- Описание курса
- Установка решения
- Техническая поддержка
- Первые шаги
- Виджет настроек решения
-
Общие настройки решения
- Настройки модуля решения
- Блок «Поделиться»
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Автоопределение раскладки клавиатуры для поиска по заголовкам и в каталоге
- Yandex SmartCaptcha
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Не добавлять название сайта в заголовок браузера
- Настройка поиска
- Настройка информации о публичной оферте
- Защита подписки на рассылку от спама
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Услуги» на главной
- Блок «Акции» на главной
- Баннеры картинками на главной
- Блок «Статьи» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «ВКонтакте» на главной
- Блок «Видеоотзывы» на главной странице
- Дополнительные блоки на главной
- Настройки шапки и меню
-
Каталог
- Разделы и подразделы
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка простого товара
- Вывод единиц измерения у товаров
- Создание торговых предложений
- Выбор типа SKU
- Наборы и комплекты
- Расчет стоимости доставки в карточке товара
- Отзывы в карточке товара
- Настройка вывода полей в блоке «Наличие»
- Отметка об отсутствии SKU в карточке товара
- Дополнительная фотогалерея в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Подключение индивидуальной таблицы размеров
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Управление расположением блоков и табов в карточке товара
- Отображение описаний у SKU
- Детальная картинка в слайдере — одна для каждого SKU
- Добавление пользовательских блоков в карточку товара
-
Свойства товаров
- Настройка вывода свойств товара и торговых предложений
- Выбор свойств для отбора предложений в списке
- Настройка сортировки свойств товара и торговых предложений
- Вывод подсказок у свойств торговых предложений
- Настройка отображения для свойств типа «Справочник»
- Вывод анонсной картинки торгового предложения в свойство
- Группировщик свойств Аспро
- Настройка цен
- Подстановка заголовка торгового предложения в название товара
- Наличие и остатки на складах
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка товаров
- Выражения и названия
- Умный фильтр
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Настройка слайдпанели (галереи) в списке товаров
- Настройка хлебных крошек
- Перекрестные продажи
-
Корзина и оформление заказа
- Включение и отключение корзины
- Включение/отключение указания количества добавляемого в корзину товара
- Корзина на редакциях 1С-Битрикс «Малый бизнес», «Бизнес» и «1С-Битрикс24: Интернет-магазин + CRM»
- Корзина на редакциях 1С-Битрикс «Старт» и «Стандарт»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Малый бизнес», «Бизнес» и «Интернет-магазин + CRM»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Старт» и «Стандарт»
- Услуги
-
Основные разделы
- Бренды
- Акции
- Блог
- Отзывы в Аспро: Лайтшоп
- Лицензии
- Документы
- О компании
- Реквизиты
- Контакты
- Личный кабинет (до версии 2.0.0)
- Личный кабинет V2
- Галерея
- Настройки футера
-
Мультирегиональность
- Выбор типа региональности
- Выбор вида отображения мультирегиональности
- Настройка хостинга
- Автоопределение местоположения по IP
- Разделы и карточки регионов
- Замена контактной информации на странице контактов в регионах
- Настройка Композитного сайта
- Автогенерация robots.txt и sitemap.xml
- Установка остатков товара в зависимости от региона
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Региональный фильтр. Каждому региону — свой контент
- Система обратной связи
- Посадочные страницы
-
Мобильная версия
- Мобильная шапка
- Мобильное меню
- Адаптивные баннеры на главной странице
- Нижняя панель с иконками
- Загрузка мобильного меню и меню в фиксированной шапке только при первом отображении
- Подключение мобильного шаблона
- Виды отображения разделов в мобильном шаблоне
- Настройка главной страницы в мобильном шаблоне
- Умный SEO
- SEO, маркетинг, реклама
- Требования к графическим материалам
- Интеграция с другими сервисами
- Как повысить редакцию с корпоративного сайта на интернет-магазин
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
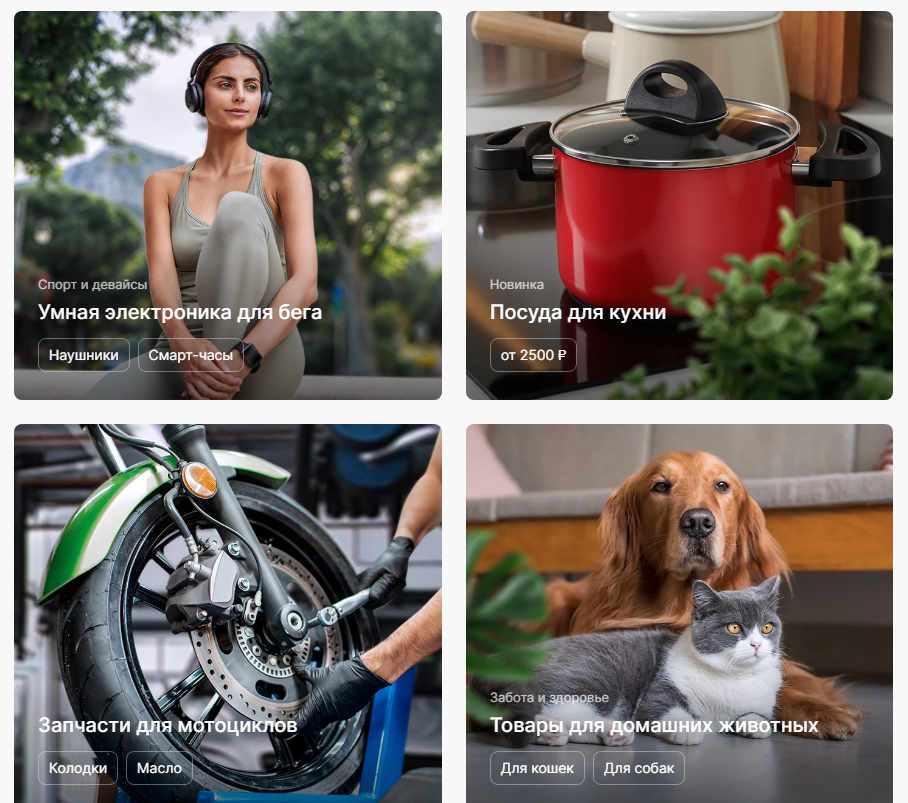
Настройки оформления блока «Баннеры с текстом»
Настроить вид отображения баннеров с текстом можно так, как этого требует ваш проект. Например, выбрать количество элементов в строке, ширину блока и др. Рассмотрим настройки подробнее.
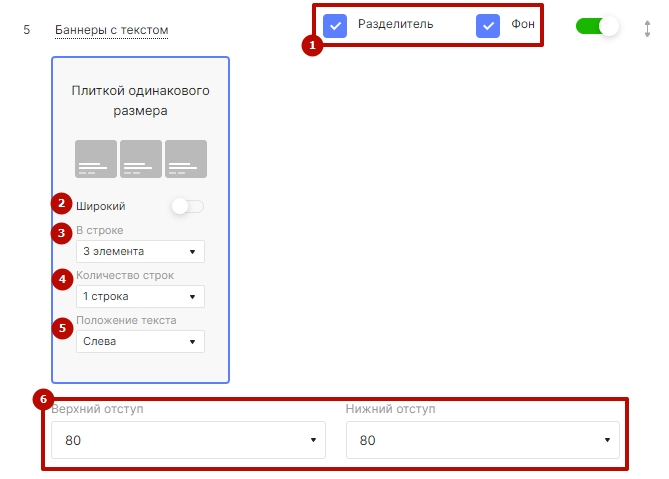
Для блока баннеров с текстом можно установить разделитель для указания границы блока и назначить серый фон на весь блок вместо белого (1). Настроить ширину (2), задать число баннеров в строке (3) и количество строк (4), сделать текст по центру баннера или слева (5). А также задать верхние и нижние отступы, которые отделяют блок от соседних (6).

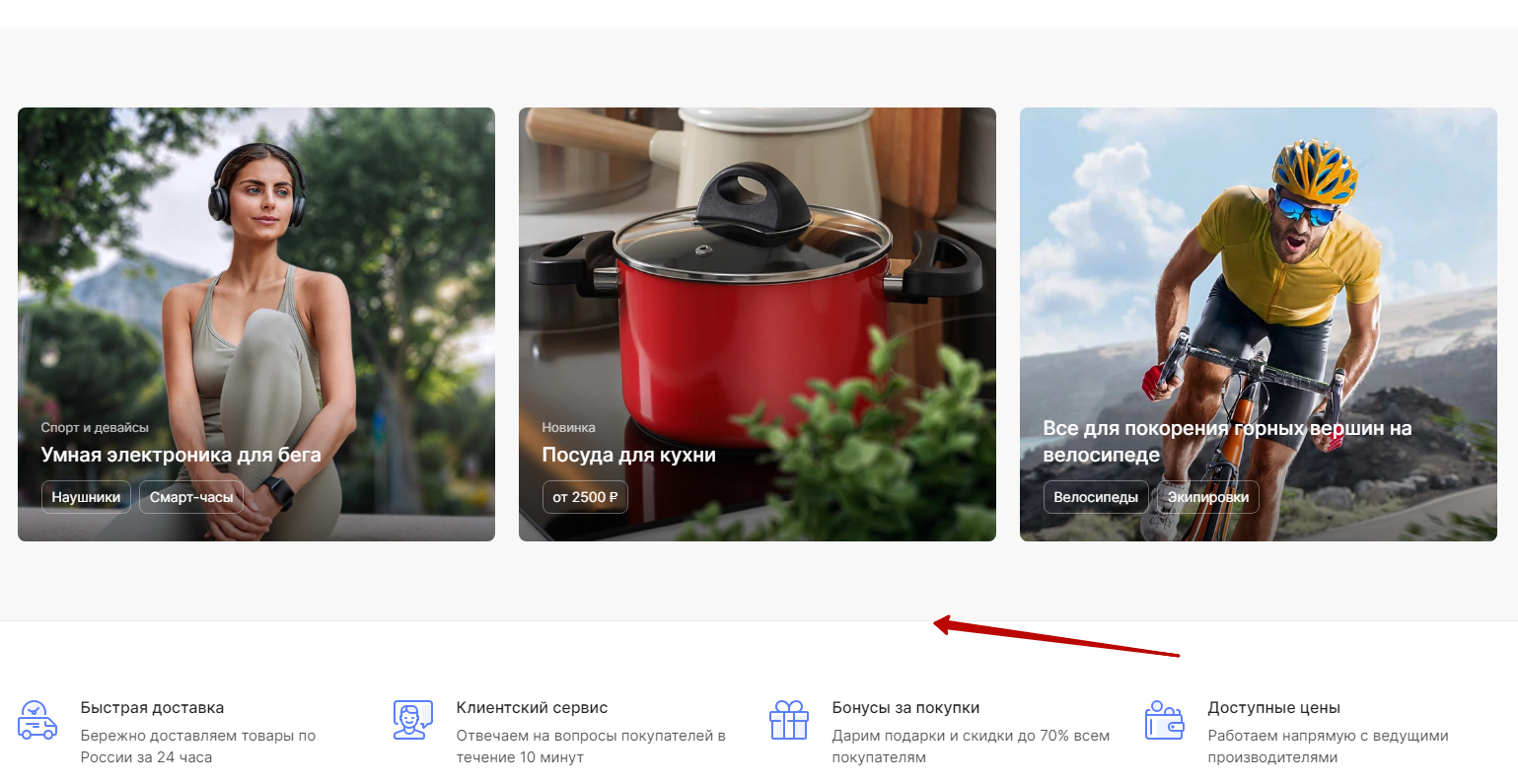
Вот так выглядит блок с разделителем и серым фоном.

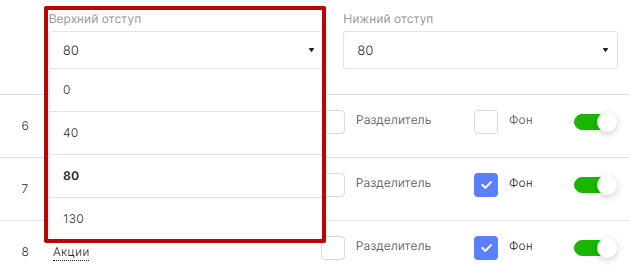
Верхние и нижние отступы задаются по конкретным значениям и определяют, насколько блок будет отдален от соседних блоков. Всего четыре интервала: 0, 40, 80, 130. Чем больше значение, тем удаленнее блок.

- верхний блок: 0, нижний: 0;

- верхний блок: 130, нижний: 130.

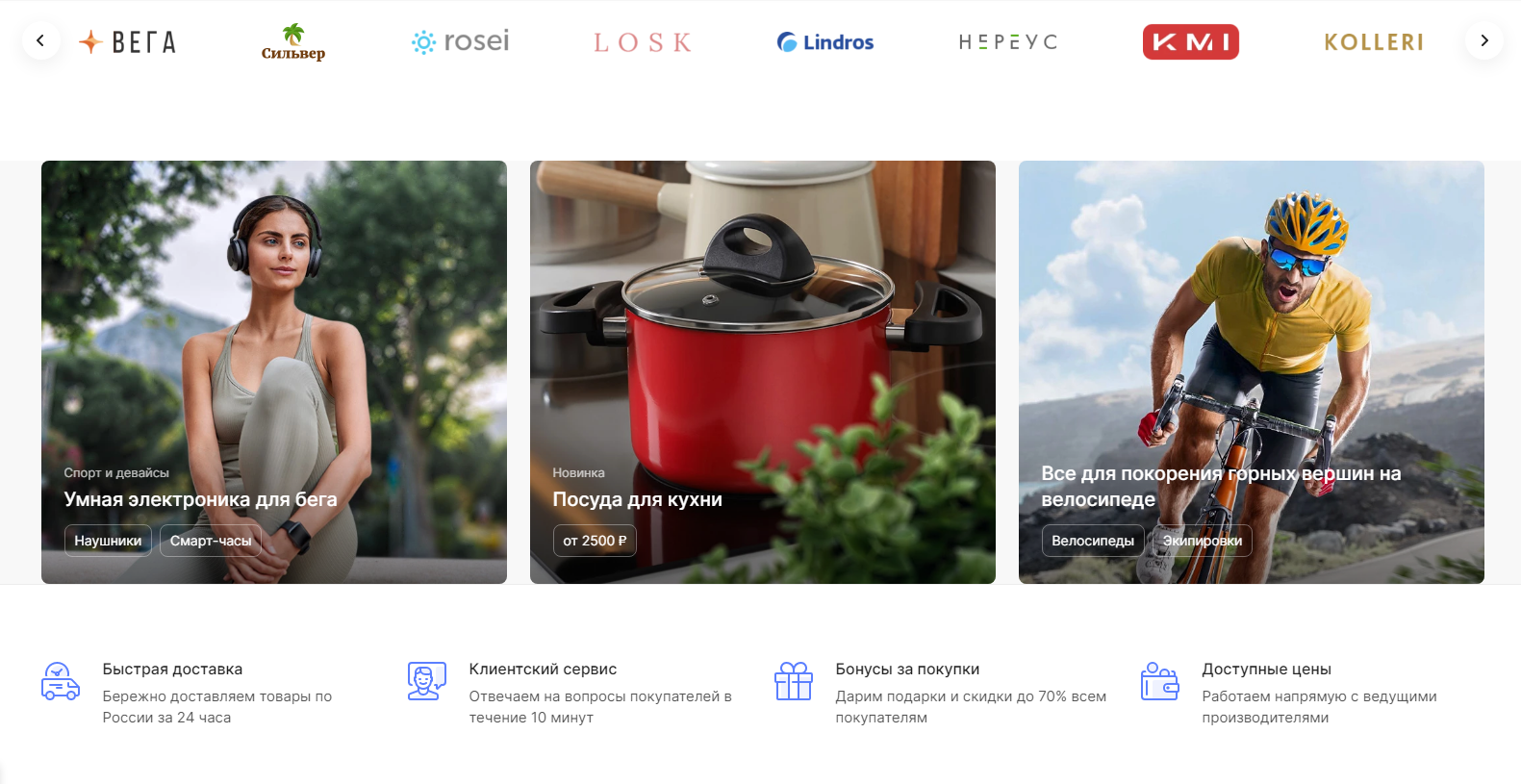
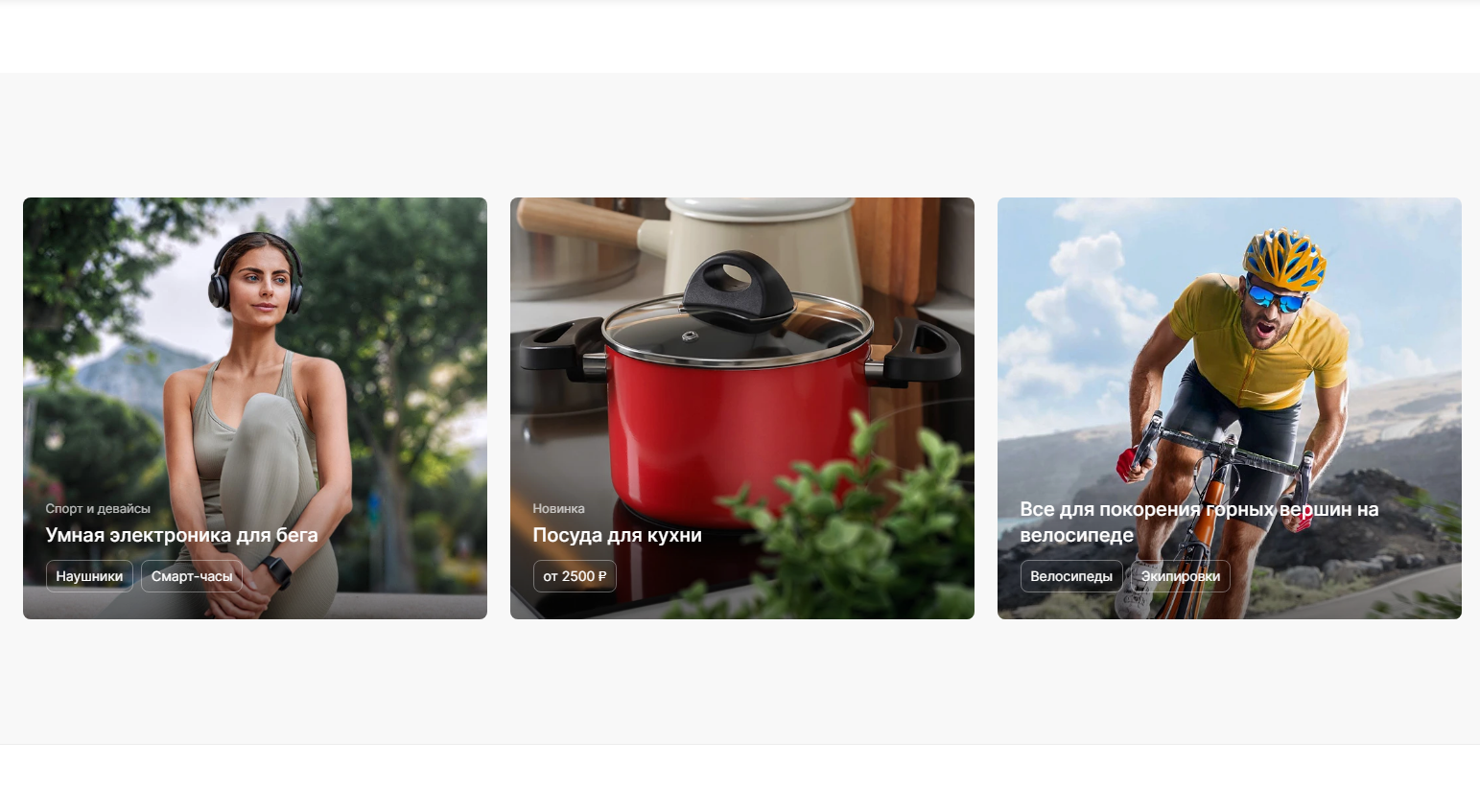
Рассмотрим, чем отличаются широкие и неширокие баннеры:
-
неширокие баннеры;

- широкие баннеры.

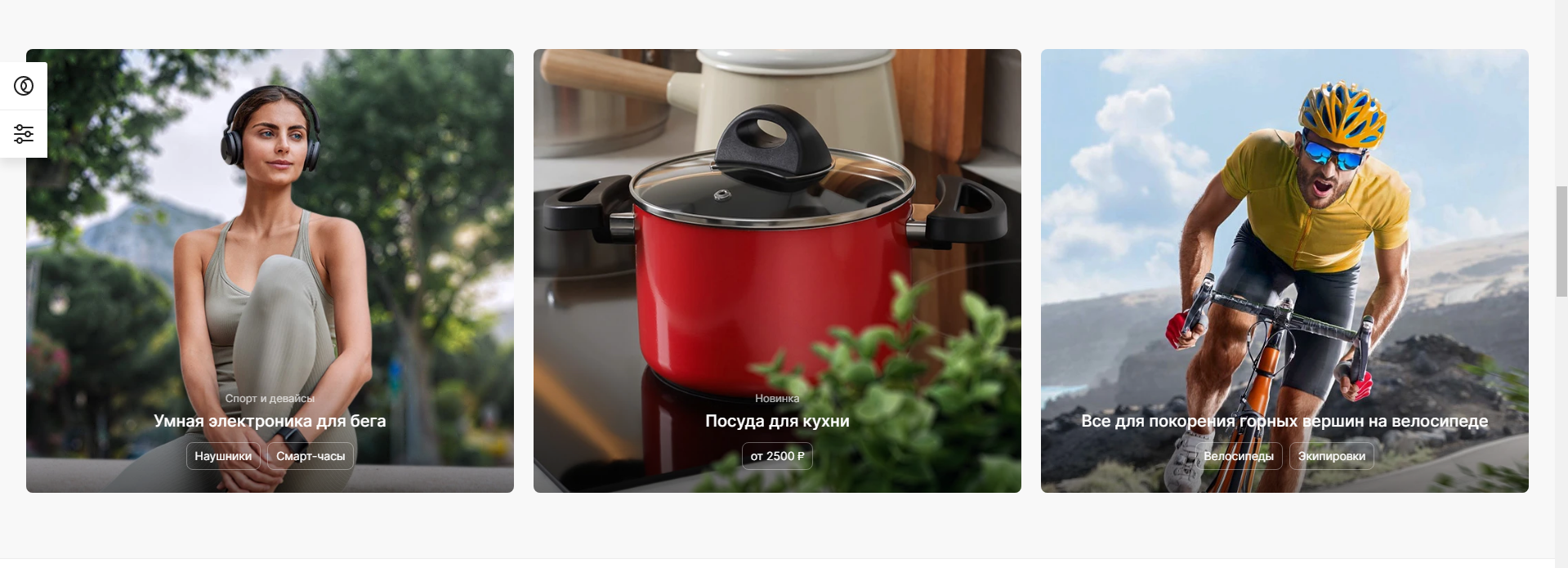
Теперь рассмотрим разницу, как выглядит текст баннера по центру и слева:
-
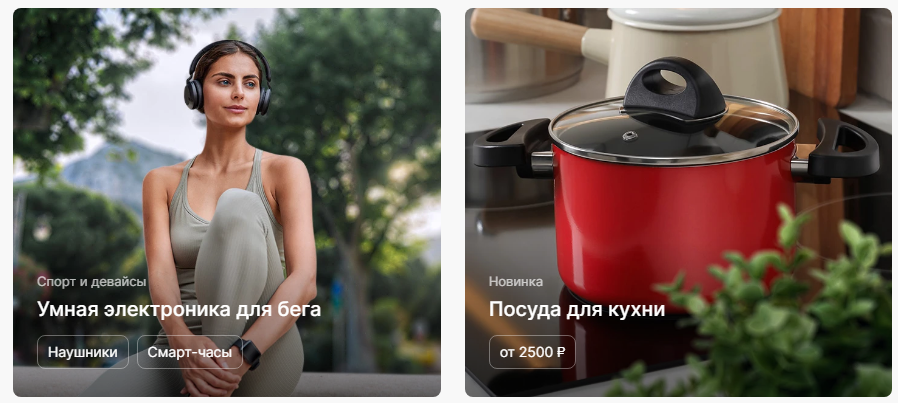
текст баннера по центру;

- текст баннера слева.

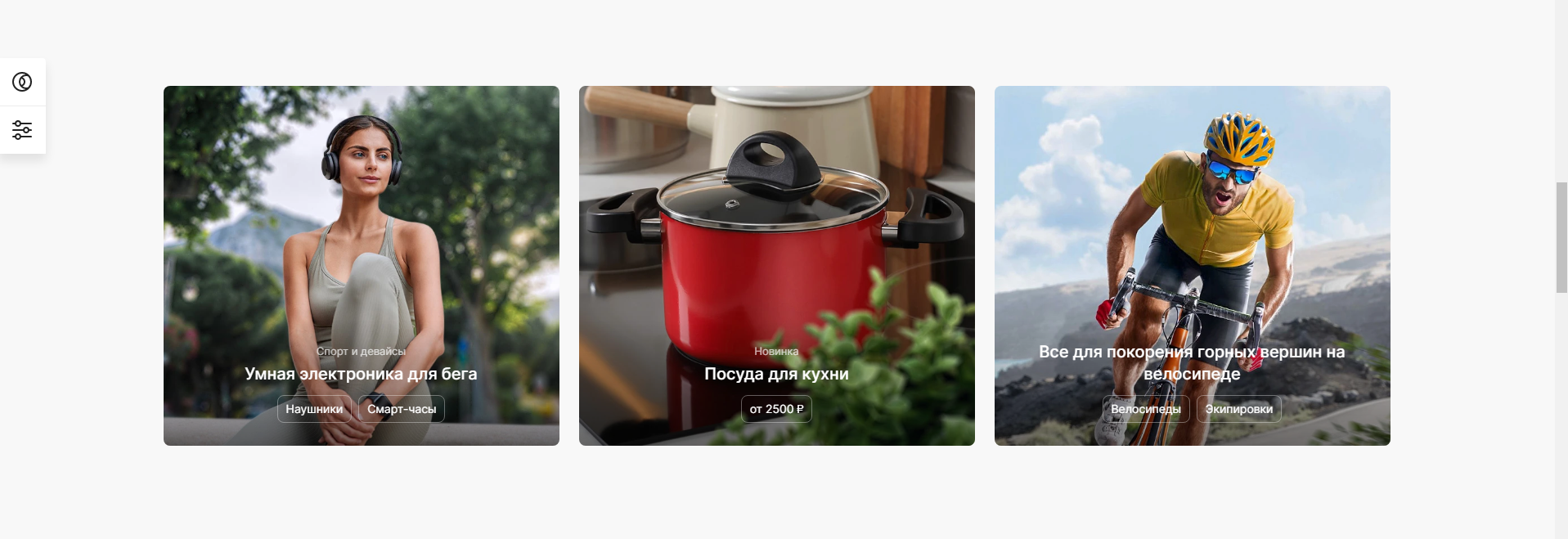
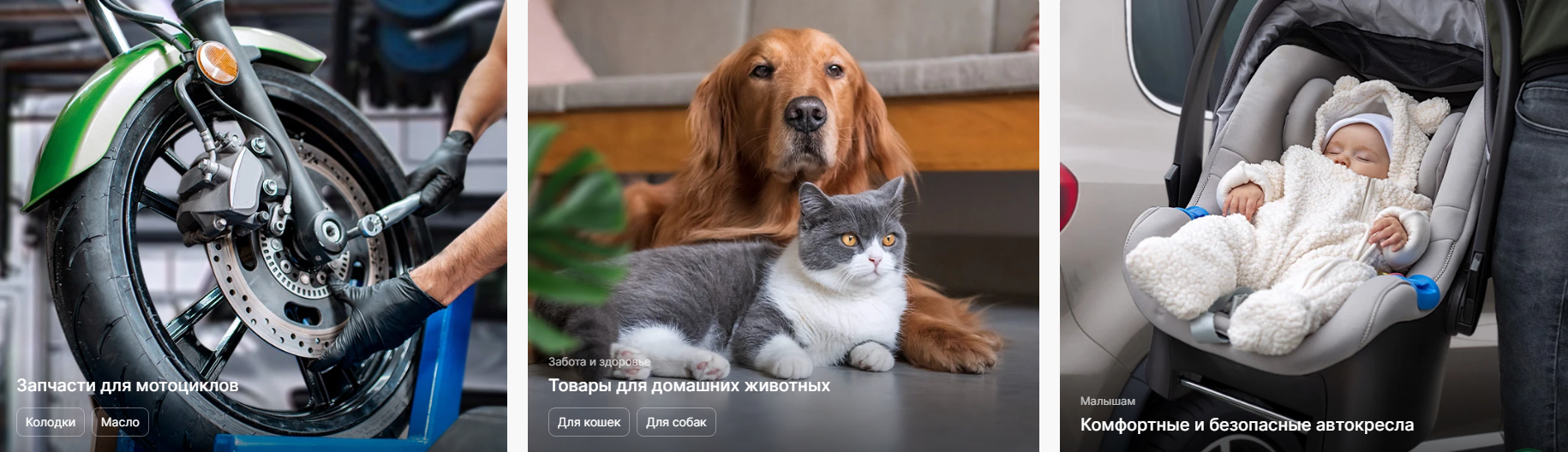
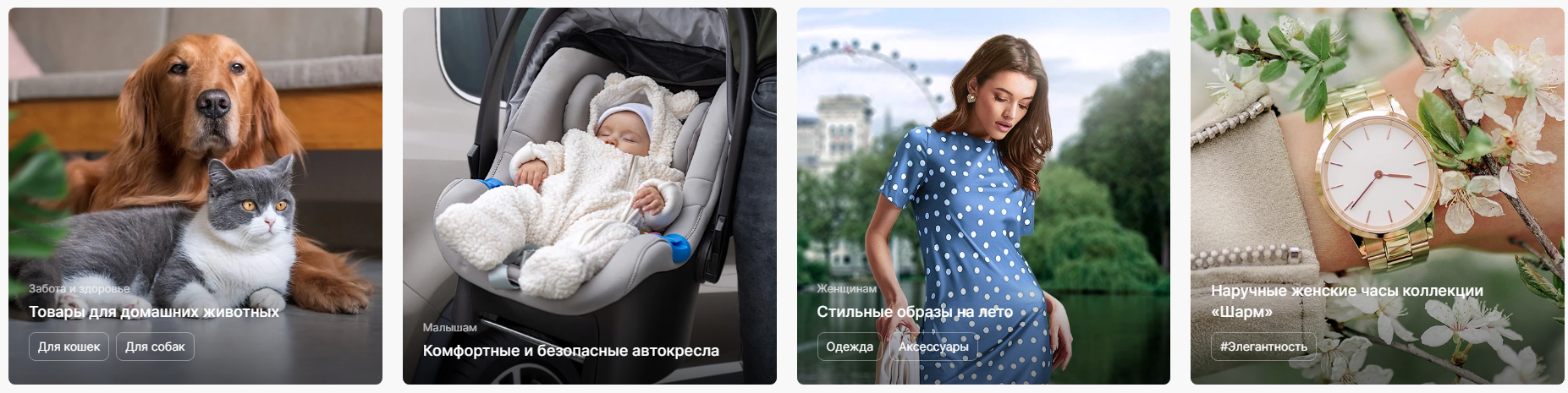
Вы можете установить 2, 3 или 4 баннера в одной строке:
-
количество элементов в строке: 3;

- количество элементов в строке: 4.

Вы также можете задать 1, 2, 3 или неограниченное количество строк. Рассмотрим разницу между числом строк:
-
количество строк: 1;

- количество строк: 2.