Настройки корзины в параметрах компонента
В Аспро: Лайтшоп вы можете гибко настраивать внешний вид корзины, а также использовать расширенные возможности для управления стикерами и адаптивной версией.
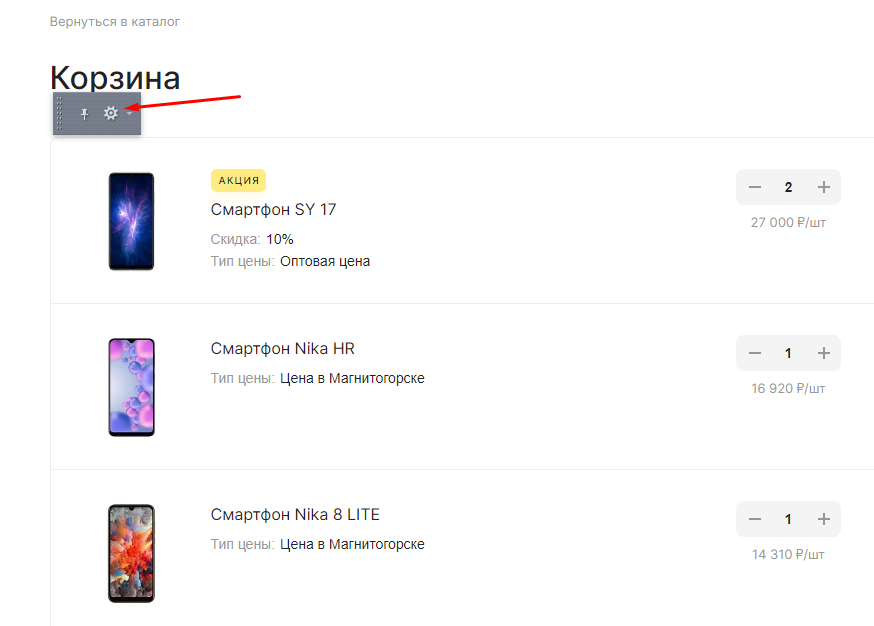
В публичной части сайта находятся основные настройки корзины. Добавьте в корзину товар и перейдите на страницу корзины. Включите режим правки. Наведите указатель на содержимое корзины и на появившейся панели кликните по изображению шестеренки.

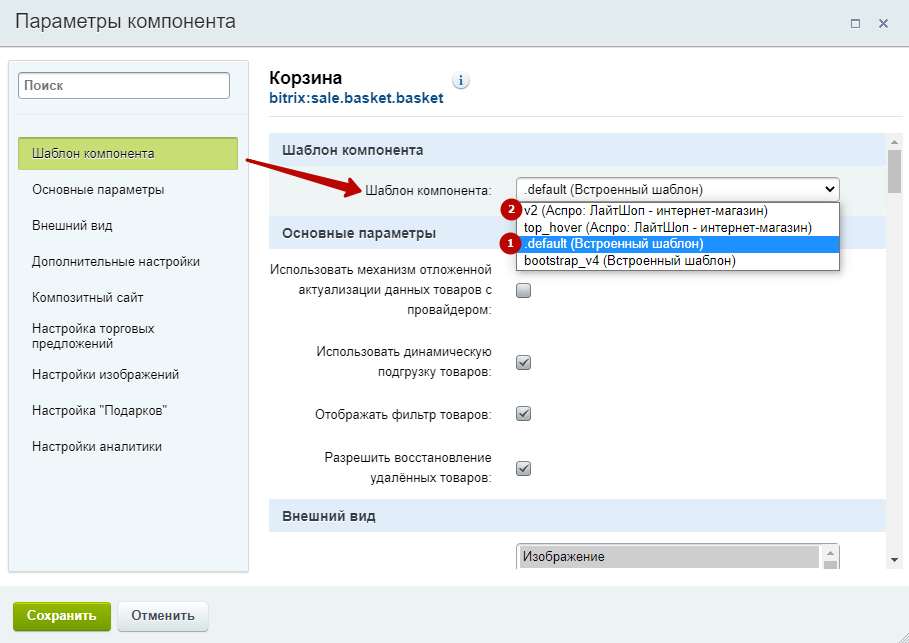
В параметрах компонента вы можете подключить 2 шаблона корзины:
- Стандартный шаблон корзины от 1С-Битрикс.
- Шаблон корзины V2 от нашей команды.

В параметрах компонента вы можете настроить внешний вид корзины, расположение элементов на странице, выбрать режим отображения и многое другое. Рассмотрим 3 раздела с настройками: «Настройки изображений», «Внешний вид» и «Основные параметры».
Основные параметры
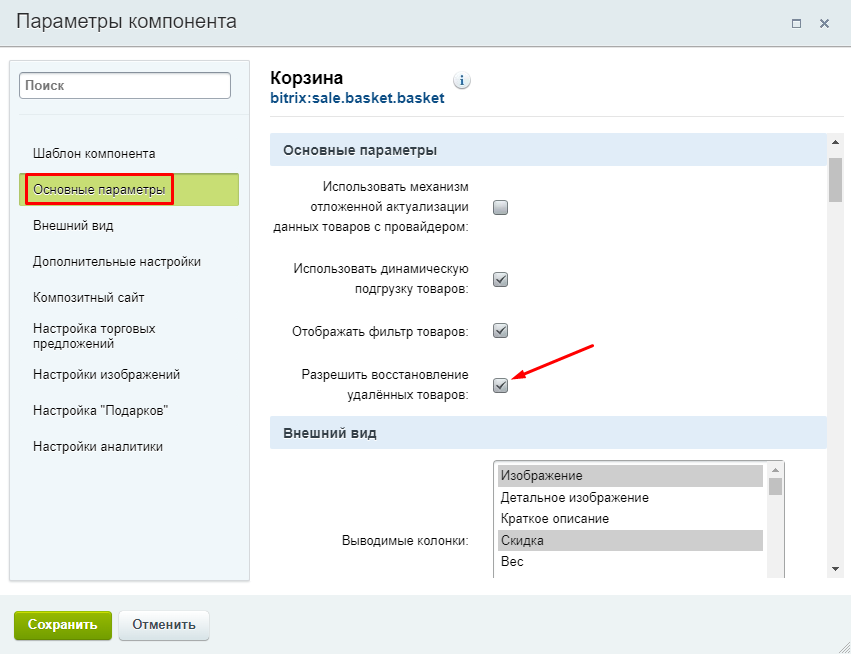
Перейдите во вкладку «Основные параметры» и найдите поле «Разрешить восстановление удаленных товаров». Включенная настройка позволит клиентам восстанавливать товары, который были случайно удалены из корзины.

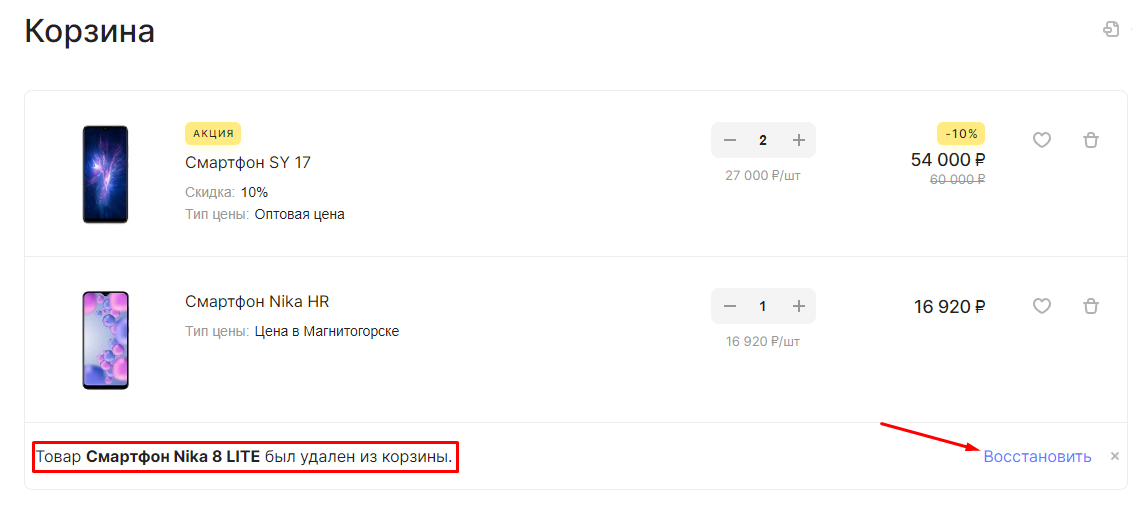
Пользователь может быстро вернуть товар в корзину без поиска продукции и перехода в каталог. Достаточно нажать кнопку «Восстановить», чтобы товар вновь появился в корзине.

Внешний вид
Перейдите во вкладку «Внешний вид». Здесь вы можете:
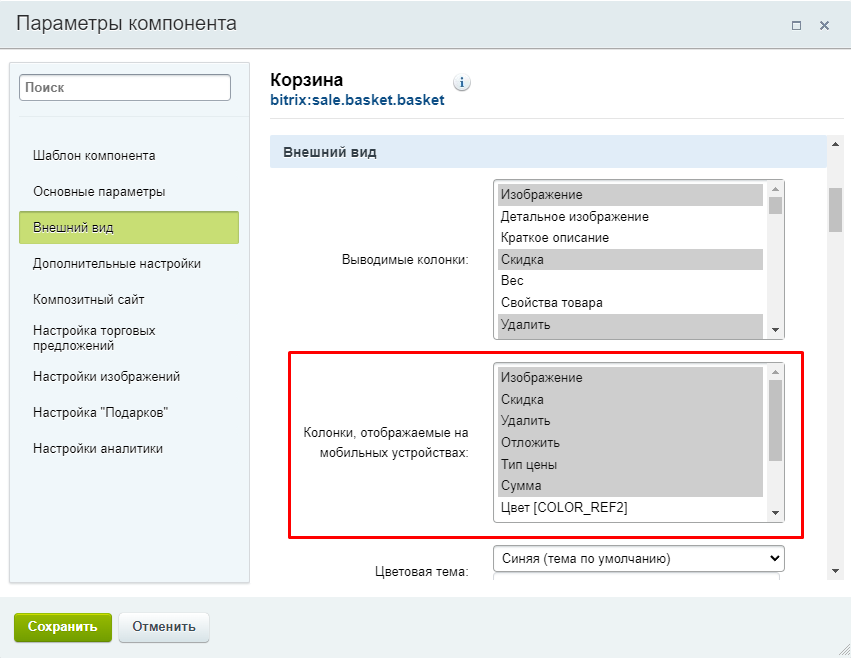
1. Определять, какие элементы корзины будут отображаться в адаптивной версии сайта
Обратите внимание на блок «Кнопки, отображаемые на мобильных устройствах». Определяйте, какие элементы корзины будут отображаться, чтобы клиент с большей вероятностью перешел к оплате товара.

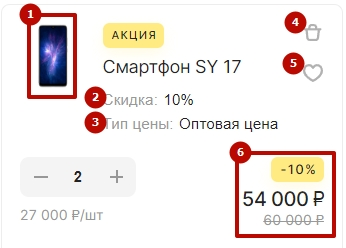
Например, вы можете включить/отключить отображение:
-
изображения товара (1);
-
действующей скидки (2);
-
типы цен (3);
-
кнопки удаления товара из корзины (4);
-
кнопки для добавления товара в избранное (5);
-
суммы за количество выбранного товара (6).

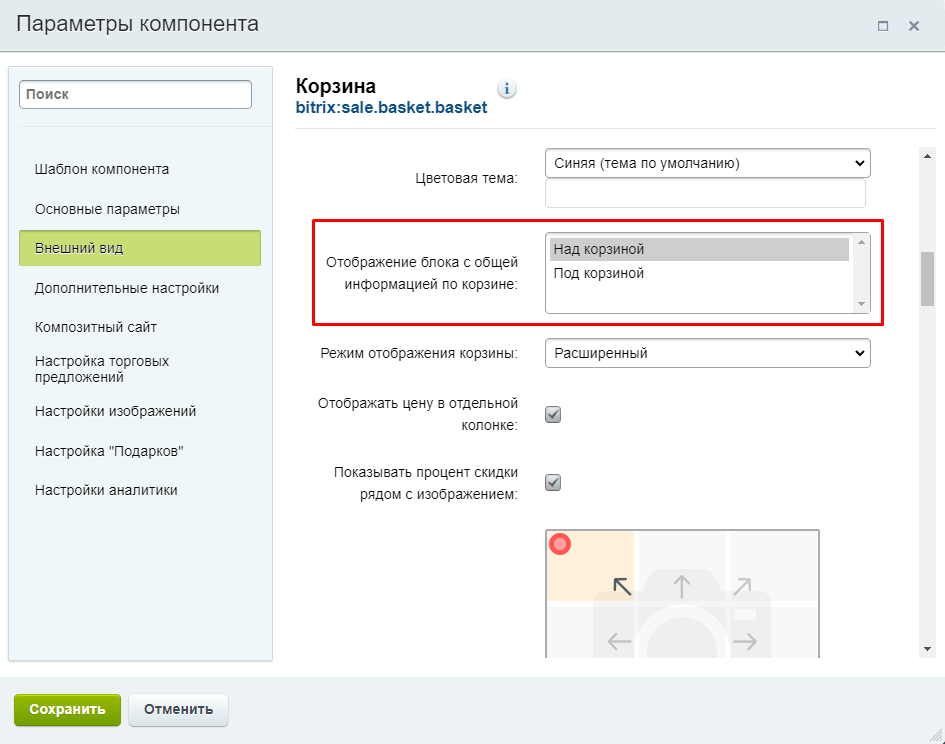
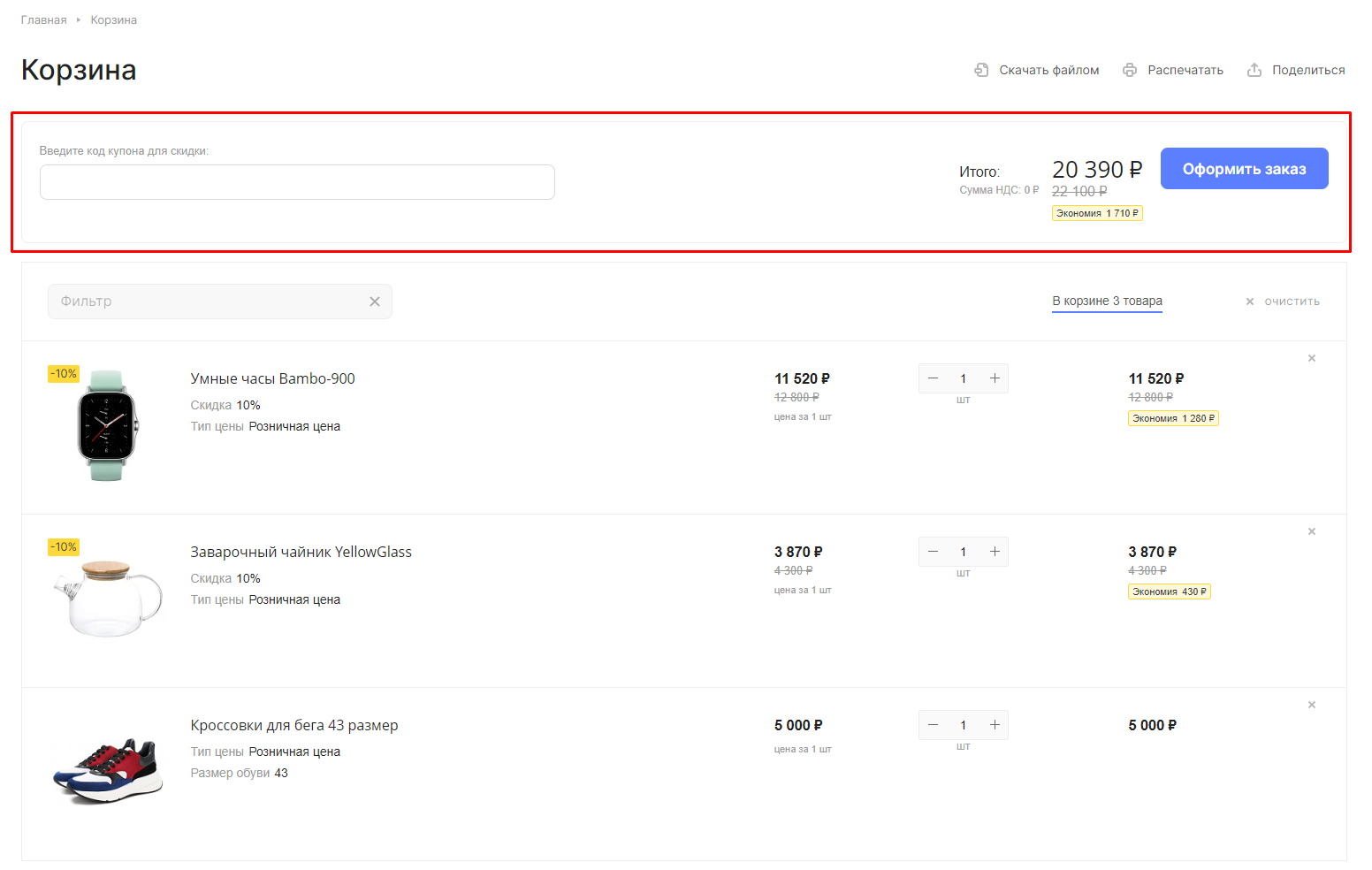
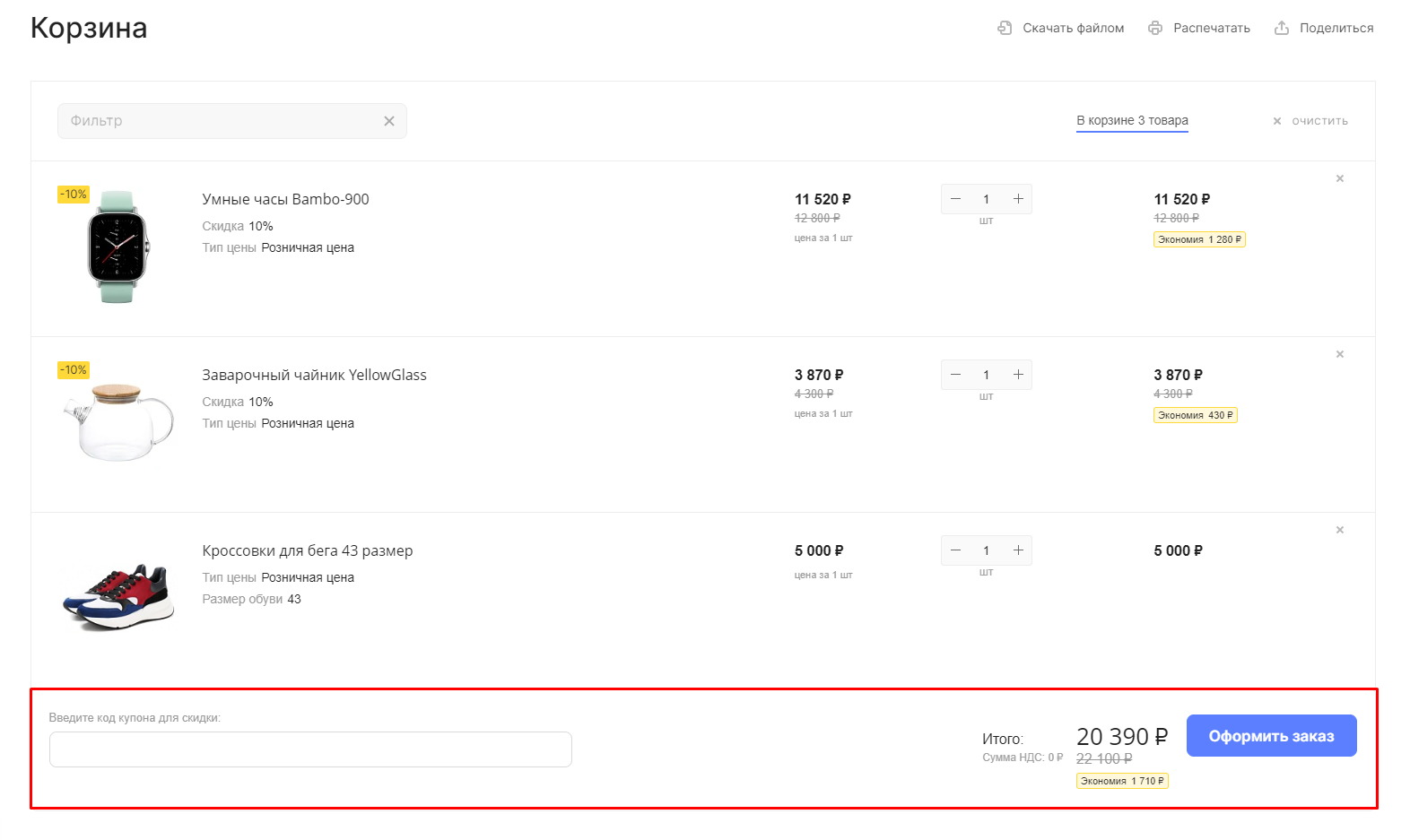
2. Менять положение блока с полем ввода номера купона, общей стоимостью заказа и кнопками его оформления
Настройка доступна только в стандартном шаблоне корзины от 1С-Битрикс.

Блок общей информации над корзиной.

Блок общей информации под корзиной.

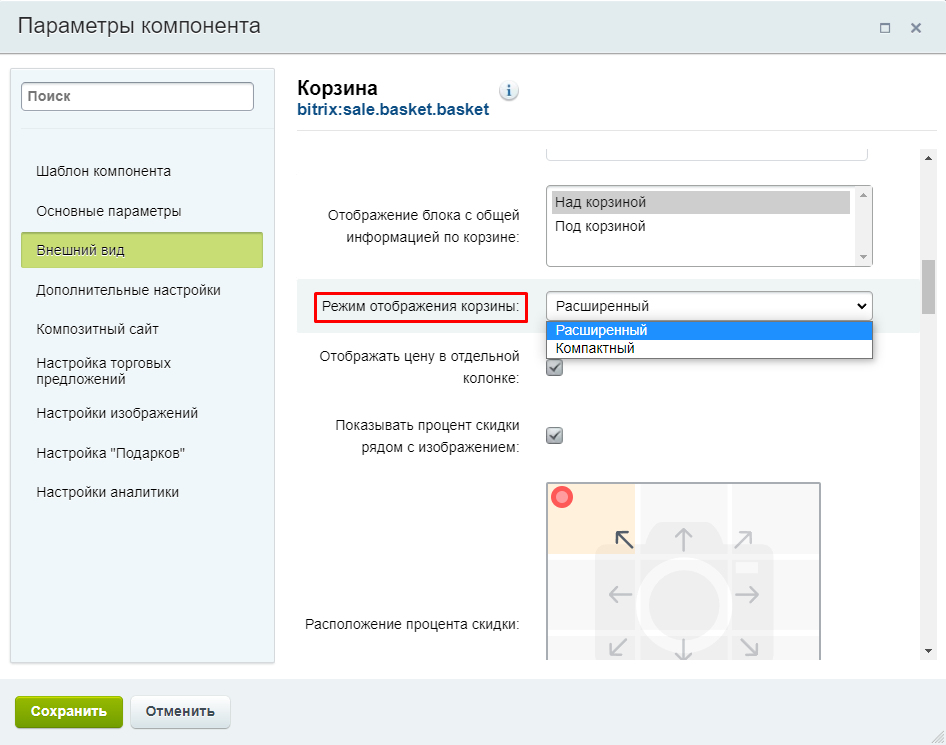
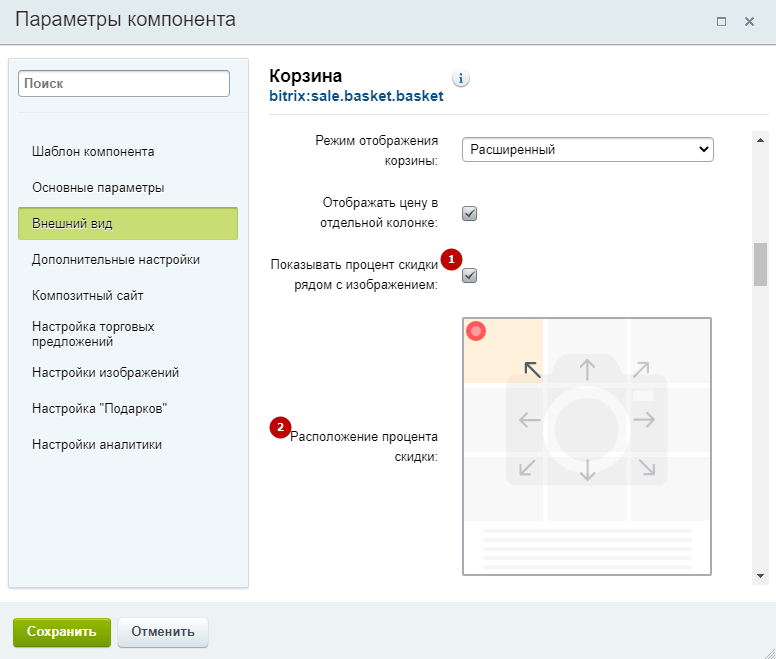
3. Выбирать режим отображения корзины: «Расширенный» или «Компактный»
Выбирайте режим отображения, чтобы акцентировать внимание на важной информации при заказе.

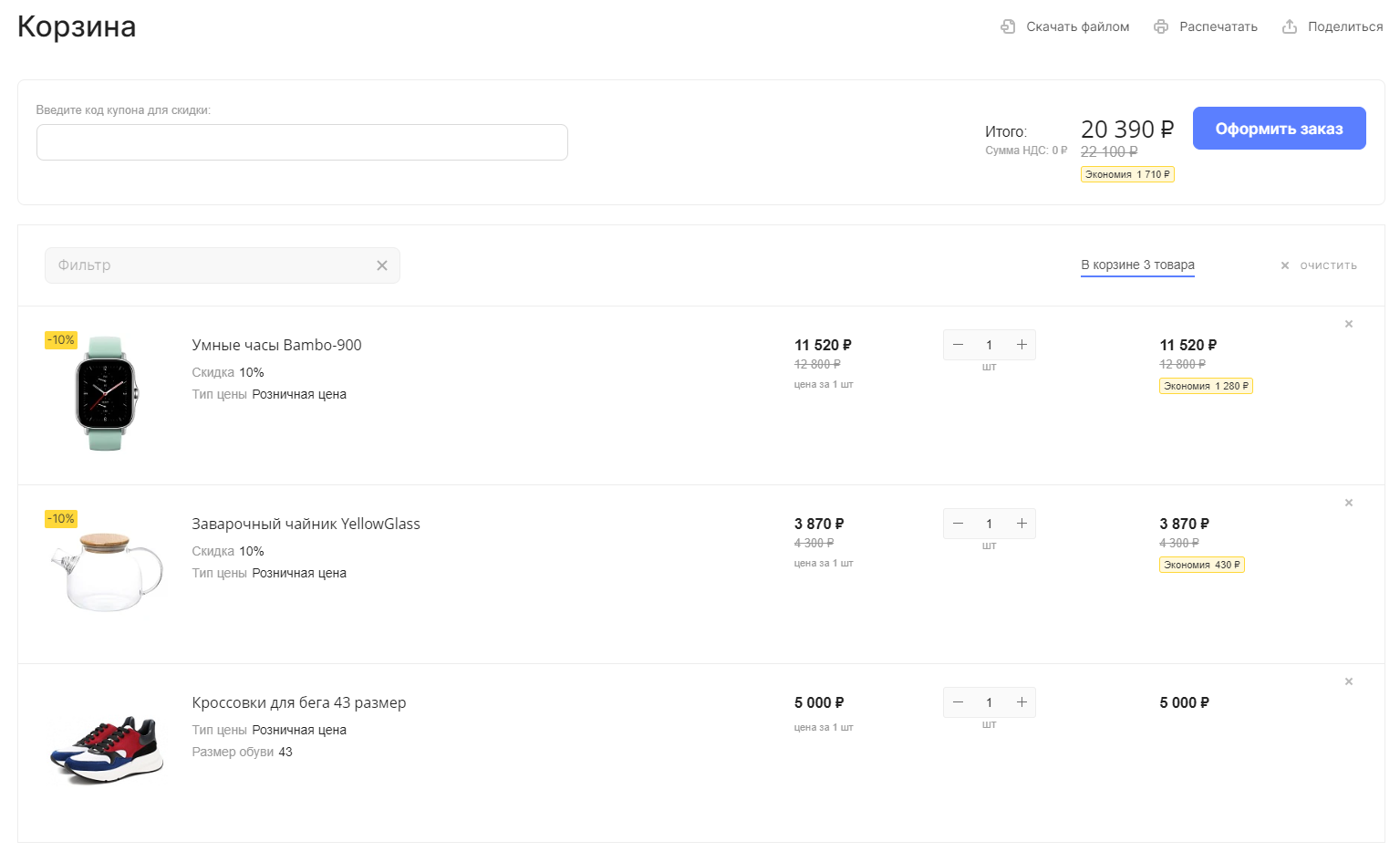
Вид корзины в режиме «Расширенный».

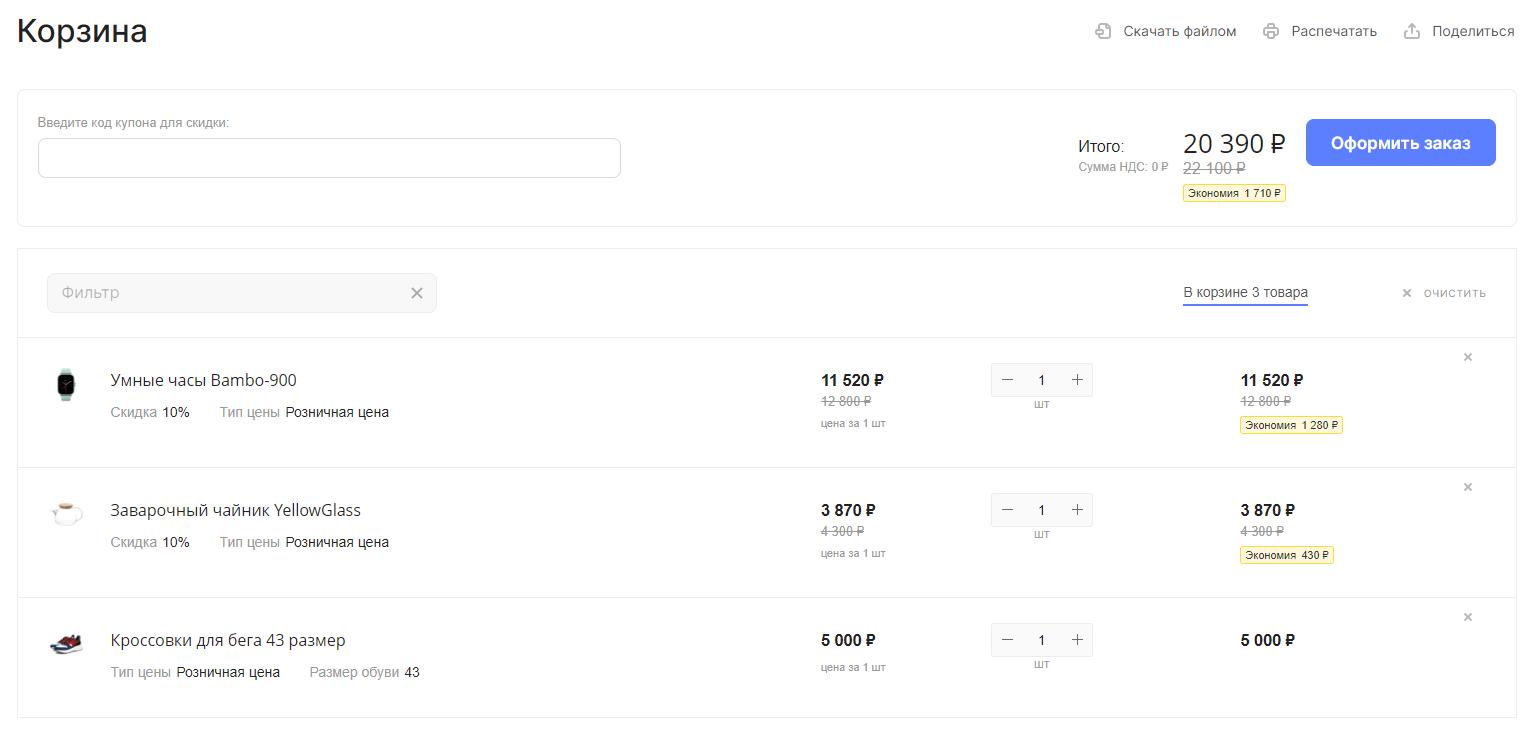
Вид корзины в режиме «Компактный».

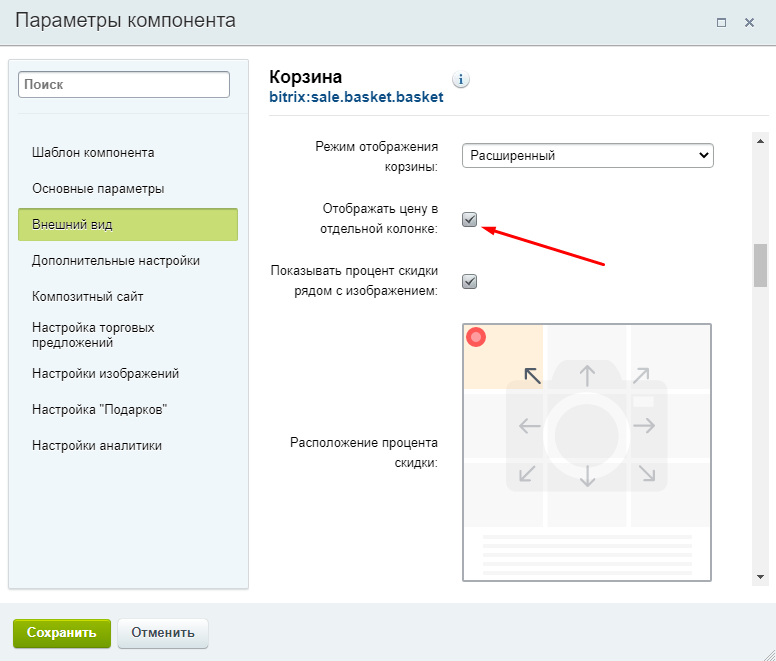
4. Включать/отключать отображение цены за штуку в отдельной колонке
Настройка доступна только в стандартном шаблоне корзины от 1С-Битрикс.

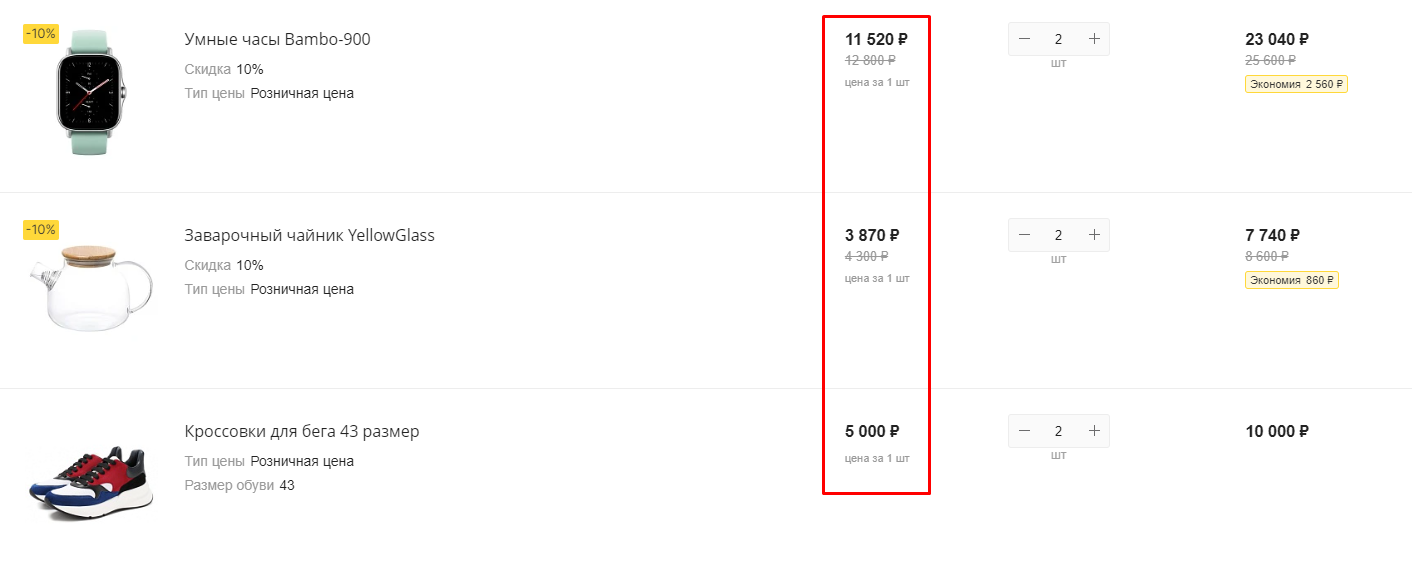
Вид корзины при активном параметре.

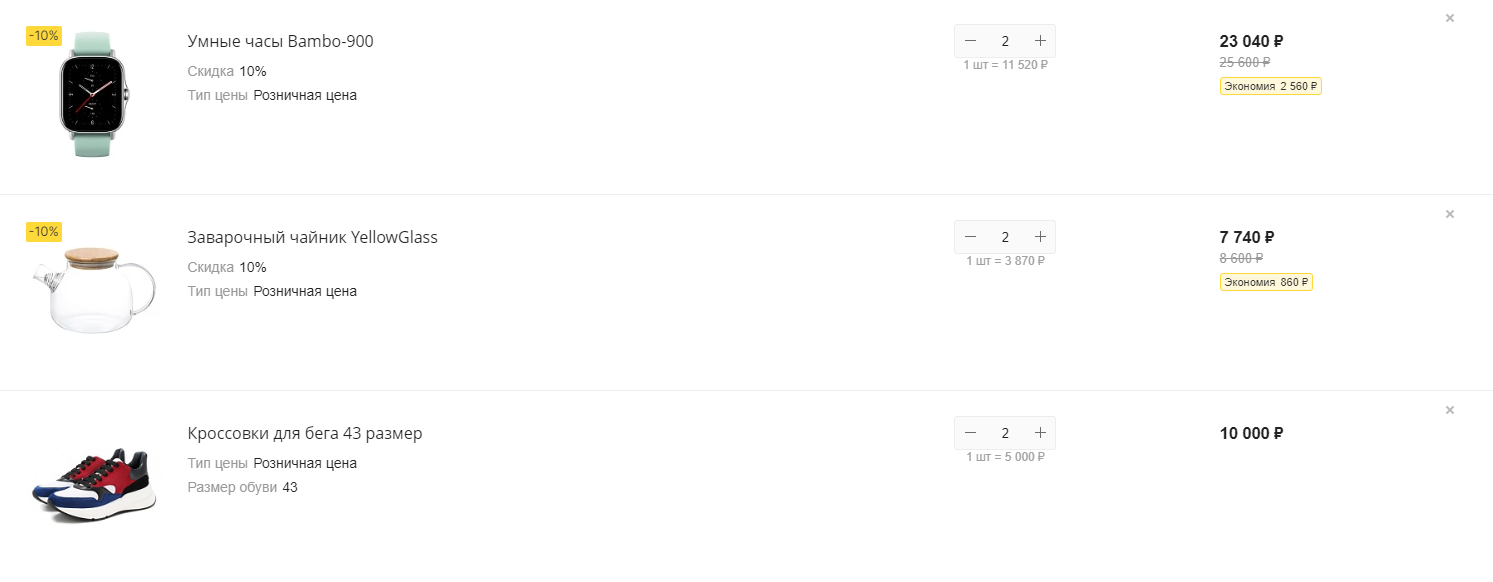
Вид корзины при отключенном параметре.

5. Прикреплять рядом с изображением товара стикер с размером действующей скидки
Настройка доступна только в стандартном шаблоне корзины от 1С-Битрикс.

Когда вы включаете отображение стикера (1), появляется дополнительная настройка (2), которая позволит вам выбрать к какой стороне картинки будет крепиться стикер.

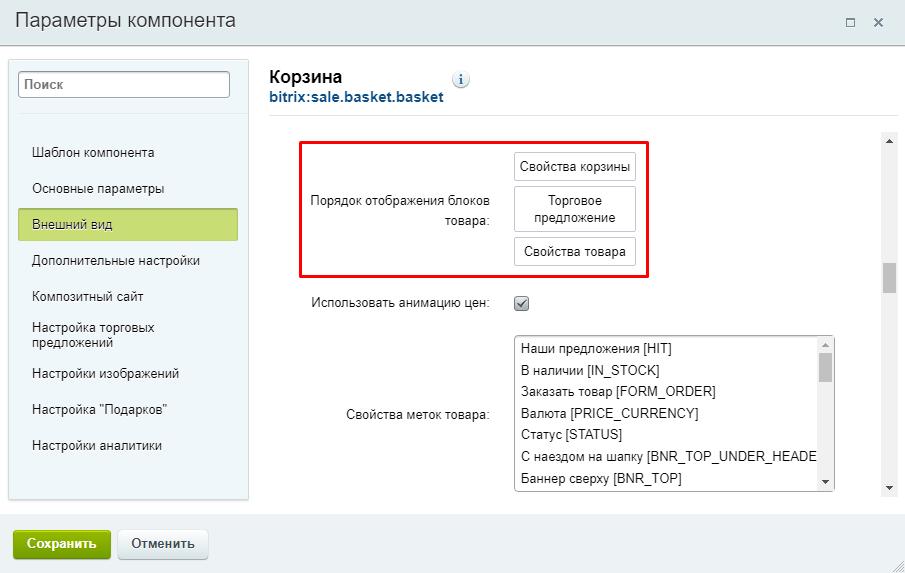
6. Определять порядок положения блоков товара

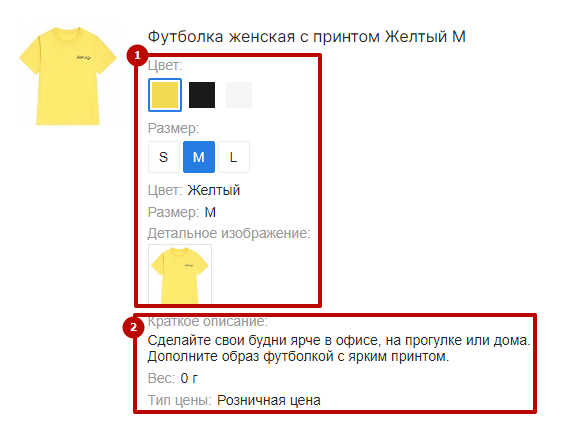
Например, вы можете настроить корзину так, чтобы сначала выводились свойства торгового предложения (1), а потом товара (2).

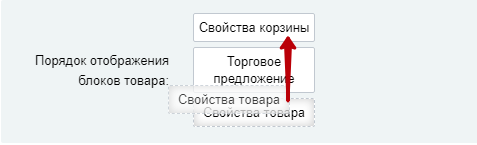
Чтобы изменить положение блока товара, захватите его в конструкторе левой кнопкой мыши и сместите вверх или вниз на нужную позицию.

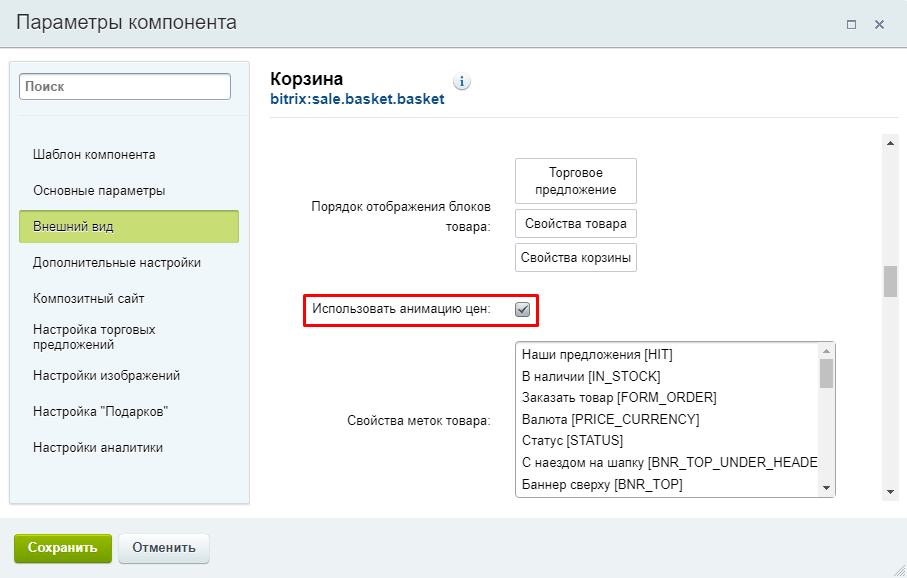
7. Включать/отключать анимацию цен

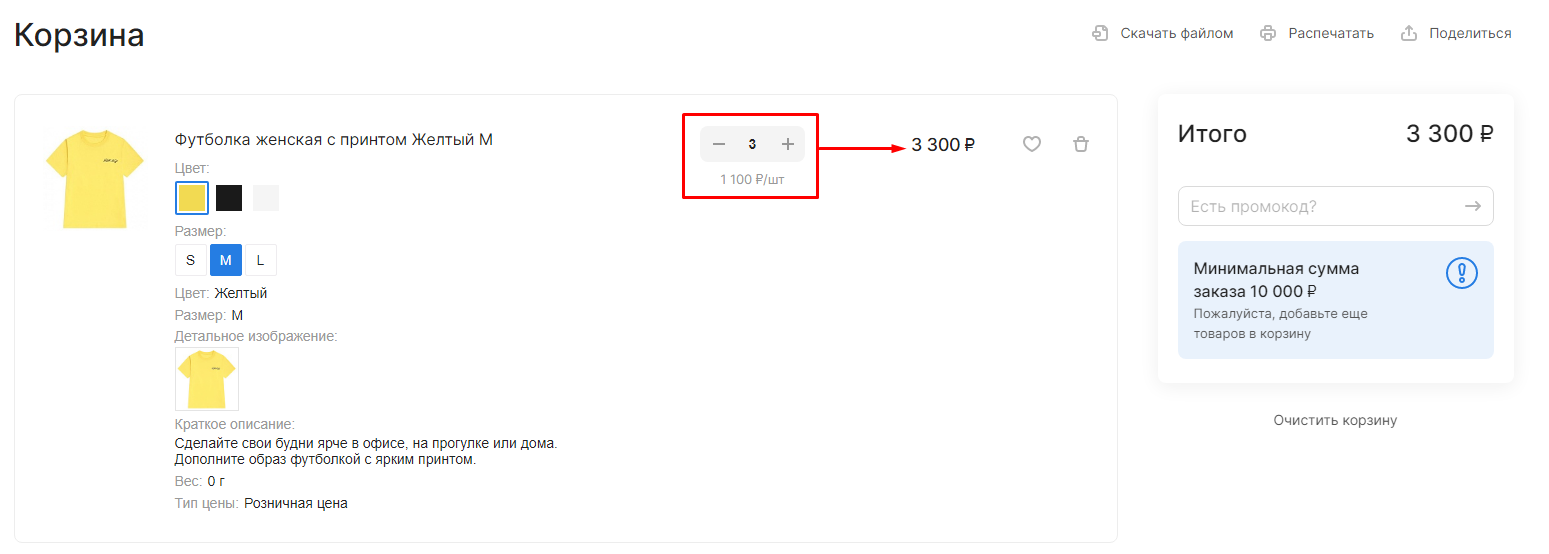
Если параметр активирован, при изменении количества товара в корзине цена товара и общая стоимость заказа быстро «прокручиваются» до нужного значения (как на спидометре). Если параметр деактивирован, суммы изменяются моментально без дополнительных эффектов.

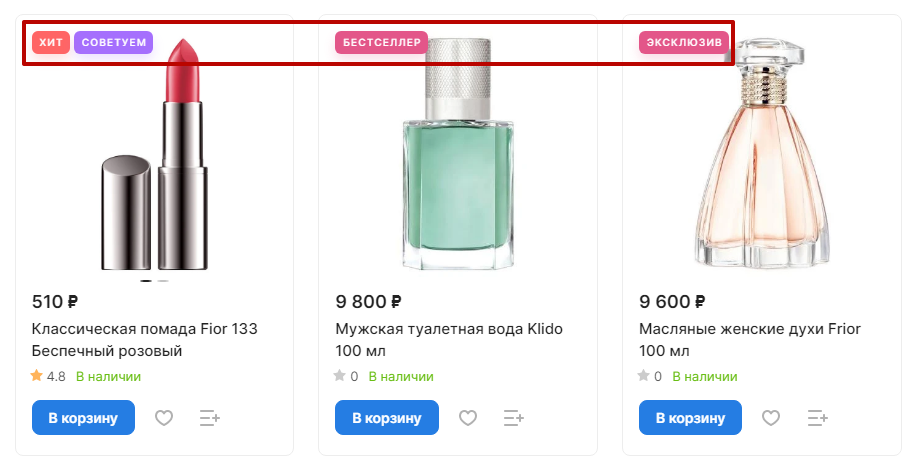
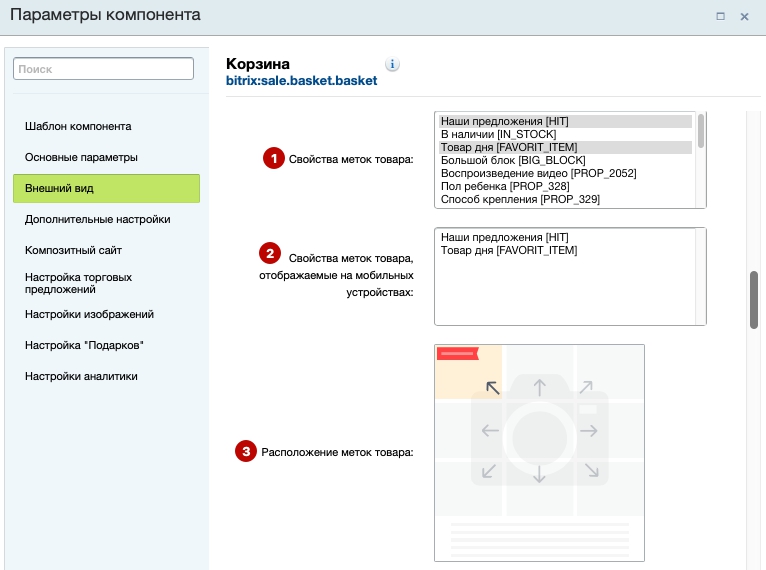
8. Выводить дополнительные метки товара
Метки товара — это стикеры «Акция», «Хит», «Советуем», «Новинка», «Тренд сезона», «Товар дня», «Бестселлер», «Эксклюзив».

Настройка позволяет вывести их как в полной версии сайта (1), так и в мобильной (2). Определяйте положение стикера относительно изображения товара (3).

Настройки изображений
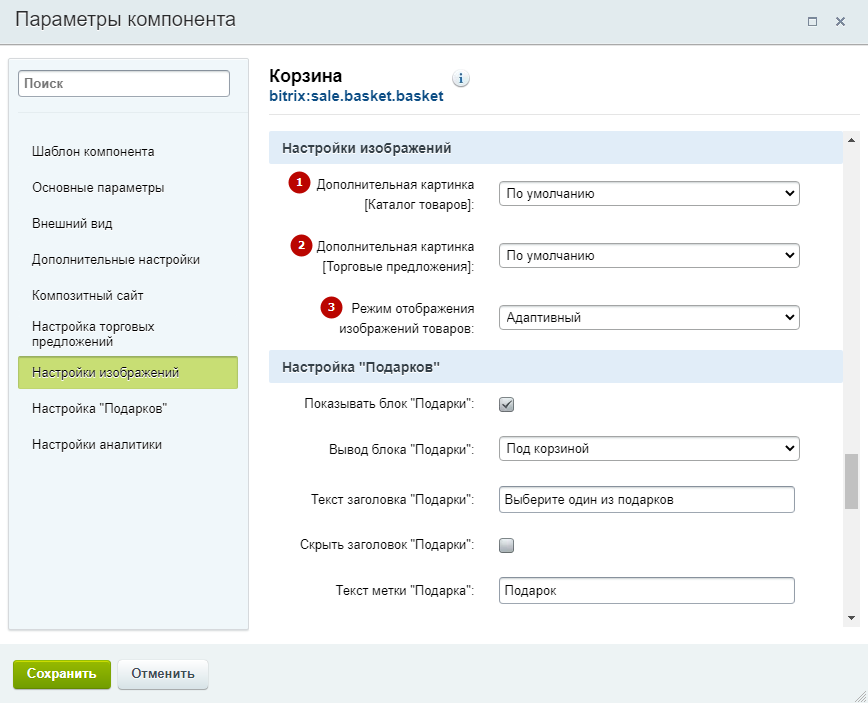
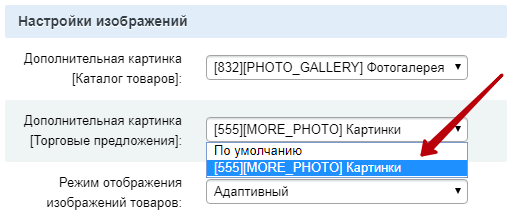
С настройками вы можете вывести изображения из дополнительной фотогалереи товара (1) и/или торгового предложения (2) в корзину, а также определить режим отображения основного фото товара (3).

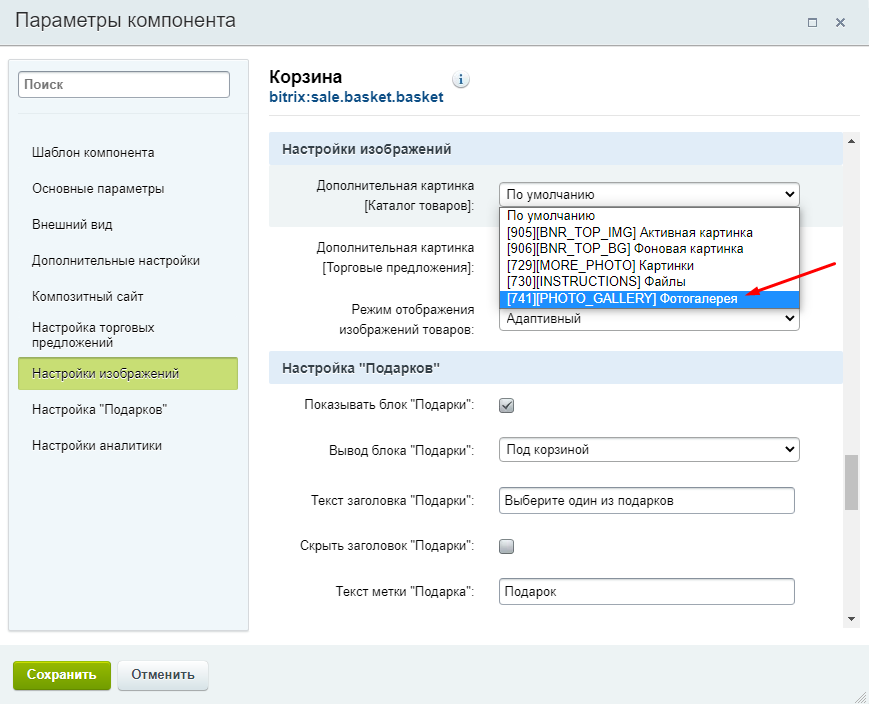
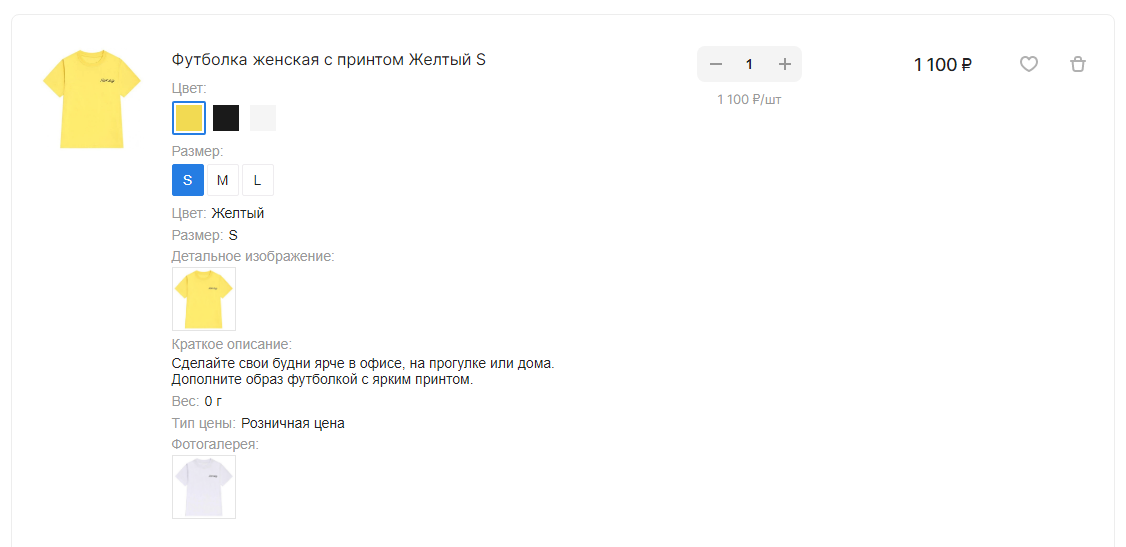
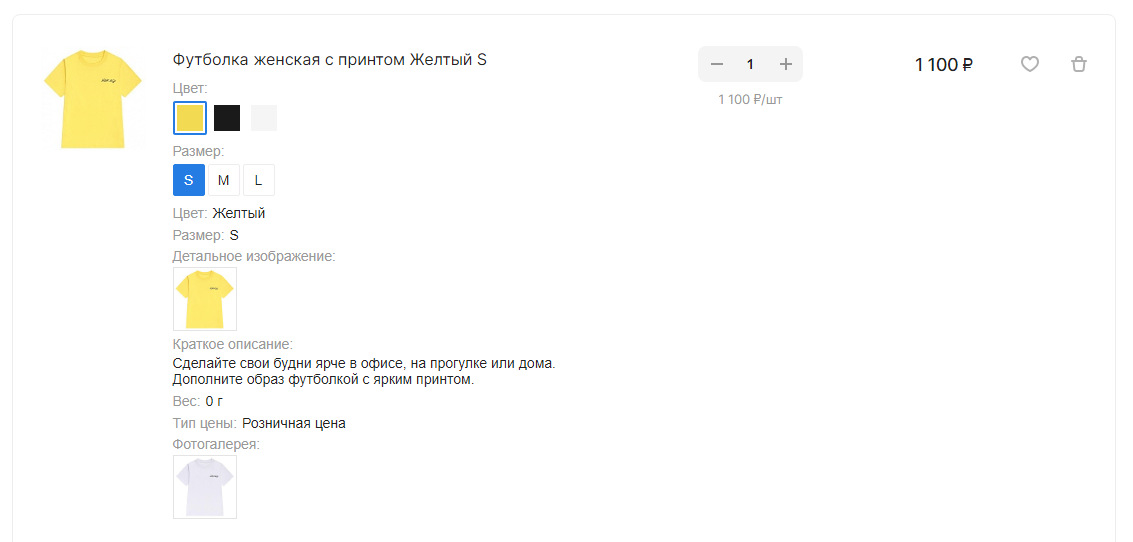
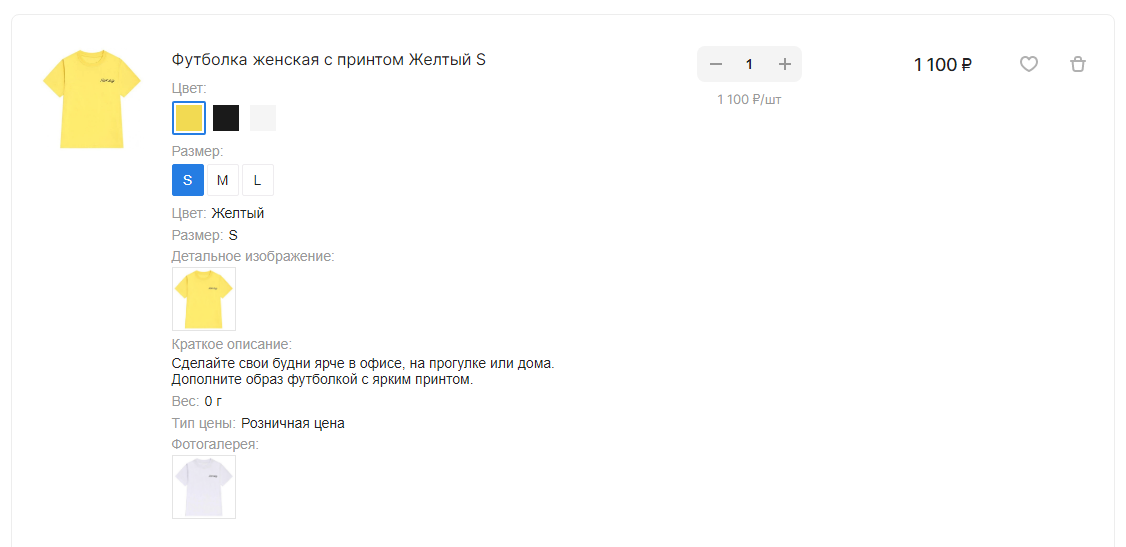
Рассмотрим работу параметров подробнее. Чтобы вывести вспомогательную галерею товара в корзину, выберите свойство, отвечающее за хранение изображений товаров. В примере, это «Фотогалерея».

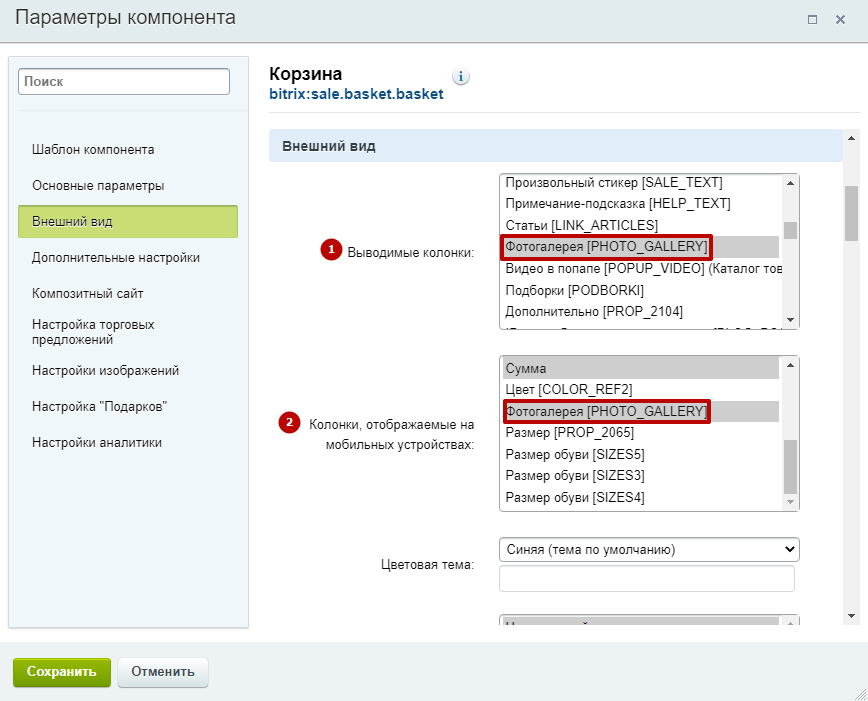
Не забудьте вывести соответствующую колонку в разделе «Внешний вид» для полной версии сайта (1) и, при необходимости, для мобильной (2).

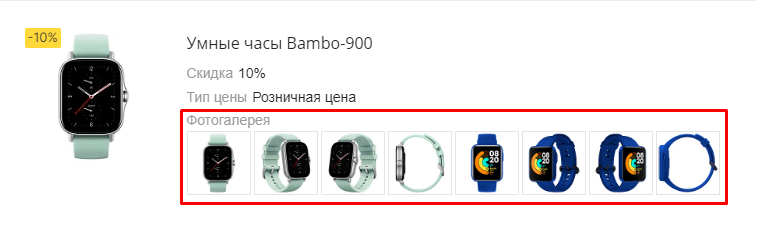
После сохранения изменений в корзине под свойствами товара отображаются дополнительные фото:

Если требуется вывести дополнительные изображения торговых предложений, также выберите в настройках свойство с фото (например, «Картинки»).

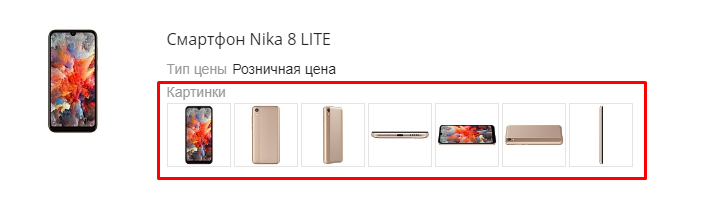
Пример отображения картинок для торговых предложений.

Чтобы определить размер основного фото товара используйте параметр «Режим отображения изображений товаров». Доступно 3 типа отображения: «Стандартный», «Адаптивный» и «Без сжатия».
Вариант «Без сжатия» дает максимальный размер фото.

Вариант «Адаптивный» — средний.

Вариант «Стандартный» — самый миниатюрный.

Сохраните изменения.
