- Описание курса
- Установка решения
- Техническая поддержка
- Первые шаги
- Виджет настроек решения
-
Общие настройки решения
- Настройки модуля решения
- Блок «Поделиться»
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Автоопределение раскладки клавиатуры для поиска по заголовкам и в каталоге
- Yandex SmartCaptcha
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Не добавлять название сайта в заголовок браузера
- Настройка поиска
- Настройка информации о публичной оферте
- Защита подписки на рассылку от спама
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Услуги» на главной
- Блок «Акции» на главной
- Баннеры картинками на главной
- Блок «Статьи» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «ВКонтакте» на главной
- Блок «Видеоотзывы» на главной странице
- Дополнительные блоки на главной
- Настройки шапки и меню
-
Каталог
- Разделы и подразделы
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка простого товара
- Вывод единиц измерения у товаров
- Создание торговых предложений
- Выбор типа SKU
- Наборы и комплекты
- Расчет стоимости доставки в карточке товара
- Отзывы в карточке товара
- Настройка вывода полей в блоке «Наличие»
- Отметка об отсутствии SKU в карточке товара
- Дополнительная фотогалерея в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Подключение индивидуальной таблицы размеров
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Управление расположением блоков и табов в карточке товара
- Отображение описаний у SKU
- Детальная картинка в слайдере — одна для каждого SKU
- Добавление пользовательских блоков в карточку товара
-
Свойства товаров
- Настройка вывода свойств товара и торговых предложений
- Выбор свойств для отбора предложений в списке
- Настройка сортировки свойств товара и торговых предложений
- Вывод подсказок у свойств торговых предложений
- Настройка отображения для свойств типа «Справочник»
- Вывод анонсной картинки торгового предложения в свойство
- Группировщик свойств Аспро
- Настройка цен
- Подстановка заголовка торгового предложения в название товара
- Наличие и остатки на складах
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка товаров
- Выражения и названия
- Умный фильтр
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Настройка слайдпанели (галереи) в списке товаров
- Настройка хлебных крошек
- Перекрестные продажи
-
Корзина и оформление заказа
- Включение и отключение корзины
- Включение/отключение указания количества добавляемого в корзину товара
- Корзина на редакциях 1С-Битрикс «Малый бизнес», «Бизнес» и «1С-Битрикс24: Интернет-магазин + CRM»
- Корзина на редакциях 1С-Битрикс «Старт» и «Стандарт»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Малый бизнес», «Бизнес» и «Интернет-магазин + CRM»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Старт» и «Стандарт»
- Услуги
-
Основные разделы
- Бренды
- Акции
- Блог
- Отзывы в Аспро: Лайтшоп
- Лицензии
- Документы
- О компании
- Реквизиты
- Контакты
- Личный кабинет (до версии 2.0.0)
- Личный кабинет V2
- Галерея
- Настройки футера
-
Мультирегиональность
- Выбор типа региональности
- Выбор вида отображения мультирегиональности
- Настройка хостинга
- Автоопределение местоположения по IP
- Разделы и карточки регионов
- Замена контактной информации на странице контактов в регионах
- Настройка Композитного сайта
- Автогенерация robots.txt и sitemap.xml
- Установка остатков товара в зависимости от региона
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Региональный фильтр. Каждому региону — свой контент
- Система обратной связи
- Посадочные страницы
-
Мобильная версия
- Мобильная шапка
- Мобильное меню
- Адаптивные баннеры на главной странице
- Нижняя панель с иконками
- Загрузка мобильного меню и меню в фиксированной шапке только при первом отображении
- Подключение мобильного шаблона
- Виды отображения разделов в мобильном шаблоне
- Настройка главной страницы в мобильном шаблоне
- Умный SEO
- SEO, маркетинг, реклама
- Требования к графическим материалам
- Интеграция с другими сервисами
- Как повысить редакцию с корпоративного сайта на интернет-магазин
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Настройки оформления выпадающего меню шапки
Выпадающее меню выводится при клике на каталог или раздел в шапке сайта. В Аспро: Лайтшоп вы можете задать уровень вложенности и количество видимых пунктов в верхнем меню, а также настроить его оформление.

Настроить выпадающее меню можно двумя способами:
- через виджет в публичной части;
- в административном разделе.
Рассмотрим каждый вариант подробнее.
Виджет в публичной части
Перейдите в «Точную настройку», далее в раздел «Верхнее меню». Здесь можно выбрать тип меню (1),включить большое меню (2) и рекламный блок (3).

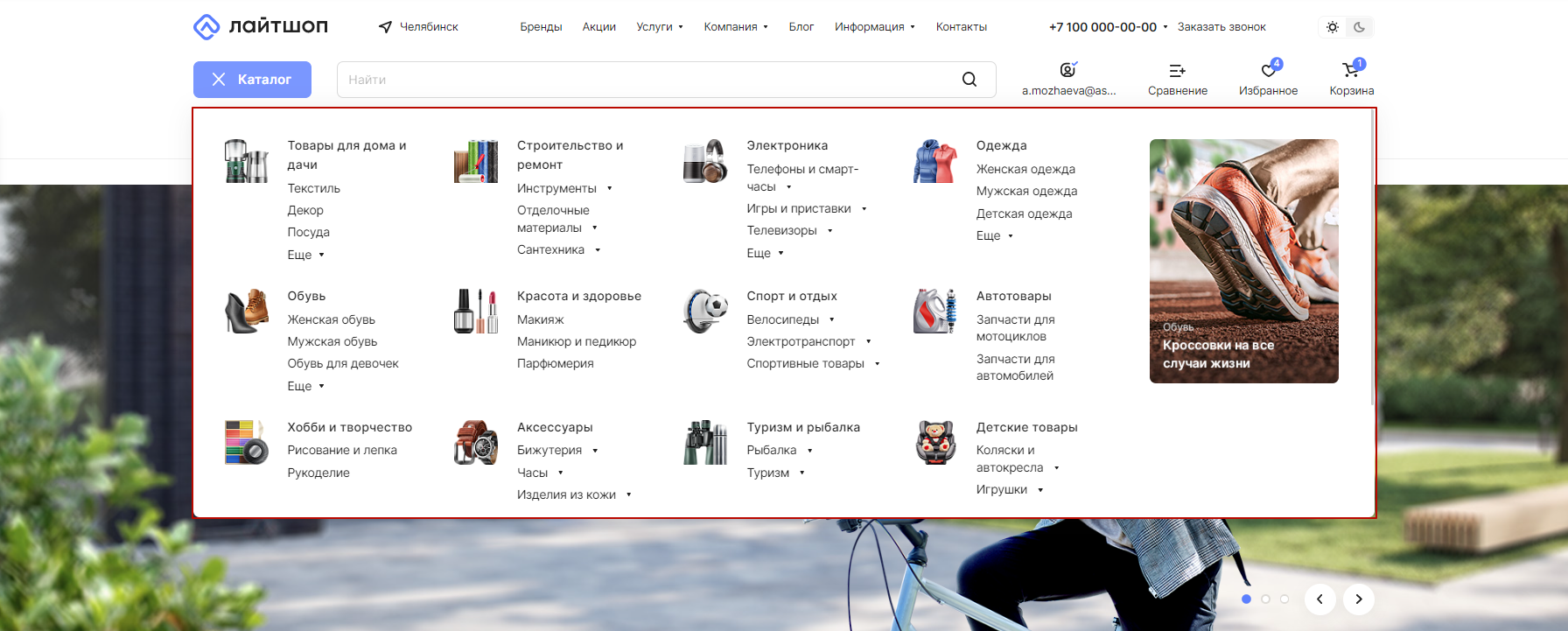
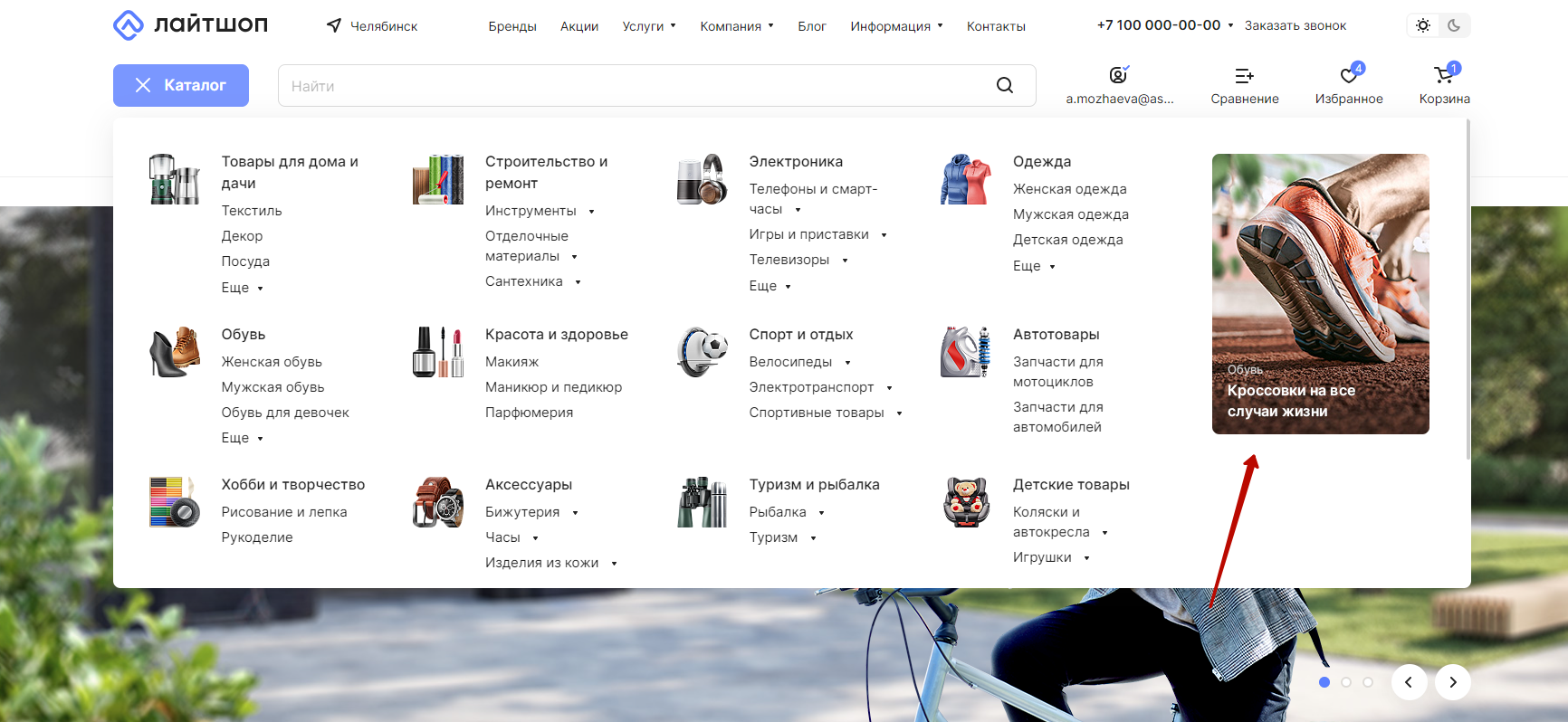
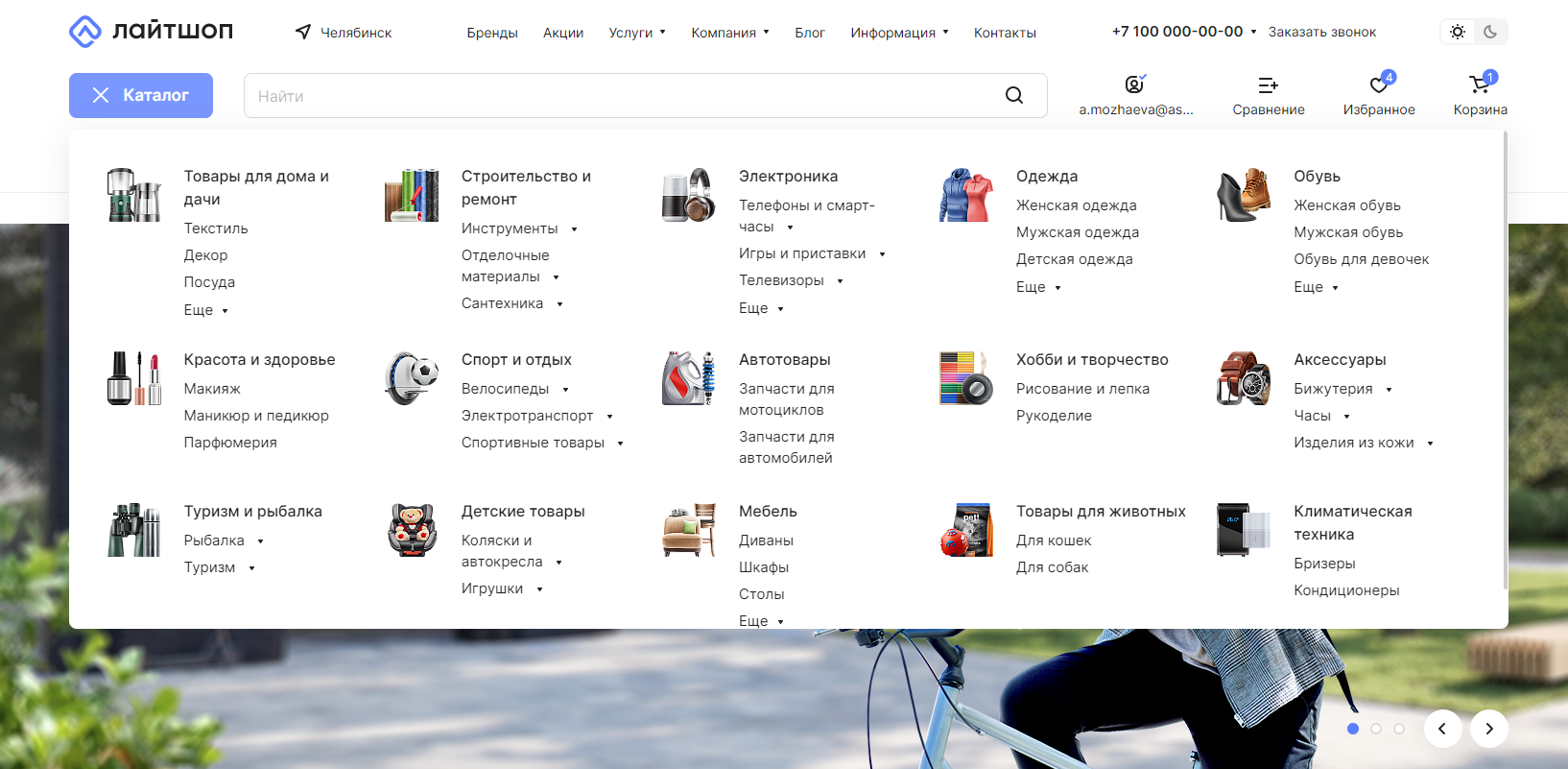
Рассмотрим визуально разницу меню с рекламным блоком и без него.
-
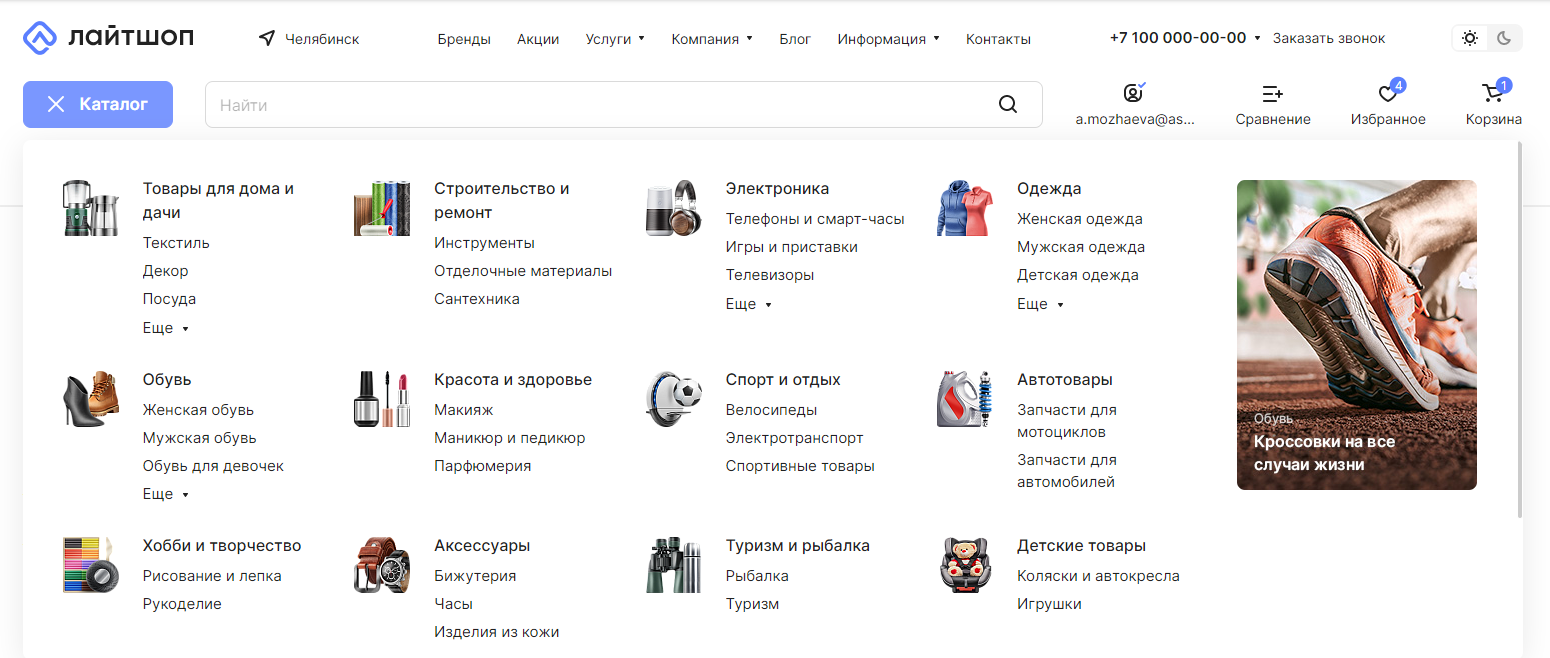
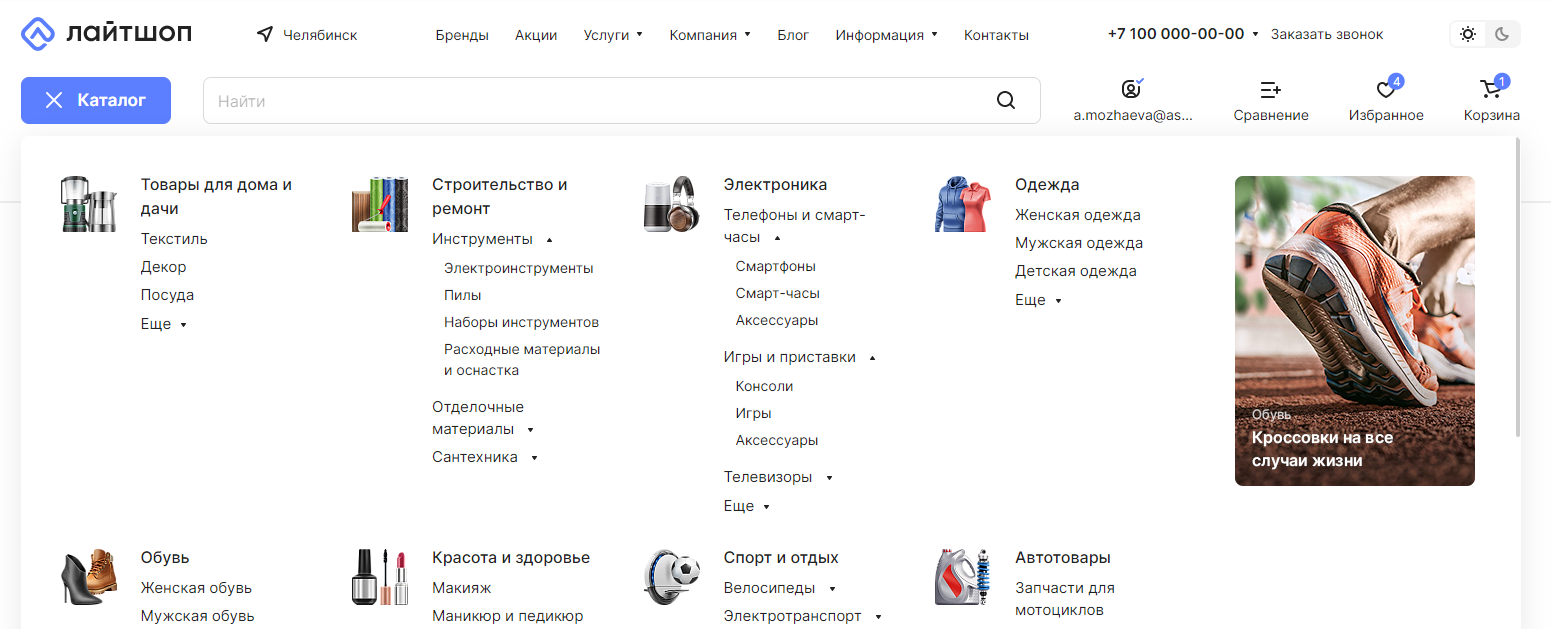
меню с рекламным блоком;

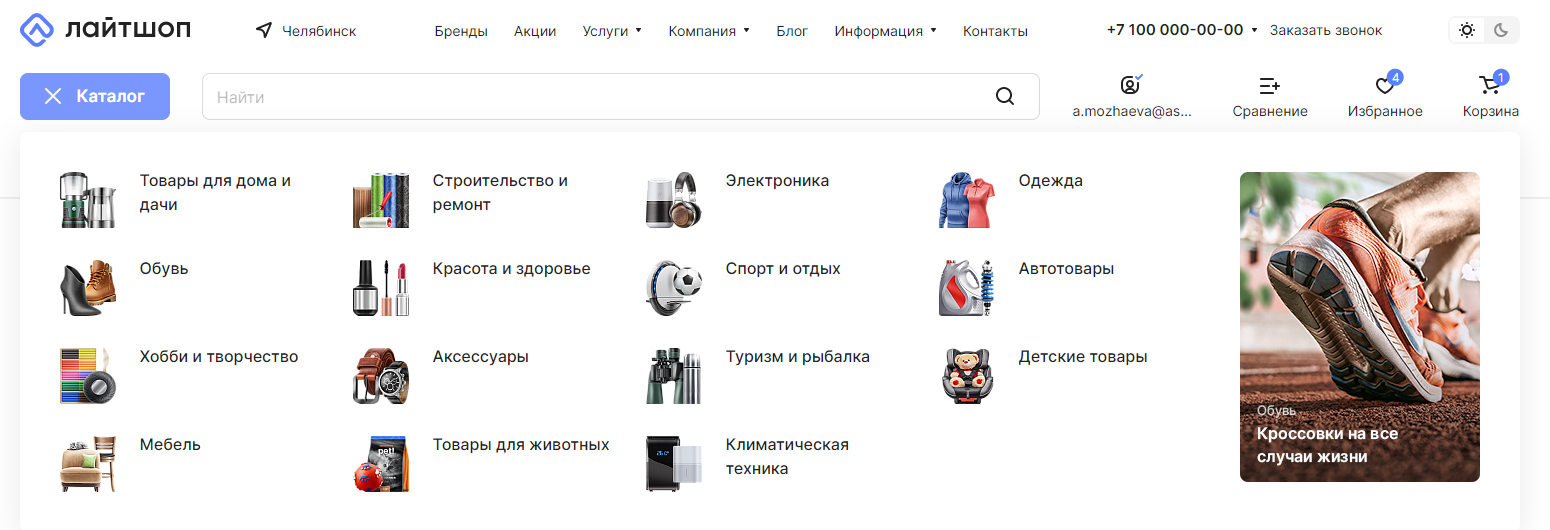
- меню без рекламного блока.

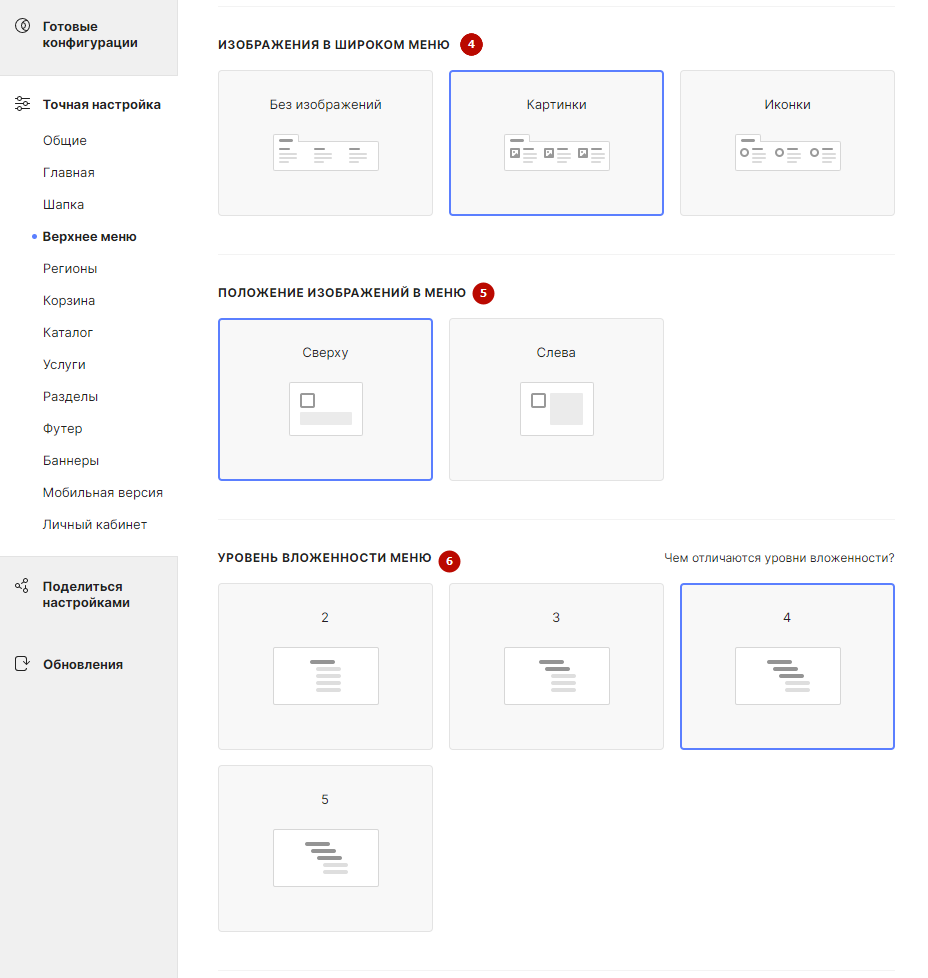
Ниже в настройке «Изображения в широком меню» можно выбрать способ показа изображений у разделов каталога и услуг (4). Далее есть возможность изменить положение этих изображений в меню (5), а также уровень вложенности меню (6).

Изображения в широком меню у разделов каталога и услуг могут быть в виде картинок, иконок или без них. Рассмотрим подробно эти варианты изображений.
-
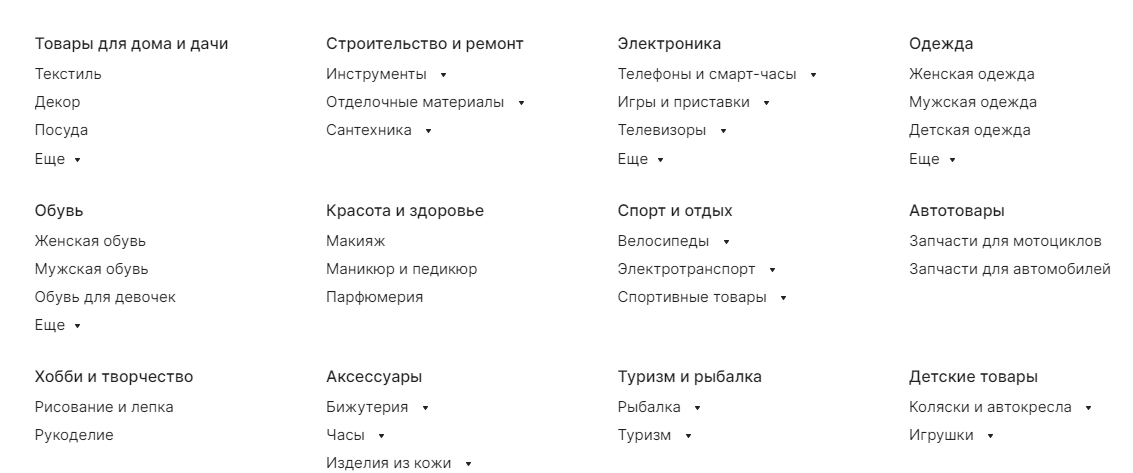
без изображений

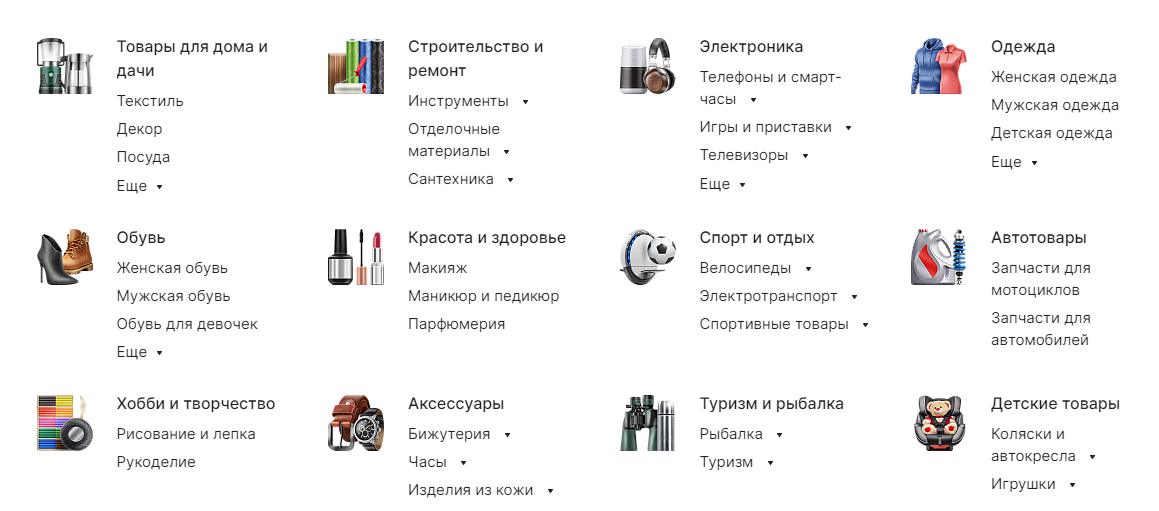
- картинки

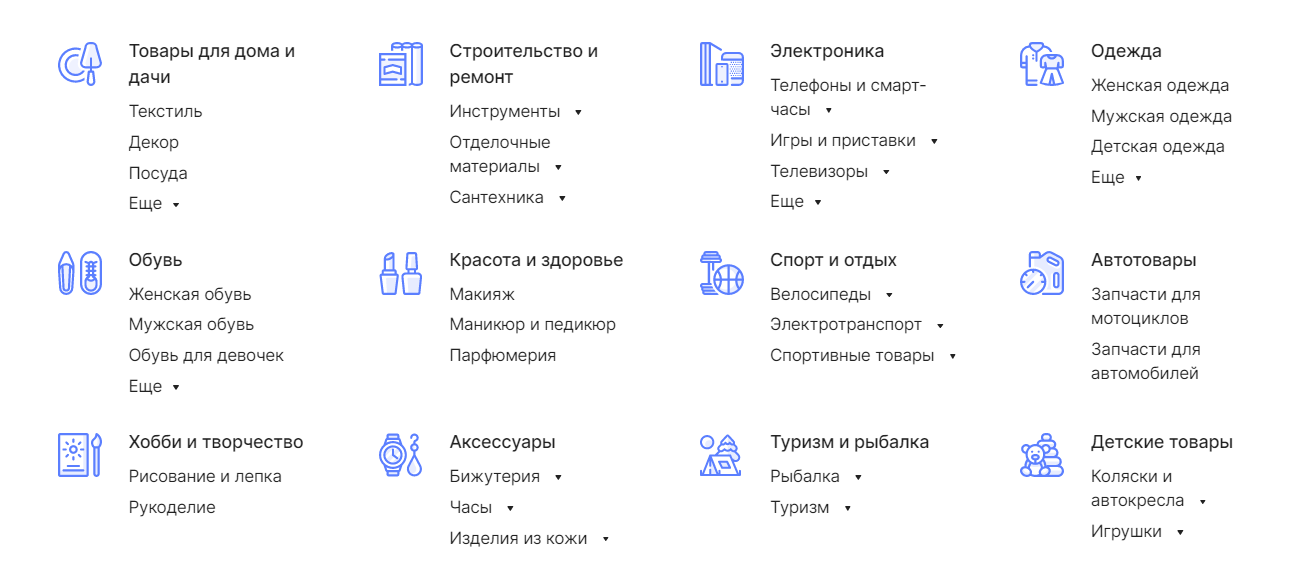
- иконки

Положение изображений можно установить сверху и слева от меню.
-
положение изображений: сверху

- положение изображений: слева

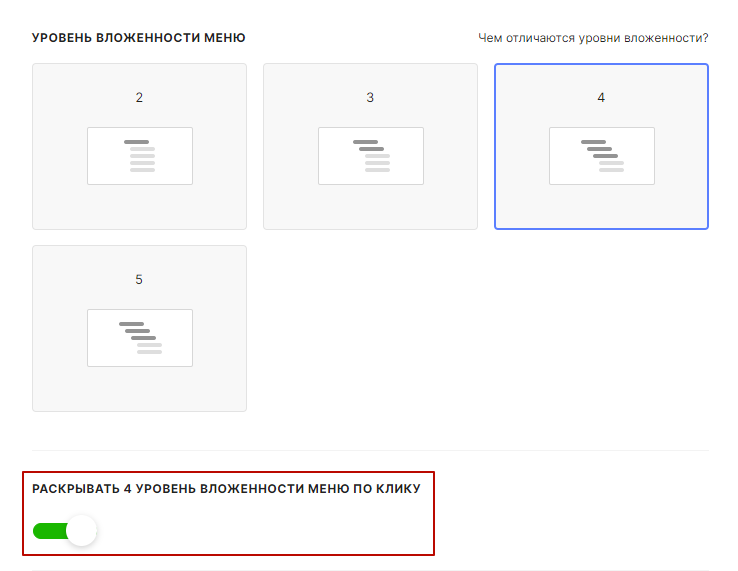
Уровней вложенности меню в шапке может быть 2, 3, 4 или 5 (если не установлена настройка «Каталог в кнопке»).
-
Второй уровень вложенности меню — видны только корневые категории.

- Третий уровень вложенности меню — появляются разделы категорий.

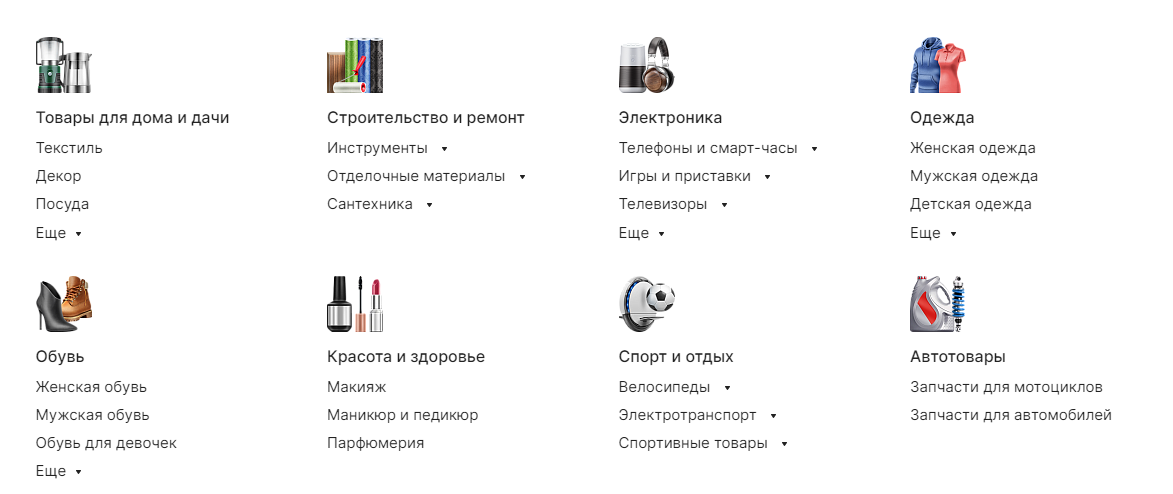
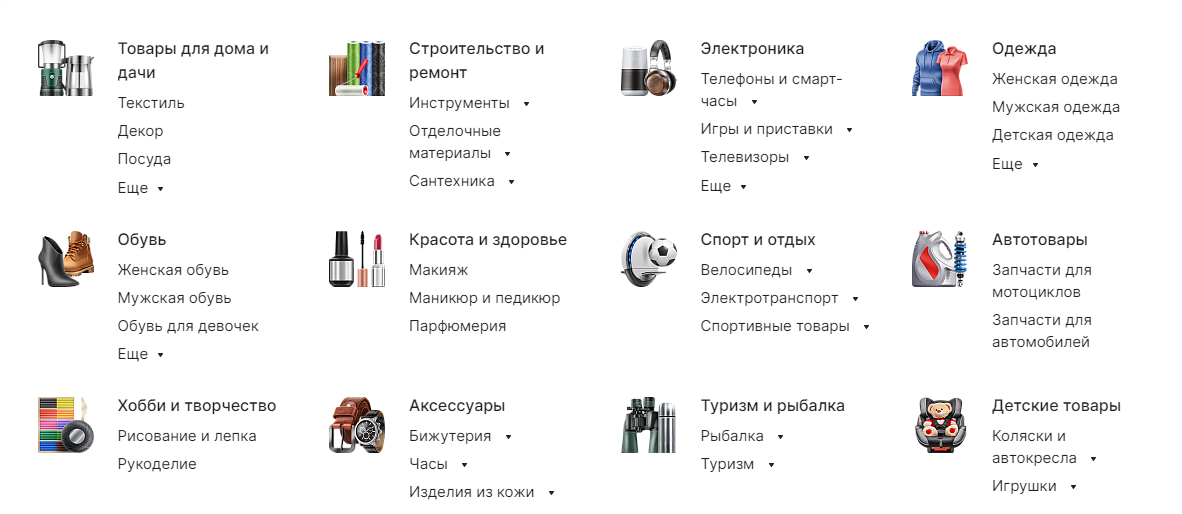
- Четвертый уровень вложенности меню — становятся видны подразделы разделов.

Чтобы предоставить пользователю возможность раскрывать 4 уровень вложенности меню по клику, необходимо во вкладке «Верхнее меню» включить соответствующую настройку.

Рассмотрим подробно, как работает эта настройка.
-
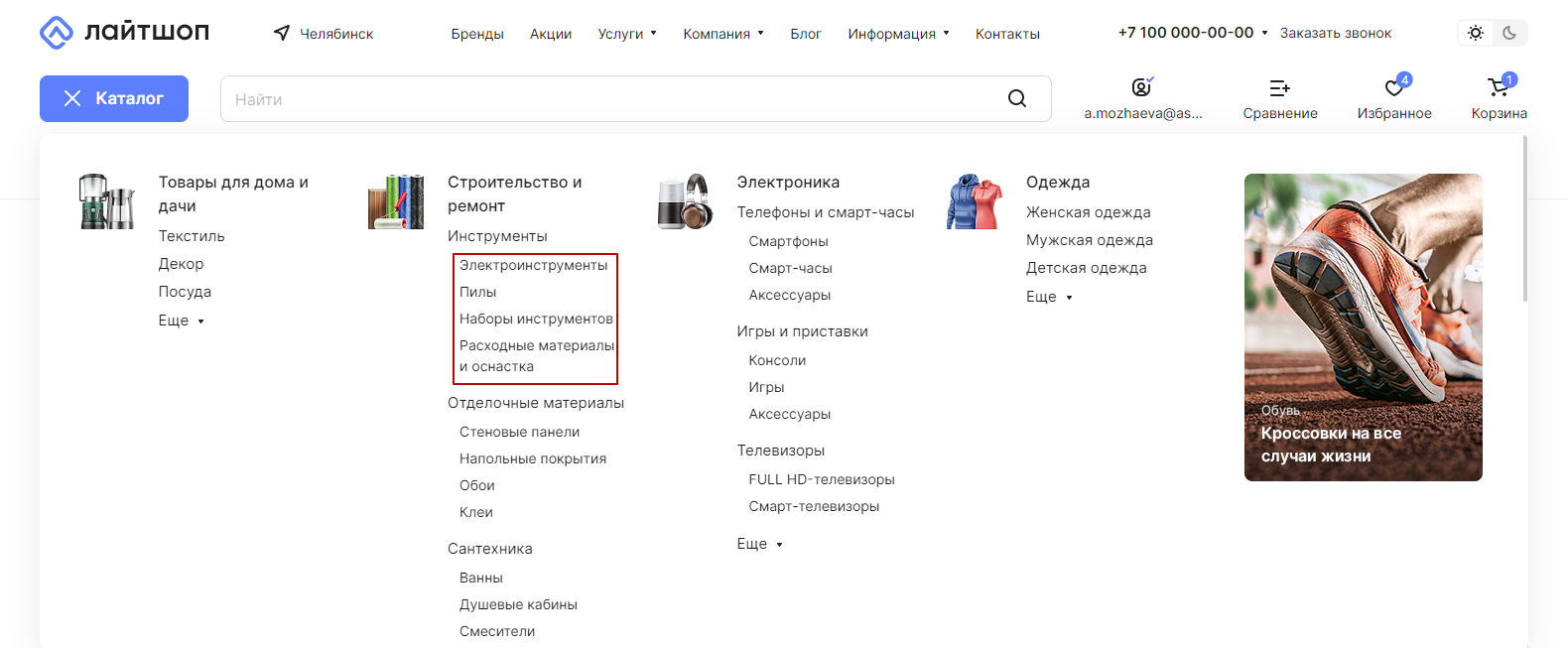
Четвертый уровень вложенности не раскрывается по клику, а сразу выводится в выпадающем меню.

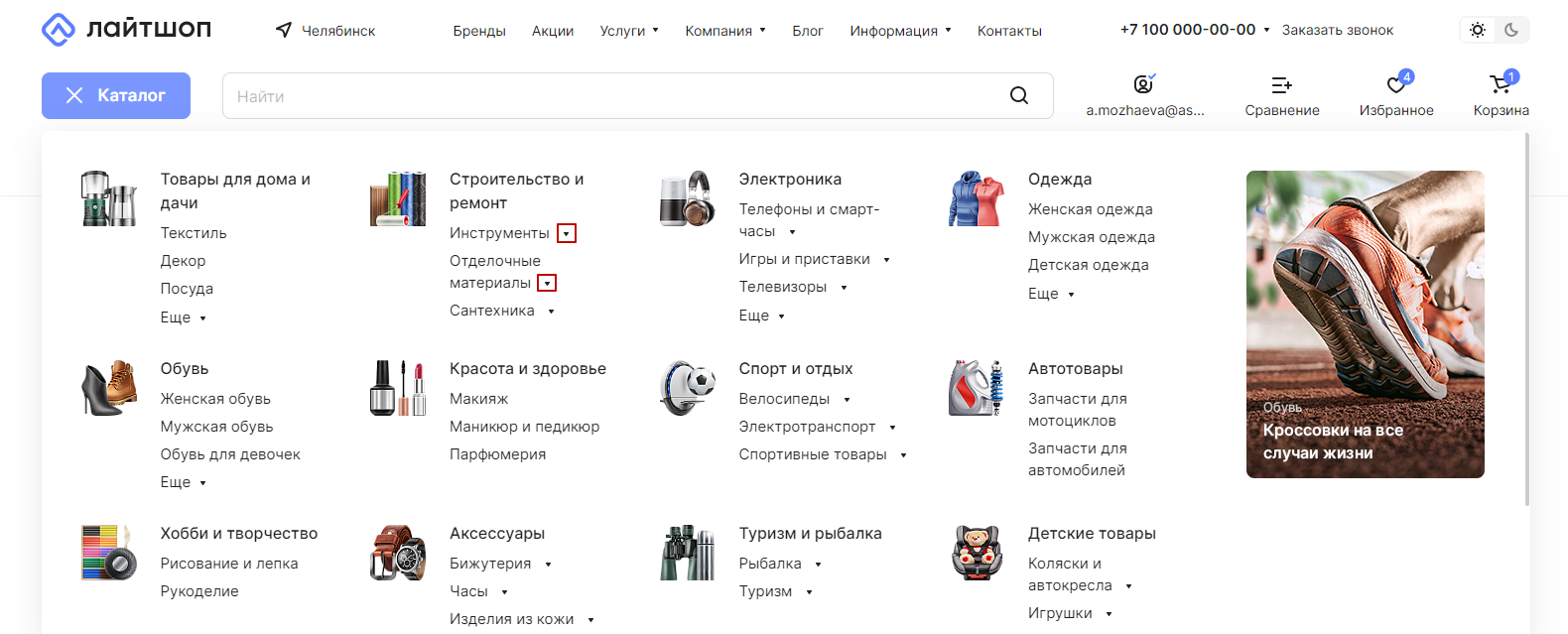
- Четвертый уровень вложенности меню раскрывается только по клику.

Административная панель
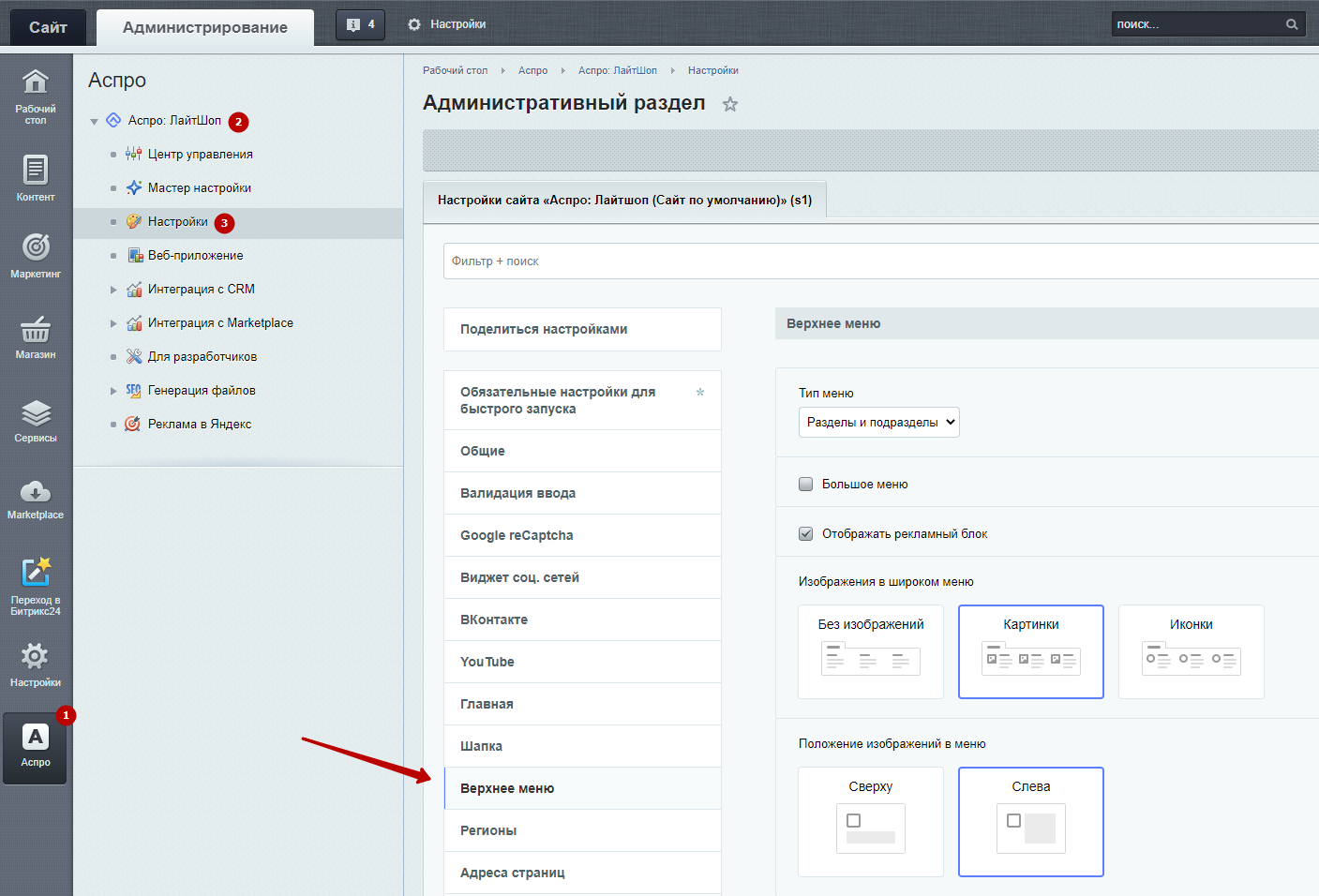
Для настройки оформления выпадающего меню в административной панели необходимо перейти в Аспро (1) → Аспро: ЛайтШоп (2) → Настройки (3) и кликнуть вкладку «Верхнее меню». На вкладке «Верхнее меню» доступны те же настройки, что рассматривались ранее.

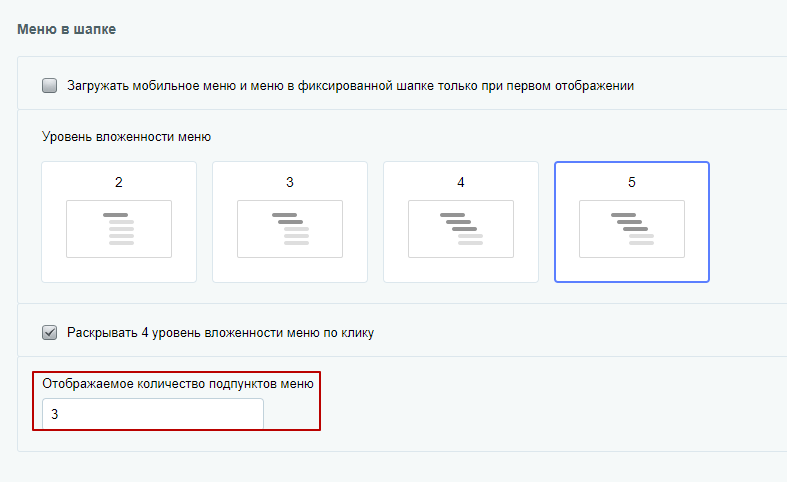
Здесь же вы сможете не только выбрать уровень вложенности меню, но и установить отображаемое количество подпунктов меню. Создайте наглядное и удобное меню для пользователей.

Выберите необходимые настройки и сохраните их.
