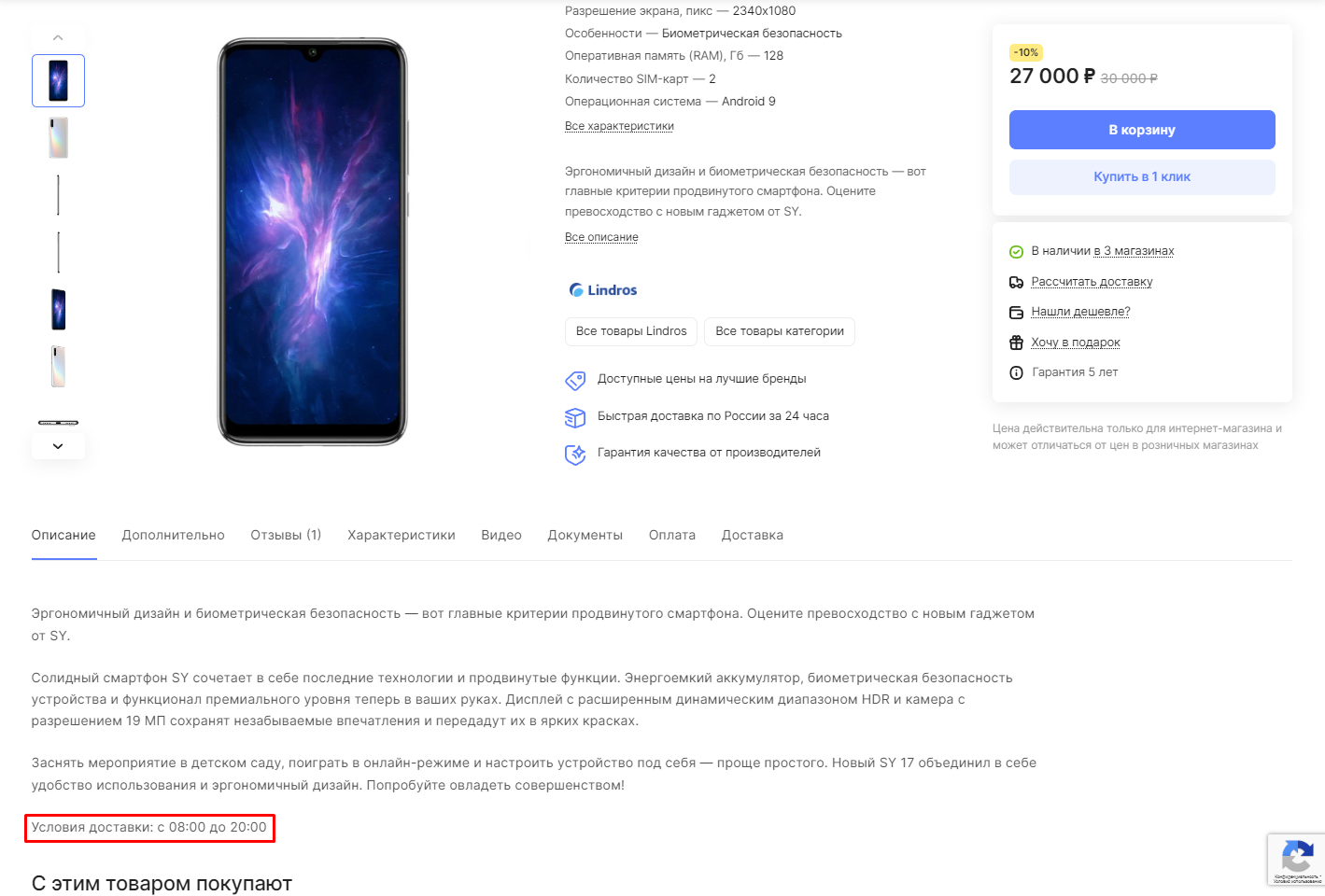
Например, вы хотите отображать разное время доставки для Челябинска и Москвы. Создайте специальный тег с кодом REGION_TAG_DOSTAVKA, заполните его значение для городов и вставьте тег в карточку товара. Вместо тега будет автоматически подставляться специфичная для региона информация.
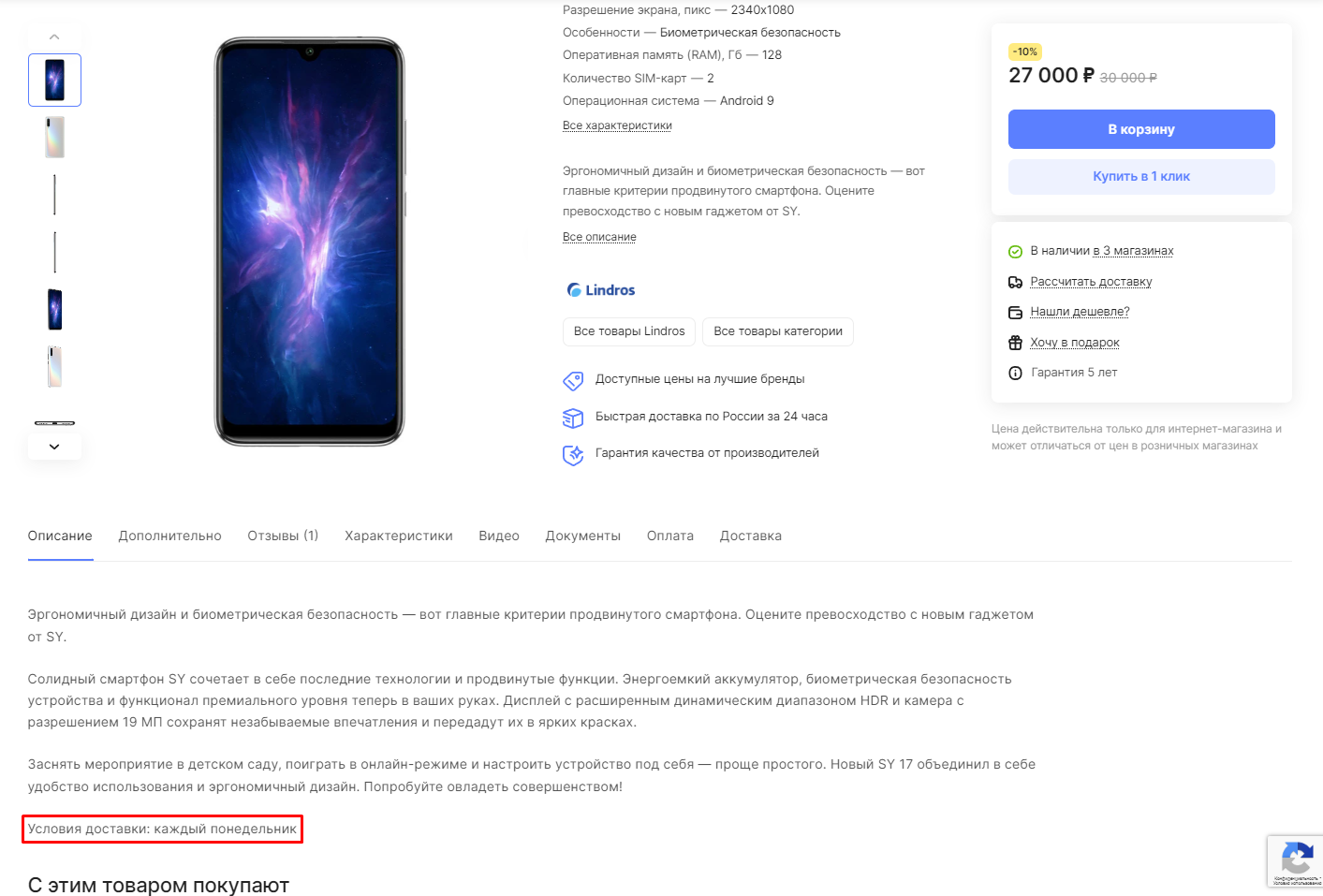
Получится такой результат для Челябинска:

А для Москвы карточка товара выглядит так:

Вы можете менять не только текстовую информацию, но и медиаконтент.
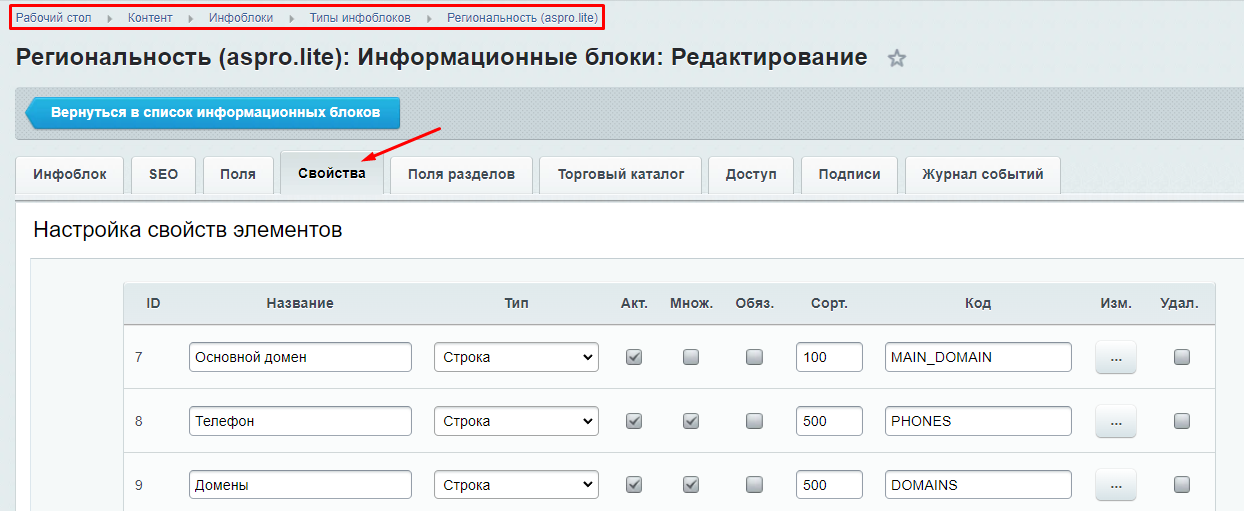
В административной части сайта перейдите в Контент → Инфоблоки → Типы инфоблоков → Региональность (aspro.lite) → Регионы. Переключитесь на вкладку «Свойства».

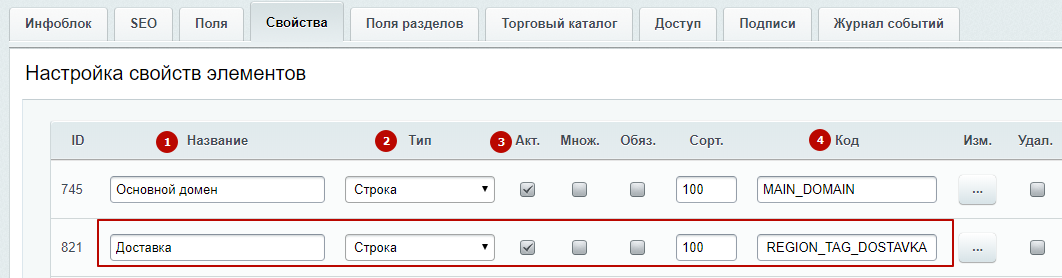
Заполните пустую строку. Нужно задать значение в каждом столбце.
-
Название (1): название тега — например, «Доставка»;
-
Тип (2): тип значения тега — строка, число, дата и т.д. Если вы хотите настроить тег для автоматической замены текста или медиаконтента, выберете тип строка;
-
Акт. (3): чтобы включить тег, отметьте поле галочкой. Для деактивации снимите отметку;
-
Код (4): код тега в системе.
Код тега должен быть написан заглавными английскими буквами и начинаться со слов REGION_TAG_ (через нижнее подчеркивание).
-
Например, для разных доставок — REGION_TAG_DOSTAVKA.
-
Для разного времени доставки — REGION_TAG_WORKTIME.
-
Для разных рекламных роликов в описании товара — REGION_TAG_MEDIACONTENT.

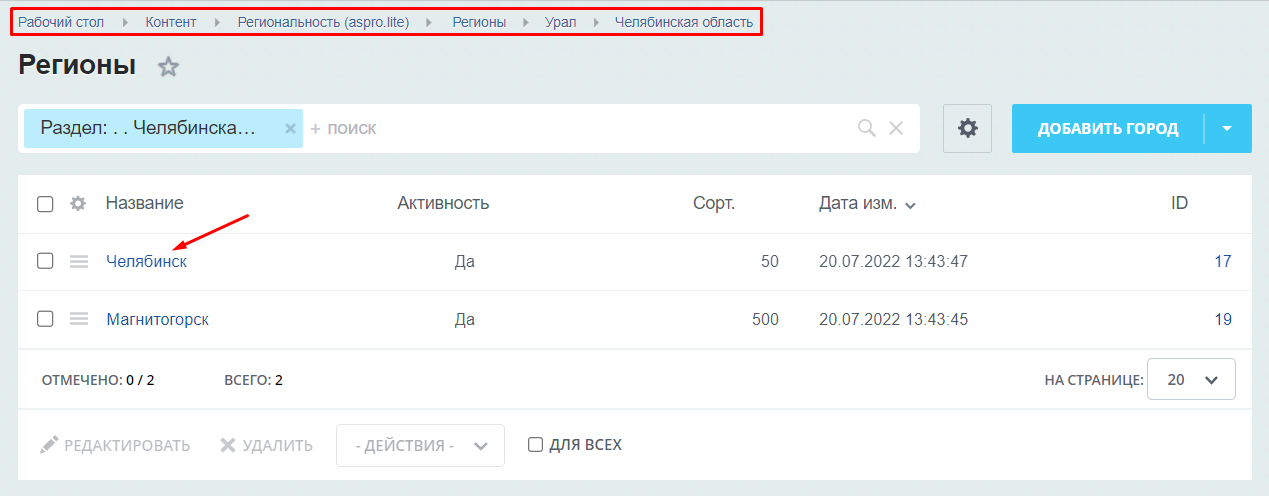
После сохранения перейдите в Контент → Региональность (aspro.lite) → Регионы. Выберете город, для которого хотите заполнить значение тега. Покажем на примере Челябинска.

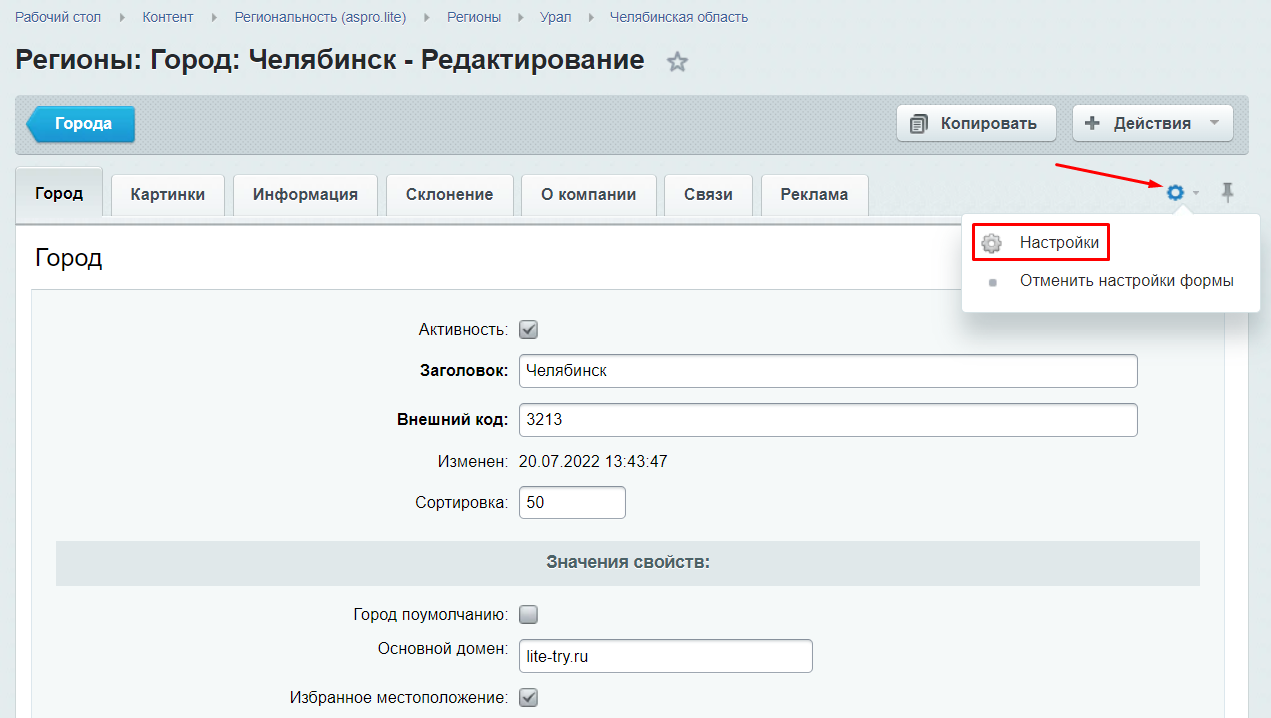
Для активации нового поля тега нажмите на шестеренку и выберете «Настройки».

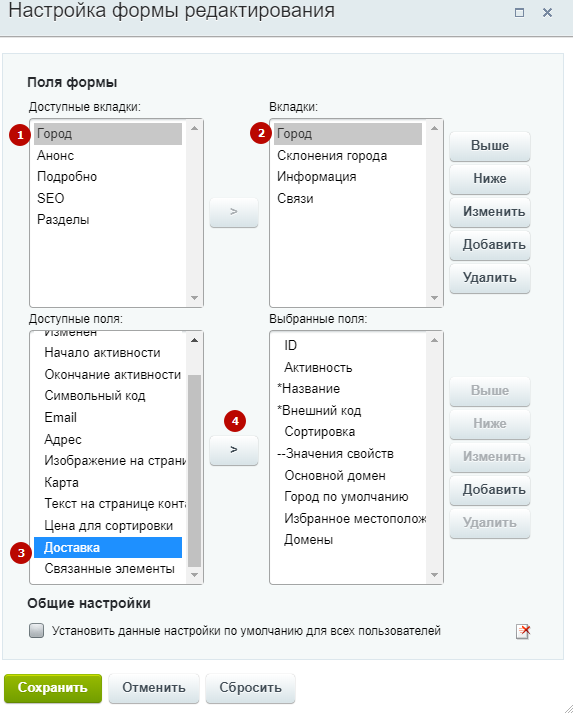
Выделите в доступных вкладках «Город» (1), выберете вкладку (2), где отобразится поле (в нашем примере — вкладка «Город»). Переместите с помощью стрелки (4) ваш тег (в нашем примере — «Доставка») из доступных полей (3) в выбранные поля. Сохраните изменения.

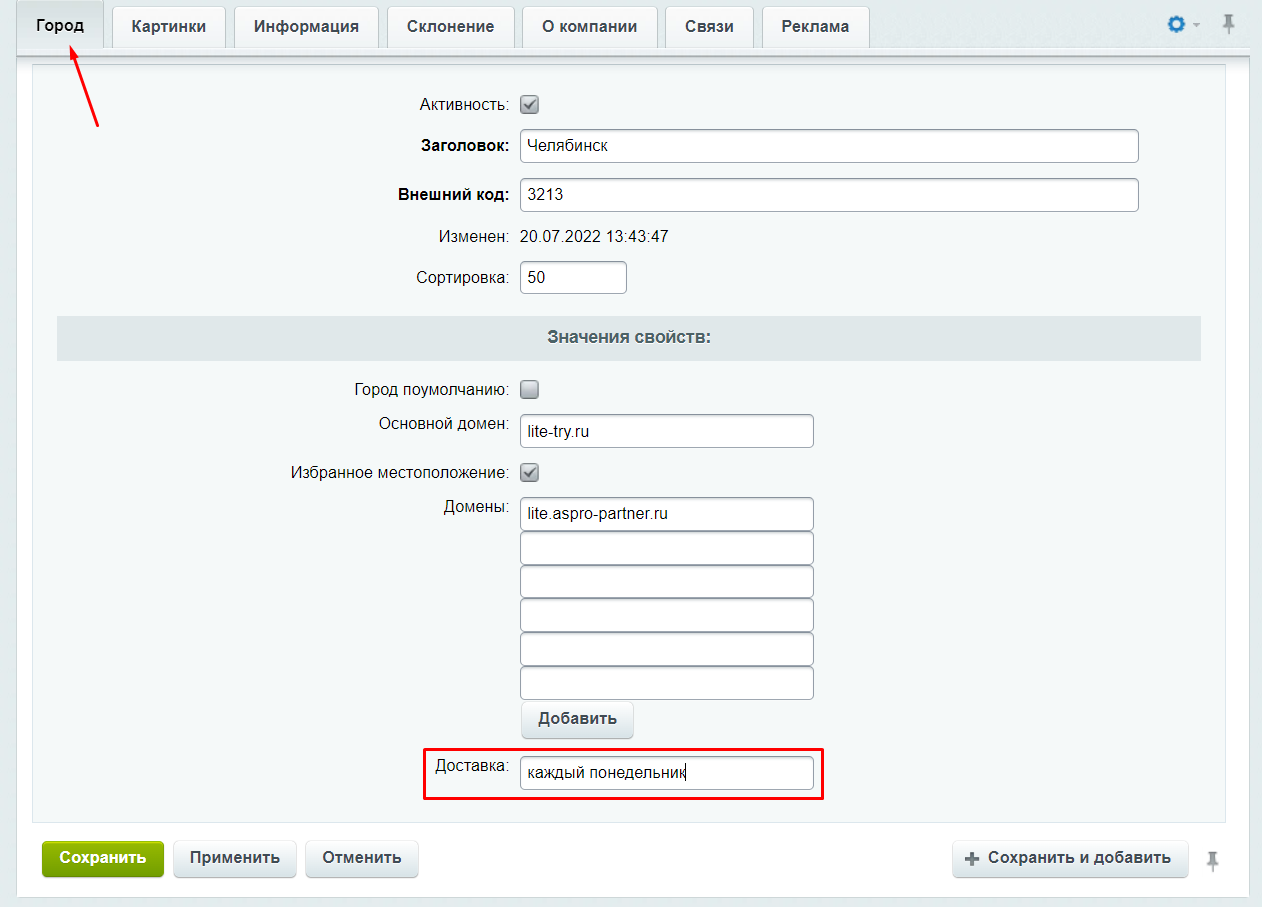
Откройте вкладку, в которой только что настроили отображение поля (в нашем примере — вкладка «Город») и заполните значение тега. Вы можете написать текст или добавить медиаконтент. Например, чтобы вставить видеоролик, заполните значение тега html-кодом видео. Сохраните изменения.
Заполненное значение тега для времени доставки:

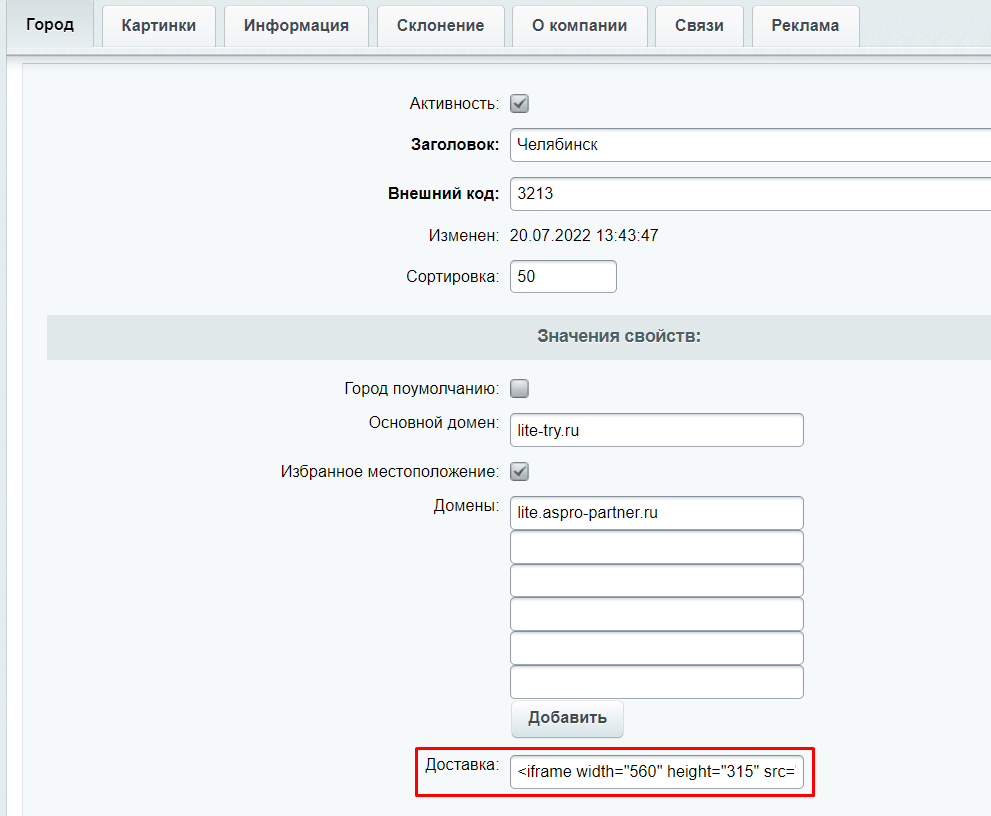
Если вы хотите подставить медиаконтент, скопируйте html-код для вставки от Youtube или Vimeo следующего вида:
<iframe width="560" height="315" src="https://www.youtube.com/embed/xP5Bf3erN4c&quot; frameborder="0" allowfullscreen></iframe>
Заполненное значение тега для медиаконтента (ролик с Youtube):

Заполните значение тега для других городов по аналогии.
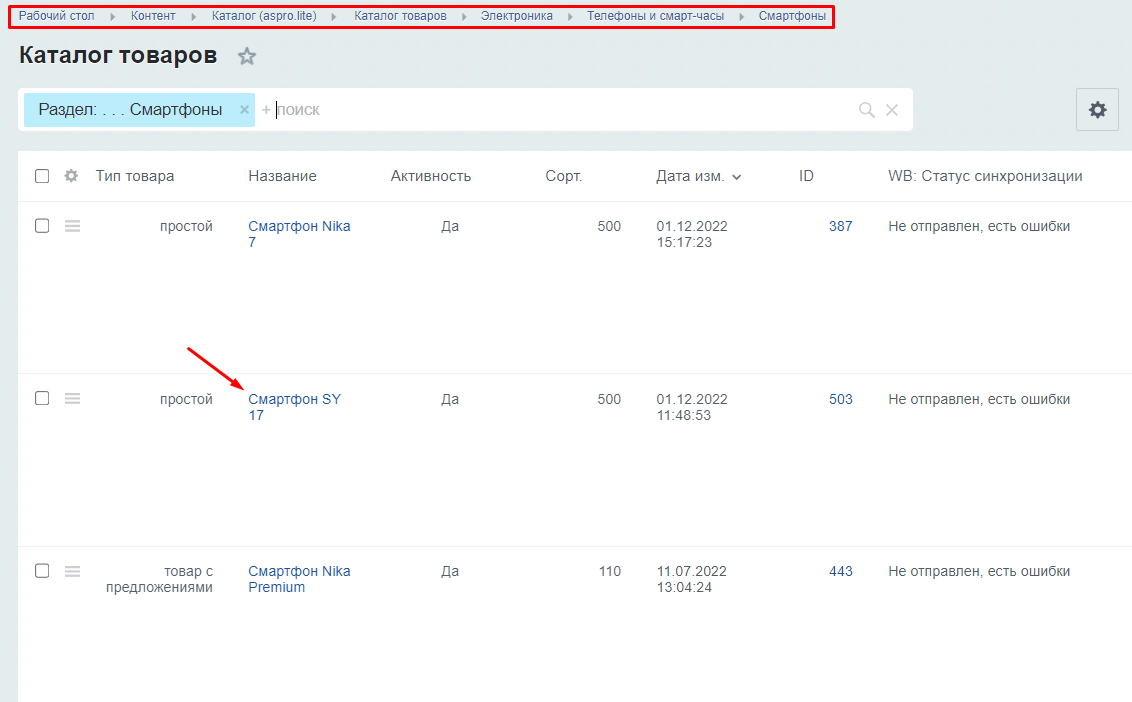
Настройки готовы, осталось добавить тег в нужную часть контента. Покажем на примере карточки товара «Смартфон SY 17». Перейдите в Контент → Каталог (aspro.lite) → Каталог товаров → Электроника → Телефоны и смарт-часы → Смартфоны и перейдите в настройки товара.

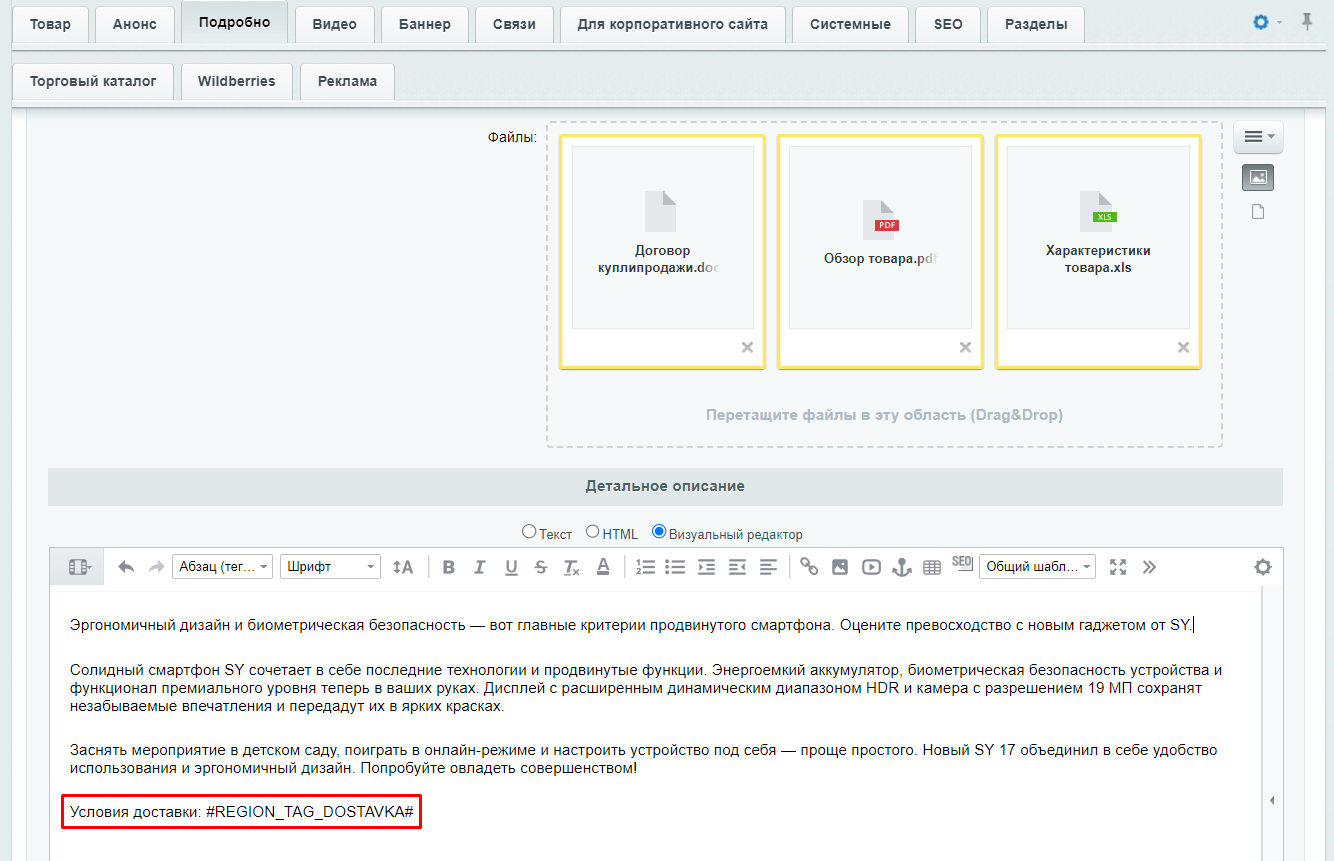
Вставьте тег в нужную часть карточки товара. В нашем примере это детальное описание. Тег необходимо оградить решетками с двух сторон. Сохраните изменения.

Теперь перейдем в карточку товара и посмотрим, как автоматически изменяется контент при переходе между регионами. Для Челябинска получим такой вариант:

А вот так будет выглядеть карточка товара, если выберем Москву.