- Описание курса
- Установка решения
- Техническая поддержка
- Первые шаги
- Виджет настроек решения
-
Общие настройки решения
- Настройки модуля решения
- Блок «Поделиться»
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Автоопределение раскладки клавиатуры для поиска по заголовкам и в каталоге
- Yandex SmartCaptcha
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Не добавлять название сайта в заголовок браузера
- Настройка поиска
- Настройка информации о публичной оферте
- Защита подписки на рассылку от спама
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Услуги» на главной
- Блок «Акции» на главной
- Баннеры картинками на главной
- Блок «Статьи» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «ВКонтакте» на главной
- Блок «Видеоотзывы» на главной странице
- Дополнительные блоки на главной
- Настройки шапки и меню
-
Каталог
- Разделы и подразделы
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка простого товара
- Вывод единиц измерения у товаров
- Создание торговых предложений
- Выбор типа SKU
- Наборы и комплекты
- Расчет стоимости доставки в карточке товара
- Отзывы в карточке товара
- Настройка вывода полей в блоке «Наличие»
- Отметка об отсутствии SKU в карточке товара
- Дополнительная фотогалерея в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Подключение индивидуальной таблицы размеров
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Управление расположением блоков и табов в карточке товара
- Отображение описаний у SKU
- Детальная картинка в слайдере — одна для каждого SKU
- Добавление пользовательских блоков в карточку товара
-
Свойства товаров
- Настройка вывода свойств товара и торговых предложений
- Выбор свойств для отбора предложений в списке
- Настройка сортировки свойств товара и торговых предложений
- Вывод подсказок у свойств торговых предложений
- Настройка отображения для свойств типа «Справочник»
- Вывод анонсной картинки торгового предложения в свойство
- Группировщик свойств Аспро
- Настройка цен
- Подстановка заголовка торгового предложения в название товара
- Наличие и остатки на складах
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка товаров
- Выражения и названия
- Умный фильтр
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Настройка слайдпанели (галереи) в списке товаров
- Настройка хлебных крошек
- Перекрестные продажи
-
Корзина и оформление заказа
- Включение и отключение корзины
- Включение/отключение указания количества добавляемого в корзину товара
- Корзина на редакциях 1С-Битрикс «Малый бизнес», «Бизнес» и «1С-Битрикс24: Интернет-магазин + CRM»
- Корзина на редакциях 1С-Битрикс «Старт» и «Стандарт»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Малый бизнес», «Бизнес» и «Интернет-магазин + CRM»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Старт» и «Стандарт»
- Услуги
-
Основные разделы
- Бренды
- Акции
- Блог
- Отзывы в Аспро: Лайтшоп
- Лицензии
- Документы
- О компании
- Реквизиты
- Контакты
- Личный кабинет (до версии 2.0.0)
- Личный кабинет V2
- Галерея
- Настройки футера
-
Мультирегиональность
- Выбор типа региональности
- Выбор вида отображения мультирегиональности
- Настройка хостинга
- Автоопределение местоположения по IP
- Разделы и карточки регионов
- Замена контактной информации на странице контактов в регионах
- Настройка Композитного сайта
- Автогенерация robots.txt и sitemap.xml
- Установка остатков товара в зависимости от региона
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Региональный фильтр. Каждому региону — свой контент
- Система обратной связи
- Посадочные страницы
-
Мобильная версия
- Мобильная шапка
- Мобильное меню
- Адаптивные баннеры на главной странице
- Нижняя панель с иконками
- Загрузка мобильного меню и меню в фиксированной шапке только при первом отображении
- Подключение мобильного шаблона
- Виды отображения разделов в мобильном шаблоне
- Настройка главной страницы в мобильном шаблоне
- Умный SEO
- SEO, маркетинг, реклама
- Требования к графическим материалам
- Интеграция с другими сервисами
- Как повысить редакцию с корпоративного сайта на интернет-магазин
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Логотип, Favicon, Web Clip Icon
Загрузите на сайт логотип в одном формате — или svg, или png, jpg. При одновременной загрузке на сайте отобразится формат png, jpg. Максимальный размер — 170x50px.
Логотип в формате svg может автоматически адаптироваться под цвет оформления сайта. Логотип в формате png или jpg загружается отдельно для темной и светлой темы. А также для светлых и темных баннеров на сайте. Рекомендуем загружать и темный, и светлый логотипы.
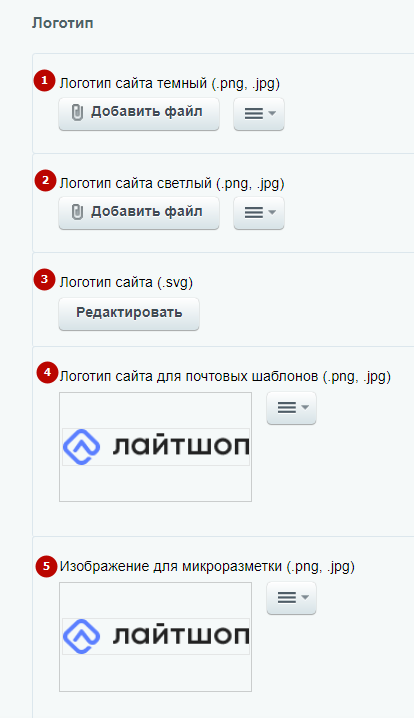
Через административную часть сайта вы можете добавить:
-
Логотип сайта темный (.png .jpg) — загружайте логотип специально для темной темы оформления сайта. Максимальный размер 一 170x50px.
-
Логотип сайта светлый (.png .jpg) 一 в формате jpg или png, максимальный размер 一 170x50px. Он отобразится на баннерах с наездом на шапку со светлым текстом. Начиная с версии решения 1.0.5, логотип учитывается и в темной теме оформления.
-
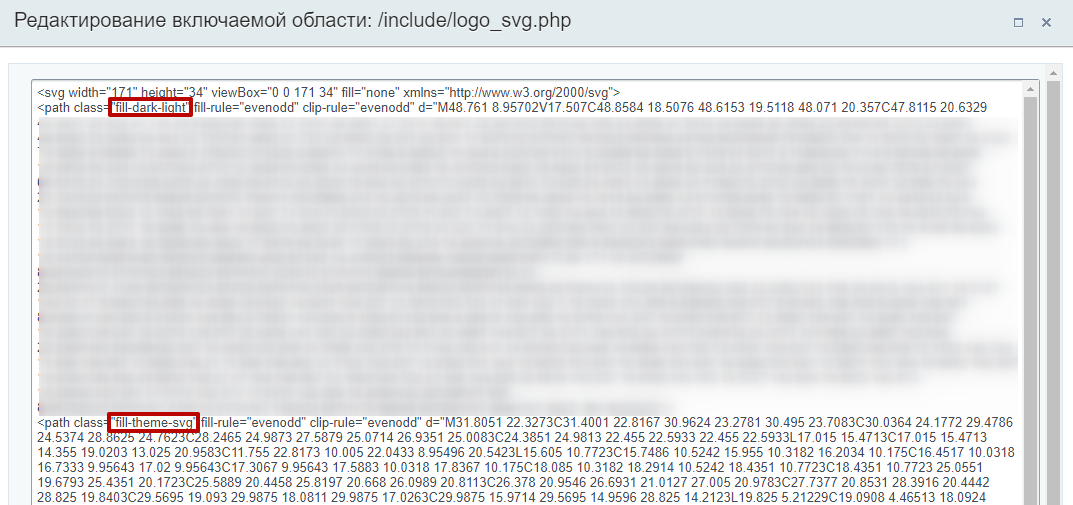
Логотип сайта svg 一 отобразится только на сайте и будет хорошо выглядеть на разных разрешениях экрана и темах оформления. Для его загрузки откройте файл svg в режиме редактирования и скопируйте его код.
-
Логотип сайта для почтовых шаблонов (.png .jpg) — начиная с версии 1.0.5, вы можете загружать логотип отдельно для почтовых шаблонов от 1С-Битрикс и для email-рассылок. Даже если загружены темные и светлые логотипы, мы рекомендуем добавлять картинку отдельно для почтовых шаблонов, поскольку в письме изображение по-другому сжимается.
-
Изображение для микроразметки (.png .jpg) — начиная с версии 1.0.5, появилась возможность загружать логотип отдельно для микроразметки. Используется в микроразметке OpenGraph <meta property="og:image"> и как <link rel="image_src"> для некоторых соцсетей и виджетов на сайте. Если загружен темный логотип сайта, это поле можно оставить пустым.
-
Favicon 一 маленькая иконка на вкладке браузера, которая отображается рядом с названием сайта.
-
Web Clip Icon 一 иконки для iPhone iPad.
Укажите в коде логотипа class="fill-theme-svg", чтобы нужная часть логотипа принимала цвет темы. Укажите class="fill-dark-light", чтобы нужная часть логотипа была темной или светлой в зависимости от темы оформления сайта.
Если у вас возникли проблемы с отображением svg-логотипа, в коде svg пропишите явно параметры width и height:
<sv g width="280px" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1".



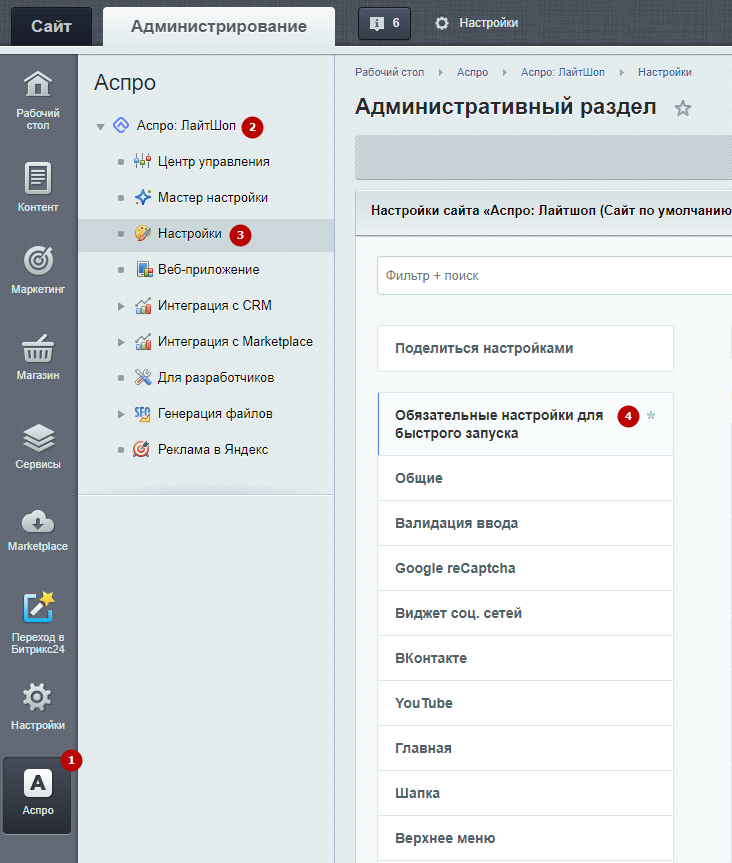
Для настройки проделайте путь Аспро (1) → Аспро: ЛайтШоп (2) → Настройки (3) → Обязательные настройки для быстрого запуска (4).