- Описание курса
-
Редакции
- Аспро: Металл
- Аспро: Медицинский центр 3.0
- Аспро: Digital 2.0
- Аспро: Стройка 2.0
- Аспро: Инжиниринг
-
Аспро: Детский сад и образовательный центр
- Табы по разделам для услуг на главной странице
- Иконки материалов и добавление аудиофайлов в новостях
- Настройка вида отображения групп по возрасту
- Франчайзинг
- Расписание
- Универсальный виджет
- Выбор формы обратной связи для кнопок «Задать вопрос» и «Заказать услугу»
- Популярные товары с рекламным баннером в корне каталога
- Рекламный баннер в каталоге на главной
- Аспро: Курорт 2.0
- Аспро: Ландшафт 2.0
- Аспро: Автосервис
- Установка решения
- Виджет настроек решения
- Первые шаги
-
Общие настройки решения
- Версия для слабовидящих
- Карта сайта
- Блок «Поделиться»
- Атрибуты для пунктов меню, кнопок баннера и кнопки формы в шапке
- Универсальный виджет
- Настройки модуля решения
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- Мультиязычность: переключение языков (сайтов)
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Состав боковых иконок
- Не добавлять название сайта в заголовок браузера
- Переключение версий jQuery
- Подключение Yandex SmartCaptcha
- Кнопка «Скачать файл»
- Редактирование выпадающего списка контактов в шапке, футере и Мегаменю
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Акции» на главной
- Блок «Новости» на главной
- Баннеры картинками на главной
- Блок «Услуги» на главной
- Блок «Сотрудники» на главной
- Блок «Отзывы» на главной странице
- Баннеры с фоном на главной
- Блог на главной странице
- Блок «Проекты» на главной странице
- Блок «Галерея» на главной странице
- Блок «Карты» на главной странице
- Блок «Вопрос-ответ» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «Форма» на главной странице
- Виджет Instagram*
- Блок «ВКонтакте» на главной
- Блок «Тарифы» на главной
- Дополнительные блоки на главной
- Блок «Видеоотзывы» на главной странице
-
Каталог
-
Разделы и подразделы
- Настройки оформления
- Закрашивание SVG-иконок разделов в цвет темы
- Создание и настройка раздела каталога
- Настройка отображения описания в разделах каталога
- Свойство «Валюта» для микроразметки
- Настройка подстановки картинки раздела при отсутствии изображения товара
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка товара
- Создание и настройка торгового предложения
- Создание комплектов
- Выбор типа SKU
- Настройка галереи в карточке товара
- Управление расположением блоков и табов в карточке товара
- Примечание-подсказка в карточке товара
- Примечание по цене в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Группировщик свойств Аспро
- Умный фильтр
- Параметр, определяющий SKU на детальной
- Массовая покупка товаров
- Настройка слайдпанели (галереи) в списке товаров
- Отображение характеристик при наведении на товар
- Сравнение товаров
- Отображение характеристик в табличном варианте
- Выражения и названия
- Сортировка по умолчанию в каталоге
- Быстрый заказ (в 1 клик)
- Настройка хлебных крошек
-
Разделы и подразделы
- Корзина
- Услуги
-
Основные разделы
- Галерея
- Статьи
- Новости
- Акции
- Проекты
-
Тарифы
- Настройки оформления
- Редактирование описания раздела «Тарифы»
- Создание и настройка разделов тарифов
- Создание и настройка тарифов
- Отображение тарифов без раздела
- Включение/отключение перехода в раздел и на детальную страницу тарифа
- Добавление пользовательского свойства в тарифах
- Добавление пользовательских периодов в тарифах
- Настройка сортировки предложений тарифа
- Партнеры
- Производители
- Отзывы в Аспро: Корпоративный сайт 3.0
- Сотрудники
- Вакансии
- Лицензии
- Документы
- Компания
- Контакты
- Свойства и связи
- Настройки шапки и меню
- Настройки футера
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Замена контактной информации на странице контактов в регионах
- Разделы и карточки регионов
- Автогенерация robots.txt
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Настройка определения местоположения по Geo IP
- Система обратной связи
- Посадочные страницы
- Личный кабинет
- Мобильная версия
- SEO, маркетинг, реклама
- Интеграция с другими сервисами
- Требования к графическим материалам
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
- Умный SEO
Управление формами
Вы можете создавать новые, изменять и удалять существующие формы.
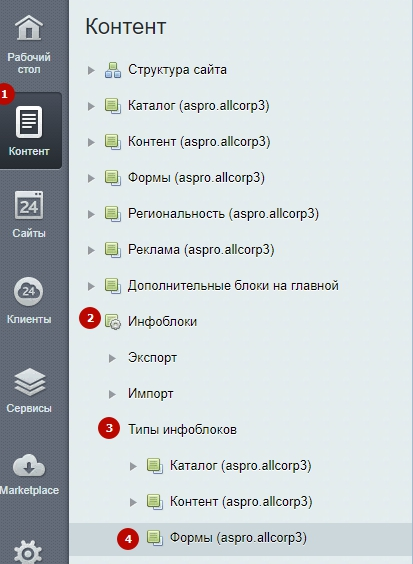
Перейдите в Контент (1) → Инфоблоки (2) → Типы инфоблоков (3) → Формы (aspro.allcorp3) (4).

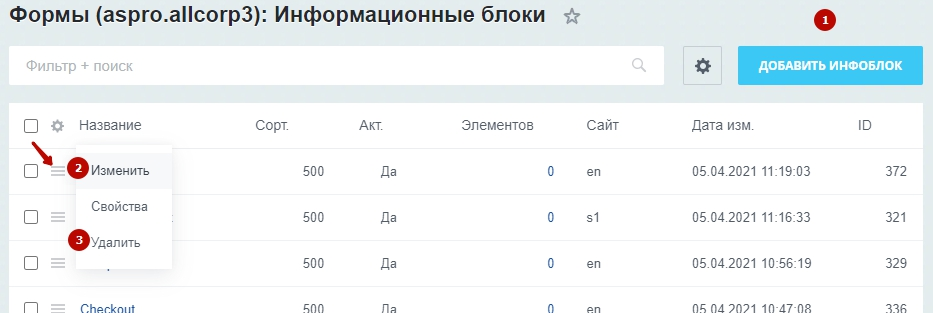
Для создания новой формы нажмите «Добавить инфоблок» (1). Чтобы изменить (2) или удалить (3) форму, вызовите меню кнопки «Гамбургер» у соответствующей строки и выберите нужный пункт.

Внимание! При удалении инфоблока также удаляются все результаты форм. Перед удалением инфоблока проверьте, чтобы у него не было связи с другими объектами.
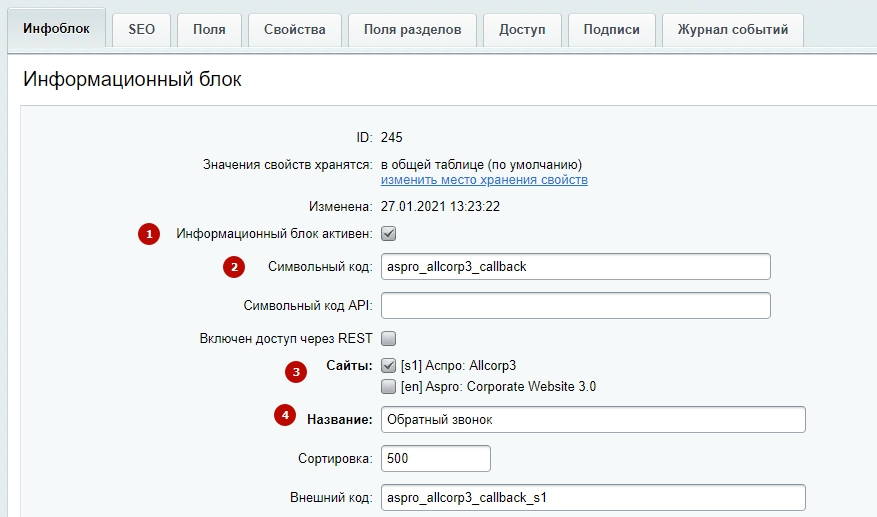
Рассмотрим основные настройки инфоблока. На вкладке «Инфоблок»:
-
установите галку «Информационный блок активен» (1), чтобы форму было видно на сайте;
-
придумайте понятный символьный код (латинскими заглавными буквами) (2) – он будет использоваться для привязки к элементам (например, кнопкам);
-
выберите сайт, на котором будет действовать форма (3);
-
дайте форме название (4).

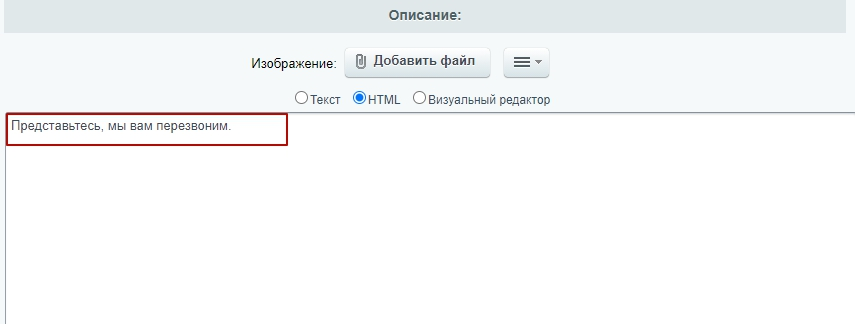
Внизу вкладки есть поле «Описание». Здесь можно добавить небольшой текст, который будет отображаться под заголовком формы.

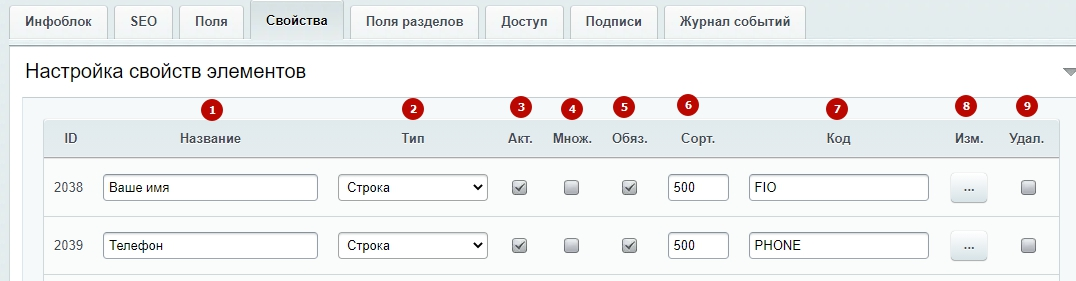
На вкладке «Свойства» создаются и настраиваются поля форм.

-
Для каждого поля обязательно нужно указать название (1), тип (2) и код заглавными латинскими буквами (7). Тип определяет, какое значение будет принимать поле – «Строка», «HTML/текст» или «Число».
-
Чтобы поле отображалось в форме, установите галку «Акт.» (3).
-
Если поле может хранить более одного значения, отметьте «Множ.» (4) – например, чтобы разрешить загрузку более одного файла за раз.
-
Для полей, которые являются обязательными для заполнения, активируйте параметр «Обяз.» (5).
-
Чтобы задать порядок отображения полей на форме, заполните колонку «Сорт.» (6) — чем меньше индекс сортировки, тем ниже будет положение поля. Для удаления лишней строки установите галку «Удал.» (9) и нажмите «Применить».
-
Колонка «Изм.» (8) содержит кнопки, которые открывает редактор свойств (полей) с дополнительными настройками.
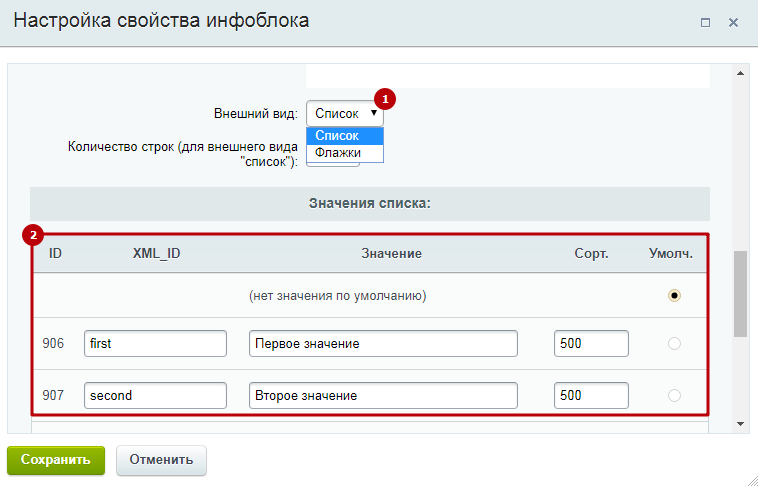
Дополнительные настройки могут понадобиться для определенных типов полей. Например, для поля типа «Список» в таблице «Значения списка» (2) следует задать доступные для выбора варианты. Также здесь можно выбрать внешний вид (1) – список или флажки.

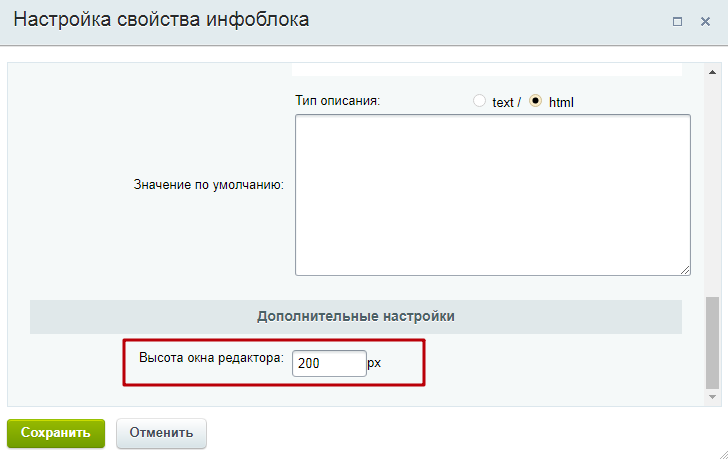
Для типа «Html/текст» в дополнительных настройках можно задать высоту поля ввода.

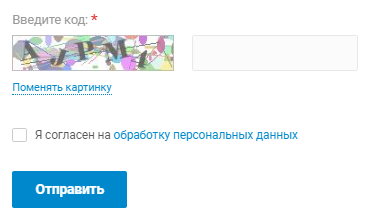
При создании формы кнопка «Отправить», captcha и информирование о согласии на обработку данных привязываются автоматически (если в решении выставлена соответствующая настройка).

Подробнее о настройках каптчи можно почитать здесь.
