- Описание курса
- Установка решения
- Техническая поддержка
- Первые шаги
- Виджет настроек решения
-
Общие настройки решения
- Настройки модуля решения
- Блок «Поделиться»
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Автоопределение раскладки клавиатуры для поиска по заголовкам и в каталоге
- Yandex SmartCaptcha
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Не добавлять название сайта в заголовок браузера
- Настройка поиска
- Настройка информации о публичной оферте
- Защита подписки на рассылку от спама
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Услуги» на главной
- Блок «Акции» на главной
- Баннеры картинками на главной
- Блок «Статьи» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «ВКонтакте» на главной
- Блок «Видеоотзывы» на главной странице
- Дополнительные блоки на главной
- Настройки шапки и меню
-
Каталог
- Разделы и подразделы
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка простого товара
- Вывод единиц измерения у товаров
- Создание торговых предложений
- Выбор типа SKU
- Наборы и комплекты
- Расчет стоимости доставки в карточке товара
- Отзывы в карточке товара
- Настройка вывода полей в блоке «Наличие»
- Отметка об отсутствии SKU в карточке товара
- Дополнительная фотогалерея в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Подключение индивидуальной таблицы размеров
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Управление расположением блоков и табов в карточке товара
- Отображение описаний у SKU
- Детальная картинка в слайдере — одна для каждого SKU
- Добавление пользовательских блоков в карточку товара
-
Свойства товаров
- Настройка вывода свойств товара и торговых предложений
- Выбор свойств для отбора предложений в списке
- Настройка сортировки свойств товара и торговых предложений
- Вывод подсказок у свойств торговых предложений
- Настройка отображения для свойств типа «Справочник»
- Вывод анонсной картинки торгового предложения в свойство
- Группировщик свойств Аспро
- Настройка цен
- Подстановка заголовка торгового предложения в название товара
- Наличие и остатки на складах
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка товаров
- Выражения и названия
- Умный фильтр
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Настройка слайдпанели (галереи) в списке товаров
- Настройка хлебных крошек
- Перекрестные продажи
-
Корзина и оформление заказа
- Включение и отключение корзины
- Включение/отключение указания количества добавляемого в корзину товара
- Корзина на редакциях 1С-Битрикс «Малый бизнес», «Бизнес» и «1С-Битрикс24: Интернет-магазин + CRM»
- Корзина на редакциях 1С-Битрикс «Старт» и «Стандарт»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Малый бизнес», «Бизнес» и «Интернет-магазин + CRM»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Старт» и «Стандарт»
- Услуги
-
Основные разделы
- Бренды
- Акции
- Блог
- Отзывы в Аспро: Лайтшоп
- Лицензии
- Документы
- О компании
- Реквизиты
- Контакты
- Личный кабинет (до версии 2.0.0)
- Личный кабинет V2
- Галерея
- Настройки футера
-
Мультирегиональность
- Выбор типа региональности
- Выбор вида отображения мультирегиональности
- Настройка хостинга
- Автоопределение местоположения по IP
- Разделы и карточки регионов
- Замена контактной информации на странице контактов в регионах
- Настройка Композитного сайта
- Автогенерация robots.txt и sitemap.xml
- Установка остатков товара в зависимости от региона
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Региональный фильтр. Каждому региону — свой контент
- Система обратной связи
- Посадочные страницы
-
Мобильная версия
- Мобильная шапка
- Мобильное меню
- Адаптивные баннеры на главной странице
- Нижняя панель с иконками
- Загрузка мобильного меню и меню в фиксированной шапке только при первом отображении
- Подключение мобильного шаблона
- Виды отображения разделов в мобильном шаблоне
- Настройка главной страницы в мобильном шаблоне
- Умный SEO
- SEO, маркетинг, реклама
- Требования к графическим материалам
- Интеграция с другими сервисами
- Как повысить редакцию с корпоративного сайта на интернет-магазин
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
Управление формами
Вы можете создавать новые, изменять и удалять существующие формы.
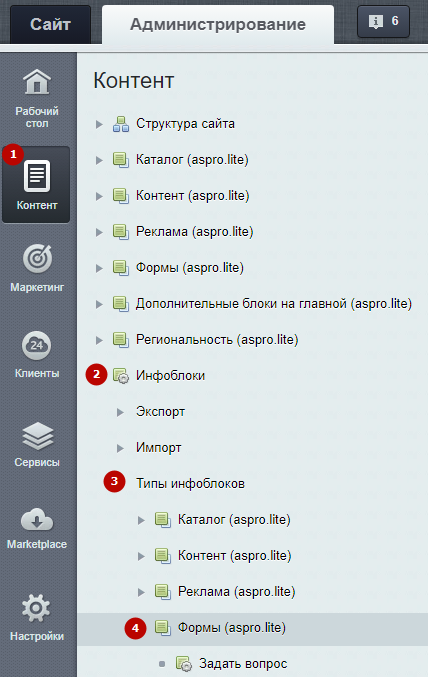
В административной части сайта перейдите в Контент (1) → Инфоблоки (2) → Типы инфоблоков (3) → Формы (aspro.lite) (4).

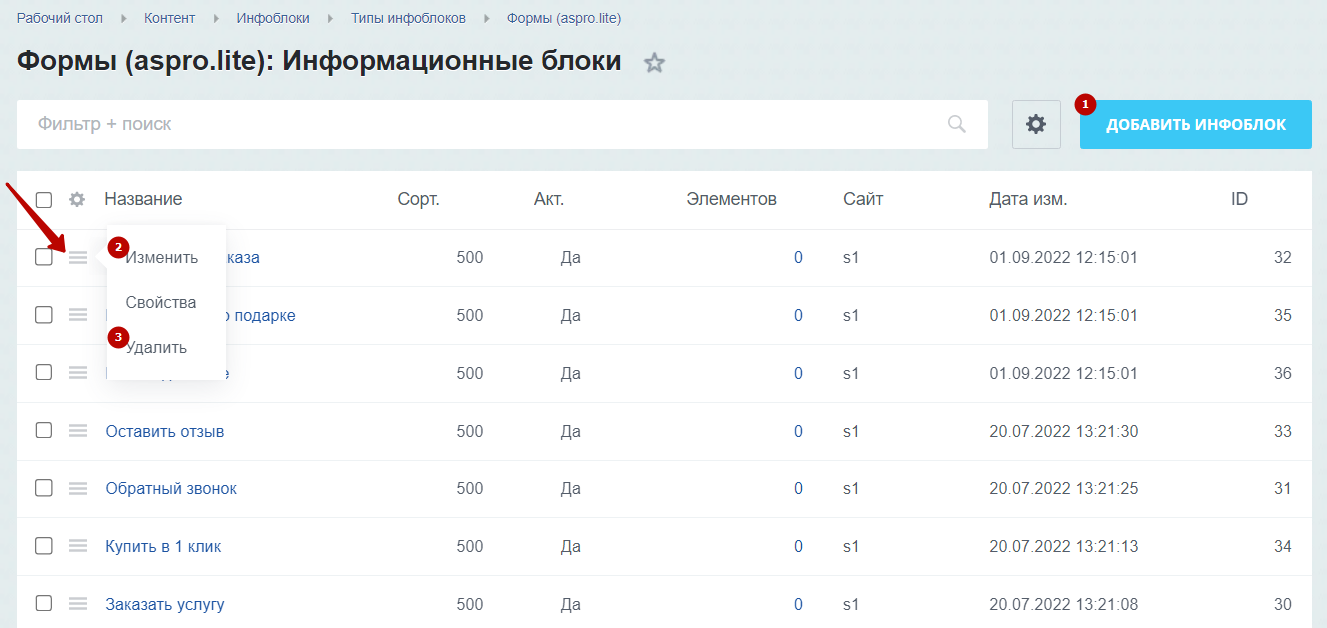
Для создания новой формы нажмите «Добавить инфоблок» (1). Чтобы изменить (2) или удалить (3) форму, вызовите меню кнопки «Гамбургер» у соответствующей строки и выберите нужный пункт.

При удалении инфоблока также удаляются все результаты форм. Перед удалением инфоблока проверьте, чтобы у него не было связи с другими объектами.
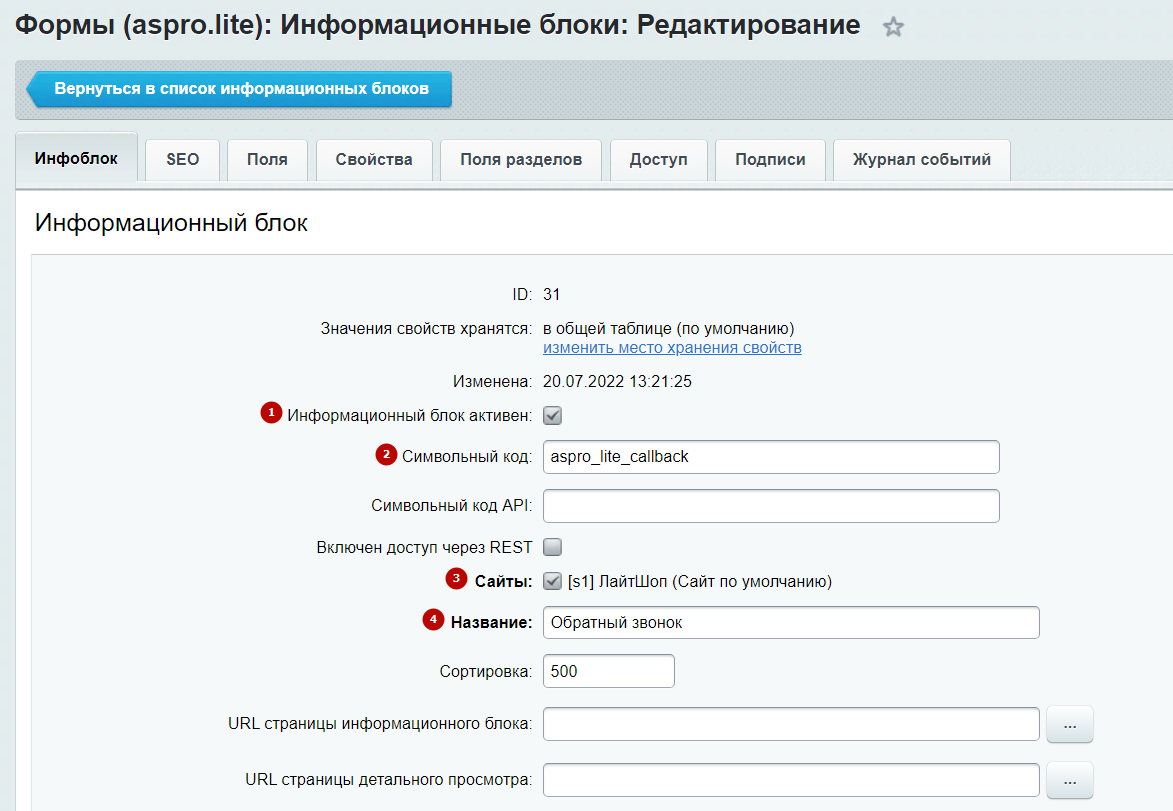
Рассмотрим основные настройки инфоблока. На вкладке «Инфоблок»:
- установите галку «Информационный блок активен» (1), чтобы форму было видно на сайте;
- придумайте понятный символьный код (латинскими заглавными буквами) (2) – он будет использоваться для привязки к элементам (например, кнопкам);
- выберите сайт, на котором будет действовать форма (3);
- дайте форме название (4).

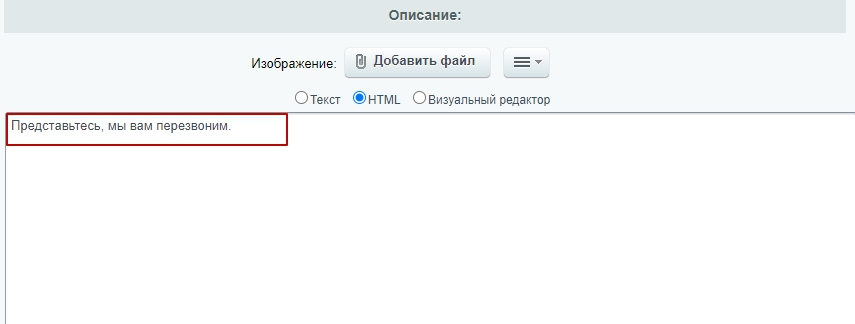
Внизу вкладки есть поле «Описание». Здесь можно добавить небольшой текст, который будет отображаться под заголовком формы.

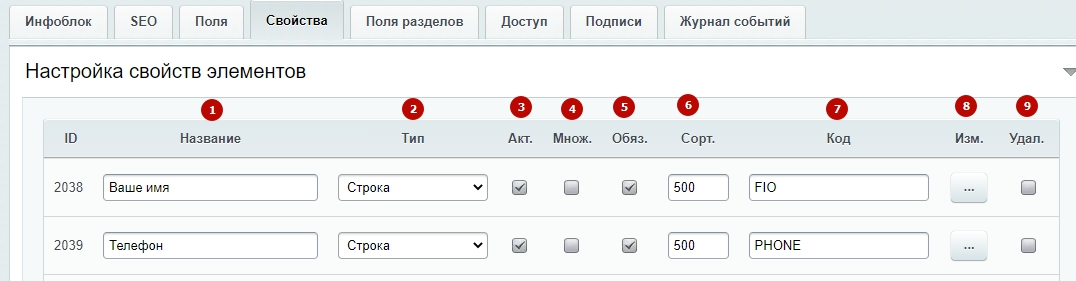
На вкладке «Свойства» создаются и настраиваются поля форм.

- Для каждого поля обязательно нужно указать название (1), тип (2) и код заглавными латинскими буквами (7). Тип определяет, какое значение будет принимать поле – «Строка», «HTML/текст» или «Число».
- Чтобы поле отображалось в форме, установите галку «Акт.» (3).
- Если поле может хранить более одного значения, отметьте «Множ.» (4) – например, чтобы разрешить загрузку более одного файла за раз.
- Для полей, которые являются обязательными для заполнения, активируйте параметр «Обяз.» (5).
- Чтобы задать порядок отображения полей на форме, заполните колонку «Сорт.» (6) — чем меньше индекс сортировки, тем ниже будет положение поля. Для удаления лишней строки установите галку «Удал.» (9) и нажмите «Применить».
- Колонка «Изм.» (8) содержит кнопки, которые открывает редактор свойств (полей) с дополнительными настройками.
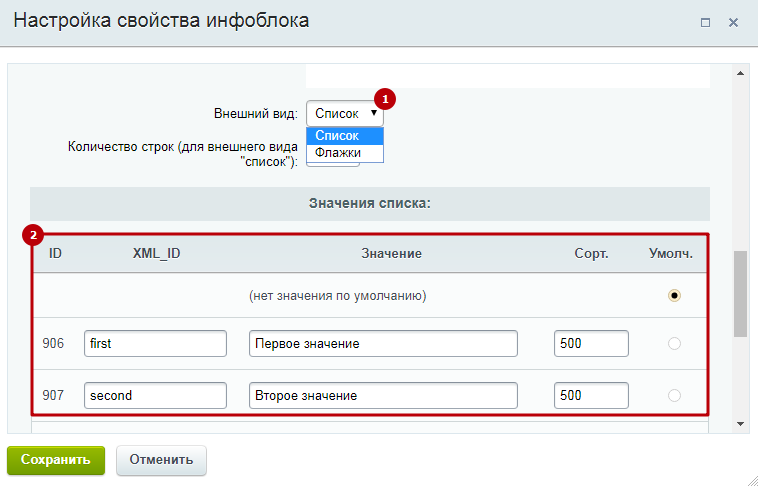
Дополнительные настройки могут понадобиться для определенных типов полей. Например, для поля типа «Список» в таблице «Значения списка» (2) следует задать доступные для выбора варианты. Также здесь можно выбрать внешний вид (1) – список или флажки.

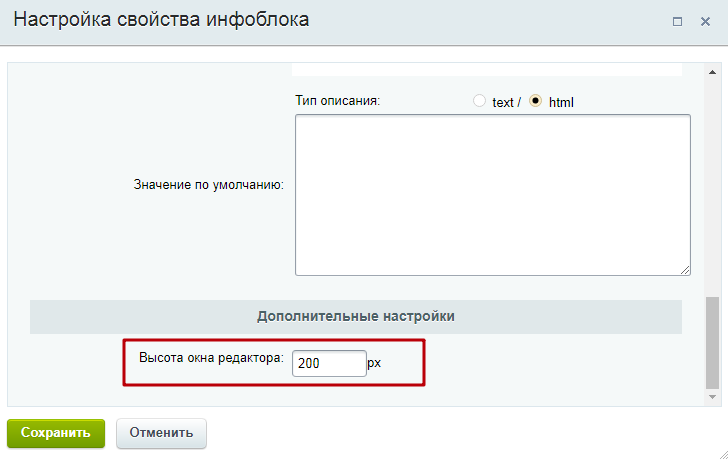
Для типа «Html/текст» в дополнительных настройках можно задать высоту поля ввода.

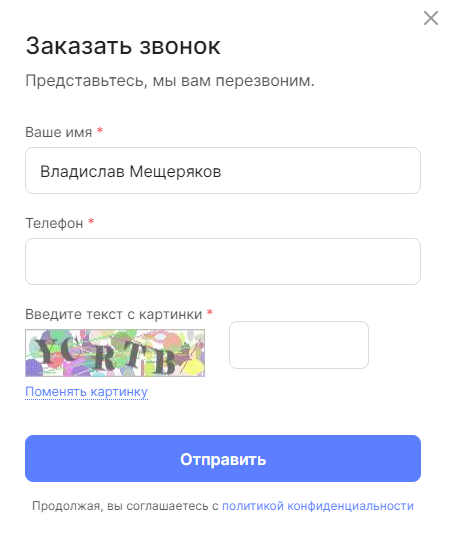
При создании формы кнопка «Отправить», captcha и информирование о согласии на обработку данных привязываются автоматически (если в решении выставлена соответствующая настройка).

После окончания редактирования сохраните изменения и сбросьте кеш, чтобы обновить информацию на сайте.
Подробнее о настройках captcha можно почитать здесь.
