Блок «ВКонтакте» на главной
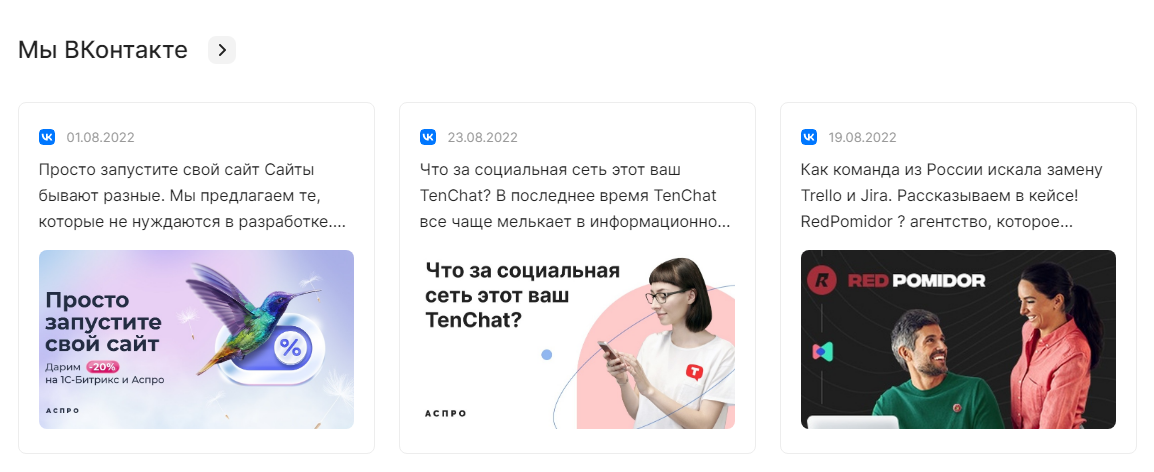
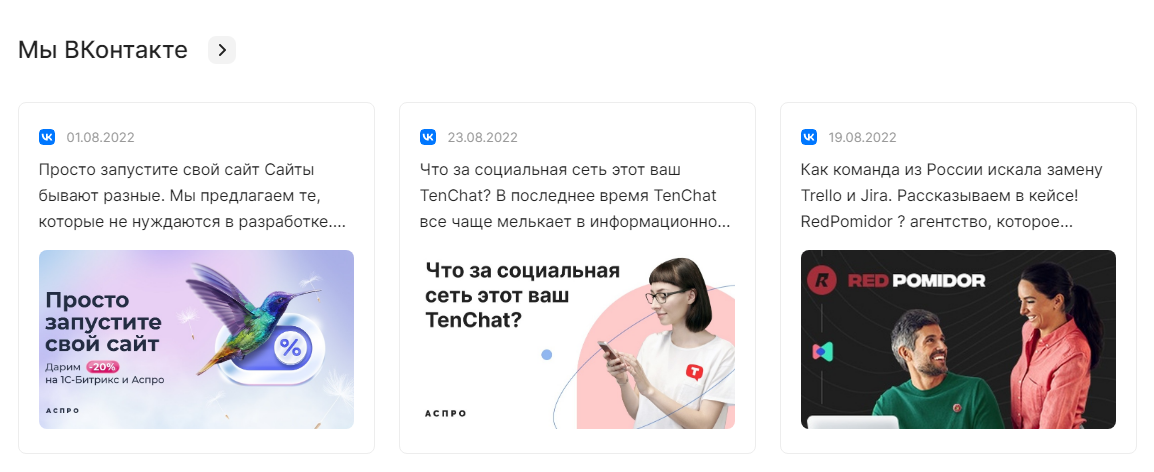
В решении доступен блок «ВКонтакте» на главной странице. Это специальный виджет, который автоматически подгружает посты из привязанного к сайту сообщества в VK.

Картинка для блока будет браться из ленты «ВКонтакте». Поле, в которое она будет вставляться, имеет соотношение сторон 16:9.
Чтобы виджет заработал, нужно получить токен API. Сделать это можно через создание своего приложения для «ВКонтакте».
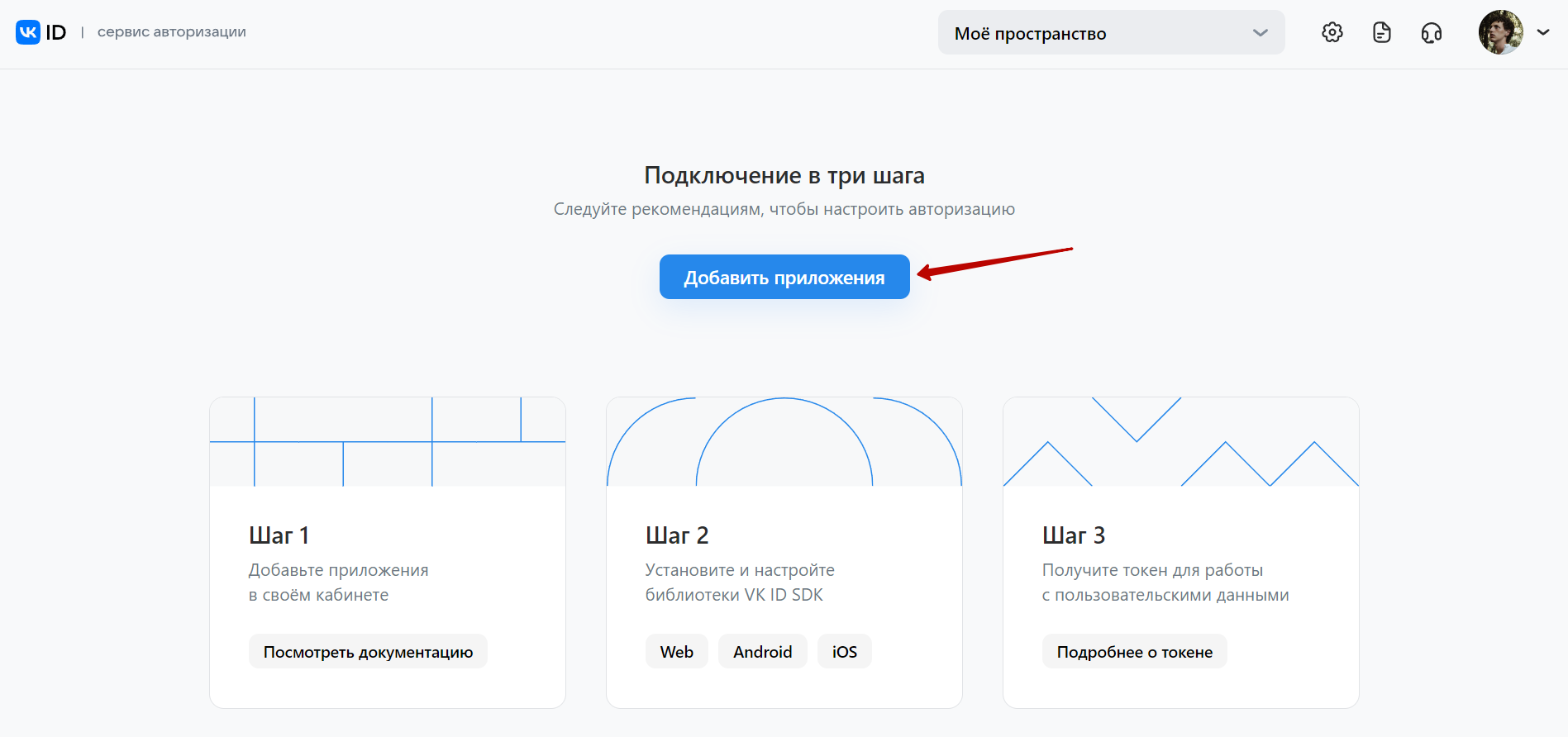
Для начала зайдите на https://id.vk.com/about/business/go/ и нажмите «Добавить приложение».

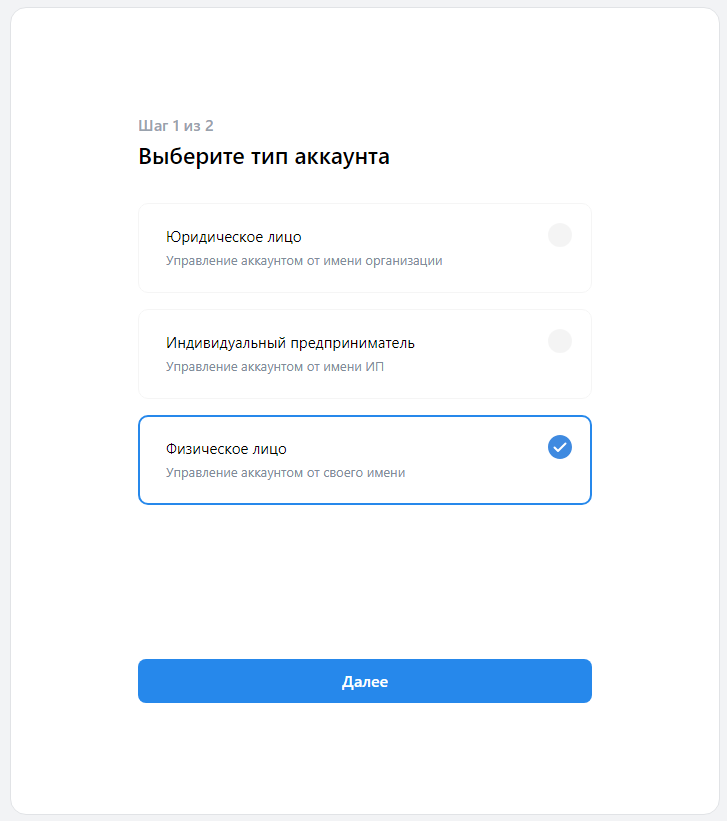
Выберите, кем будет управляться приложение. Нажмите «Далее».

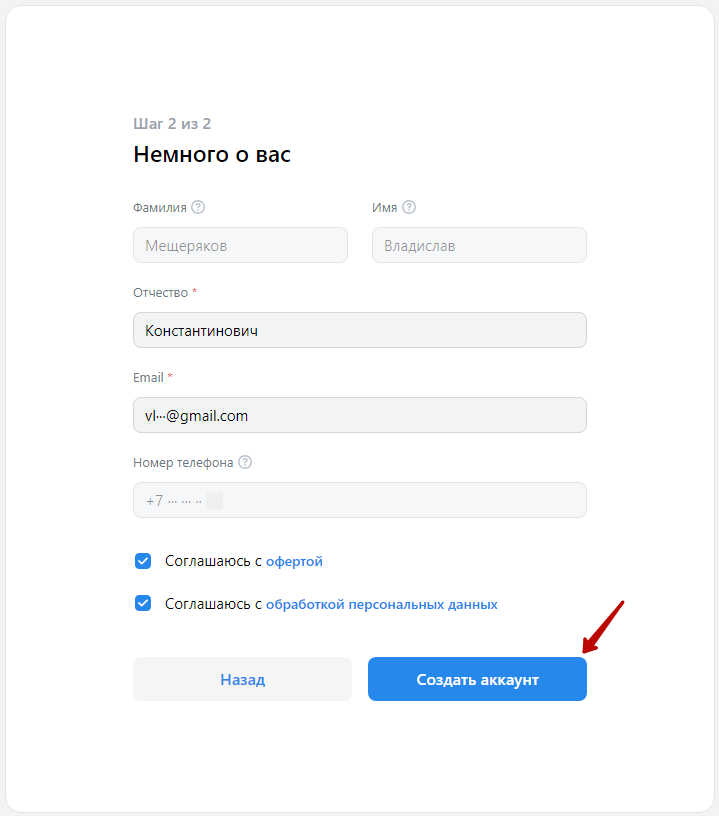
Затем заполните свои данные. Эта информация не будет отображаться публично. Согласитесь с офертой и обработкой персональных данных. Нажмите «Создать аккаунт».

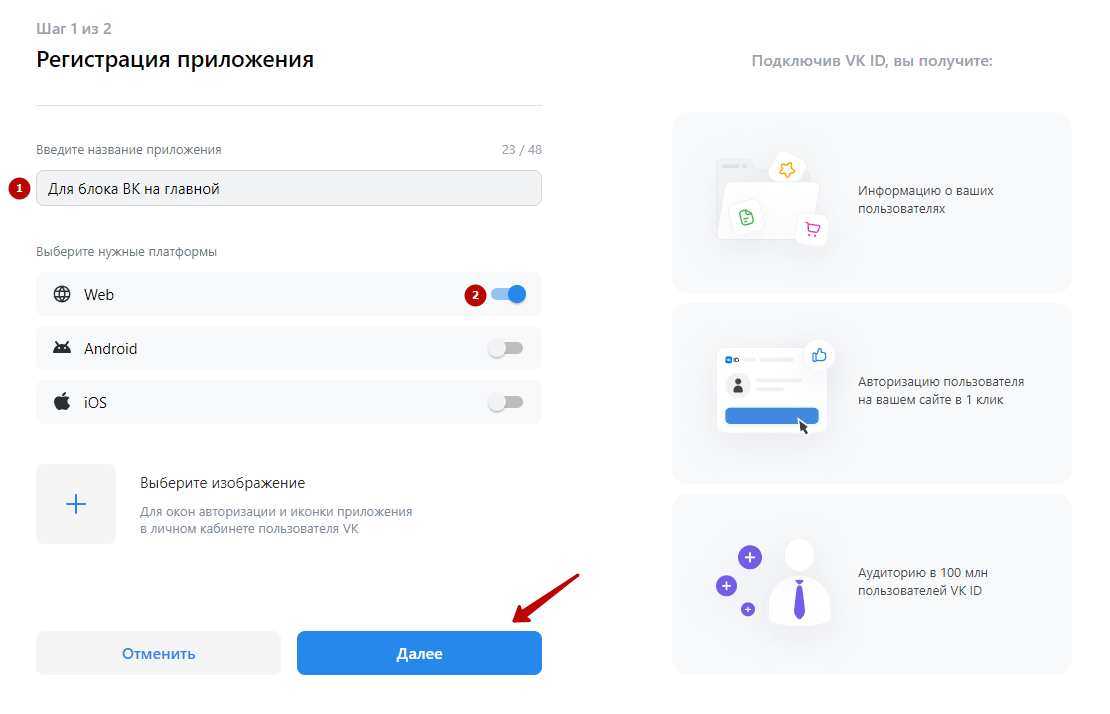
Заполните название приложения (1) и выберите платформу: Web (2). Нажмите «Далее».

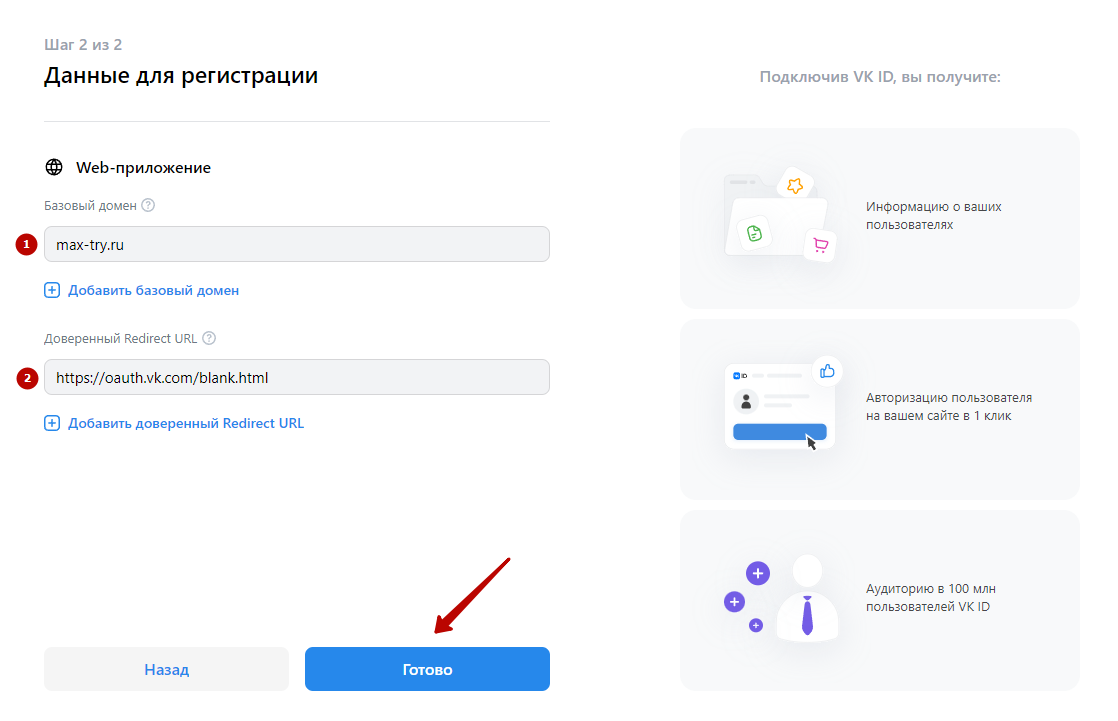
В поле «Базовый домен» напишите адрес вашего сайта без протокола (1). В поле «Доверенный Redirect URL» вставьте: https://oauth.vk.com/blank.html (2). Нажмите «Готово».
С начала 2025 года появился новый способ получения токена VK при создании нового приложения. Теперь нужно указывать другой доверенный Redirect URL: https://ДОМЕН/bitrix/tools/КОД_РЕШЕНИЯ/vk_oauth.php
Пример для демоверсии Аспро: Лайтшоп: https://lite-demo.ru/bitrix/tools/aspro.lite/vk_oauth.php
Для старого приложения, в котором уже есть работающий токен, ничего менять не нужно.

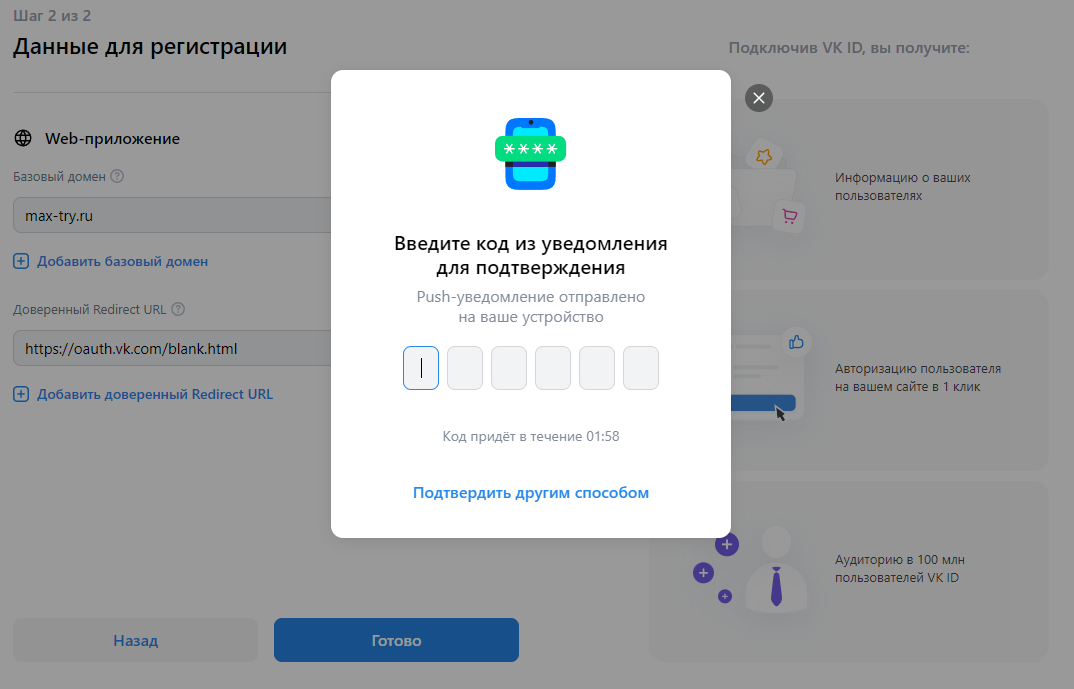
Введите код из push-уведомления для подтверждения.

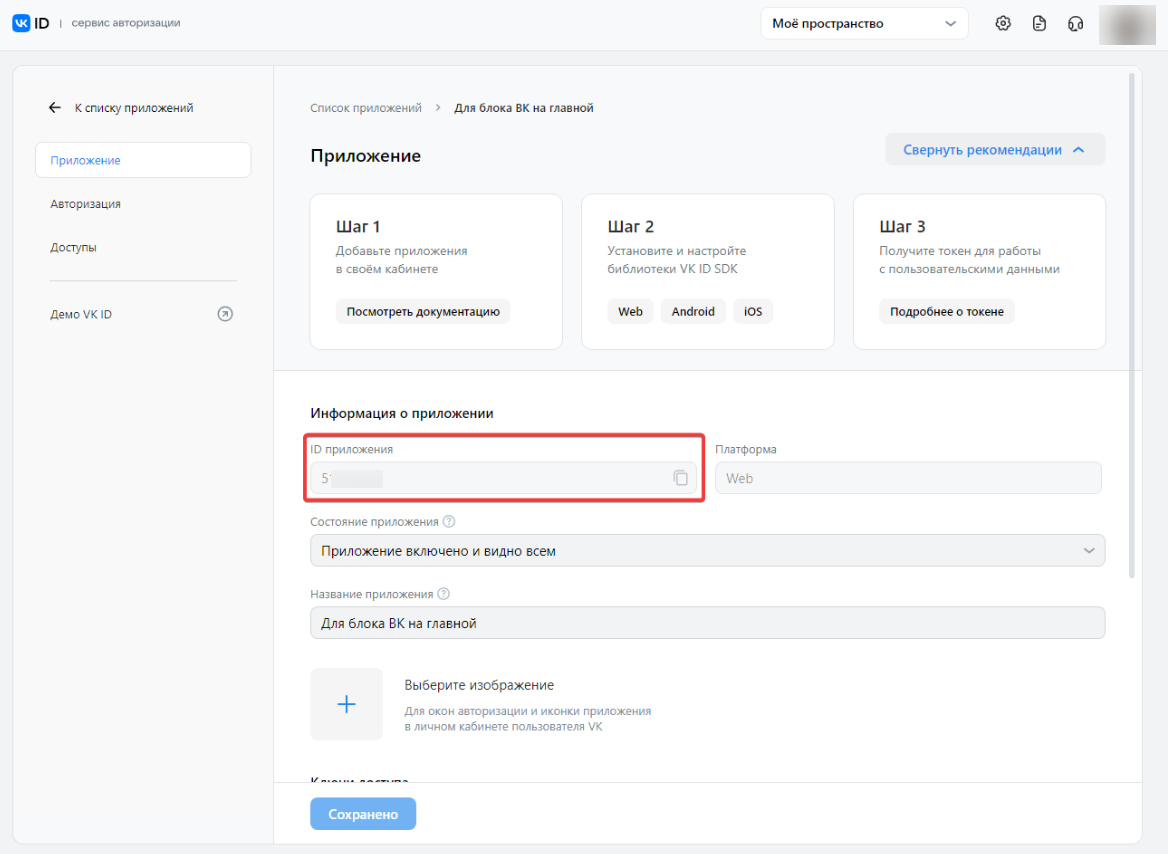
После этого вы получите ID приложения. Оно будет доступно в соответствующем поле.

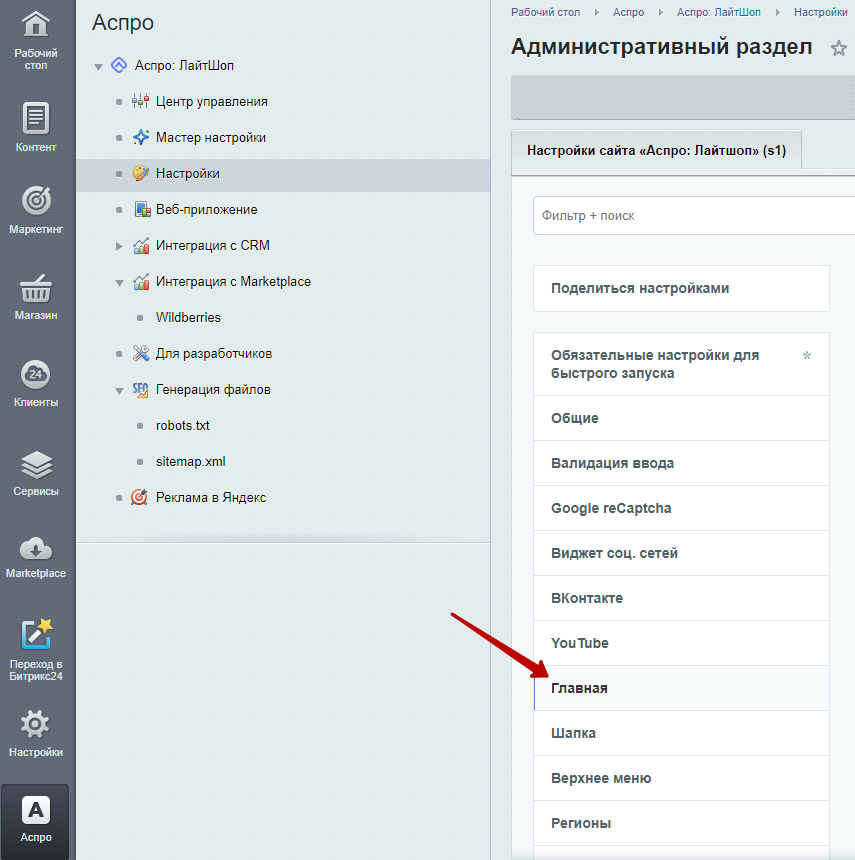
Далее переходим к нашему сайту, в его административную часть. Проходим следующий путь:
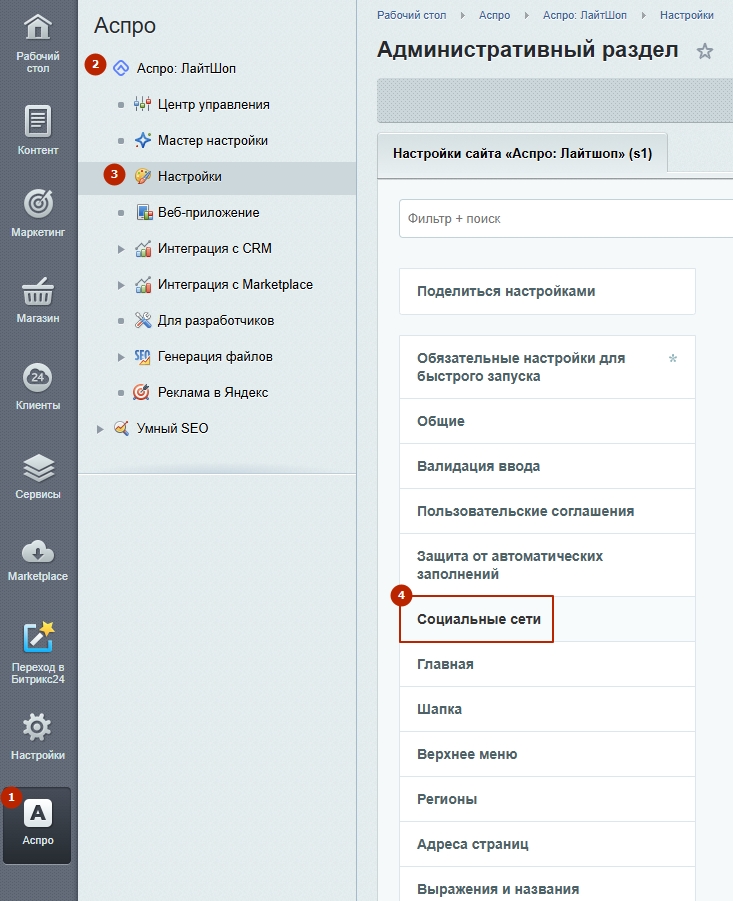
Аспро (1) → Аспро: ЛайтШоп (2) → Настройки (3) → Социальные сети (4).

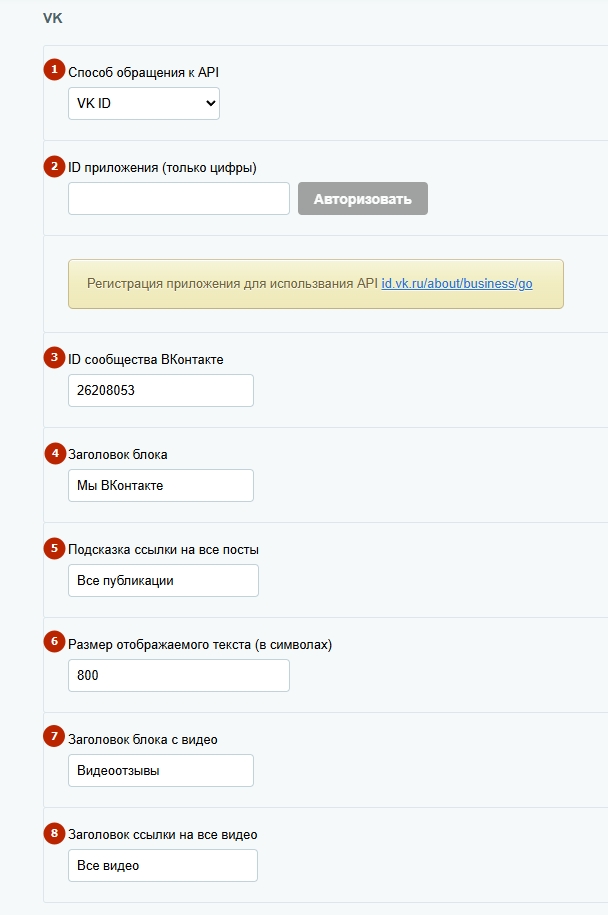
В пункте «VK» доступны следующие поля:
- Способ обращения к API — вы можете выбрать новый вариант через VK ID или устаревший через OAuth. Мы рекомендуем первый вариант — VK ID.
- ID приложения — введите ID вашего приложения ВКонтакте, который вы получили ранее. Если у вас есть API-токен, в предыдущем поле выберите вариант «OAuth (устаревший)» и вставьте имеющийся токен.
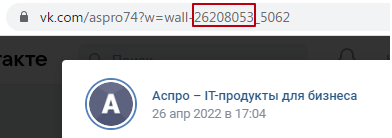
- ID сообщества ВКонтакте — для его получения достаточно открыть любую фотографию сообщества или скопировать ссылку на пост. Тогда в URL-адресе появится часть с ID сообщества. Например, ID сообщества Аспро — 26208053.
- Название для блока.
- Текст ссылки на все записи.
- Размер отображаемого текста — в символах.
- Заголовок блока с видео.
- Ссылки на все видео.

Поле «Размер отображаемого текста» позволяет задать количество символов, которое получит сайт для каждого поста. При этом количество отображаемых символов в блоке на главной будет отличаться от максимально доступного из-за ограничений по высоте. Например, у блока с 4 элементами в ряд помещается меньше символов, чем у 3 элементов в ряд. Количество символов может меняться и от разрешения экрана, но первые три строки всегда отображаются.
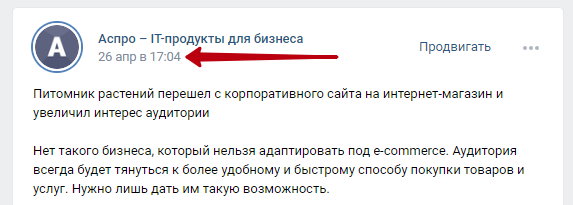
ID сообщества по умолчанию находится в ссылке. Если же у вашего сообщества VK уникальный URL, откройте любой пост на стене.

Затем скопируйте ID сообщества из URL-адреса поста.

Сайт подключен к API ВКонтакте. Теперь нужно включить блок. Находясь в настройках в административной части, переходим во вкладку «Главная».

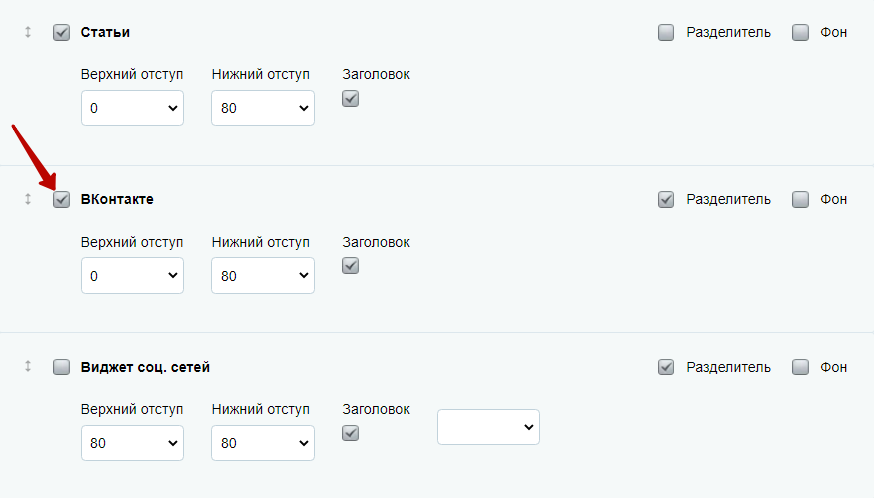
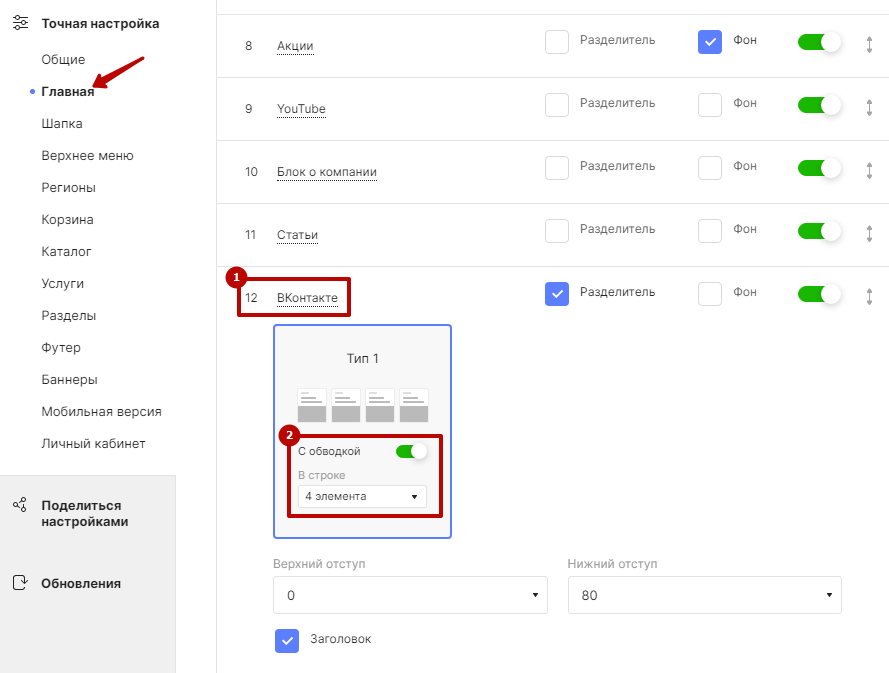
Находим пункт «ВКонтакте» и ставим галку. Здесь же можно настроить отступы и позицию заголовка. Подробнее об этом расскажем в конце статьи.

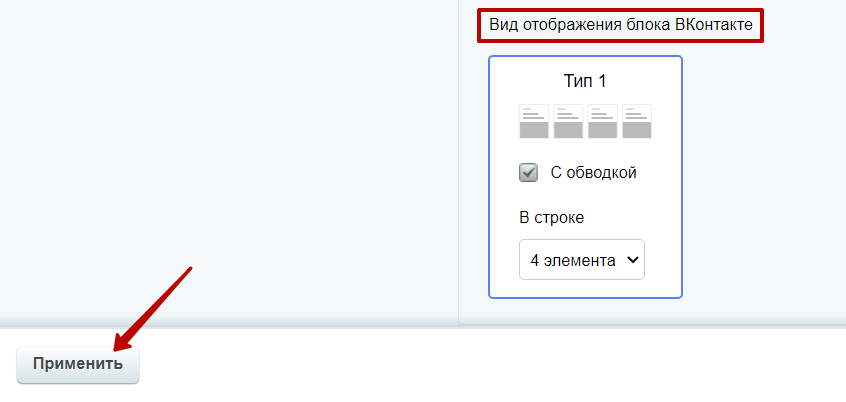
Чуть ниже на этой же странице можно задать обводку и количество элементов в строке. После изменения настроек нажмите «Применить».

Вернемся на главную страницу и найдем блок «ВКонтакте». Теперь посты из вашего сообщества будут отображаться на сайте.
VK убрали из приложения возможность запрашивать доступы к видео напрямую. Теперь это можно делать только через техподдержку VK.

Включить блок можно не только через административную, но и публичную часть сайта. Для этого перейдите в «Точную настройку», далее в раздел «Главная». В списке блоков главной страницы найдите пункт «ВКонтакте» (1). Раскройте пункт и настройте вид отображения блока (2).

Настройка отображения блока
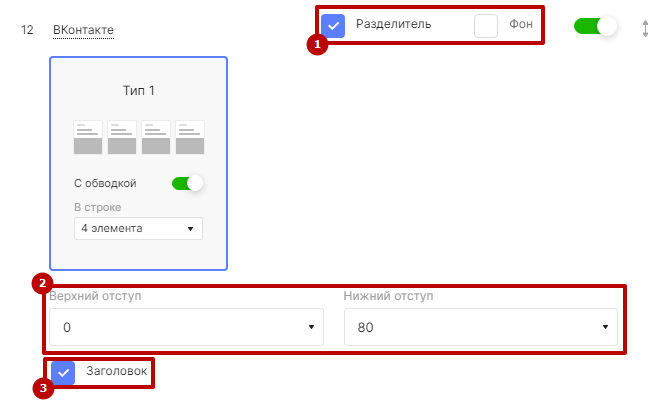
Для блока «ВКонтакте» можно установить разделитель для указания границы блока и назначить серый фон на весь блок вместо белого (1). А также задать верхние и нижние отступы, которые отделяют блок от соседних (2). По вашему усмотрению можно настроить отображение заголовка (3).

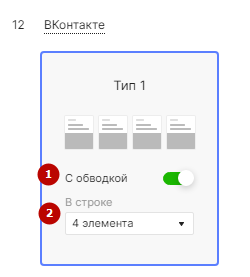
Также вы можете задать обводку (1) и количество элементов в строке (2).

Рассмотрим, чем отличается отображение с обводкой и без, с 3 и 4 элементами.
- с обводкой;

- без обводки;

- количество элементов в строке: 3;

- количество элементов в строке: 4.

Настройка периода обновления постов
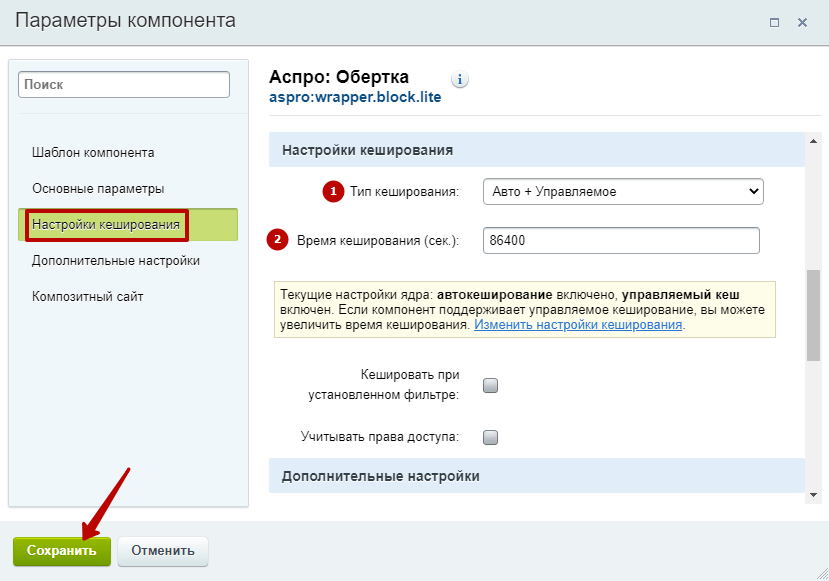
В параметрах компонента вы можете выбирать период обновления постов в блоке. Мы не рекомендуем отключать кеширование и обновлять посты раньше, чем раз в час.
Чтобы настроить период обновления, в публичной части сайта перейдите в режим правки, наведите курсор на область блока и нажмите на шестеренку.

На вкладке «Настройки кеширования» включите кеширование с необходимым типом (1) и задайте период обновления в секундах (2). Сохраните изменения.