- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
-
Аспро: Детский сад и образовательный центр
- Табы по разделам для услуг на главной странице
- Иконки материалов и добавление аудиофайлов в новостях
- Настройка вида отображения групп по возрасту
- Франчайзинг
- Расписание
- Универсальный виджет
- Выбор формы обратной связи для кнопок «Задать вопрос» и «Заказать услугу»
- Популярные товары с рекламным баннером в корне каталога
- Рекламный баннер в каталоге на главной
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Универсальный виджет
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Переключение версий jQuery
- Подключение Yandex SmartCaptcha
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram*
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Создание комплектов
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание-подсказка в карточке товара
- Примечание по цене в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Группировщик свойств Аспро
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Отображение характеристик при наведении на товар
- Сравнение товаров
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
- Настройка хлебных крошек
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы в Аспро: Корпоративный сайт 3.0
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Замена контактной информации на странице контактов в регионах
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Настройка определения местоположения по Geo IP
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
- Умный SEO
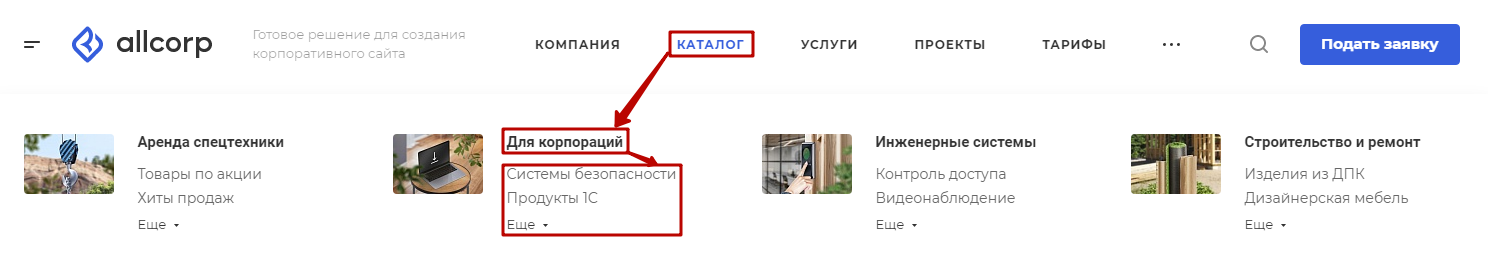
Меню из инфоблока
В верхнем меню шапки, помимо разделов из структуры каталога, можно отображать меню из инфоблока.

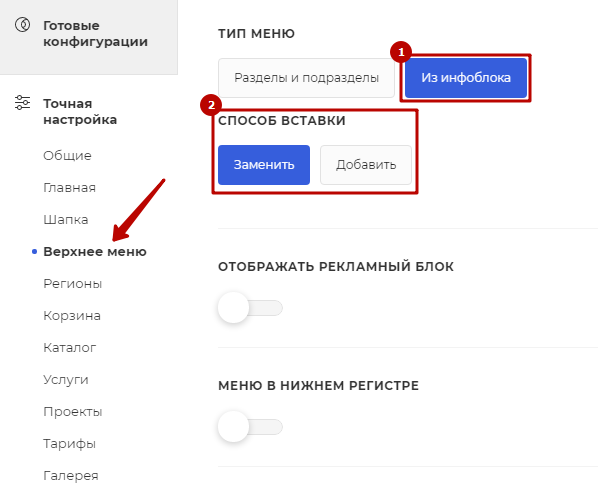
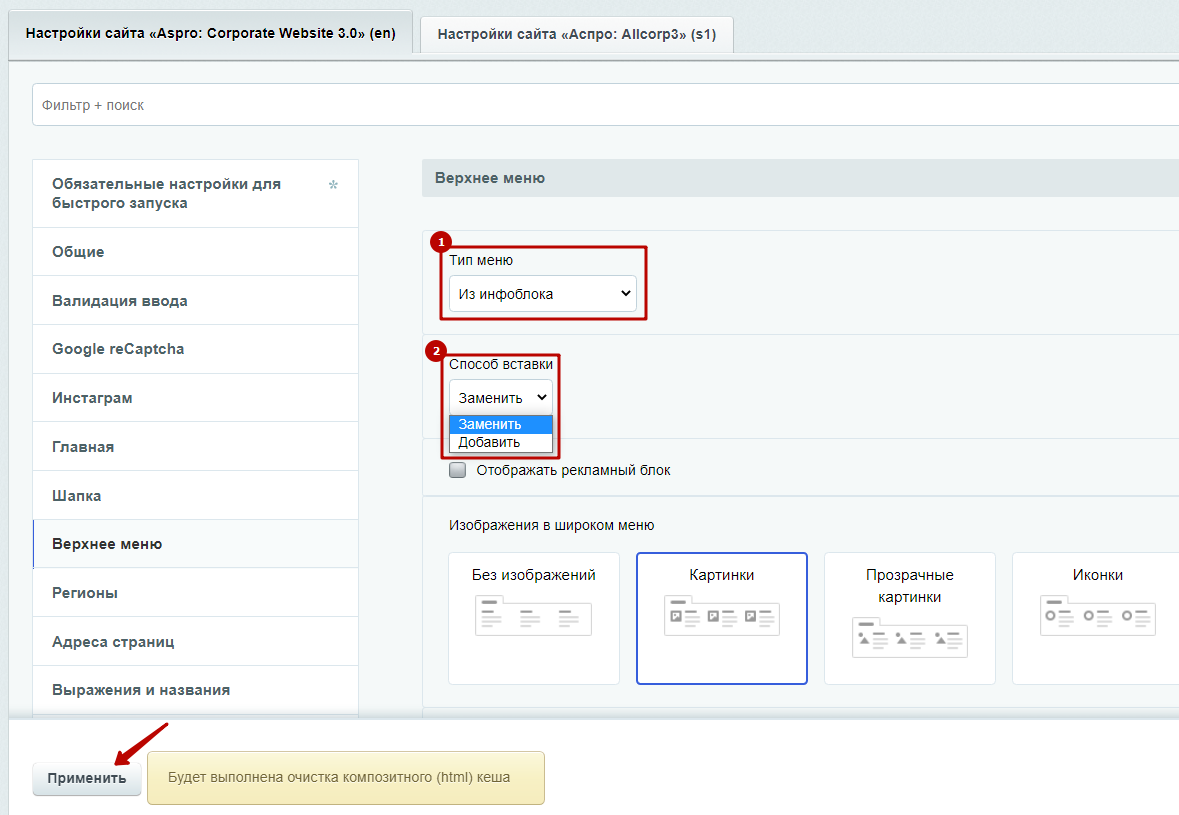
Выбрать способ отображения меню можно в публичной части сайта. Перейдите в «Точную настройку», далее в раздел «Верхнее меню». Выберите тип меню «Из инфоблока» (1) и задайте необходимый способ вставки разделов в пунктах меню (2).

-
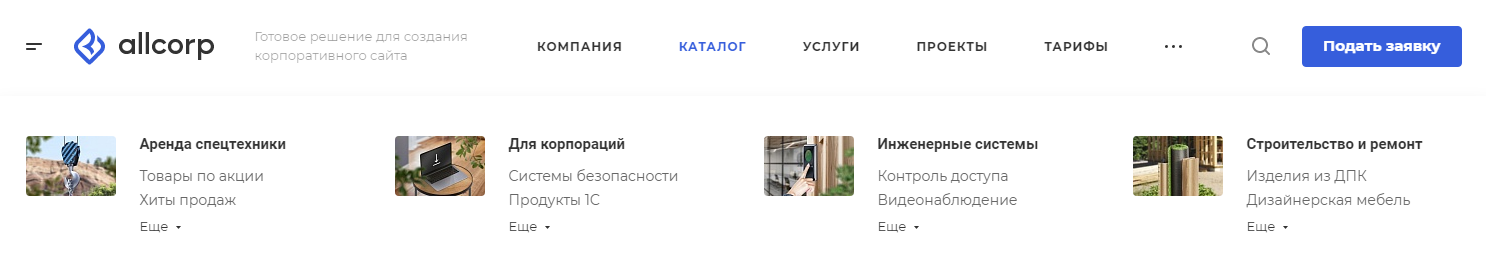
Способ вставки: заменить — отображать только меню из инфоблока. При этом разделы из структуры каталога не показываются.

-
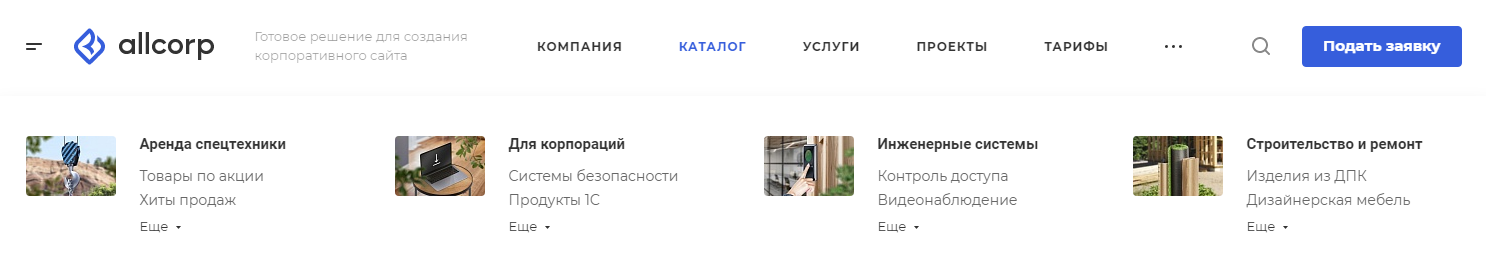
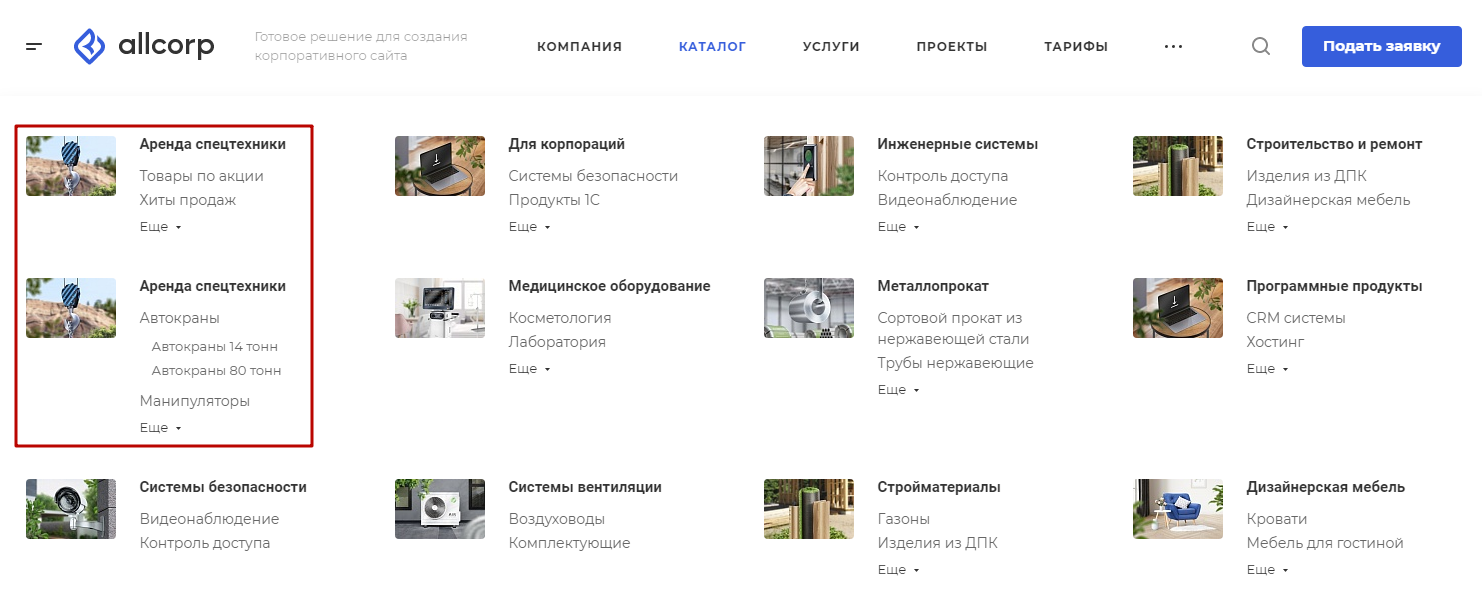
Способ вставки: добавить — отображать как меню из инфоблока, так и разделы из структуры каталога. Например, раздел «Аренда спецтехники» дважды повторяется, поскольку располагается и в инфоблоке, и в структуре сайта. При этом состав этих двух разделов отличается.

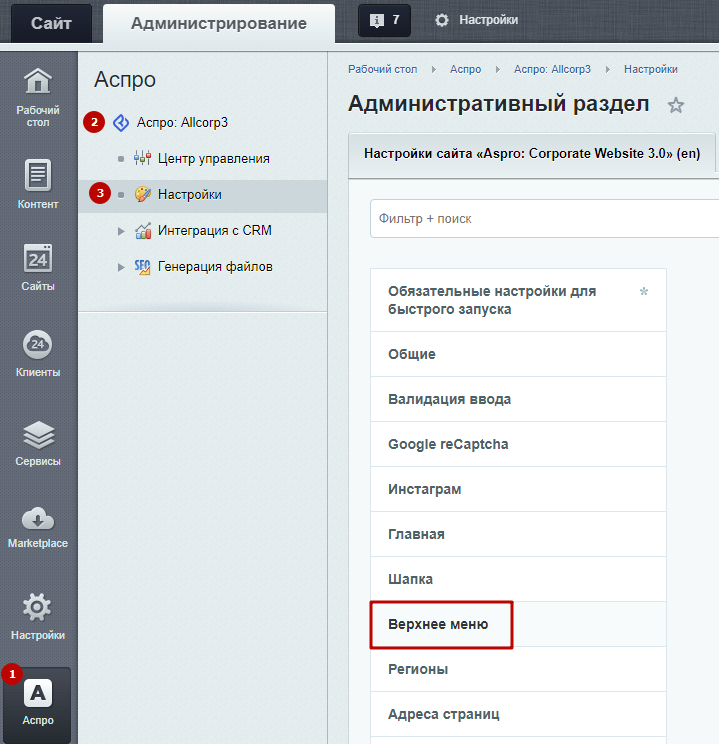
Для выбора способа вставки в административной части сайта необходимо перейти в Аспро (1) → Аспро: Allcorp3 (2) → Настройки (3) и кликнуть вкладку «Верхнее меню».

Выберите тип меню «Из инфоблока» (1) и задайте способ вставки разделов (2). Нажмите «Применить».

Создание разделов меню из инфоблока
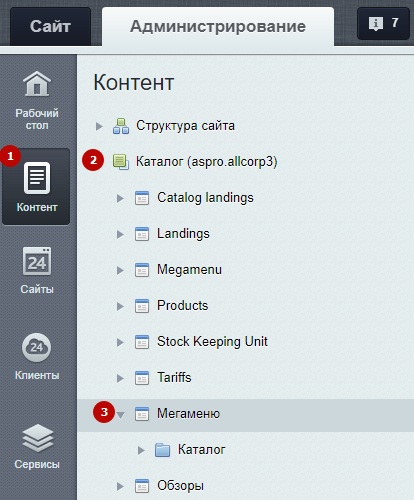
Чтобы создать разделы меню из инфоблока в выпадающее меню шапки, необходимо указать родительский пункт верхнего меню, для которого будут указываться дочерние пункты. В административной части сайта перейдите в Контент (1) → Каталог (2) → Мегаменю (3).

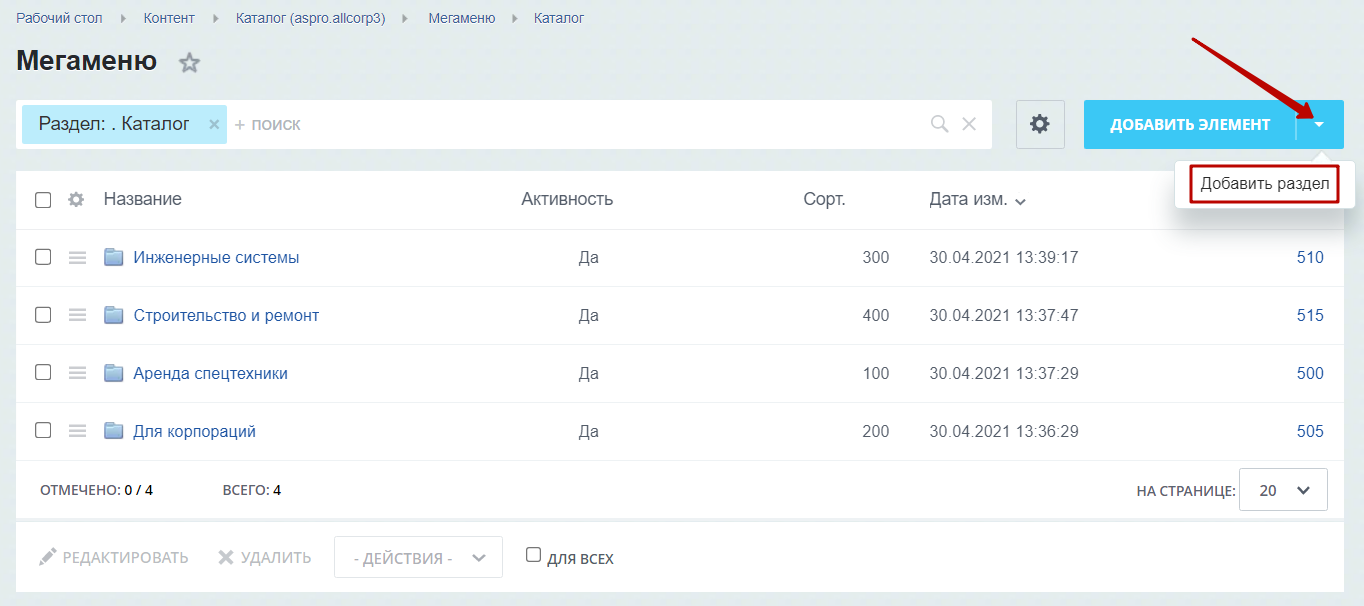
Чтобы создать новый раздел, нажмите на стрелку и выберите «Добавить раздел» (1). Здесь также можно редактировать (2) и удалять (3) существующие разделы при нажатии на «Гамбургер».

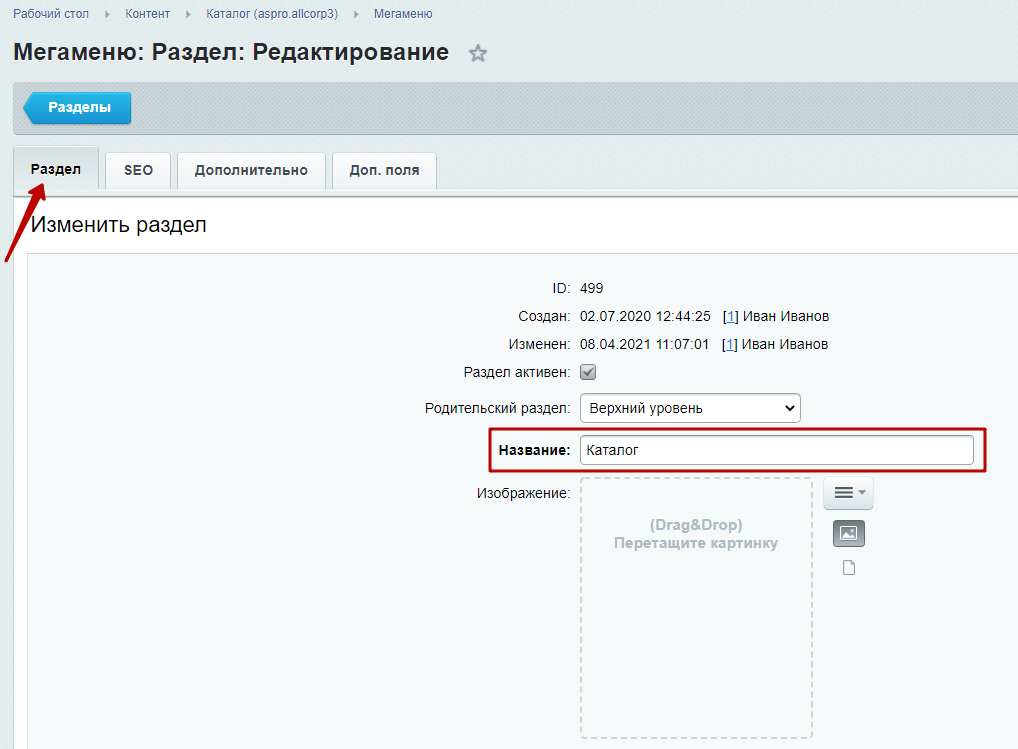
При создании раздела в настройках заполните его название на вкладке «Раздел». Это название не будет отображаться в меню. Оно используется только для поиска в административной части сайта.

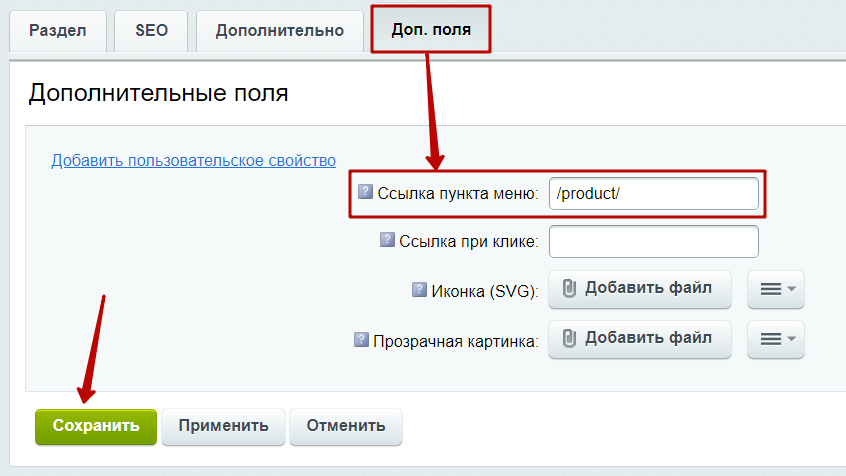
На вкладке «Доп. поля» укажите ссылку пункта меню, для которого будет создано меню из инфоблока, и сохраните изменения.

Далее в этом разделе создайте необходимые пункты, которые будут отображаться в меню. Для этого нажмите на стрелку и выберите «Добавить раздел».

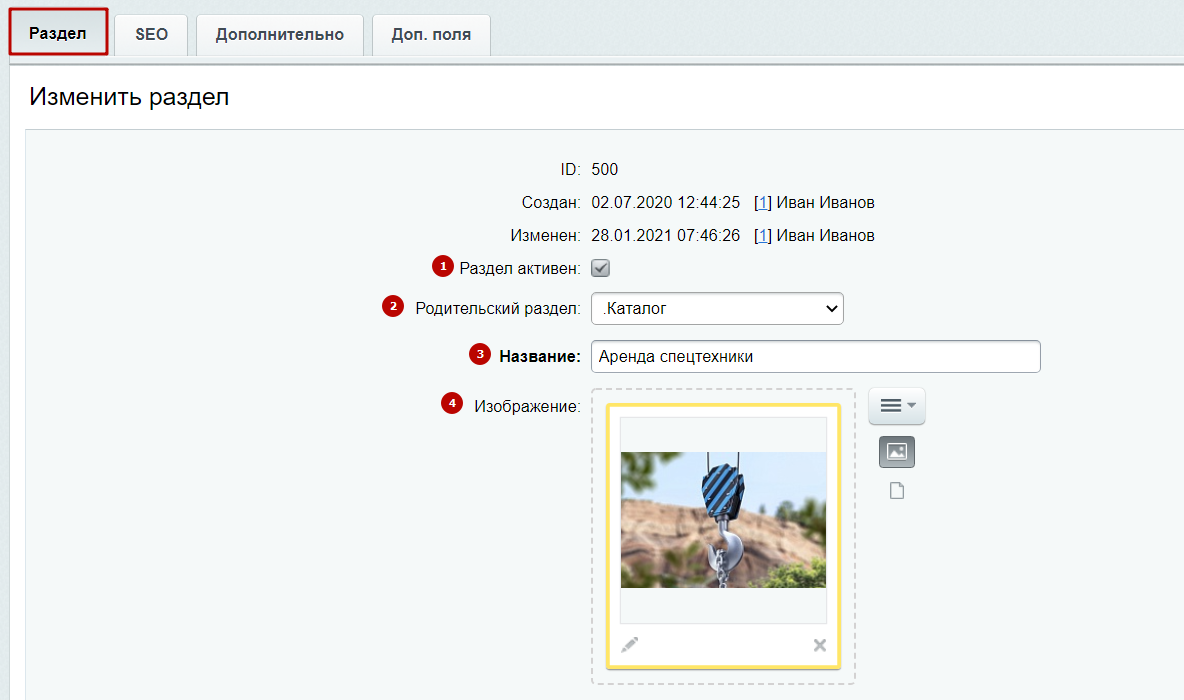
Рассмотрим подробнее настройки пунктов раздела. На вкладке «Раздел» доступны следующие поля:
- Раздел активен (1) — включает активность раздела.
- Родительский раздел (2) — задает родительский раздел для обеспечения уровня вложенности.
- Название (3) — устанавливает название раздела, которое будет отображаться в меню.
- Изображение (4) — загружает картинку для раздела.

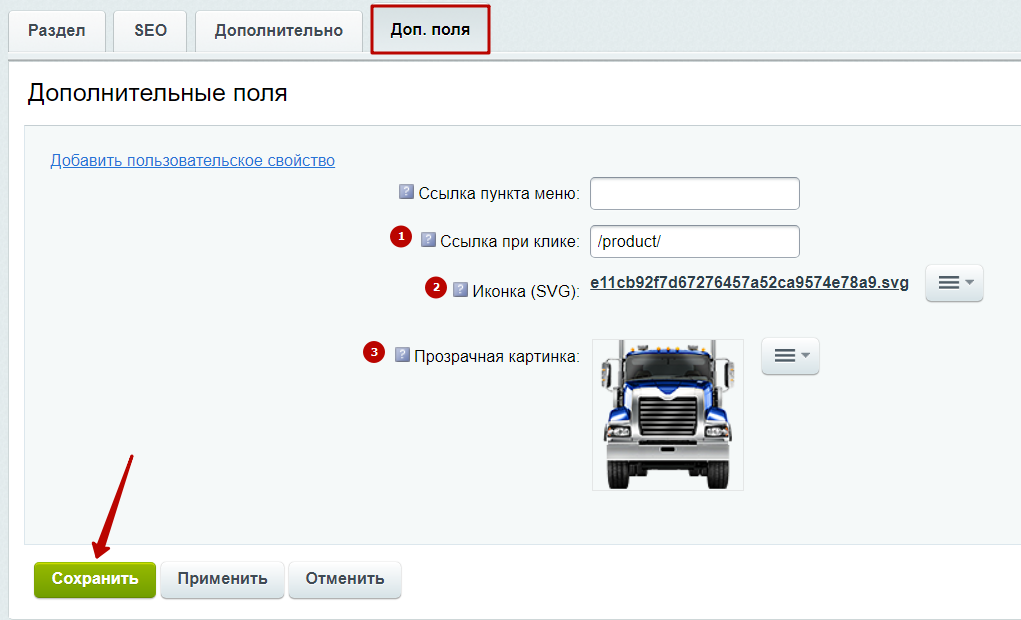
На вкладке «Доп. поля» укажите ссылку при клике (1). Загрузите иконку (2) и прозрачную картинку (3), которые будут отображаться в зависимости от заданных настроек изображения в широком меню. Сохраните изменения.

Так будут выглядеть разделы из структуры мега-меню.