- Описание курса
- Установка решения
- Техническая поддержка
- Первые шаги
- Виджет настроек решения
-
Общие настройки решения
- Настройки модуля решения
- Блок «Поделиться»
- Настройки оформления сайта
- Список телефонов
- Ссылки на страницы в социальных сетях
- «Ленивая» подгрузка изображений — LazyLoad
- Валидация ввода
- Подключение Google reCAPTCHA
- Автоопределение раскладки клавиатуры для поиска по заголовкам и в каталоге
- Yandex SmartCaptcha
- Обработка персональных данных
- Настройки отображения кнопки «Наверх»
- Не добавлять название сайта в заголовок браузера
- Настройка поиска
- Настройка информации о публичной оферте
- Защита подписки на рассылку от спама
-
Главная страница
- Управление расположением блоков на главной
- Большие баннеры на главной странице
- Тизеры преимуществ на главной
- Разделы каталога
- Элементы каталога на главной
- Баннеры с текстом на главной
- Блок «Услуги» на главной
- Блок «Акции» на главной
- Баннеры картинками на главной
- Блок «Статьи» на главной странице
- Блок «О компании» на главной странице
- Блок «Бренды» на главной странице
- Блок «ВКонтакте» на главной
- Блок «Видеоотзывы» на главной странице
- Дополнительные блоки на главной
- Настройки шапки и меню
-
Каталог
- Разделы и подразделы
-
Карточка товара
- Настройки оформления карточки товара
- Создание и настройка простого товара
- Вывод единиц измерения у товаров
- Создание торговых предложений
- Выбор типа SKU
- Наборы и комплекты
- Расчет стоимости доставки в карточке товара
- Отзывы в карточке товара
- Настройка вывода полей в блоке «Наличие»
- Отметка об отсутствии SKU в карточке товара
- Дополнительная фотогалерея в карточке товара
- Табы «Дополнительно», «Как купить», «Доставка» и «Оплата» в карточке товара
- Примечание по цене в карточке товара
- Примечание-подсказка в карточке товара
- Подключение индивидуальной таблицы размеров
- Формы «Нашли дешевле» и «Хочу в подарок» в карточке товара
- Тизеры преимуществ в каталоге
- Управление расположением блоков и табов в карточке товара
- Отображение описаний у SKU
- Детальная картинка в слайдере — одна для каждого SKU
- Добавление пользовательских блоков в карточку товара
-
Свойства товаров
- Настройка вывода свойств товара и торговых предложений
- Выбор свойств для отбора предложений в списке
- Настройка сортировки свойств товара и торговых предложений
- Вывод подсказок у свойств торговых предложений
- Настройка отображения для свойств типа «Справочник»
- Вывод анонсной картинки торгового предложения в свойство
- Группировщик свойств Аспро
- Настройка цен
- Подстановка заголовка торгового предложения в название товара
- Наличие и остатки на складах
- Быстрый просмотр карточки товара
- Сравнение товаров
- Массовая покупка товаров
- Выражения и названия
- Умный фильтр
- Избранные товары
- Сортировка по умолчанию в каталоге: по наличию, популярности, цене и прочее
- Настройка слайдпанели (галереи) в списке товаров
- Настройка хлебных крошек
- Перекрестные продажи
-
Корзина и оформление заказа
- Включение и отключение корзины
- Включение/отключение указания количества добавляемого в корзину товара
- Корзина на редакциях 1С-Битрикс «Малый бизнес», «Бизнес» и «1С-Битрикс24: Интернет-магазин + CRM»
- Корзина на редакциях 1С-Битрикс «Старт» и «Стандарт»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Малый бизнес», «Бизнес» и «Интернет-магазин + CRM»
- Покупка в 1 клик на редакциях 1С-Битрикс: «Старт» и «Стандарт»
- Услуги
-
Основные разделы
- Бренды
- Акции
- Блог
- Отзывы в Аспро: Лайтшоп
- Лицензии
- Документы
- О компании
- Реквизиты
- Контакты
- Личный кабинет (до версии 2.0.0)
- Личный кабинет V2
- Галерея
- Настройки футера
-
Мультирегиональность
- Выбор типа региональности
- Выбор вида отображения мультирегиональности
- Настройка хостинга
- Автоопределение местоположения по IP
- Разделы и карточки регионов
- Замена контактной информации на странице контактов в регионах
- Настройка Композитного сайта
- Автогенерация robots.txt и sitemap.xml
- Установка остатков товара в зависимости от региона
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Региональный фильтр. Каждому региону — свой контент
- Система обратной связи
- Посадочные страницы
-
Мобильная версия
- Мобильная шапка
- Мобильное меню
- Адаптивные баннеры на главной странице
- Нижняя панель с иконками
- Загрузка мобильного меню и меню в фиксированной шапке только при первом отображении
- Подключение мобильного шаблона
- Виды отображения разделов в мобильном шаблоне
- Настройка главной страницы в мобильном шаблоне
- Умный SEO
- SEO, маркетинг, реклама
- Требования к графическим материалам
- Интеграция с другими сервисами
- Как повысить редакцию с корпоративного сайта на интернет-магазин
- Для веб-разработчиков
- Установка модулей сторонних разработчиков
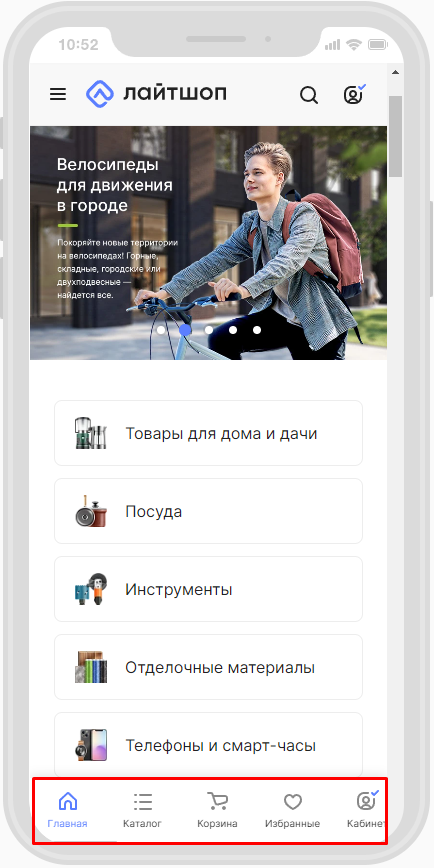
Нижняя панель с иконками
В решении Аспро: Лайтшоп вы можете закрепить и настроить нижнюю панель для мобильных устройств. Используйте настройку, чтобы упростить перемещение посетителей по разделам сайта и повысить количество посещений целевых страниц.
В нижней панели предусмотрен слайдер. Поэтому вы можете добавлять сколько угодно иконок. А если некоторые кнопки не нужны, их можно деактивировать.

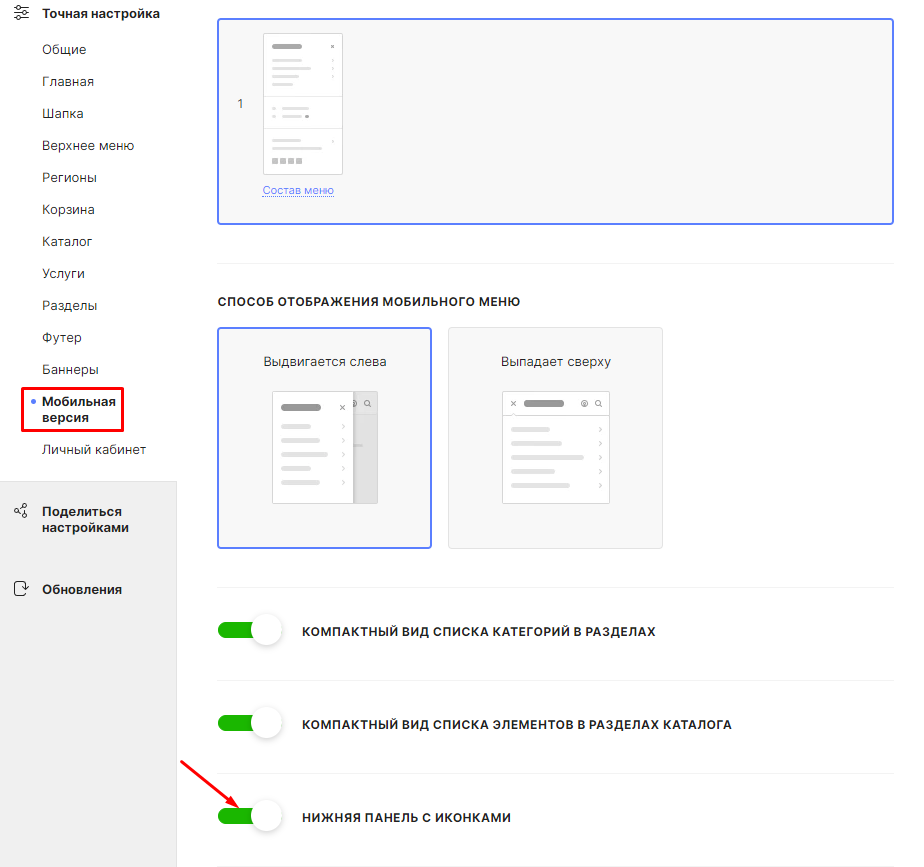
Чтобы активировать нижнюю панель, перейдите в виджет «Точная настройка» в публичной части сайта. В разделе «Мобильная версия» найдите пункт «Нижняя панель с иконками» и перетащите ползунок. Сохраните изменения.

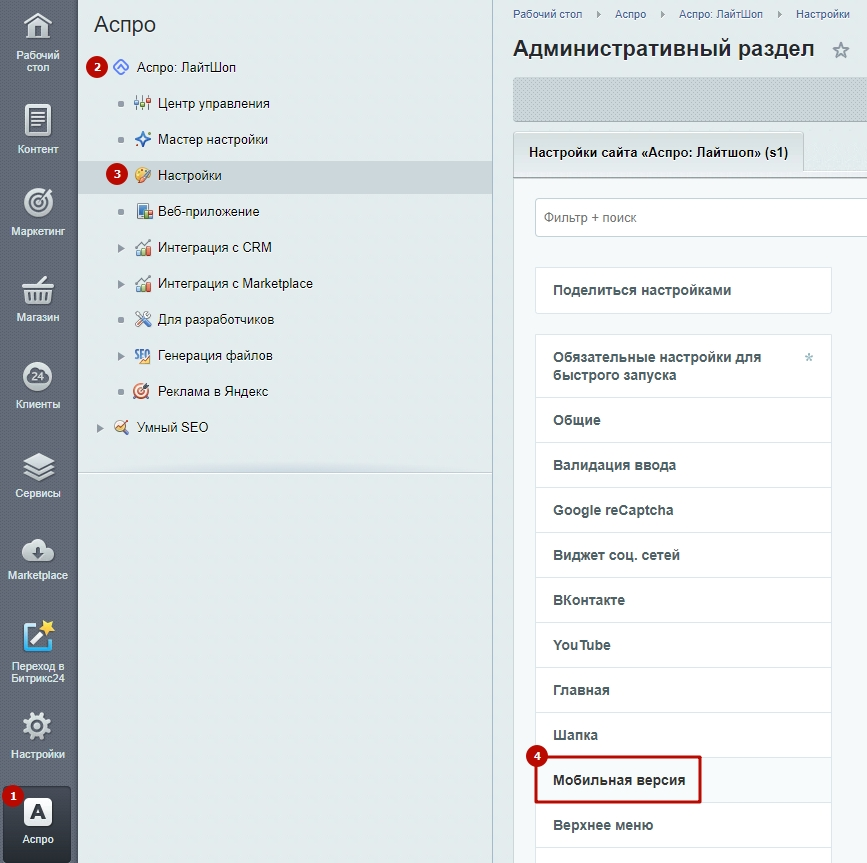
Чтобы активировать нижнюю панель через административную часть сайта, перейдите в Аспро (1) → Аспро: ЛайтШоп (2) → Настройки (3) → Мобильная версия (4).

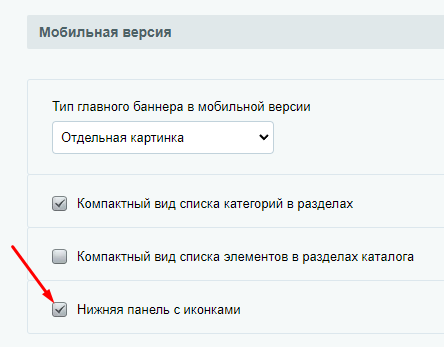
Поставьте галку в поле «Нижняя панель с иконками» и сохраните изменения.

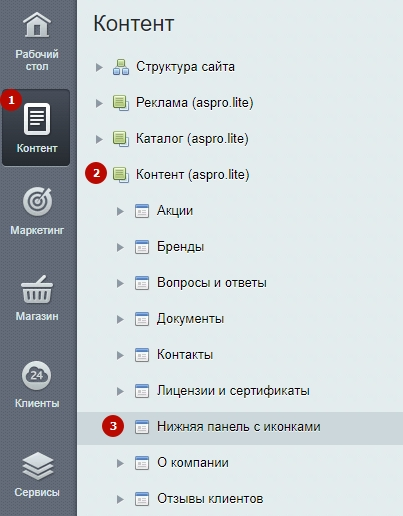
Чтобы настроить состав иконок в панели, перейдите в Контент (1) → Контент (aspro.lite) (2) → Нижняя панель с иконками (3).

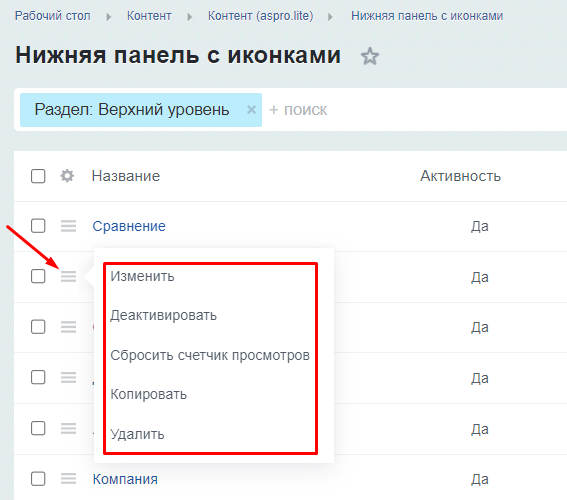
Здесь можно изменить, деактивировать или удалить пункт.

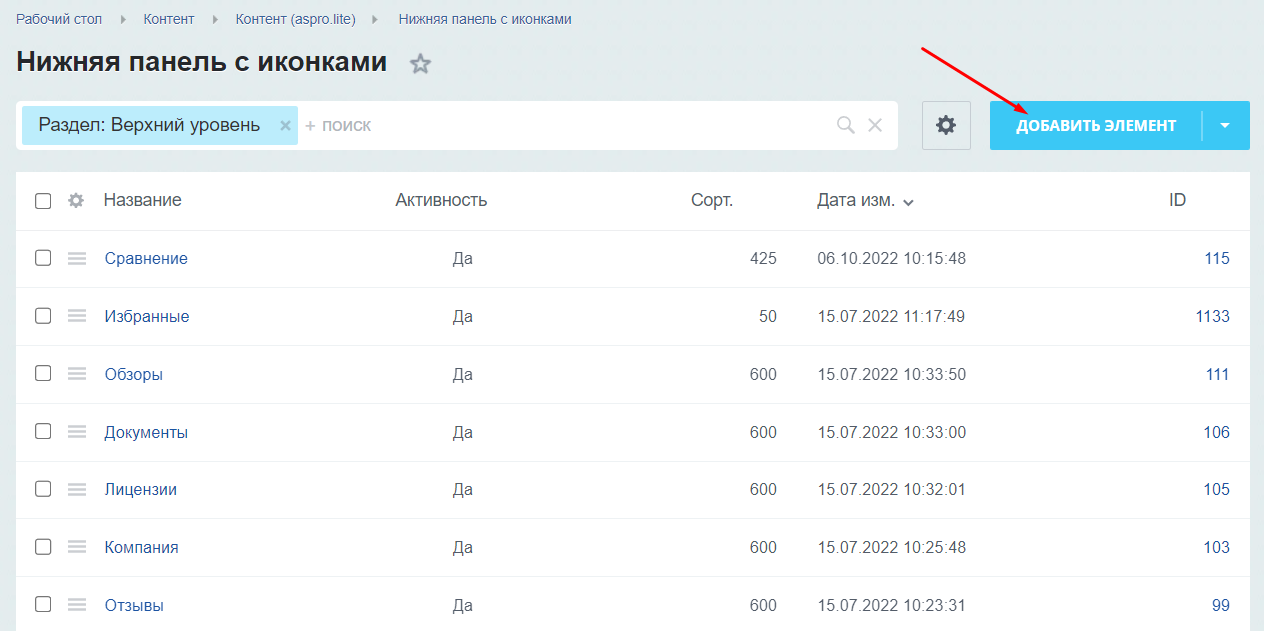
Рассмотрим создание пункта. Для этого нажмите кнопку «Добавить элемент».

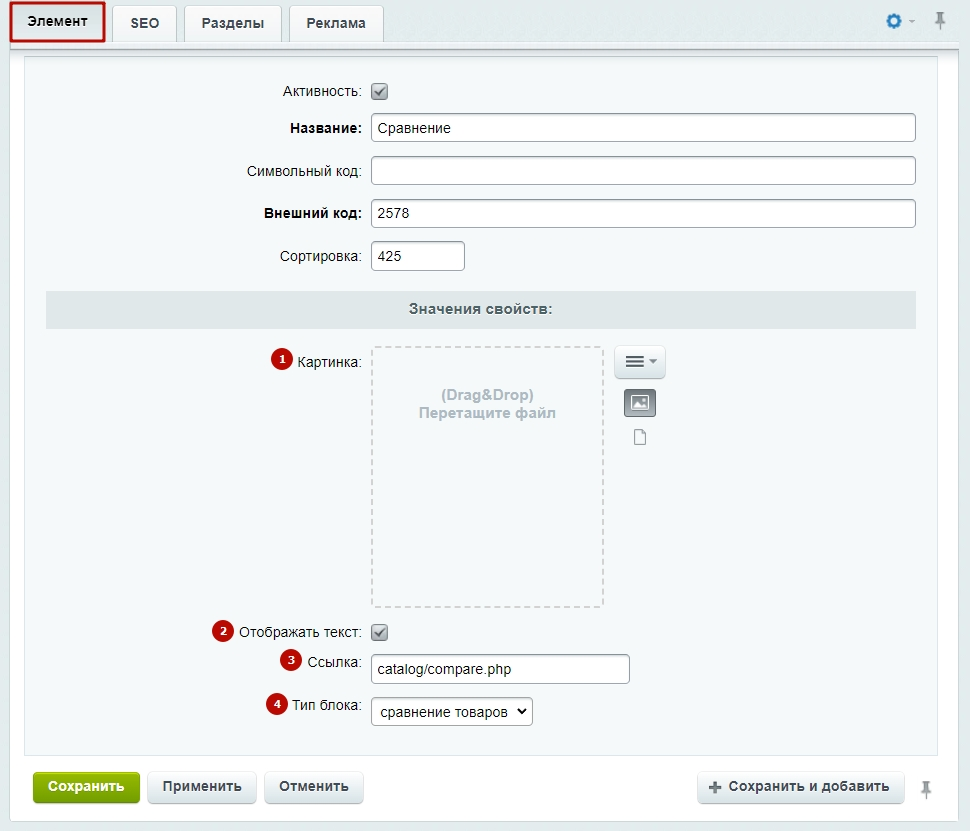
На вкладке «Элемент» можно задать следующие свойства:
- Картинка — используется для отображения иконки. Если в поле ничего не загружено, то отобразится иконка по умолчанию при указании определенного символьного кода элемента. Это удобно, если вы случайно удалили картинку. Ниже перечислены все символьные коды по умолчанию.
- Отображать текст — определяет, будет ли в панели текст у иконки или нет. Текст берется из названия элемента.
- Ссылка — не должна начинаться со слеша «/».
- Тип блока — установите соответствие специализированному разделу. Например, для иконки корзины укажите соответствие «Корзина», чтобы на кнопке отображалось количество добавленных товаров, а при клике пользователь переходил в корзину. Тогда ссылку (3) можно не указывать. Для простых иконок, в которых необходима только ссылка, можно оставить вариант «Не выбрано».

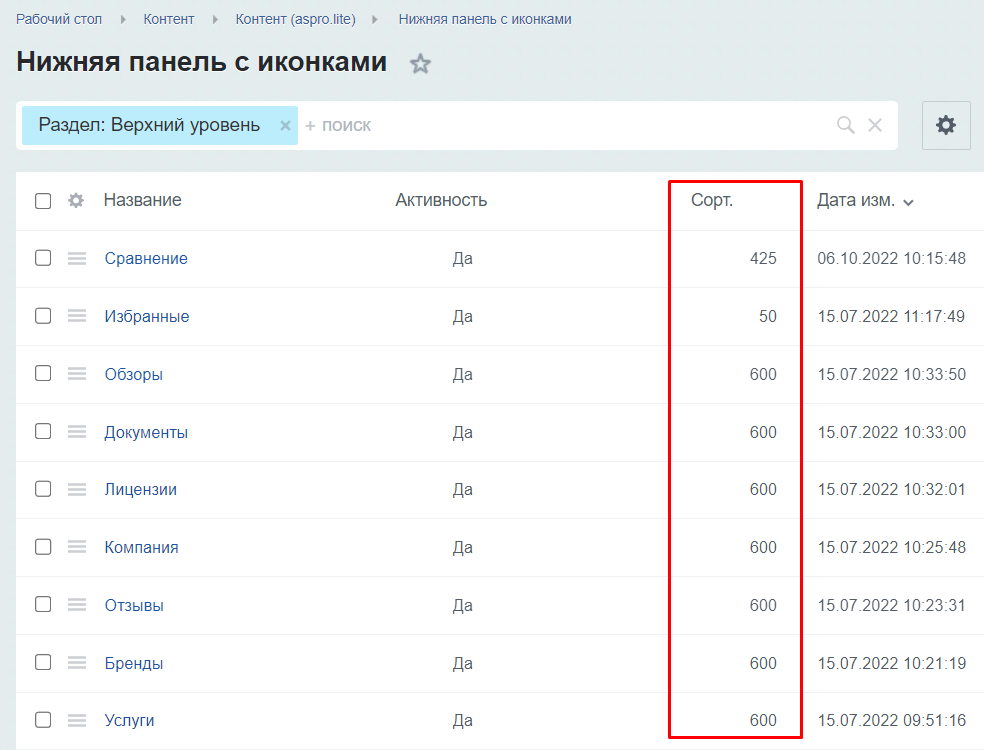
Чтобы изменить порядок иконок, используйте значения сортировки при редактировании или создании элемента.

Сохраните изменения.
Символьные коды стандартных иконок:
- Бренды — brands-18-18
- Услуги — services-18-18
- Обзоры — landings-18-18
- Документы — docs-18-18
- Лицензии — licenses-18-18
- Компания — company-18-18
- Отзывы — reviews-18-18
- Контакты — contacts-18-18
- Акции — sale-18-20
- Блог — blog-18-18
- Реквизиты — requisites-18-18
- Главная — main-18-18
- Каталог — burger-18-16
