- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
-
Аспро: Детский сад и образовательный центр
- Табы по разделам для услуг на главной странице
- Иконки материалов и добавление аудиофайлов в новостях
- Настройка вида отображения групп по возрасту
- Франчайзинг
- Расписание
- Универсальный виджет
- Выбор формы обратной связи для кнопок «Задать вопрос» и «Заказать услугу»
- Популярные товары с рекламным баннером в корне каталога
- Рекламный баннер в каталоге на главной
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Универсальный виджет
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Переключение версий jQuery
- Подключение Yandex SmartCaptcha
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram*
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Создание комплектов
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание-подсказка в карточке товара
- Примечание по цене в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Группировщик свойств Аспро
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Отображение характеристик при наведении на товар
- Сравнение товаров
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
- Настройка хлебных крошек
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы в Аспро: Корпоративный сайт 3.0
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Замена контактной информации на странице контактов в регионах
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Настройка определения местоположения по Geo IP
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
- Умный SEO
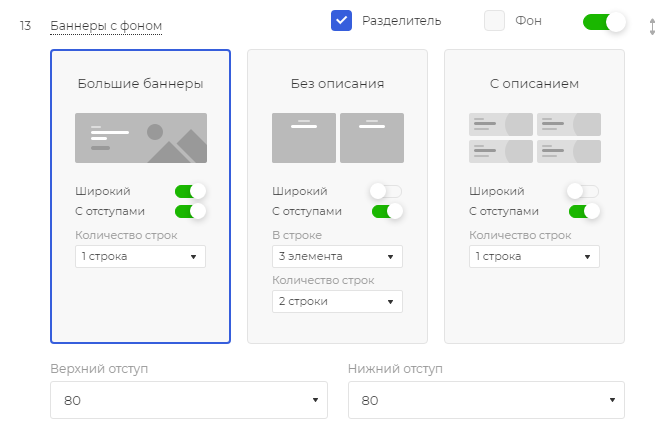
Баннеры с фоном
Всего доступно 3 типа отображения баннеров с фоном: большие баннеры, без описания, с описанием.

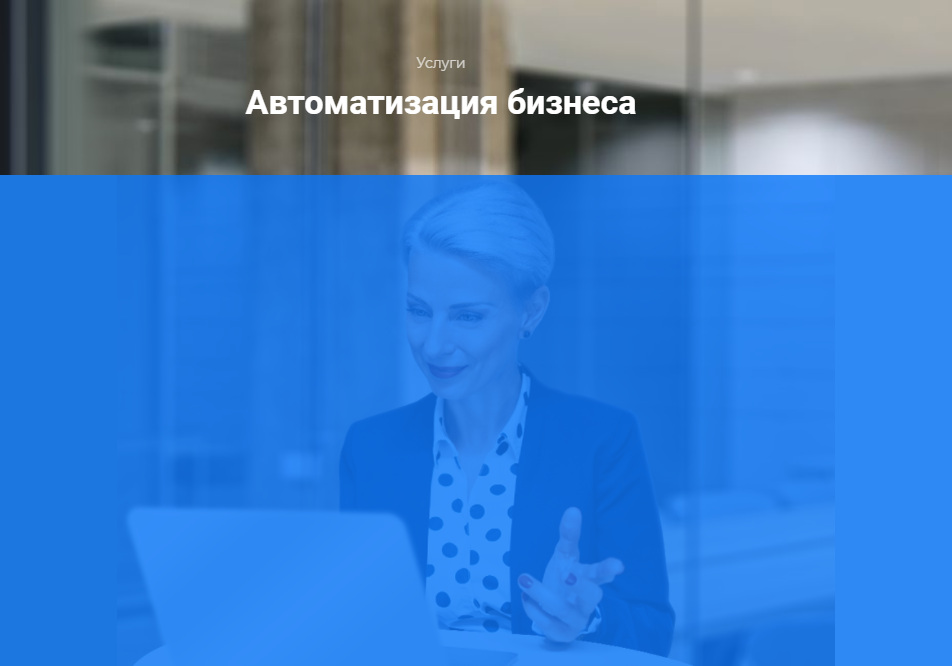
1. Большие баннеры

Блок разделен на 2 половины. Слева текст, справа активная картинка. Активная картинка выравнивается по левому и нижнему краю блока. Высота баннера может быть больше. Она зависит от количества текста.
По ширине сайта
Фон — 1920x640 px.
Активная картинка — размер зависит от творческого решения дизайнера.
Ширина сайта 1700 px
Фон — 1700x640 px.
Активная картинка — размер зависит от творческого решения дизайнера.
Фон — 1500x640 px.
Активная картинка — размер зависит от творческого решения дизайнера.
Ширина сайта 1348 px
Фон — 1348x640 px.
Активная картинка — размер зависит от творческого решения дизайнера.
2. Без описания

Блок разделен на 2 части. Верхний блок с текстом и нижний с картинкой. Картинка выравнивается по нижнему краю и по центру и не может быть ближе 60px от заголовка.
По ширине сайта
2 в ряд: Фон — 960x672 px.
Активная картинка — размер зависит от творческого решения дизайнера.
3 в ряд: Фон — 635x657 px.
Активная картинка — размер зависит от творческого решения дизайнера.
Ширина сайта 1700 px
2 в ряд: Фон — 850x666 px.
Активная картинка — размер зависит от творческого решения дизайнера.
3 в ряд: Фон — 567x688 px.
Активная картинка — размер зависит от творческого решения дизайнера.
Ширина сайта 1500 px
2 в ряд: Фон — 750x666 px.
Активная картинка — размер зависит от творческого решения дизайнера.
3 в ряд: Фон — 500x657 px.
Активная картинка — размер зависит от творческого решения дизайнера.
Ширина сайта 1348 px
2 в ряд: Фон — 674x666 px.
Активная картинка — размер зависит от творческого решения дизайнера.
3 в ряд: Фон — 449x688 px.
Активная картинка — размер зависит от творческого решения дизайнера.
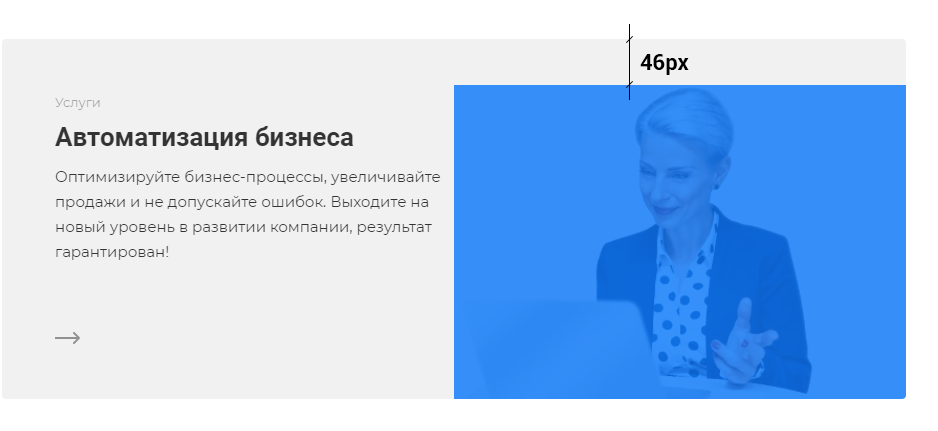
3. С описанием

Блок разделен на 2 равные половины. Картинка занимает правую половину блока. Она выравнивается по левому и нижнему краю. Сверху она ограничена отступом в 46 px и не может прижиматься к верхнему краю. Высота блока зависит от количества текста. Чем больше текста, тем выше блок. Но минимальная высота — 360 px.
На всю ширину
Длина картинки 452 px. Длина может быть больше 452 px. В таком случае часть картинки, которая не поместилась в 452 px обрежется.
Высота зависит от количества текста.
Ширина сайта 1700 px
Длина картинки 417 px.
Высота зависит от количества текста.
Ширина сайта 1500 px
Длина картинки 367 px.
Высота зависит от количества текста.
Длина картинки 329 px.
Высота зависит от количества текста.
