Настройка пользовательского блока с товарами по фильтру
В решении, начиная с версии 1.0.3, появилась возможность добавлять пользовательский блок с товарами по фильтру на главную страницу. Добавляйте индивидуальные подборки популярных товаров, новинок и акций. Настраивайте их отображение, перемещайте в нужное место на главной и стимулируйте клиентов купить вашу продукцию.

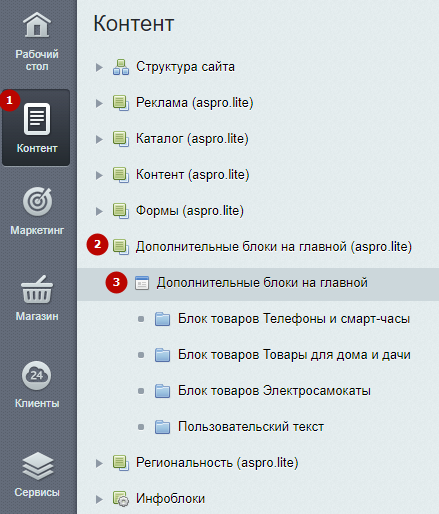
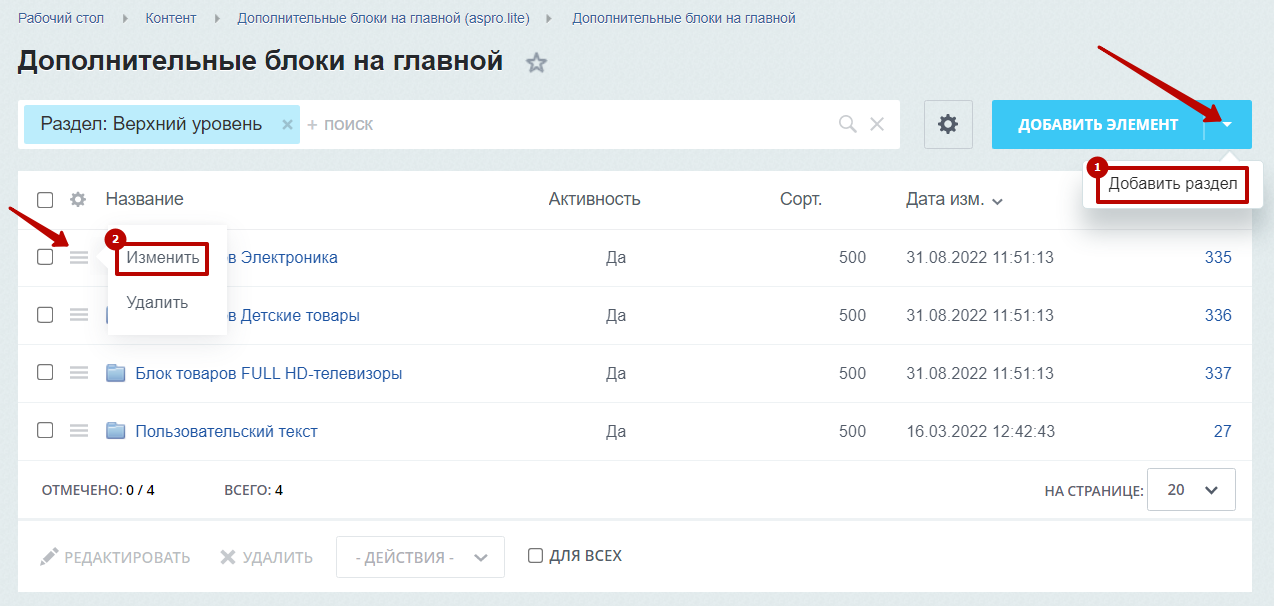
Чтобы добавить пользовательские блоки с товарами, в административной части сайта перейдите в Контент (1) → Дополнительные блоки на главной (aspro.lite) (2) → Дополнительные блоки на главной (3). В разделе уже будут созданы три дополнительных блока с товарами. Вы можете воспользоваться готовыми или создать новые.

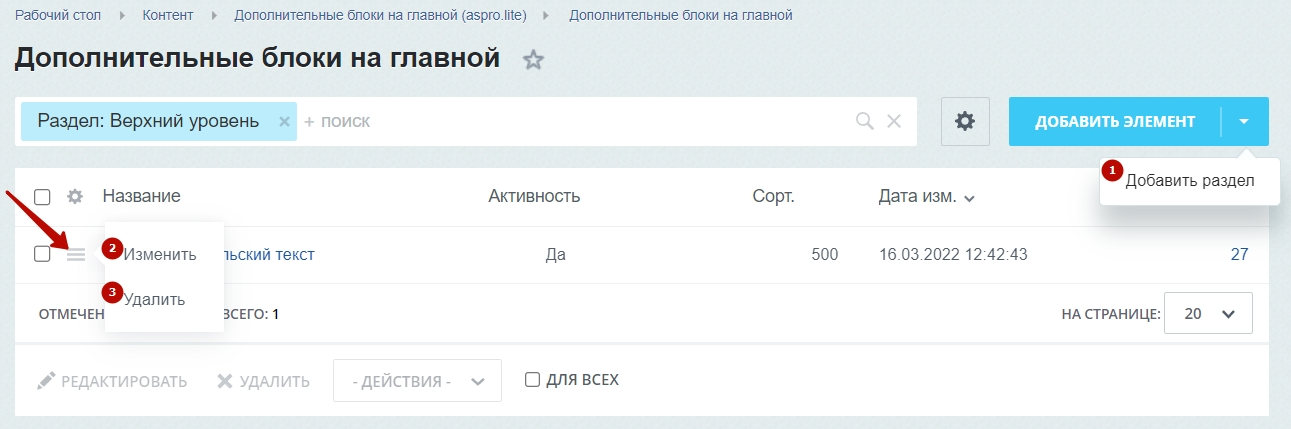
В инфоблок «Дополнительные блоки на главной» можно добавлять разделы, которые будут соответствовать блоку главной страницы в виджете и админке. Здесь можно добавить новый раздел (1), а также редактировать (2) и удалять (3) существующие при нажатии на «Гамбургер».

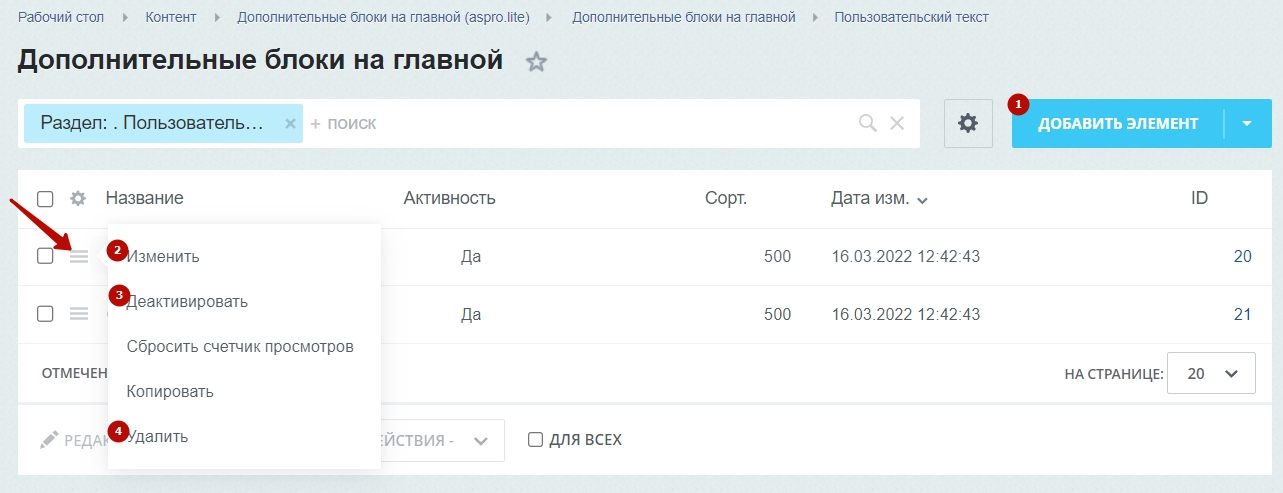
В этих разделах можно создавать элементы, которые будут соответствовать типам отображения дополнительного блока. Здесь можно добавить новый элемент (1). Когда элементы уже созданы, их можно изменить (2), деактивировать (3) и удалить (4) при нажатии на «Гамбургер».

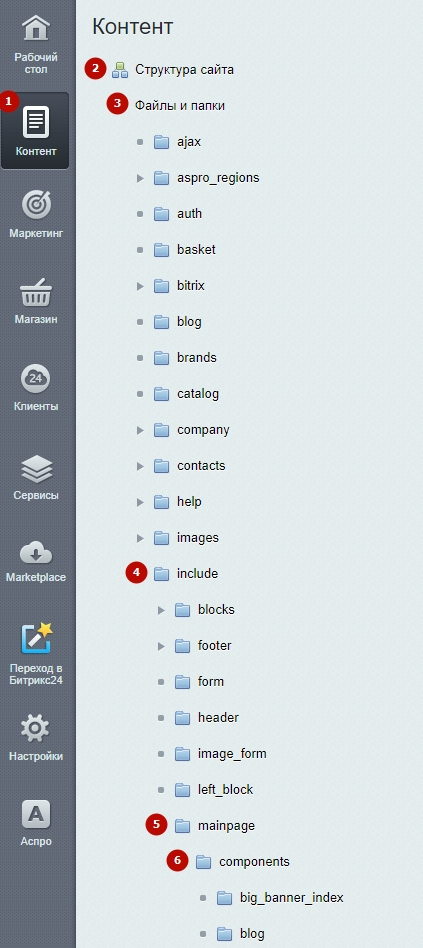
Рассмотрим процесс на примере создания дополнительного блока на основе «Каталог». Сначала необходимо скопировать блок в структуре сайта. Для этого перейдите в Контент (1) → Структура сайта (2) → Файлы и папки (3) → include (4) → mainpage (5) → components (6).

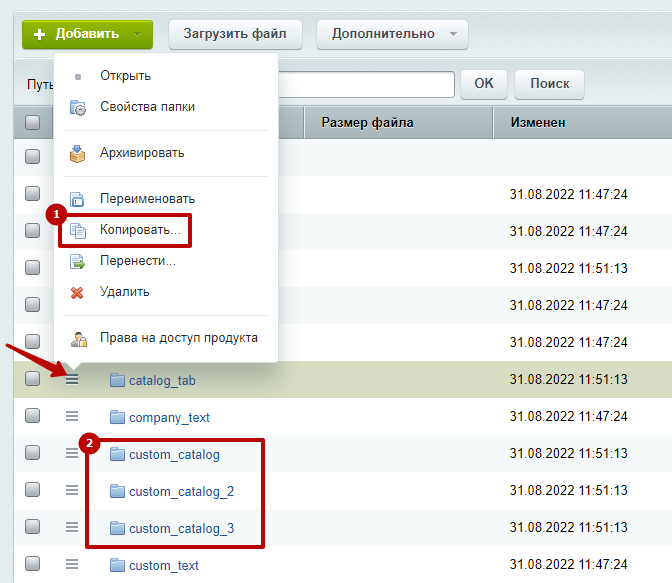
Скопируем существующую папку с файлами блока «Каталог» — catalog_tab. Для этого нажмите на «Гамбургер» напротив нее и выберите «Копировать» (1). Папка скопируется со всеми содержимыми файлами. Если вы используете готовые пользовательские блоки, то они представлены в папках custom_catalog, custom_catalog_2, custom_catalog_3 (2).

Переименуйте папку, например, в custom_catalog_4. Для этого нажмите на «Гамбургер» напротив скопированной папки и выберите «Переименовать». Название папки будет нашим символьным кодом при создании раздела для пользовательских блоков. Скопируйте это название, оно нам понадобится в дальнейшем.

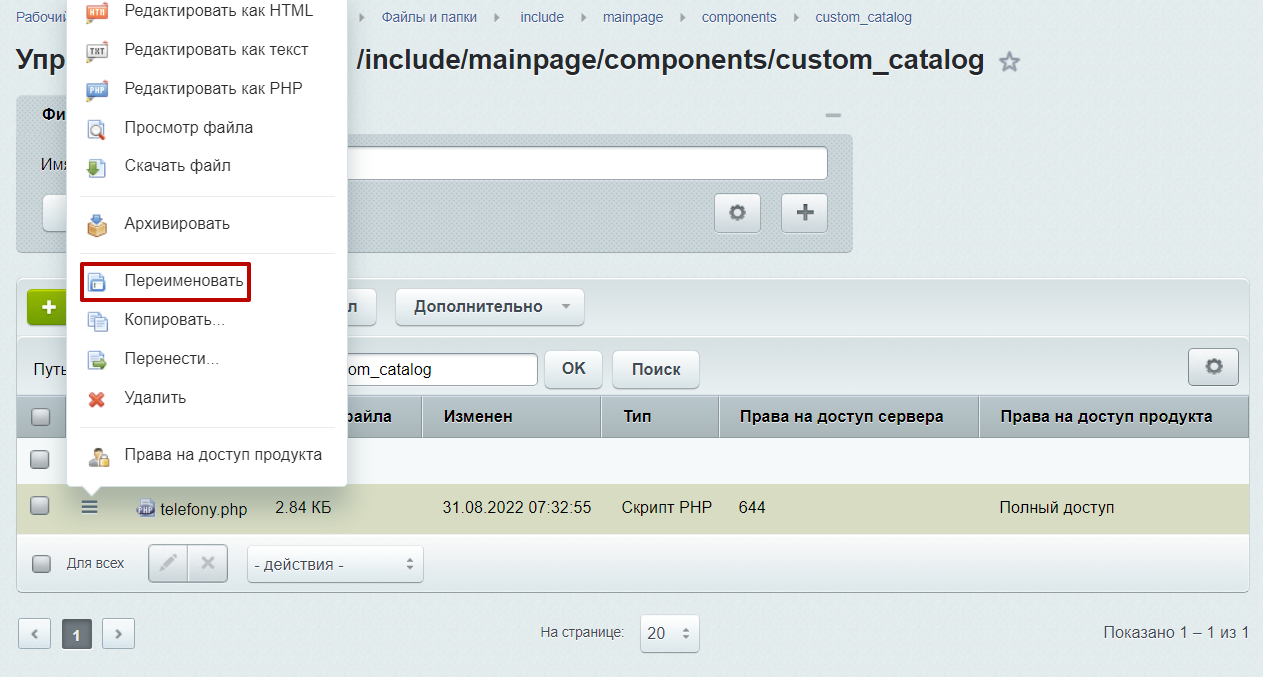
Обязательно переименуйте все файлы, которые содержатся в этой папке. Нажмите на «Гамбургер» напротив каждого файла и выберите «Переименовать».

Теперь подготовим новый блок в виджете. Вернемся в раздел «Дополнительные блоки на главной» и выберем «Добавить раздел» при нажатии на стрелку (1). Если вы хотите хотите воспользоваться готовыми пользовательскими блоками, нажмите на «Гамбургер» напротив необходимого раздела и нажмите «Изменить» (2).

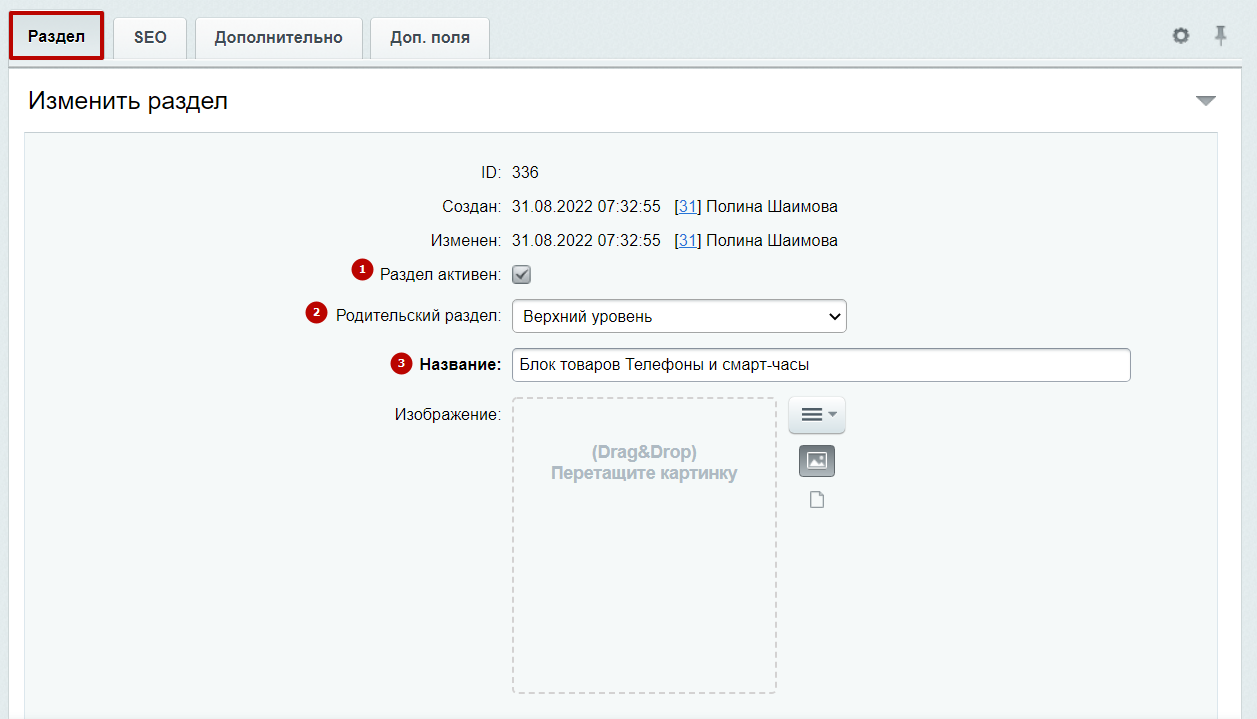
В окне редактирования задайте активность раздела (1), уровень вложенности (2) и название (3), которое будет отображаться в виджете «Точная настройка».

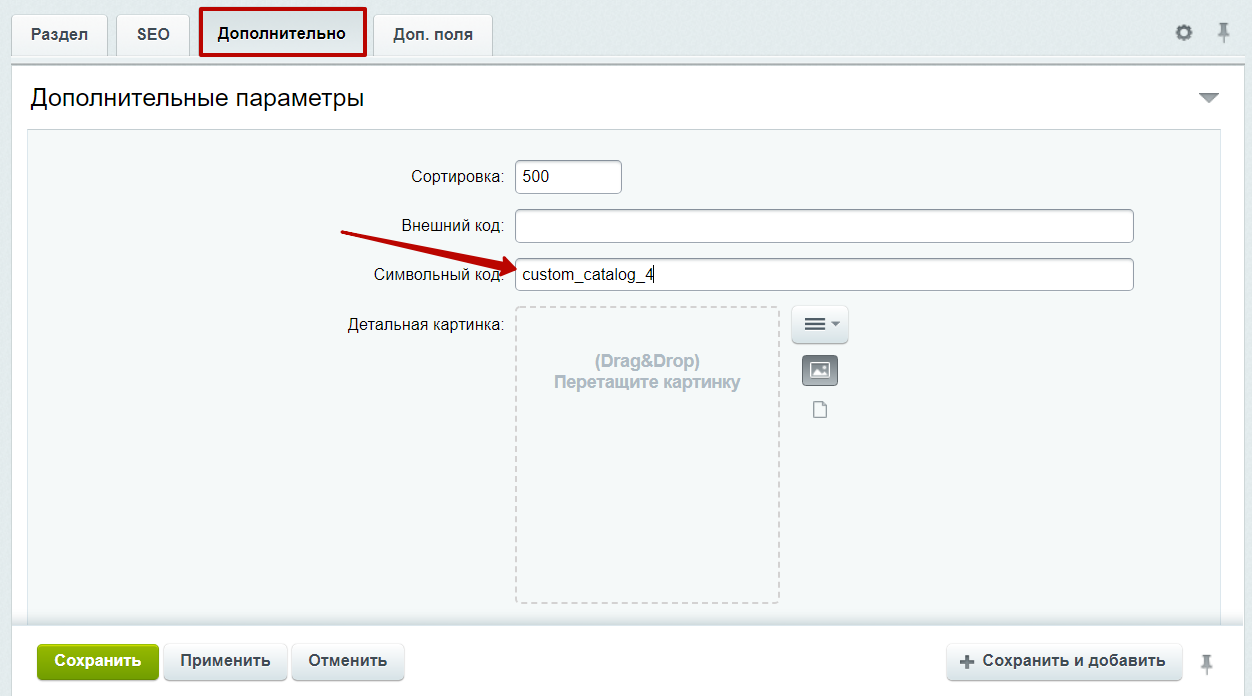
На вкладке «Дополнительно» вставьте символьный код, который ранее копировали из названия переименованной папки в структуре сайта. В нашем случае — это custom_catalog_4. Сохраните изменения.

После добавления раздела создадим тип отображения дополнительного блока. Для этого перейдите в список элементов раздела и нажмите «Добавить элемент».

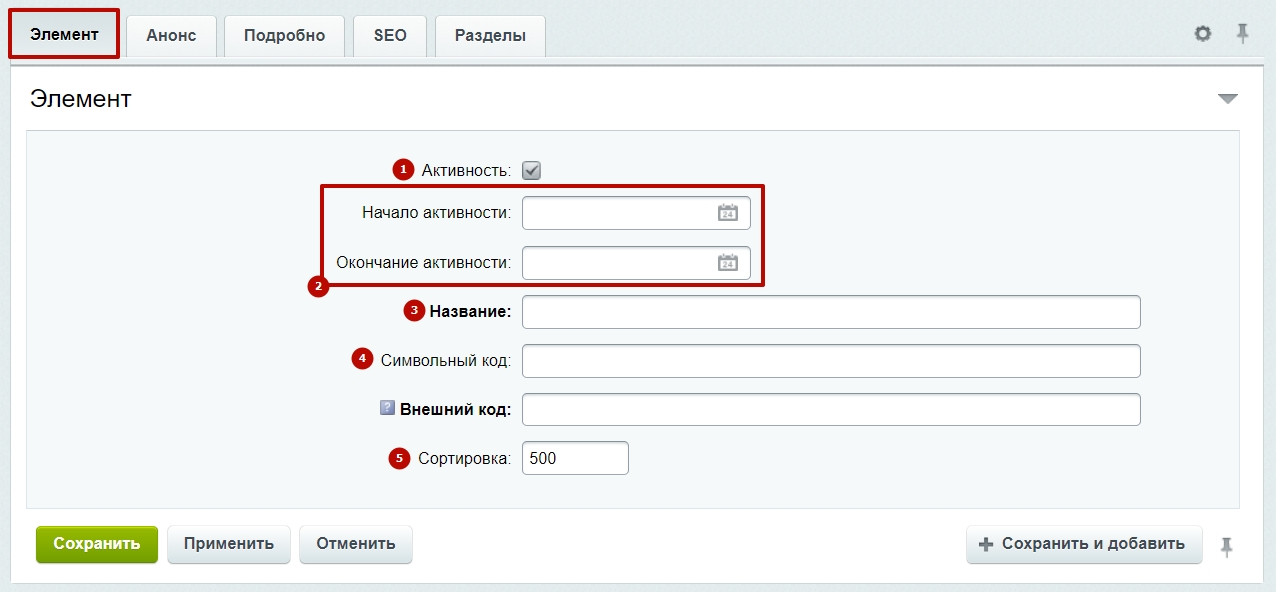
При добавлении типа отображения дополнительного блока вам потребуется заполнить следующие поля на вкладке «Элемент»:
- Активность (1) — включает отображение типа в настройках.
- Период активности (2) — задает время показа типа блока.
- Название (3) — устанавливает название для типа, которое будет отображаться в виджете и административной части сайта.
- Символьный код (4) — кодом для элемента выступает название определенного файла из скопированной ранее папки. Например, в папке custom_catalog_4 мы переименовывали несколько файлов. Именно они нас интересуют. Все настройки блока будут взяты из указанного файла.
- Сортировка (5) — задайте сортировку для типа отображения дополнительного блока.

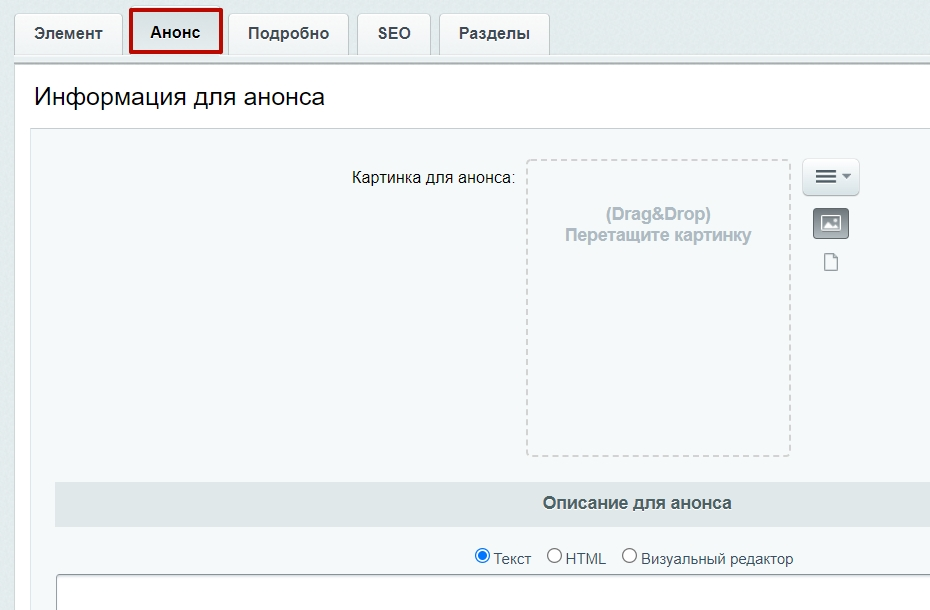
На вкладке «Анонс» по желанию укажите картинку для отображения блока в виджете «Точная настройка».

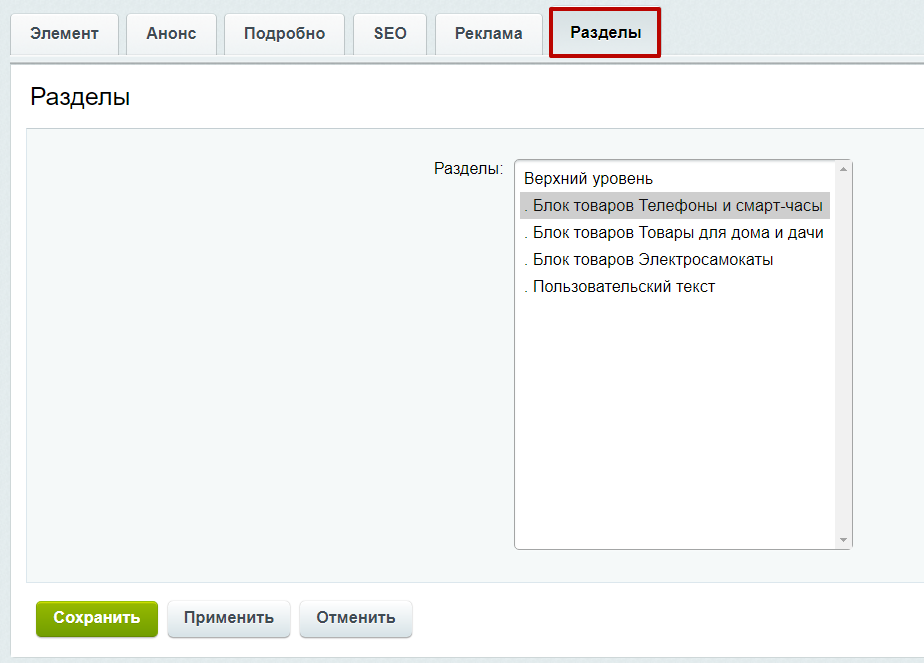
На вкладке «Разделы» присвойте тип отображения необходимому разделу и сохраните изменения.

Перейдите в публичную часть сайта. Теперь в виджете настроек на вкладке «Главная» появился наш дополнительный блок. Активируйте его, тогда он появится на главной странице.

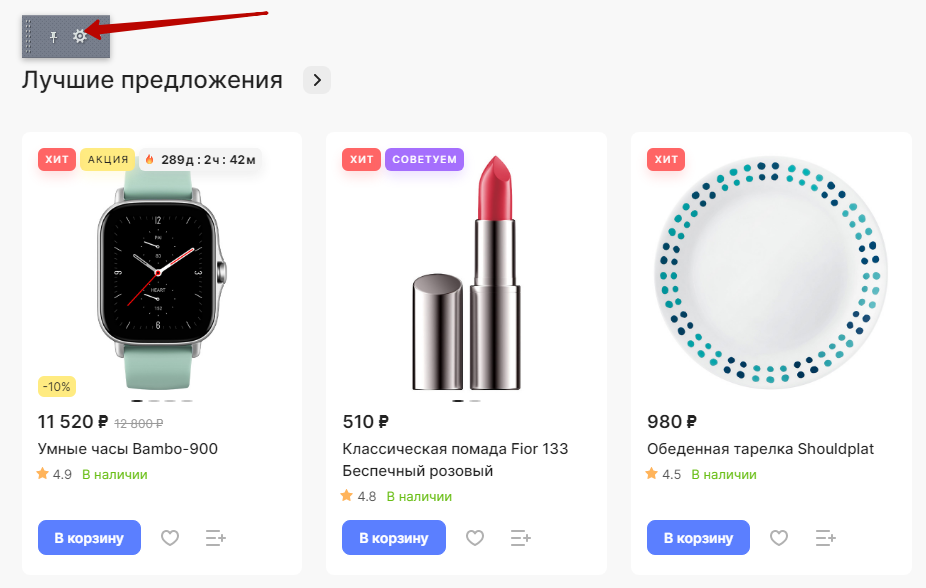
На этом этапе созданный нами дополнительный блок — точная копия оригинального блока. Чтобы заполнить его другими товарами, перейдите в режим правки, наведите курсор на область блока и нажмите на шестеренку.

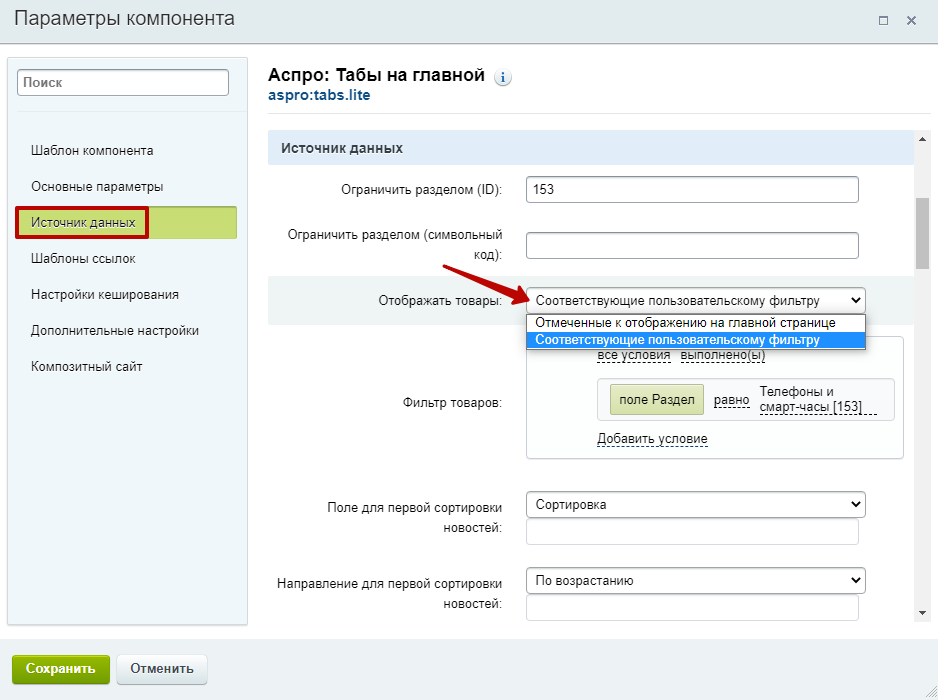
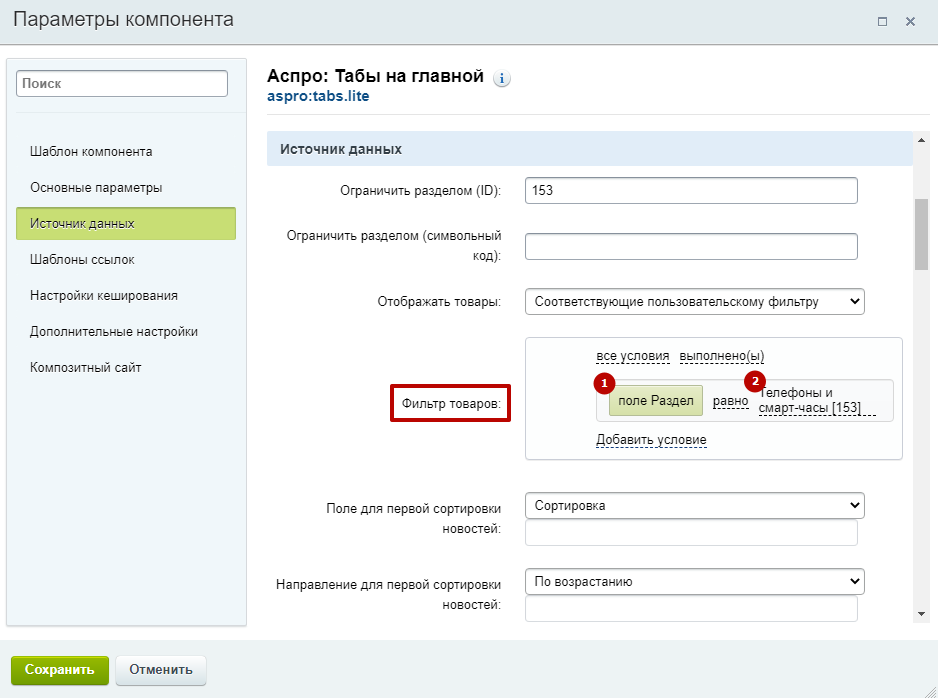
В параметрах компонента «Табы на главной» перейдите на вкладку «Источник данных» и найдите поле «Отображать товары». В этом поле вы можете выбрать два варианта:
- Отмеченные к отображению на главной странице — в блоке будут отображаться стандартно все товары, у которых стоит галка «Показывать на главной».
- Соответствующие пользовательскому фильтру — при выборе этого варианта ниже появляется новое поле «Фильтр товаров» в виде конструктора фильтра. Так вы сможете выводить необходимые вам товары из каталога.

Чтобы настроить пользовательский блок товаров по фильтру, выберите вариант «Соответствующие пользовательскому фильтру». После этого в конструкторе «Фильтр товаров» выберите условие (1). Напротив условия нажмите на три точки и укажите необходимый раздел товаров, который необходимо отображать в блоке (2). В нашем случае — это телефоны и смарт-часы.

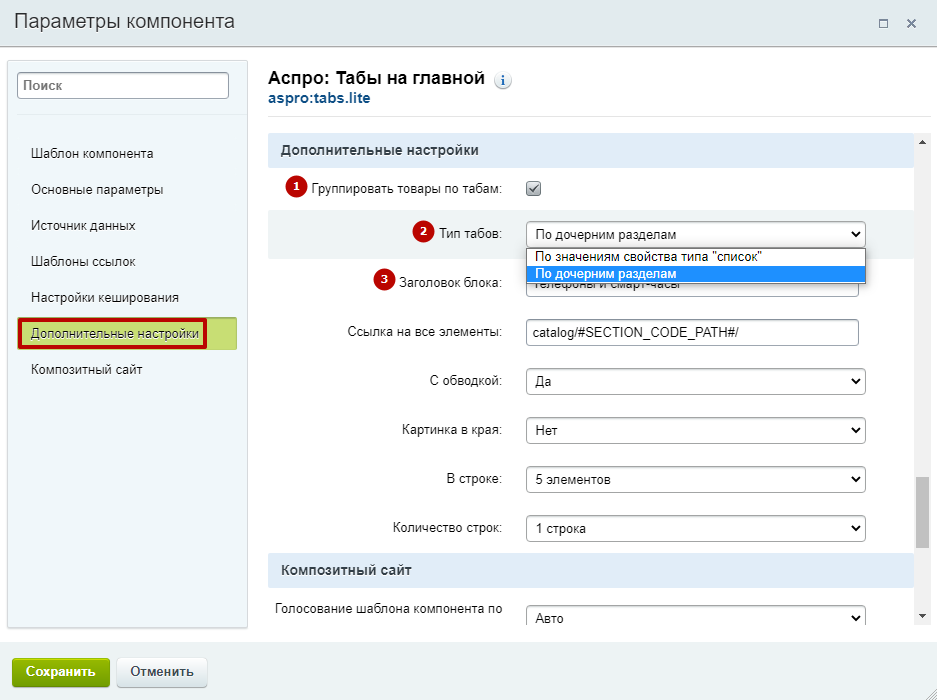
Далее перейдите на вкладку «Дополнительные настройки». Здесь представлены следующие параметры:
-
Группировать товары по табам — если настройка отмечена, то ниже появляется поле «Тип табов».
-
Тип табов — выберите тип, по которому хотите отображать табы в блоке:
-
По значениям свойства типа “список” — табы распределятся по выбранному свойству. При выборе этого параметра ниже появляется поле «Свойство со значениями для табов», в котором можно задать необходимое свойство. По умолчанию — это стикер.
-
По дочерним разделам — если указан параметр «Ограничивать разделом (ID) / Ограничивать разделом (символьный код)», то в блоке будут отображаться дочерние подразделы ограничивающего раздела. Если же этот параметр не указан — в блоке выведутся корневые разделы каталога.
-
Заголовок блока — укажите заголовок для блока.

Сохраните изменения.
Если для блока настроен только один таб, то он не будет отображаться пользователям.
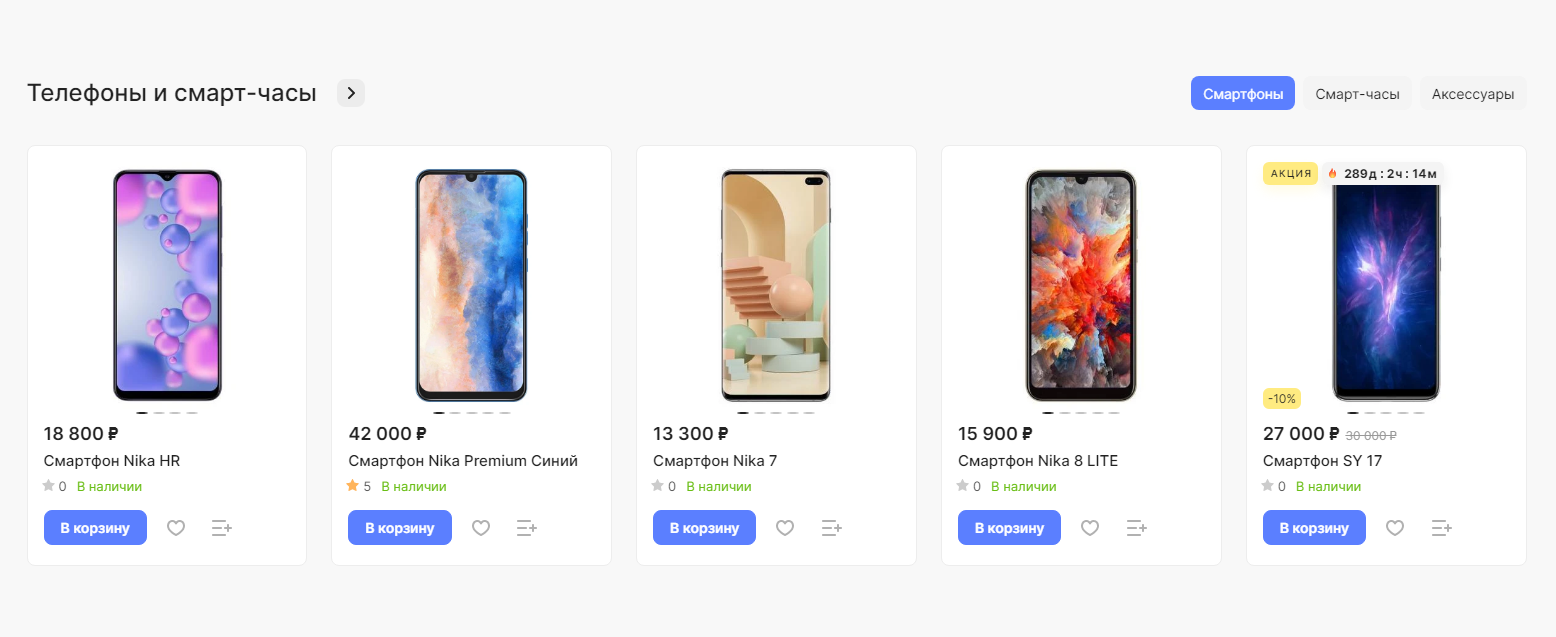
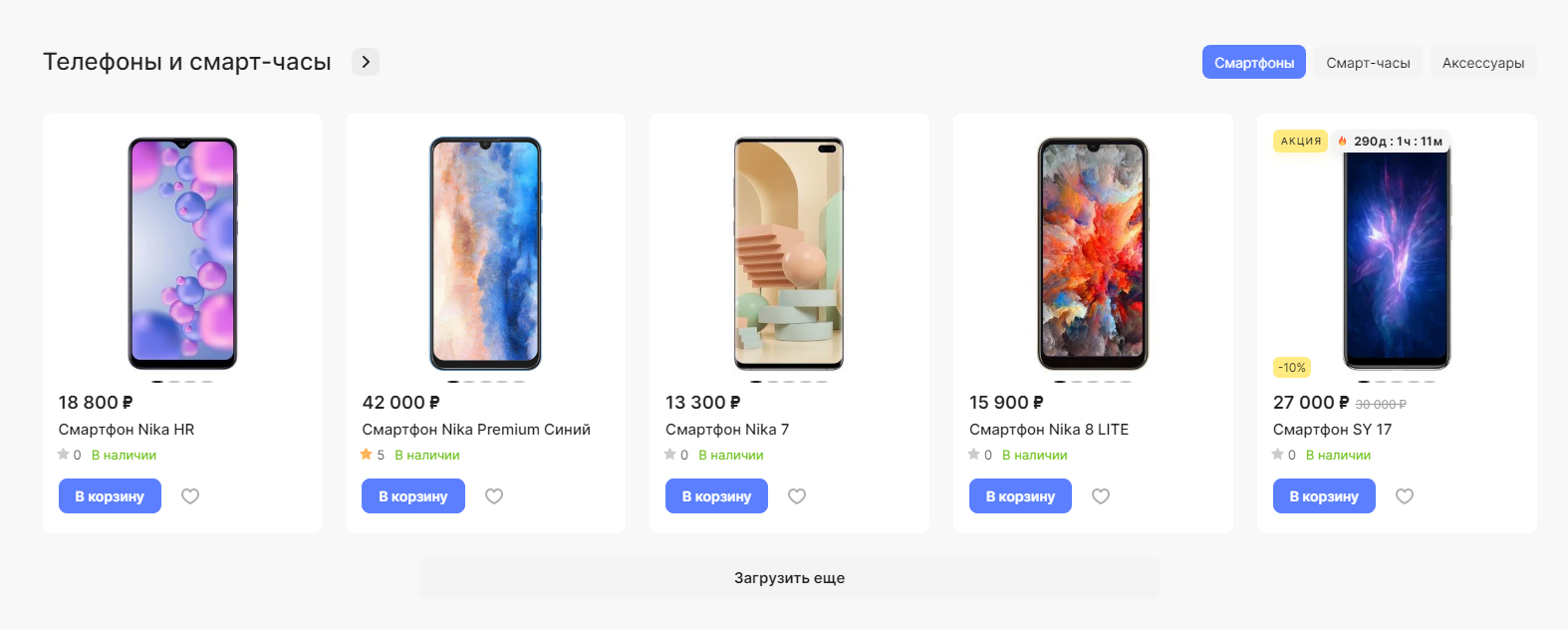
На примере настройки фильтра по разделу с телефонами и смарт-часами у нас получился такой блок. Табы в нем отображаются по дочерним разделам.