Метатеги
Механика продвижения сайтов в поисковых системах – тема отдельного курса. В рамках документации по использованию решений Аспро мы рассмотрим три основных метатега и расскажем, как их настроить для разделов каталога и карточек товаров, или услуг для линейки наших типовых решений
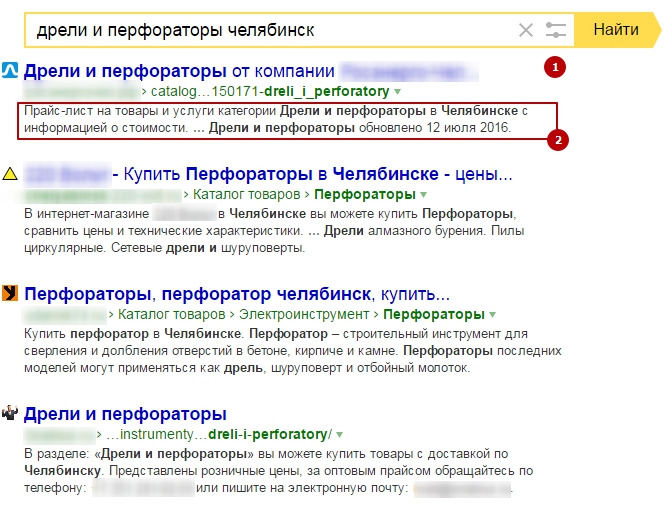
Основные метатеги — это title (1), keywords, description (2) и h1.

-
Title (1) – отображает содержимое как заголовок сайта на вкладке браузера и в поисковой выдаче
-
Description (2) – отображает содержимое как описание страницы в поисковой выдаче
-
Keywords (3) – используются поисковиками для определения релевантности страницы, т.е. ее соответствия заданным условиям поиска.
Вы можете прописать для каждого раздела каталога и даже для каждой отдельной страницы или карточки товара уникальные метатеги. Процесс легко автоматизировать, используя шаблоны.
Настройка метатегов
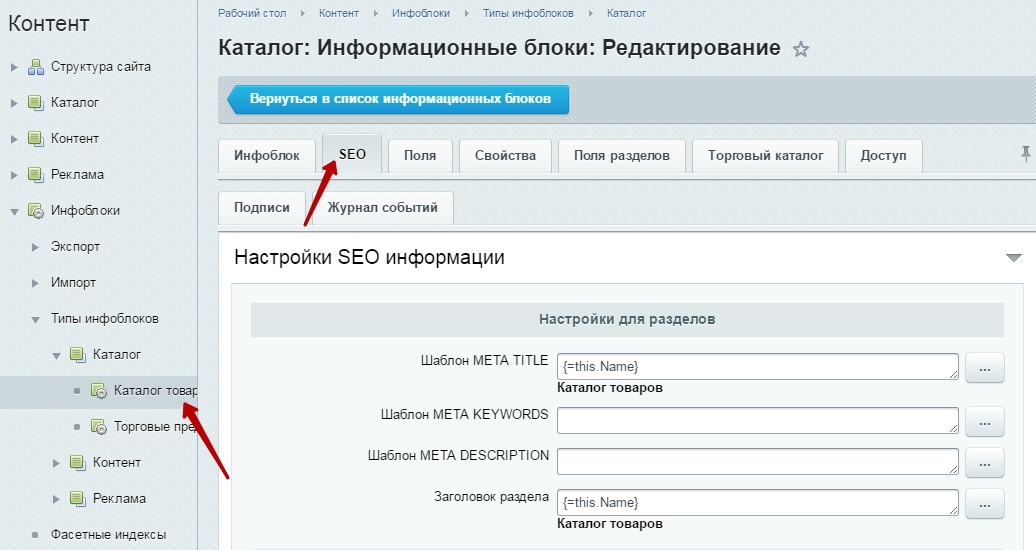
В административном режиме перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Каталог. Переключитесь на вкладку «SEO».

Рассмотрим группы полей:
-
Настройки для разделов – мета-информация, которая вносится непосредственно на страницу раздела
-
Настройки для элементов – мета-информация, которая вносится на страницы дочерних элементов раздела – подразделов, карточек товаров
-
Настройки для изображений разделов – мета-информация, которая привязывается к картинкам-анонсам в списке разделов
-
Настройки для детальных картинок разделов – мета-информация, которая привязывается к картинкам на странице раздела
-
Настройки для картинок анонса элементов – мета-информация, которая привязывается к картинкам-анонсам в списке товаров
-
Настройки для детальных картинок элементов – мета-информация, которая привязывается к картинкам на карточке товара.
При заполнении полей можно пользоваться специальными кодами, которые позволяют системе самостоятельно подгружать информацию в теги. Чтобы добавить код, нажмите кнопку с многоточием рядом с нужным полем и выберите подходящий вариант.

Рассмотрим подробнее, какую информацию рекомендуется вносить в шаблоны.
Настройки для разделов
-
Шаблон META TITLE – формирует заголовок для страницы раздела.
Формула: код «Название текущего раздела» + текстовый заголовок.
Пример: {=this.Name} купить в интернет-магазине Челябинска. В результате для раздела «Дрели и перфораторы» title получится «Дрели и перфораторы купить в интернет-магазине Челябинска», а для раздела «Женская одежда» – «Женская одежда купить в интернет-магазине Челябинска». Рекомендуем использовать название раздела. -
Шаблон META KEYWORDS – формирует набор ключевых фраз для поисковиков.
Формула: код «Название текущего раздела».
Пример: {=this.Name}. В результате ключевые слова подтянутся из настроек каждого раздела. -
Шаблон META DESCRIPTION – формирует описание страницы в выдаче поисковика.
Формула: код «Название текущего раздела» + текстовое описание.
Пример: {=this.Name} по низким ценам с доставкой в Челябинске. В результате для раздела «Дрели и перфораторы» description получится «Дрели и перфораторы по низким ценам с доставкой в Челябинске». -
Заголовок раздела – формирует основной заголовок на странице. Рекомендуем оставить название раздела.
Формула: код «Название текущего раздела».
Пример: {=this.Name}.

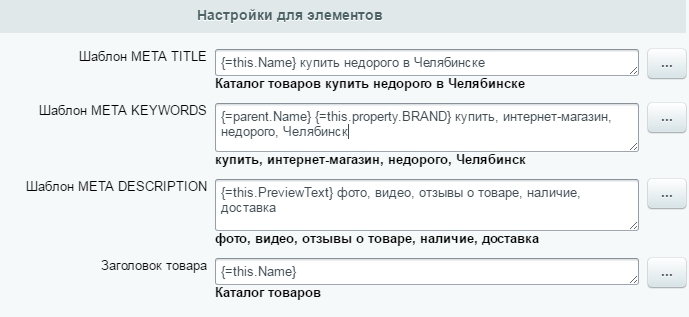
Настройки для элементов
-
Шаблон META TITLE – формирует заголовок для карточек товаров.
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} + купить недорого в Челябинске. В результате для товара «Дрель монтажная Bosch Professional GBM» title карточки получится «Дрель монтажная Bosch Professional GBM купить недорого в Челябинске». -
Шаблон META KEYWORDS – формирует набор ключевых фраз для карточки товара.
Формула: код «Название родителя» + код из списка Свойства – «Бренд», «Модель», «Тип» или другое + ключевые слова.
Пример: {=parent.Name} {=this.property.BRAND} купить, интернет-магазин, недорого, Челябинск. В результате для товара «Дрель монтажная Bosch Professional GBM» keywords получатся «Дрели и перфораторы Bosch купить в интернет-магазине Челябинск». -
Шаблон META DESCRIPTION – формирует описание для карточки товара.
Формула: код «Текст анонса текущего элемента» + информация о товаре, отраженная на странице. Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д.
Пример: {=this.PreviewText} фото, видео, отзывы о товаре, наличие, доставка. В результате для товара «Дрель монтажная Bosch Professional GBM» description получится «Дрель монтажная Bosch Professional GBM фото, видео, отзывы о товаре, наличие, доставка». -
Заголовок товара – формирует основной заголовок на странице. Рекомендуем оставить название товара.
Формула: код «Название текущего элемента».
Пример: {=this.Name}.

Настройки для изображений разделов
-
Шаблон ALT – формирует описание картинок.
Формула: фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. В результате для раздела «Дрели и перфораторы» alt у картинок получится «Фото Дрели и перфораторы». -
Шаблон TITLE – формирует заголовок картинок.
Формула: Фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. -
Шаблон имени файла – заполнять необязательно
Настройки для детальных картинок разделов
-
Шаблон ALT
Формула: код «Название текущего раздела».
Пример: {=this.Name} -
Шаблон TITLE
Формула: код «Название текущего раздела».
Пример: {=this.Name}. -
Шаблон имени файла – заполнять необязательно.

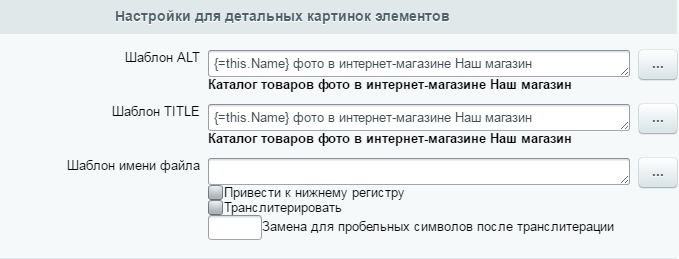
Настройки для детальных картинок элементов
-
Шаблон ALT
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин. В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин»
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин.

Настройки для картинок анонса элементов заполнять не обязательно.
